Руководство JavaFX AreaChart и StackedAreaChart
1. JavaFX AreaChart
JavaFX AreaChart похож на линейный график (LineChart), он представляет данные как серии пунктов соединенные друг с другом прямыми линиями. Но регион между осью и линией окрашено в цвета. Каждая серия (Series) данных окрашена разными цветами.
Пример: данные ниже описывают ваш ежемесячный доход в 2014 и 2015 году.
2014 | 2015 | |
1 | 400 | 2000 |
3 | 1000 | 1500 |
4 | 1500 | 1300 |
5 | 800 | 1200 |
7 | 500 | 1400 |
8 | 1800 | 1080 |
10 | 1500 | 2050 |
12 | 1300 | 2005 |
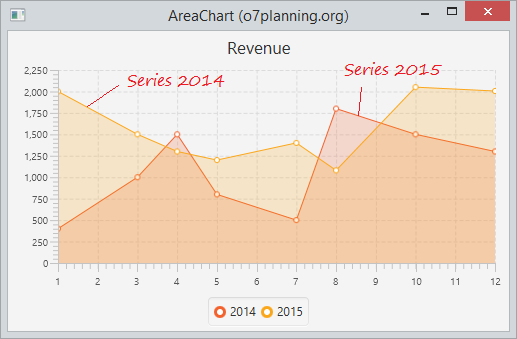
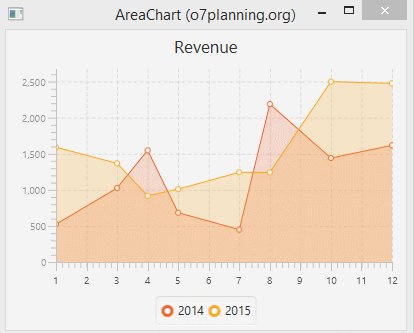
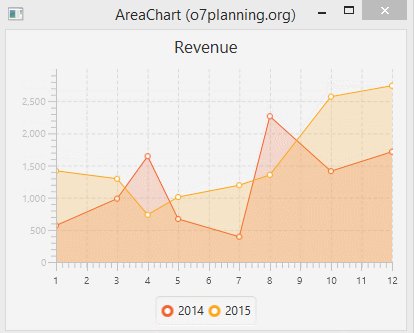
Вы можете использовать AreaChart чтобы создать график с данными выше. Смотрите пример изображенный ниже:

Ось X изображает месяцы в году, ось Y изображает ваш доход.

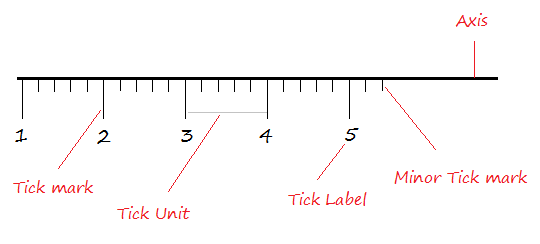
Создать X содержащий 12 отметками (Tick mark)
// NumberAxis(double lowerBound, double upperBound, double tickUnit) {
NumberAxis xAxis = new NumberAxis(1, 12, 1);
// Or
NumberAxis xAxis = new NumberAxis();
// Using methods:
xAxis.setLowerBound(1);
xAxis.setUpperBound(12);
xAxis.setTickUnit(1);2. Пример с AreaChart

AreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class AreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
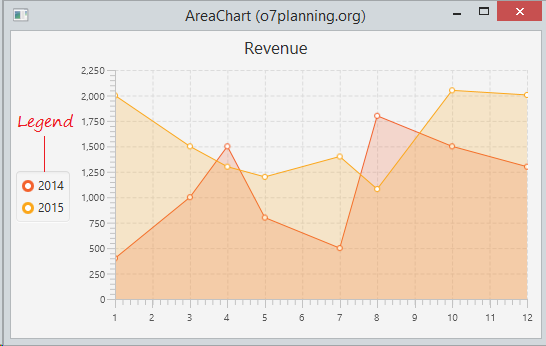
areaChart.setLegendSide(Side.LEFT);
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}3. Кастомизировать BarChart
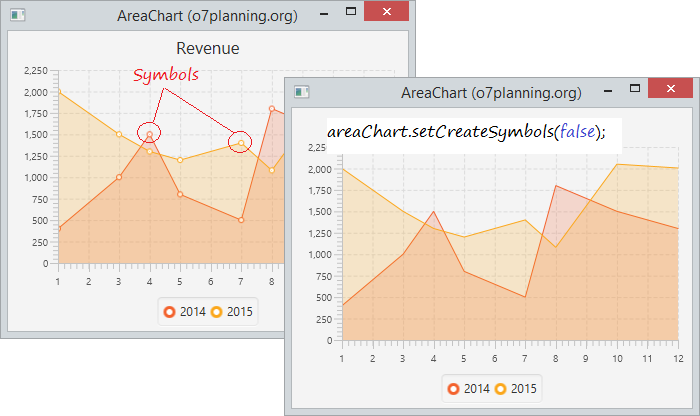
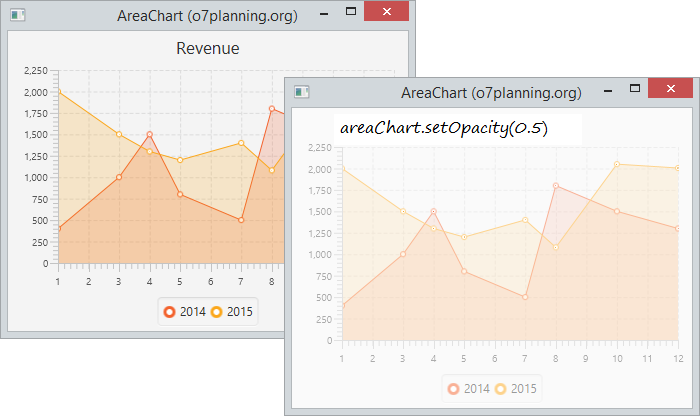
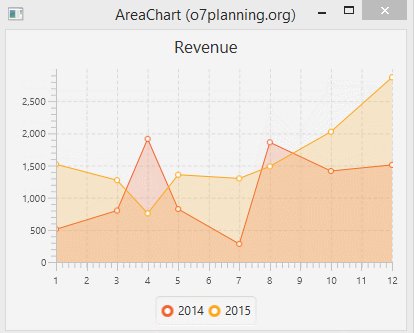
Использовать метод setCreateSymbols(false) чтобы скрыть Symbols

Using setOpacity(value) method to set opacity for chart, the parameter value can get value from 0 to 1.

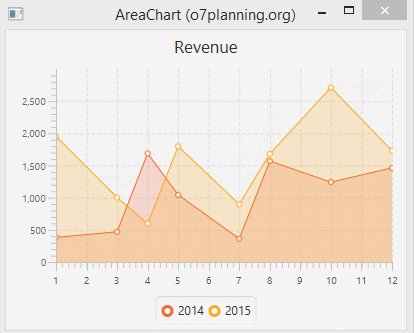
4. Применить стиль к BarChart
Create a style.css file located in the same package with your class.

style.css
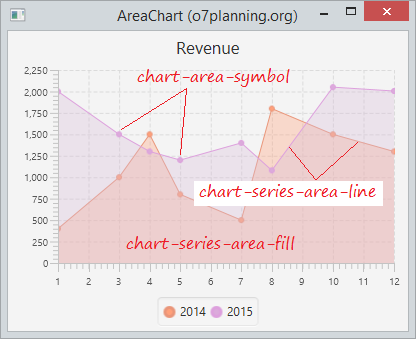
.default-color0.chart-area-symbol { -fx-background-color: #e9967a, #ffa07a; }
.default-color1.chart-area-symbol { -fx-background-color: #dda0dd, #d8bfd855; }
.default-color0.chart-series-area-line { -fx-stroke: #e9967a; }
.default-color1.chart-series-area-line { -fx-stroke: #dda0dd; }
.default-color0.chart-series-area-fill { -fx-fill: #ffa07a55; }
.default-color1.chart-series-area-fill { -fx-fill: #d8bfd855; }Using scene.getStylesheets().add(cssSource) to add stylesheet file to the Scene.

// Add stylesheet to the Scene.
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");View full example:
CssAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class CssAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
// Add stylesheet to the Scene. .
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}5. Управление анимацией при изменении данных
When data changes, you can update to redraw the chart. JavaFX allows you create animated effects redraw the chart with new data.
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
View full example:
AnimationAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.animation.Animation;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More