Руководство JavaFX Group
1. JavaFX Group
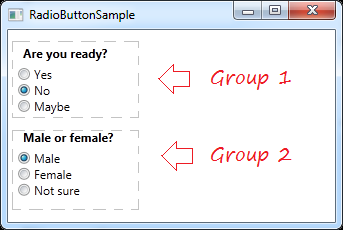
JavaFXGroup является контейнером, это компонент, который не применяет размещение (Layout) для своих подкомпонентов. Все подкомпоненты находятся в 0,0. Цель Group это сгруппировать Control в одной группе и выполнить определенную задачу. Например вы группируете 2 Радио мужчин и женщин в одной группе - пол. Применяя эффект с Group он будет применять ко всем подкомпонентам в группе.

Смотрите так же JavaFX RadioButton:
Если вы хотите организовать места для подкомпонентов в Group, вы стоит организовать их в компоненте Layout, и добавить эти компоненты Layout в Group
Group group = new Group();
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
// Add to Group
group.getChildren().addAll(button1, button2);2. Пример JavaFx Group
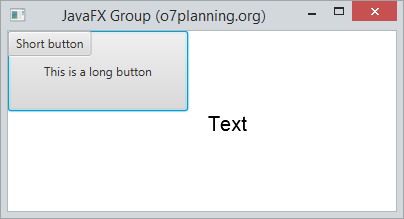
Group не использует размещение (Layout) для его подкомпонентов . Все компоненты находятся в координатах (0,0)

GroupDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button("This is a long button");
button1.setPrefSize(180, 80);
Button button2 = new Button("Short button");
Text text = new Text("Text");
text.setFont(new Font("Arial",20));
text.setX(200);
text.setY(100);
Group root = new Group();
root.getChildren().addAll(button1, button2,text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Пример JavaFx Group и эффекты
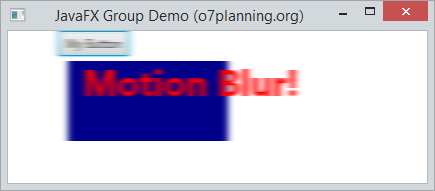
В следующем примере, добавляем компоненты в Group и применяем эффект размытое движение (Motion Blur) для Group, он будет применен ко всем подкомпонентами в Group.

GroupEffectDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.MotionBlur;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupEffectDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Group root = new Group();
Rectangle rectangle = new Rectangle();
rectangle.setX(10);
rectangle.setY(30);
rectangle.setWidth(160);
rectangle.setHeight(80);
rectangle.setFill(Color.DARKBLUE);
Text text = new Text();
text.setText("Motion Blur!");
text.setFill(Color.RED);
text.setFont(Font.font("null", FontWeight.BOLD, 36));
text.setX(25);
text.setY(65);
Button button = new Button("My Button");
root.setCache(true);
// Create a MotionBlur effect
MotionBlur motionBlur = new MotionBlur();
// Sét effect for the Group.
root.setEffect(motionBlur);
// Translate X axis 50 pixel
root.setTranslateX(50);
// All components to Group
root.getChildren().addAll(rectangle, button, text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Смотрите далее статью про эффекты в JavaFX :
Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More