Руководство JavaFX Label
1. JavaFX Label
Label является компонентом интерфейса (UI Component), он может отображать текст, иконки, или оба.

2. Пример с Label
Это простой пример c Label, который отобраажает содержание текста.

LabelDemo.java
package org.o7planning.javafx.label;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("My Label");
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Label с Icon
Label может отображать иконки или одновременно и текст и иконки.

// Image Source
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// Create a Label with label and Icon
Label label = new Label("JavaFX", imageView);
// Create a Label with label.
Label label = new Label("JavaFX");
// Set Image Icon
label.setGraphics(imageView);Смотрите полный пример:
LabelIconDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class LabelIconDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Image Source
InputStream input= getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Label label = new Label("JavaFX");
// Set Image
label.setGraphic(imageView);
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.getChildren().add(label);
Scene scene = new Scene(root, 200, 100);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
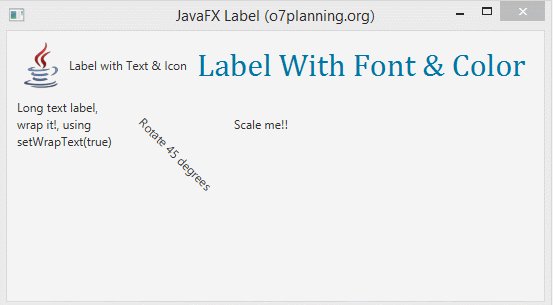
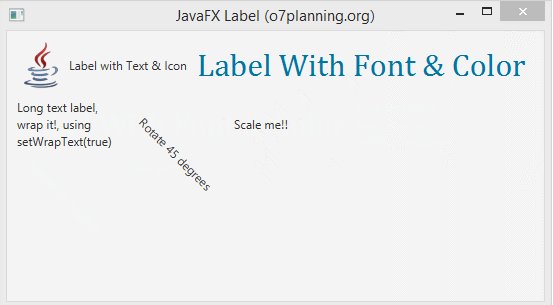
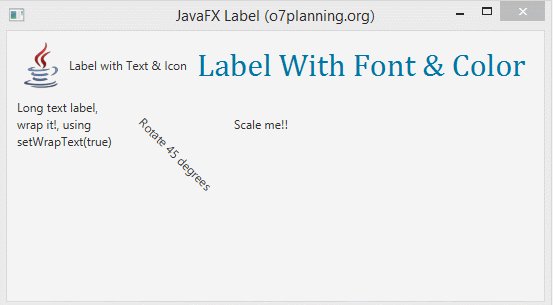
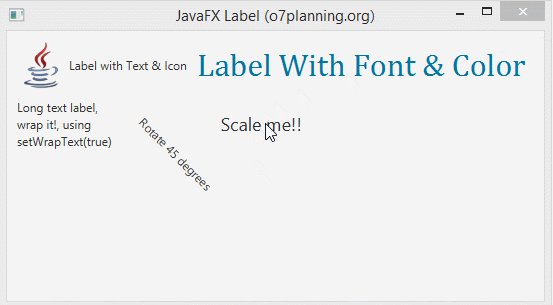
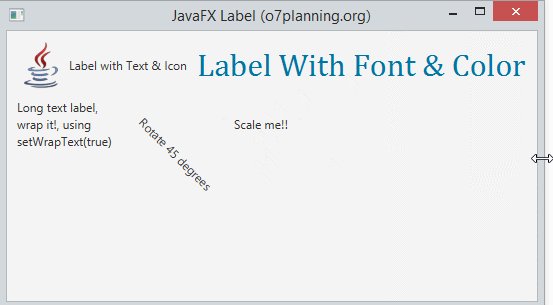
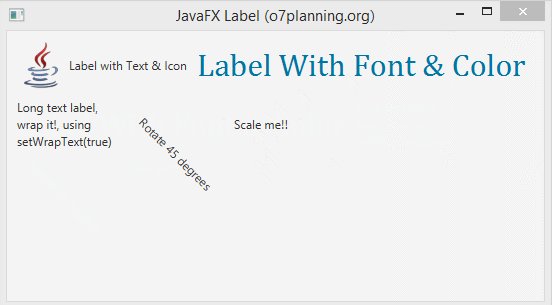
4. Font, Color, Wrap и Эффекты

Font
Вы можете установить Font (шрифт, включая название Font и размер ) для Label через метод setFont.
// Use a constructor of the Font class
label1.setFont(new Font("Arial", 30));
// Use the font method of the Font class
label2.setFont(Font.font("Cambria", 32));Color
Использовать метод setTextFill чтобы установить цвет шрифта для Label
// Set font color for the Label.
label1.setTextFill(Color.web("#0076a3"));Wrap
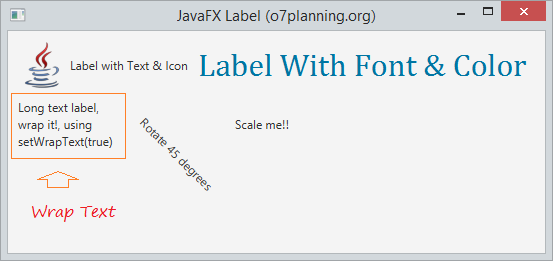
Иногда пространство для отображения Label не так много, в то время как содержание текста Label длинный, вам нужно его обернуть, содержание текста будет отображаться на нескольких строках. Вы можете использовать метод setWrapText(true):

Эффекты:
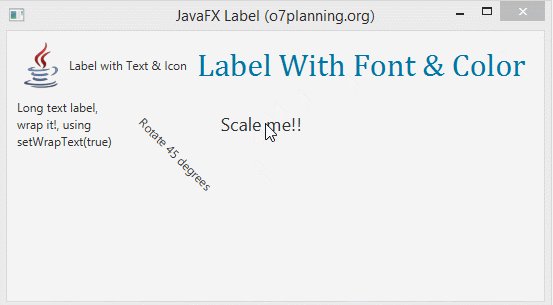
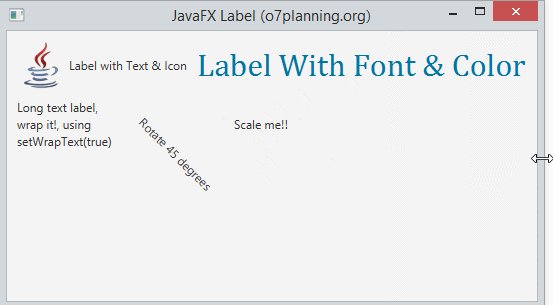
Вы можете создать несколько простых эффектов с Label, например повернуть (Rotate) Label под определенным углом. Переместить его по оси х или у, увеличить, уменьшить Label, при перемещении мыши на поверхности Label.
// Rotate 45 degrees
label4.setRotate(45);
// Translate Y axis 30 pixel
label4.setTranslateY(30);
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});Смотрите полный пример:
LabelFullDemo.java
package org.o7planning.javafx.label;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.FlowPane;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.stage.Stage;
public class LabelFullDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
// Image Source
InputStream input = getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// ------ Label 1 -----
Label label1 = new Label("Label with Text & Icon");
// Set Image
label1.setGraphic(imageView);
// ------ Label 2 -----
Label label2 = new Label("Label With Font & Color");
label2.setFont(Font.font("Cambria", 32));
label2.setTextFill(Color.web("#0076a3"));
// ------ Label 3 -----
Label label3 = new Label("Long text label, wrap it!, using setWrapText(true)");
label3.setMaxWidth(100);
label3.setWrapText(true);
// ------ Label 4 -----
Label label4 = new Label("Rotate 45 degrees");
// Rotate 45 degrees
label4.setRotate(45);
// Translate Y axis 30 pixel
label4.setTranslateY(30);
// ------ Label 5 -----
Label label5 = new Label("Scale me!!");
label5.setOnMouseEntered(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1.5);
label5.setScaleY(1.5);
}
});
label5.setOnMouseExited(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
label5.setScaleX(1);
label5.setScaleY(1);
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
root.getChildren().addAll(label1, label2, label3, label4, label5);
Scene scene = new Scene(root, 400, 250);
primaryStage.setTitle("JavaFX Label (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More