Руководство JavaFX TilePane Layout
1. TilePane Layout
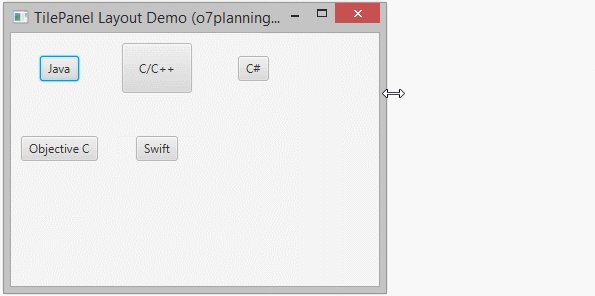
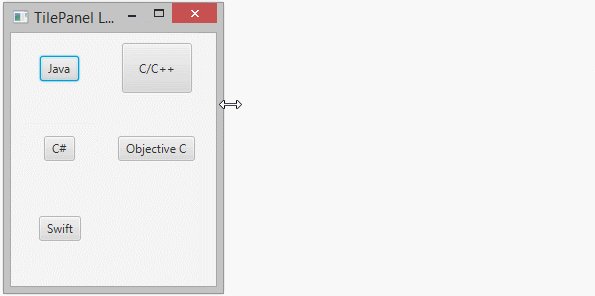
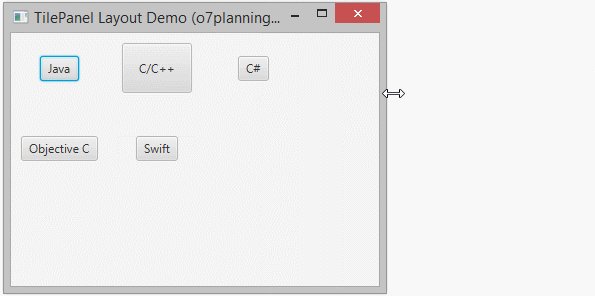
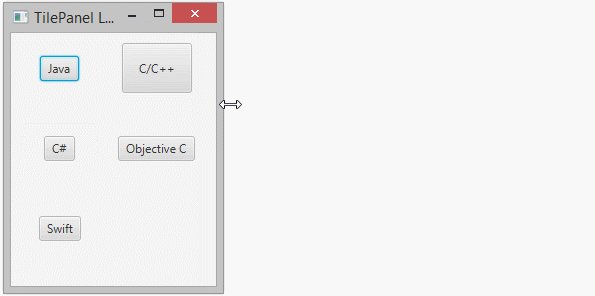
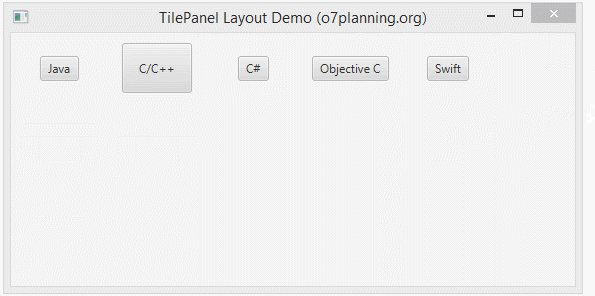
TilePane это контейнер (Container), TilePane очень похож на FlowPane, который расставляет подкомпоненты в последовательном порядке в одной строке, и автоматически толкает подкомпоненты в следующую строку если в настоящей строке не имеется больше места. Но он отличается от FlowPane это подкомпоненты находятся в ячейках с одинаковыми размерами.

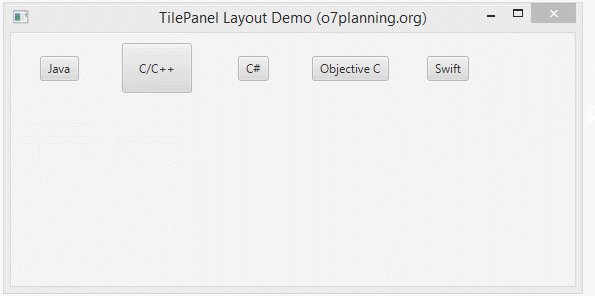
Подкомпоненты находятся в ячейсках с одинаковыми размерами:


2. Пример TilePane

TilePaneDemo.java
package org.o7planning.javafx.tilepane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
TilePane root = new TilePane();
root.setPadding(new Insets(10,10,10,10));
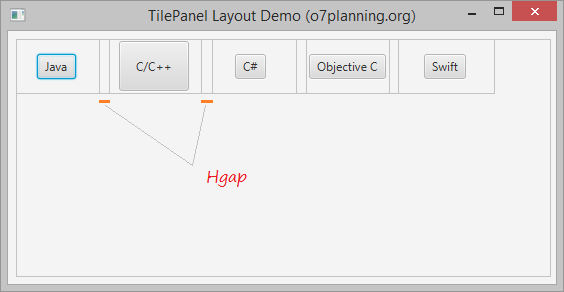
root.setHgap(20);
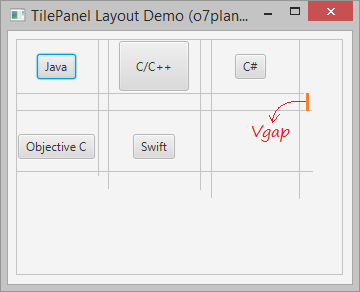
root.setVgap(30);
Button button = new Button("Java");
root.getChildren().add(button);
// Short Button
Button button1 = new Button("C/C++");
button1.setPrefSize(70, 50);
root.getChildren().add(button1);
// Short Button
Button button2 = new Button("C#");
root.getChildren().add(button2);
// Button
Button longButton3 = new Button("Objective C");
root.getChildren().add(longButton3);
// Button
Button button4 = new Button("Swift");
root.getChildren().add(button4);
Scene scene = new Scene(root, 500, 300);
primaryStage.setTitle("TilePanel Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
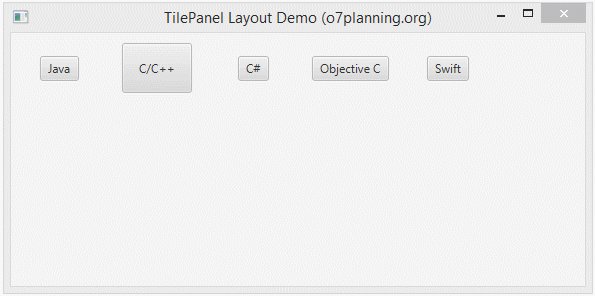
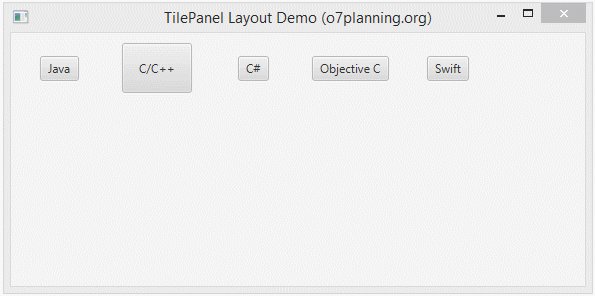
}Запуск примера:

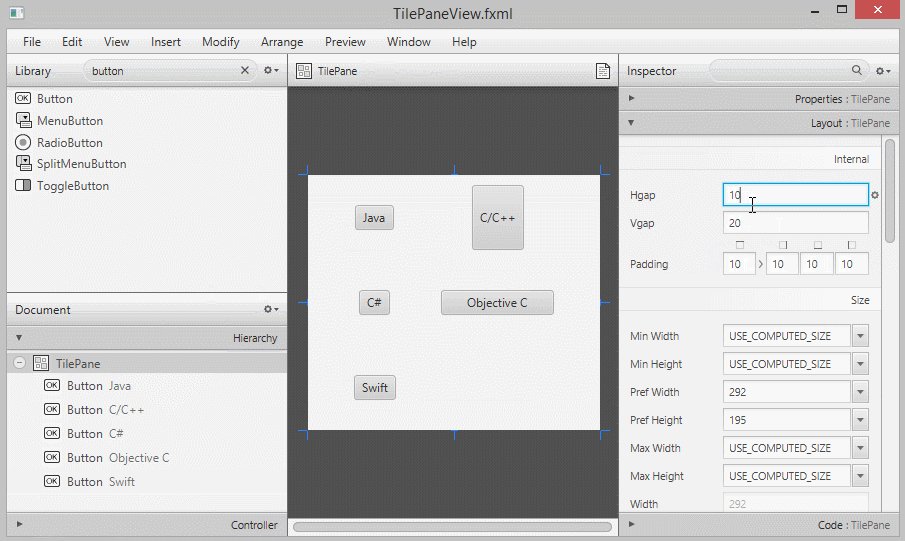
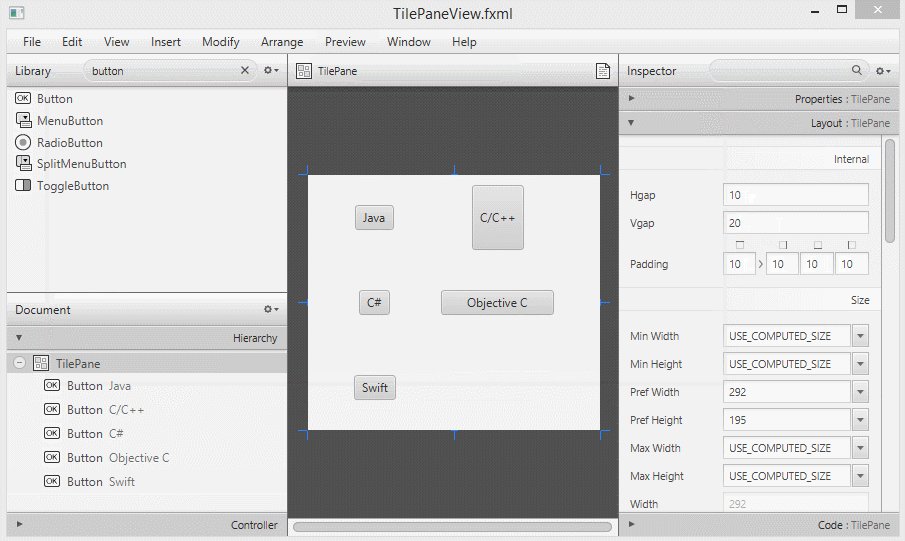
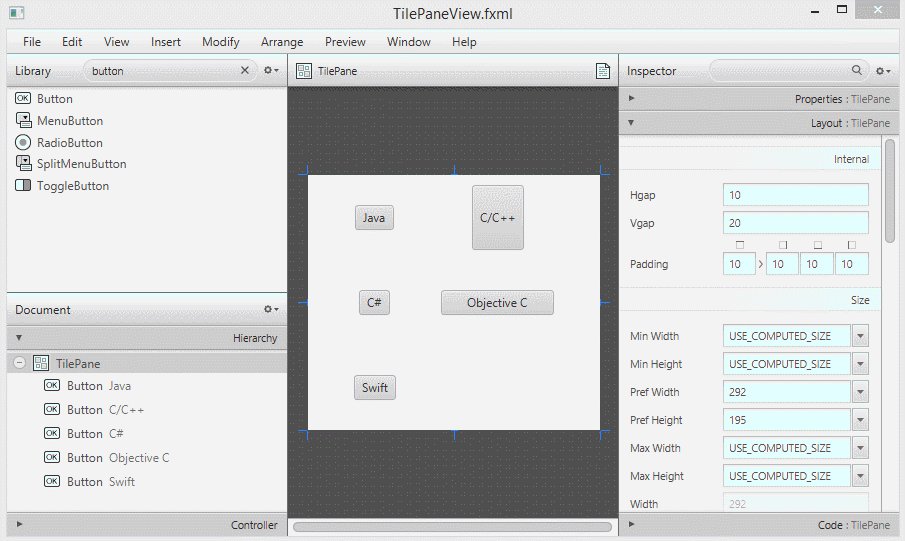
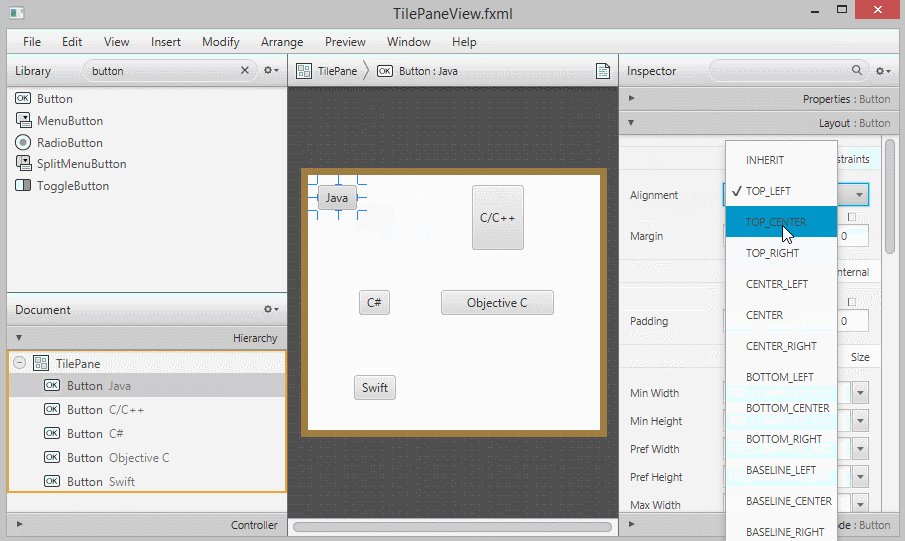
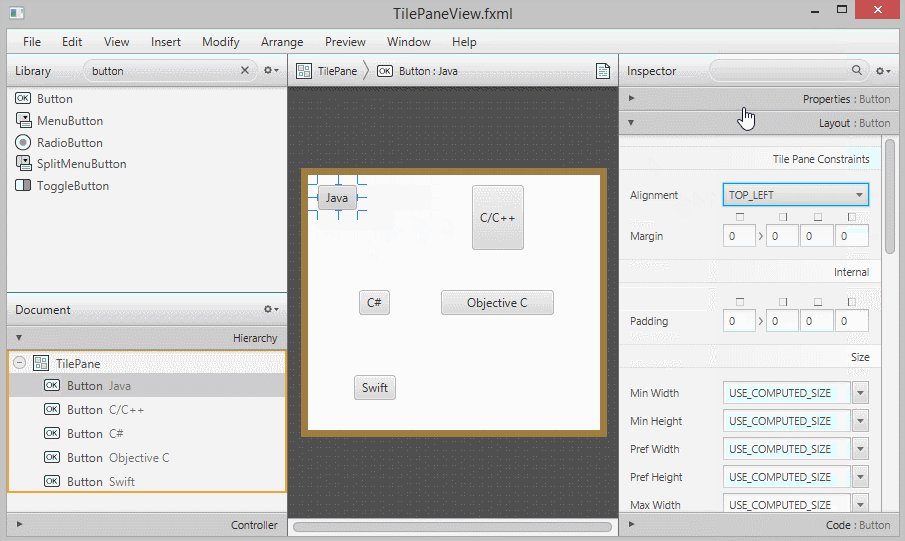
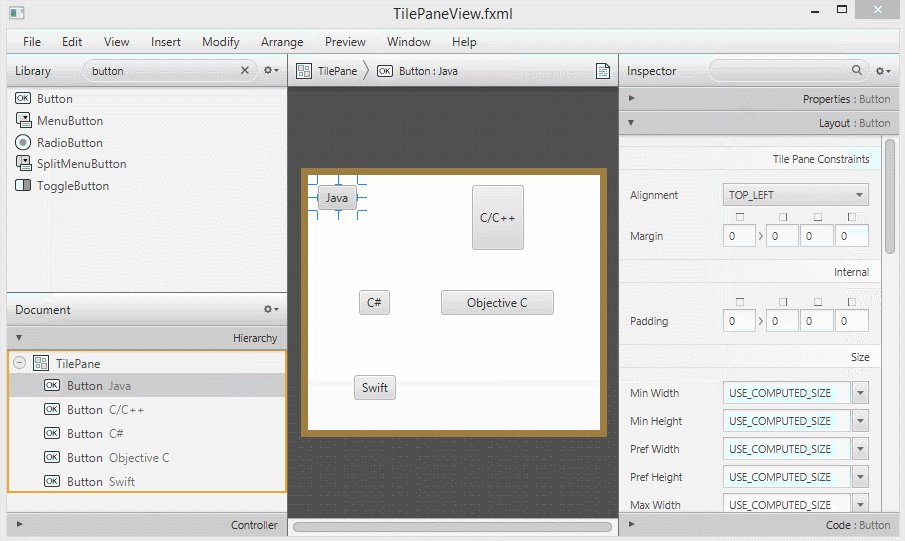
3. Дизайн TilePane на Scene Builder
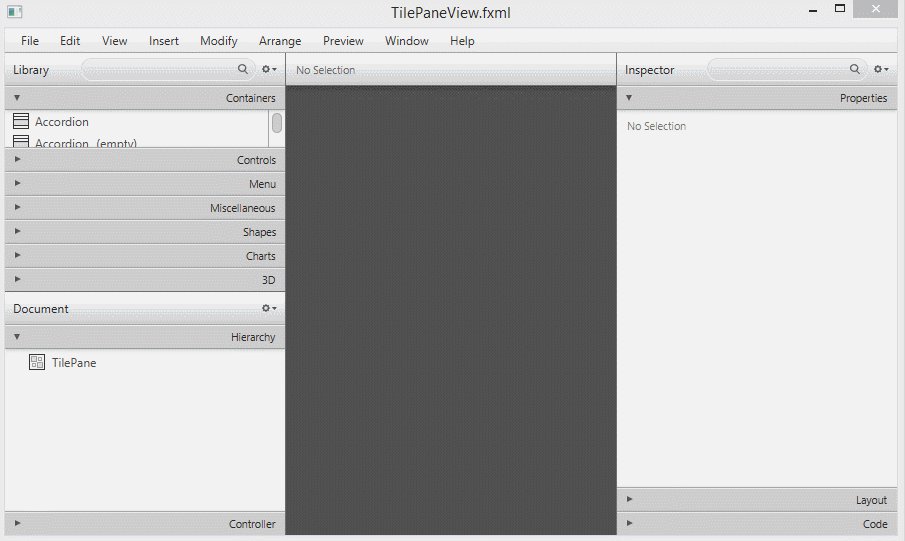
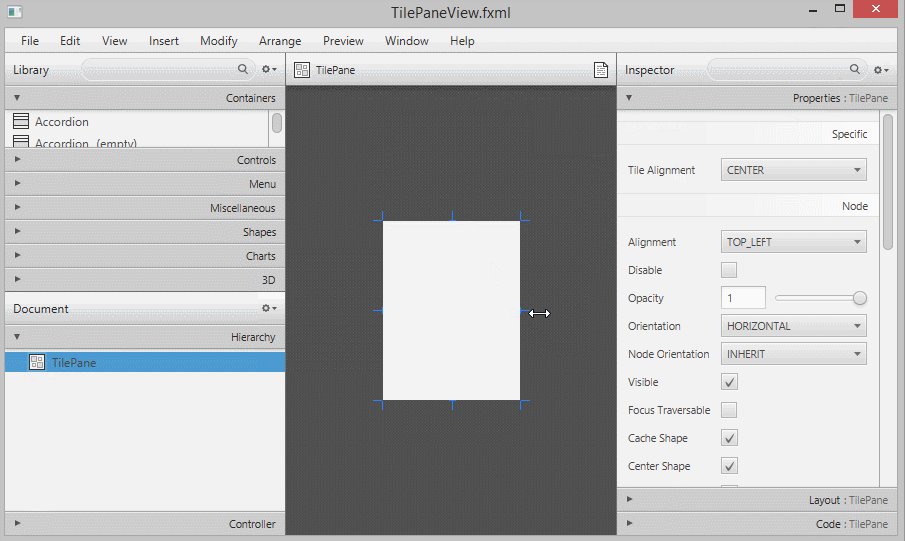
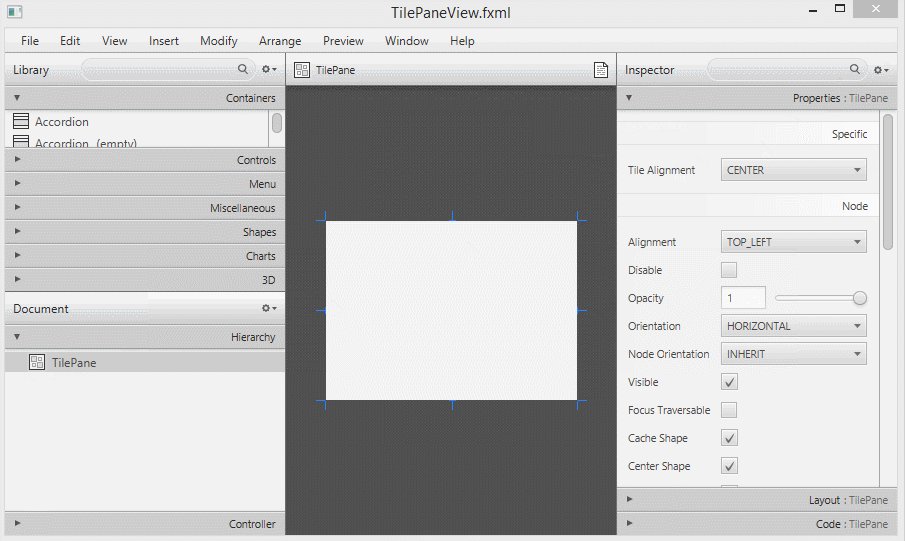
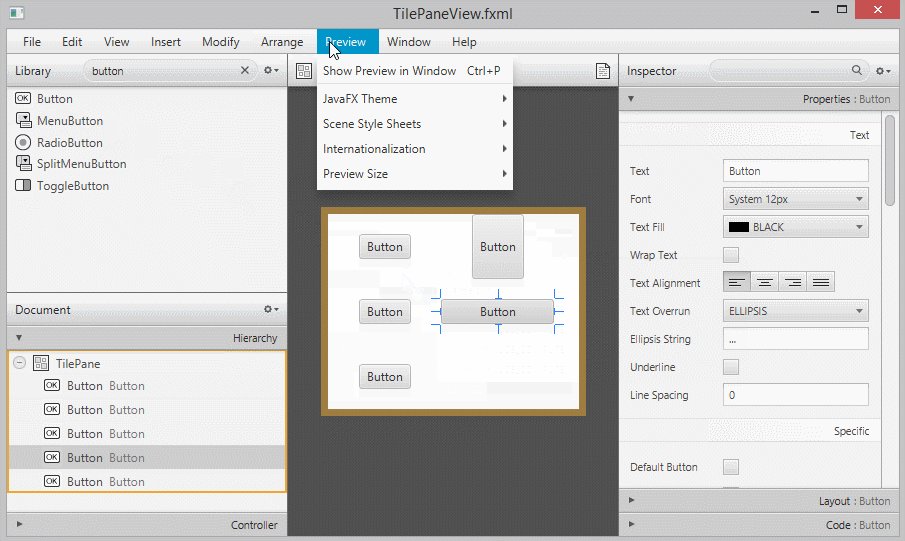
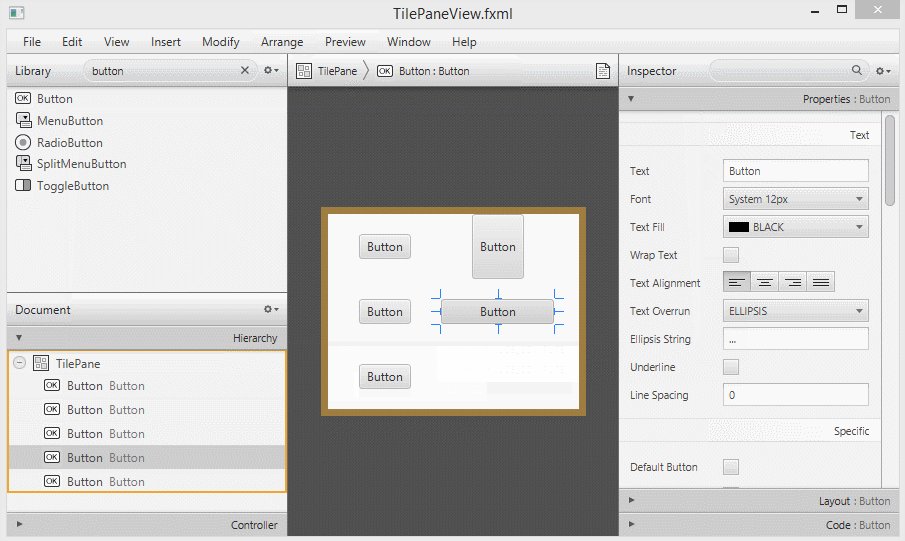
Используя JavaFX Scane Builder вам будет легко сделать дизайн интерфейса. Пример ниже иллюстрирует дизайн TilePane с Scane Builder.
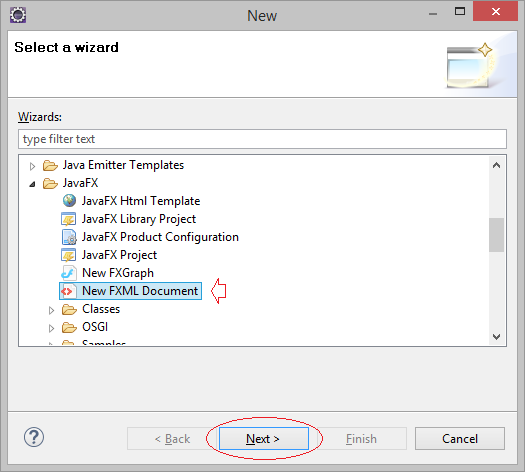
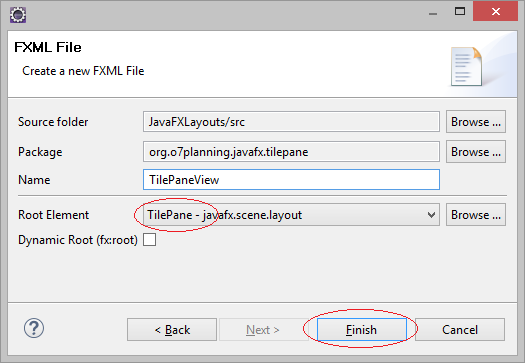
- File/New/Other..


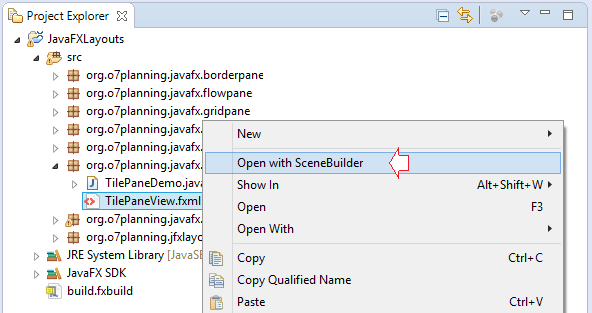
Открыть с Scene Builder:


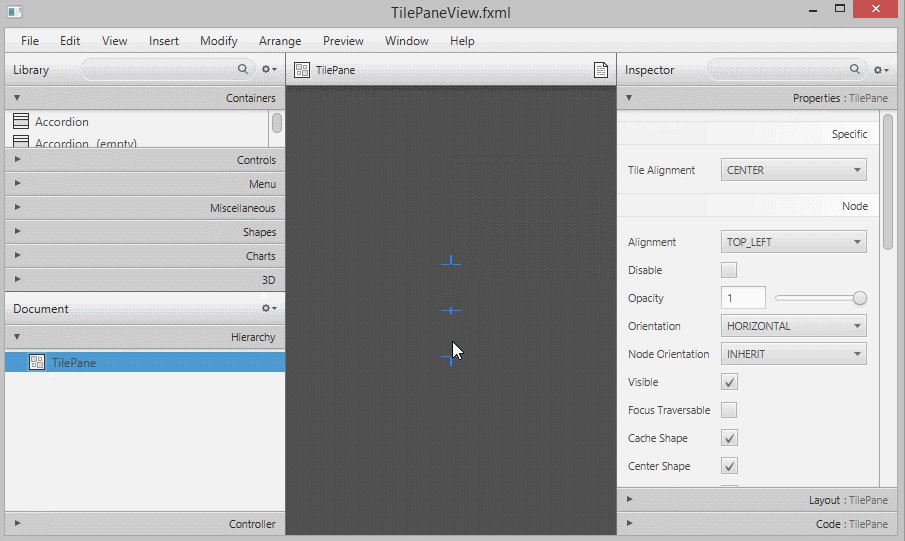
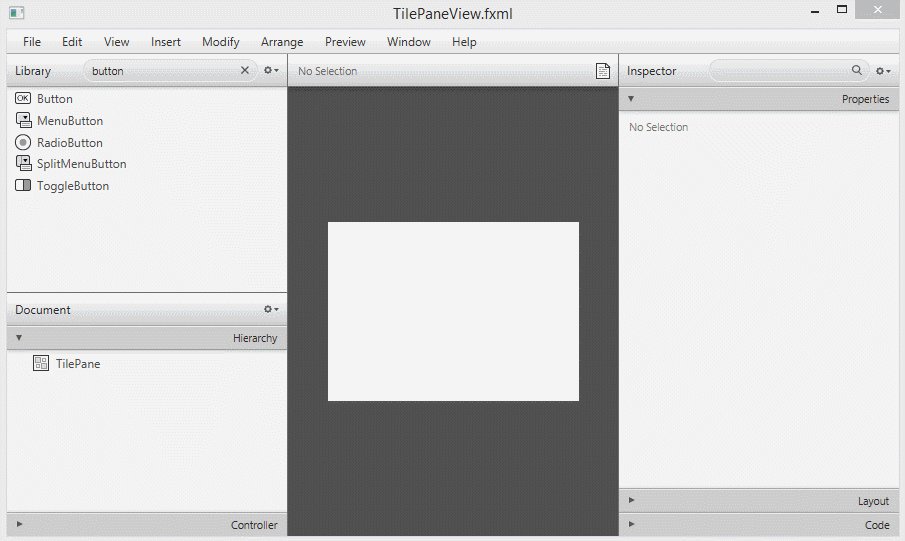
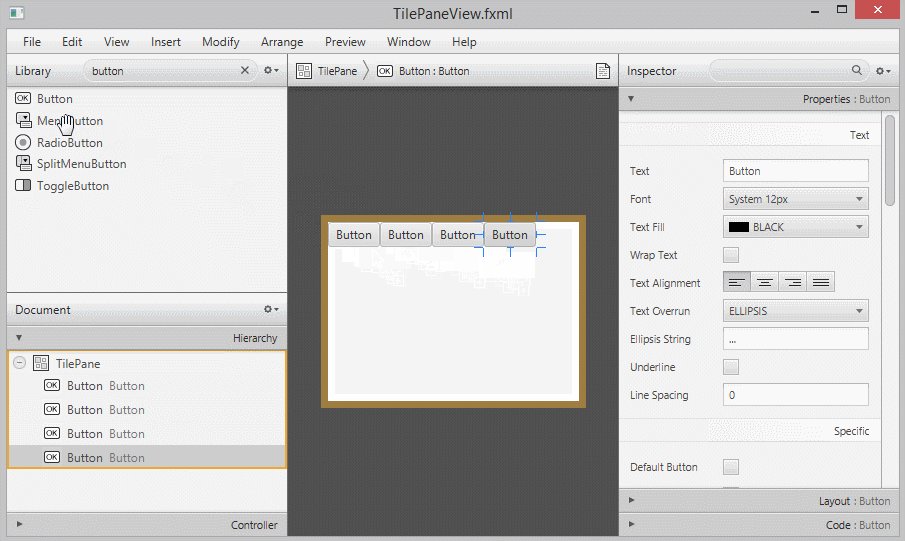
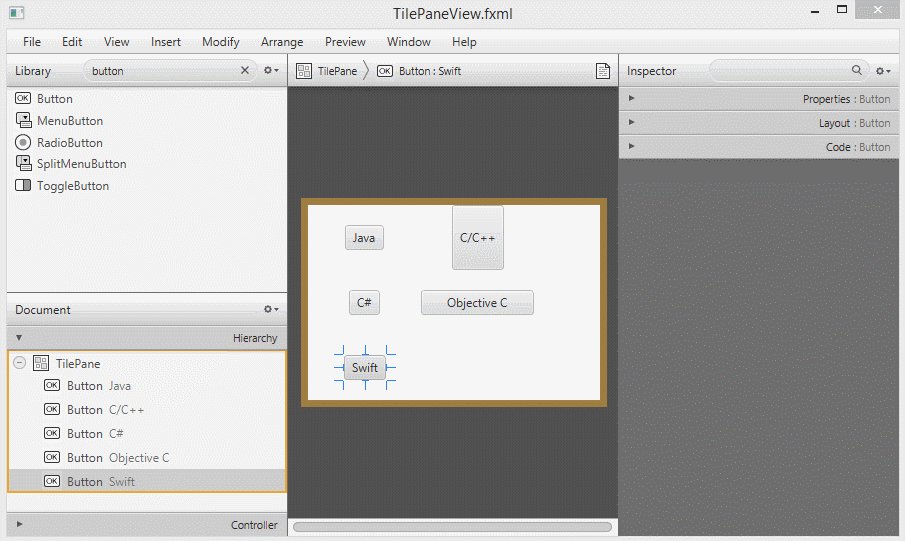
Добавить Node в TilePane.

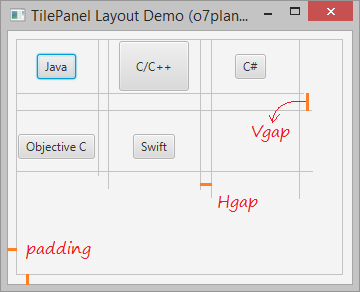
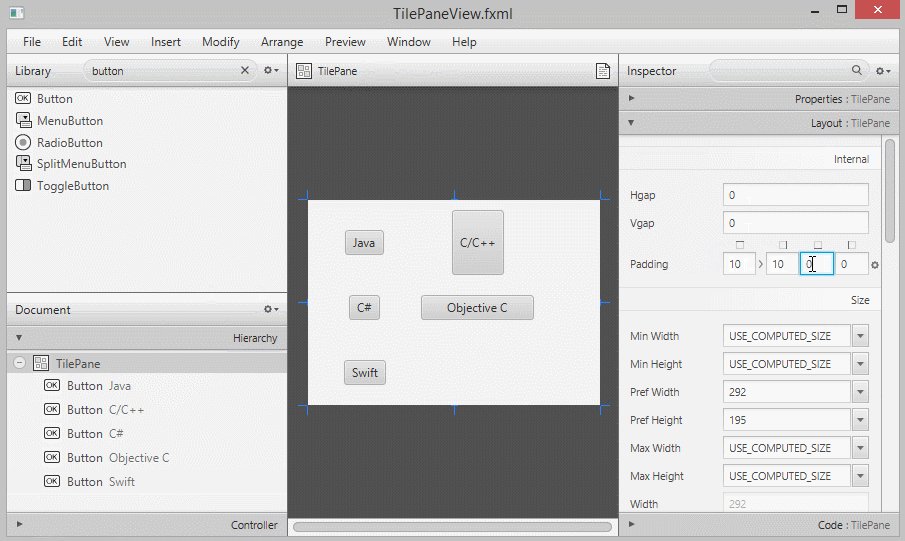
Установить Vgap, Hgap и padding.

Выравнивание строки и выравнивание столбца (Row Valignment & Column Halignment).

Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More