Руководство JavaFX RadioButton
1. JavaFX RadioButton
RadioButton это расширенный класс из ToggleButton, как и ToggleButton, radio button имеет два состояния выбранный и невыбранный. Когда RadioButton комбинируются (combined) в одну группу, в одно время максимум один radio button имеет состояние выбранный. Но в отличии от ToggleButton, пользователь может только отменить выбор RadioButton выбирая другой RadioButton в одной группе.
ToggleButton:

RadioButton:

// Group
ToggleGroup group = new ToggleGroup();
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 3: Female.
RadioButton button2 = new RadioButton("Female");
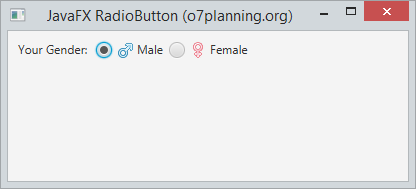
button2.setToggleGroup(group);Вы так же можете настроить иконки для RadioButton методом setGraphic.

InputStream is1 = getClass().getResourceAsStream("/org/o7planning/javafx/icon/male-16.png");
Image img1= new Image(is1);
radioButton.setGraphic(new ImageView(img1));
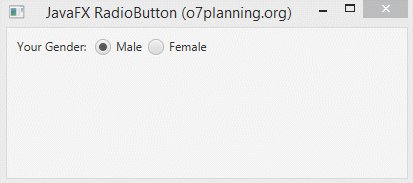
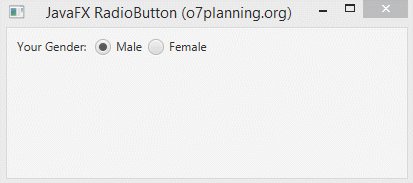
2. Пример с RadioButton

RadioButtonDemo.java
package org.o7planning.javafx.radiobutton;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class RadioButtonDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Your Gender: ");
// Group
ToggleGroup group = new ToggleGroup();
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 3: Female.
RadioButton button2 = new RadioButton("Female");
button2.setToggleGroup(group);
HBox root = new HBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().addAll(label, button1, button2);
Scene scene = new Scene(root, 400, 150);
stage.setScene(scene);
stage.setTitle("JavaFX RadioButton (o7planning.org)");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
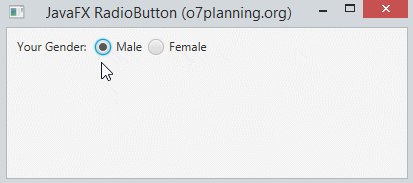
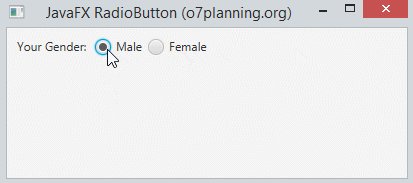
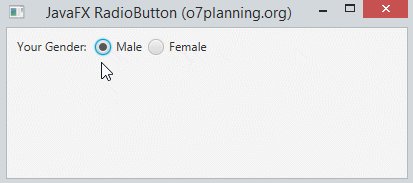
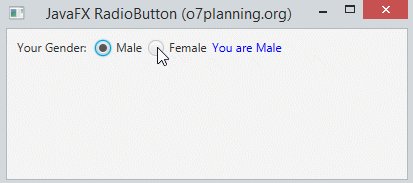
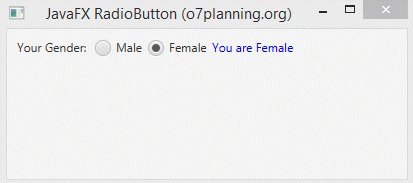
}3. Обработка событий для RadioButton
Точнее, приложение выполнит действие когда один из radio button в группе будет выбран.

RadioButtonEventDemo.java
package org.o7planning.javafx.radiobutton;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
@SuppressWarnings("unused")
public class RadioButtonEventDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Your Gender: ");
Label labelInfo = new Label();
labelInfo.setTextFill(Color.BLUE);
// Group
ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {
@Override
public void changed(ObservableValue<? extends Toggle> ov, Toggle old_toggle, Toggle new_toggle) {
// Has selection.
if (group.getSelectedToggle() != null) {
RadioButton button = (RadioButton) group.getSelectedToggle();
System.out.println("Button: " + button.getText());
labelInfo.setText("You are " + button.getText());
}
}
});
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 2: Female.
RadioButton button2 = new RadioButton("Female");
button2.setToggleGroup(group);
HBox root = new HBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().addAll(label, button1, button2, labelInfo);
Scene scene = new Scene(root, 400, 150);
stage.setScene(scene);
stage.setTitle("JavaFX RadioButton (o7planning.org)");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More