Руководство JavaFX Rectangle и Ellipse
1. JavaFX Rectangle
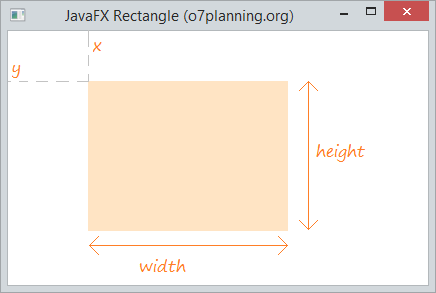
Класс Rectangle это класс помогающий вам нарисовать прямоугольник, как и класс Line, Circle,. nон такж е расширен из класса Shape.

RectangleDemo.java
package org.o7planning.javafx.rectangle;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class RectangleDemo extends Application {
@Override
public void start(Stage primaryStage) {
Rectangle rectangle = new Rectangle();
rectangle.setX(20);
rectangle.setY(50);
rectangle.setWidth(200);
rectangle.setHeight(150);
rectangle.setFill(Color.BISQUE);
Group root = new Group();
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 400, 250, Color.WHITE);
primaryStage.setTitle("JavaFX Rectangle (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
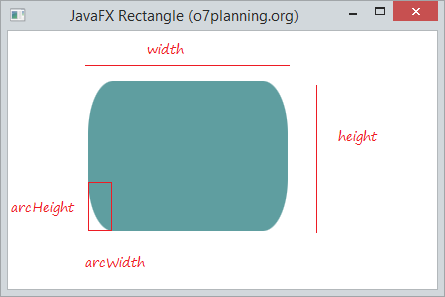
}2. Прямоугольник с закругленными углами

RectangleRoundedCornerDemo.java
package org.o7planning.javafx.rectangle;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class RectangleRoundedCornerDemo extends Application {
@Override
public void start(Stage primaryStage) {
Rectangle rectangle = new Rectangle();
rectangle.setX(80);
rectangle.setY(50);
rectangle.setWidth(200);
rectangle.setHeight(150);
rectangle.setFill(Color.CADETBLUE);
rectangle.setArcHeight(105);
rectangle.setArcWidth(50);
Group root = new Group();
root.getChildren().add(rectangle);
Scene scene = new Scene(root, 400, 250, Color.WHITE);
primaryStage.setTitle("JavaFX Rectangle (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
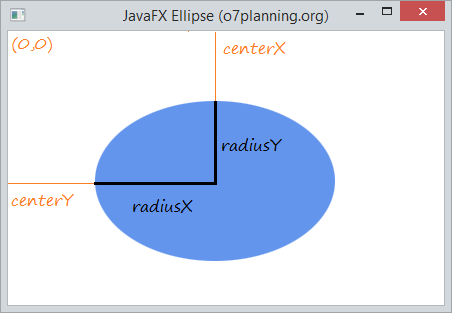
}3. JavaFX Ellipse

EllipseDemo.java
package org.o7planning.javafx.ellipse;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
public class EllipseDemo extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Ellipse ellipse = new Ellipse();
ellipse.setCenterX(180.0f);
ellipse.setCenterY(150.0f);
// Radius X
ellipse.setRadiusX(120.0f);
// Radius Y
ellipse.setRadiusY(80.0f);
// Fill color.
ellipse.setFill(Color.CORNFLOWERBLUE);
root.getChildren().add(ellipse);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Ellipse (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
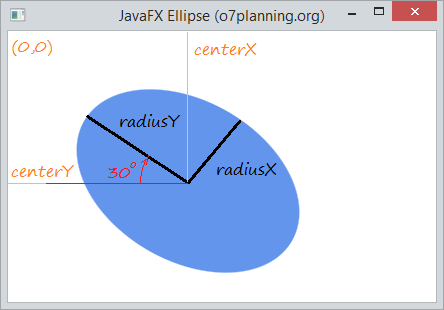
}4. Эффекты
Пример поворачивания.

EllipseDemo2.java
package org.o7planning.javafx.ellipse;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Ellipse;
import javafx.stage.Stage;
public class EllipseDemo2 extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Ellipse ellipse = new Ellipse();
ellipse.setCenterX(180.0f);
ellipse.setCenterY(150.0f);
// Radius X
ellipse.setRadiusX(120.0f);
// Radius Y
ellipse.setRadiusY(80.0f);
// Fill color.
ellipse.setFill(Color.CORNFLOWERBLUE);
// Rotate 30 degrees
ellipse.setRotate(30);
root.getChildren().add(ellipse);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Ellipse (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More