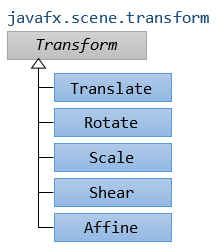
Руководство JavaFX Transformations
1. Что такое Transformation?
Transformation (Преобразование) это геометрическое понятие, которое значит изменение формы объекта в другую форму. Существуют некоторые распространенные преобразования как:
- Translation (Переместить)
- Scale (Увеличить или уменьшить)
- Rotation (Перевернуть)
- Shearing (Сдвинуть)
- ...

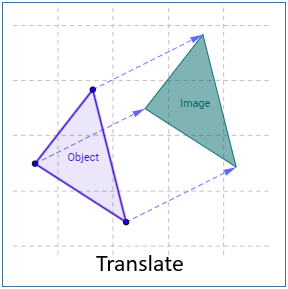
Translation (Перемещение).

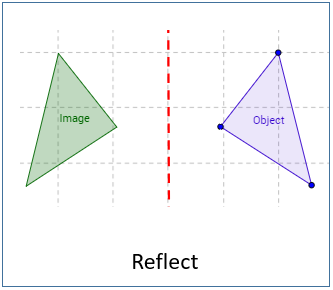
Reflection (Отражение)

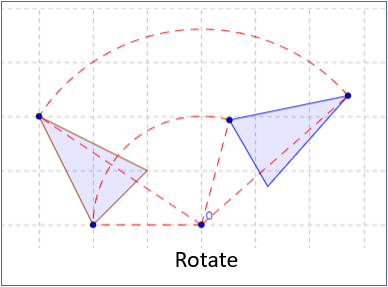
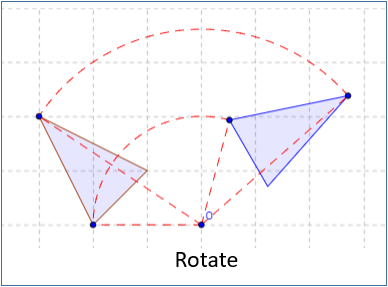
Rotation (Повернуть)

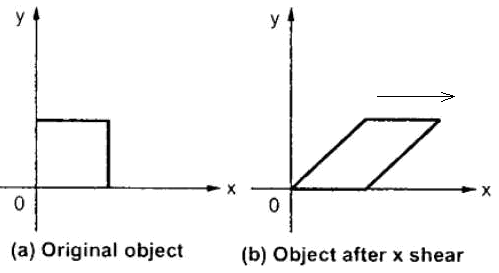
Shearing/Skewing
Shear by x axis (По оси x):

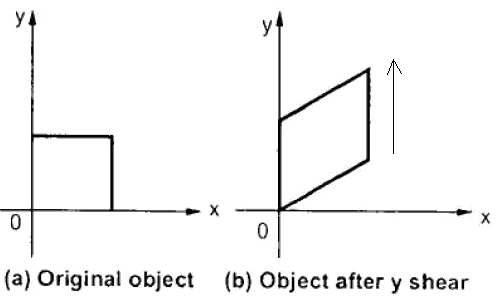
Shear by y axis (По оси y)

2. Translation Transformation (Преобразование перемещения)
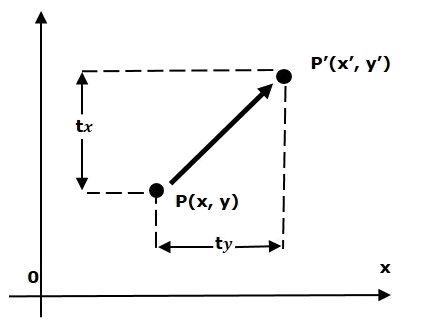
Translation transformation (Преобразование перемещения) будет перемещать объект в другую позицию по определенному направлению. Самым простым примером является перемещение пункта (Point) в другую позицию.

Все пункты на геометрическом объекте перемещаются по одному направлению и перемещаются с одинаковым расстоянием.

Например:
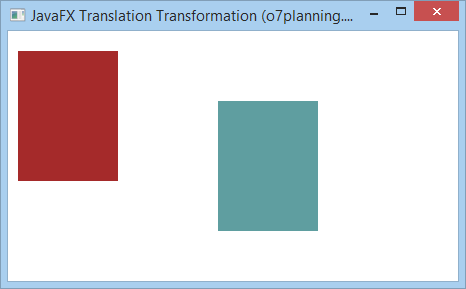
Например, есть 2 прямоугольника (Rectangle) с одинаковым расположением и размером, мы будем использовать преобразование перемещения (Translation transformation), чтобы переместить второй прямоугольник. И посмотрим результат:

TranslationExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class TranslationExample extends Application {
@Override
public void start(Stage stage) {
final int x = 10;
final int y = 20;
final int width = 100;
final int height = 130;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
// Rectangle2 (Same position and size to rectangle1)
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BROWN);
rectangle1.setStrokeWidth(20);
rectangle2.setFill(Color.CADETBLUE);
rectangle2.setStrokeWidth(20);
// Creating the translation transformation
Translate translate = new Translate();
// Set arguments for translation
translate.setX(200);
translate.setY(50);
translate.setZ(100);
// Adding transformation to rectangle2
rectangle2.getTransforms().addAll(translate);
Group root = new Group(rectangle1, rectangle2);
Scene scene = new Scene(root, 450, 250);
stage.setTitle("JavaFX Translation Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}3. Rotation Transformation (Преобразование поворота)
Rotation Transformation (Преобразование поворота), поворачивает геометрический объект по углу вокруг фиксированной точки. Эта фиксированная точка называется pivot (точка поворота)

Например:
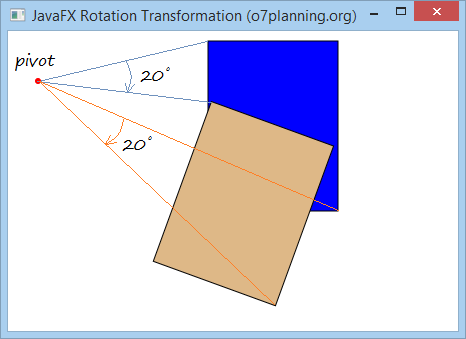
Например есть 2 прямоугольника (Rectangle) с одинаковым расположением и размером. Мы будем использовать преобразование поворота (Rotation Transformation), чтобы повернуть второй прямоугольник на 20 градусов вокрут pivot (точки поворота). И посмотрим на результат.

RotationExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
public class RotationExample extends Application {
@Override
public void start(Stage stage) {
final int x = 200;
final int y = 10;
final int width = 130;
final int height = 170;
int pivotX = 30;
int pivotY = 50;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Creating the rotation transformation
Rotate rotate = new Rotate();
// Setting the angle for the rotation (20 degrees)
rotate.setAngle(20);
// Setting pivot points for the rotation
rotate.setPivotX(pivotX);
rotate.setPivotY(pivotY);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(rotate);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 300);
stage.setTitle("JavaFX Rotation Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}4. Scaling Transformation (Преобразование масштаба)
Scaling Transformation (Преобразование масштаба) используется для изменения геометрического объекта. Вы можете использовать, чтобы уменьшить или растянуть размер (dimension) объекта.
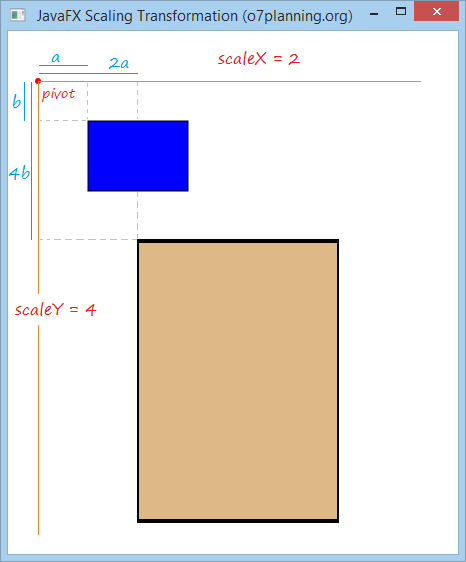
Один пункт будет взят как координат исходного объекта. Scaling может быть получен умножая координат исходного объекта с коэффициентом эластичности (scaling factor) чтобы получить желаемый результат. Смотрите так же изображения ниже.

Например:
Есть два прямоугольника (Rectangle), одинакового расположения и размера, выберите пункт для нового исходного координата. И используйте Scaling Transformation для масштабирования координатов по оси X в 2 раза, и по оси Y в 4 раза.
ScalingExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class ScalingExample extends Application {
@Override
public void start(Stage stage) {
final int x = 80;
final int y = 90;
final int width = 100;
final int height = 70;
int pivotX = 30;
int pivotY = 50;
double scaleX = 2;
double scaleY = 4;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Creating the Scale transformation
Scale scale = new Scale();
// Setting the scaliing factor.
scale.setX(scaleX);
scale.setY(scaleY);
// Setting Orgin of new coordinate system
scale.setPivotX(pivotX);
scale.setPivotY(pivotY);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(scale);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 500);
stage.setTitle("JavaFX Scaling Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}5. Shearing Transformation
Shearing - деформировать обхект нажимая на него в определенном направлении, или переместить на него другой объет, чтобы деформировать его.
Возможно вы знаете про "shear a sheep", это действие указывающее на стрижку овец, Shearing Transformation не намерено обрезать часть из начального геометрического объекта. А только меняет форму оригинального объекта.
Shearing использует точку (pivot) для трансформации объекта.
Если pivot расположен в оригинале координатной системы (Origin of the coordinate system). Фактор shearing объекта по направлению X, и Y по очереди являются shearX, shearY, то:
- (x, y) ==> (x + y * shearY, y + x * shearX)
Если точка pivot находится на координате (pivotX, pivotY), и фактор shearing по направлению X, Y по очереди являются shearX, shearY, то:
- (x, y) ===> (X", Y")
- X" = pivotX + (x-pivotX) + (y-pivotY) * shearY
- Y" = pivotY + (y-pivotY) + (x-pivotX) * shearX
Пример:
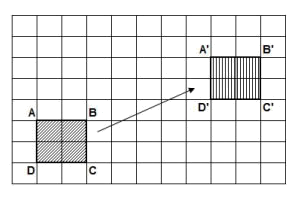
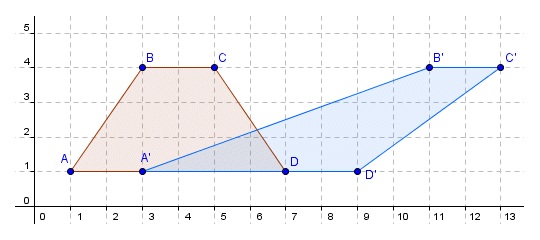
Смотрите иллюстрированное изображение ниже:
- Допустим точка pivot находится по координату.
- Фактор shearing по оси X это shearX = 2.
- Фактор shearingпо оси Y это shearY = 0.

Мы получим результат:
- xA" = xA + shearY * yA = 1 + 2 * 1 = 3
- yA" = yA + shearX * xA = 1 + 0 * 1 = 1
- xB" = xB + shearY * yB = 3 + 2 * 4 = 11
- yB" = yB + shearX + yB = 4 + 0 * 4 = 4
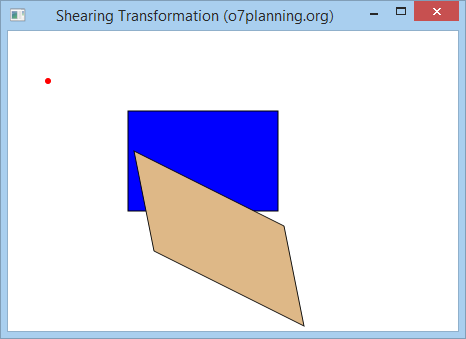
Пример JavaFX:
Есть два прямоугольника (Rectangle), с одинаковым расположением и размером. Выберите точку pivot. И используйте Shearing Transformation для прямоугольника 2, и смотрите результат:
ShearingExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Shear;
import javafx.stage.Stage;
public class ShearingExample extends Application {
@Override
public void start(Stage stage) {
final int x = 120;
final int y = 80;
final int width = 150;
final int height = 100;
int pivotX = 40;
int pivotY = 50;
double shearX = 0.2;
double shearY = 0.5;
// (all)
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// (all)
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Создать преобразование Shearing (Shearing Transformation)
Shear shear = new Shear();
// Настроить точку pivot.
shear.setPivotX(pivotX);
shear.setPivotY(pivotY);
// Настроить факторы shearing
shear.setX(shearX);
shear.setY(shearY);
// Добавить преобразование (transformation) в rectangle2.
rectangle2.getTransforms().addAll(shear);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 300);
stage.setTitle("Shearing Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Запуск примера:

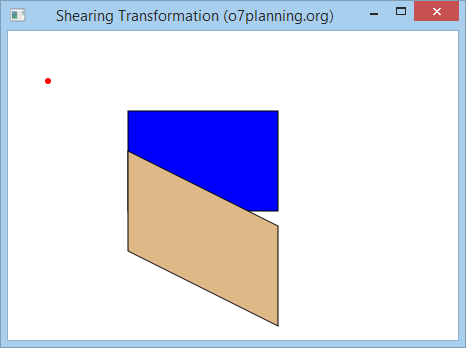
Редактировать пример с:
- double shearX = 0;
- double shearY = 0.5;

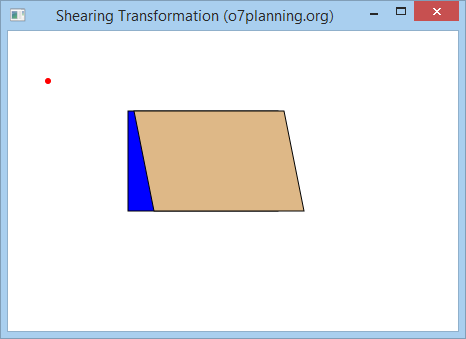
Редактировать пример выше со значениями:
- double shearX = 0.2;
- double shearY = 0;

6. Affine Transformation (Преобразование Affine)
Affine является линейным преобразованием (Linear transformation), он трансформирует объект из двумерного или трехмерного пространства, в другое двумерное или трехмерное пространство. В то же время хранит прямолинейность (straightness) и параллельность (parallelness) линий (lines).
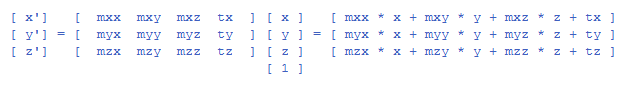
Точка A имеет координаты (x, y, z) в трехмерном пространстве переместится в позицию A" с координатами (x", y", z") по матричному умножению (matrix):

Класс Affine в JavaFX имеет некоторые Constructor, ниже являются распространенные structructor:
// Constructor to create 2D Affine.
public Affine(double mxx, double mxy, double tx,
double myx, double myy, double ty);
// Constructor to create 3D Affine.
public Affine(double mxx, double mxy, double mxz, double tx,
double myx, double myy, double myz, double ty,
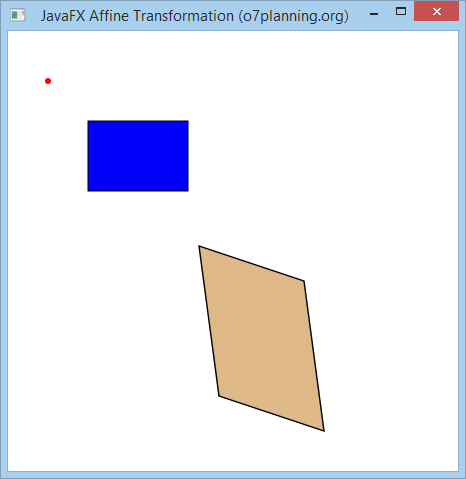
double mzx, double mzy, double mzz, double tz) ;Пример:
AffineExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Affine;
import javafx.stage.Stage;
public class AffineExample extends Application {
@Override
public void start(Stage stage) {
final int x = 80;
final int y = 90;
final int width = 100;
final int height = 70;
double mxx = 0.2;
double mxy = 1.5;
double myx = 1.5;
double myy = 0.5;
double tx = 40;
double ty = 50;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(tx, ty, 3);
pivot.setFill(Color.RED);
// Creating the 2D Affine transformation
Affine affine = new Affine(mxx, mxy, tx, myx, myy, ty);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(affine);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 500);
stage.setTitle("JavaFX Affine Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Запуск примера:

7. Комбинация преобразований
Вы можете применить много преобразований для одного геометрического объекта:
Пример:
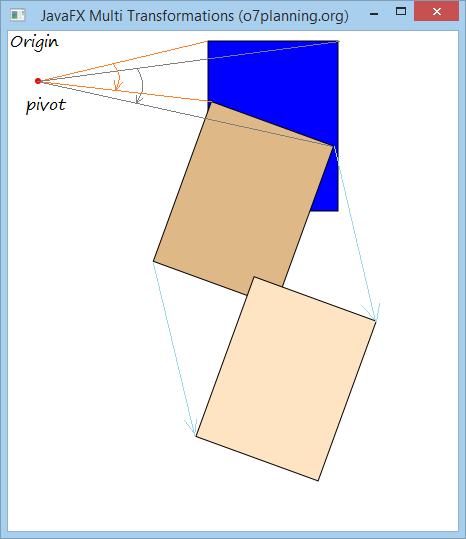
В данном примере у вас есть 3 прямоугольника (Rectangle) с одинковыми расположениями и размерами, создадим 2 преобразования это Rotation (Поворот) и Translation (Перемещение). Добавить преобразование Rotation в прямоугольник 2, и обра преобразования выше в прямоугольник 3. И посмотрим результат.

MultipleTransformationsExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
final int x = 200;
final int y = 10;
final int width = 130;
final int height = 170;
int pivotX = 30;
int pivotY = 50;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
// Rectangle3
Rectangle rectangle3 = new Rectangle(x, y, width, height);
rectangle3.setFill(Color.BISQUE);
rectangle3.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Creating the rotation transformation
Rotate rotate = new Rotate();
// Setting the angle for the rotation (20 degrees)
rotate.setAngle(20);
// Setting pivot points for the rotation
rotate.setPivotX(pivotX);
rotate.setPivotY(pivotY);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(rotate);
// Create Translation Transformation.
Translate translate = new Translate(100, 150);
// Adding 2 transformations to rectangle3
rectangle3.getTransforms().addAll(rotate, translate);
Group root = new Group(rectangle1, rectangle2,rectangle3, pivot);
Scene scene = new Scene(root, 450, 500);
stage.setTitle("JavaFX Multi Transformations (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}No ADS
Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More