Руководство JavaFX PieChart
1. JavaFX PieChart
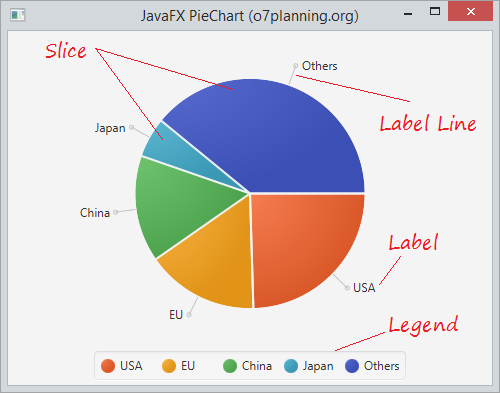
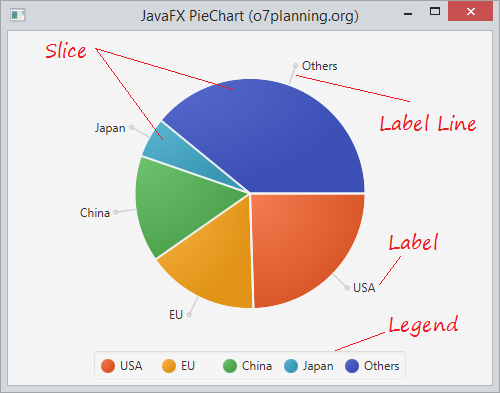
JavaFX PieChart это график представляющий данные в форме круга разделенные на треугольные клины (triangular wedges) так же называются доли (slice). Каждая доля представляет соответствующий процент с определенным значением.
Данные GDP (ВВП) некоторых стран в 2015 году:
Country | GDP (Million dollars) |
USA | 17.947.195 |
EU | 11.540.278 |
China | 10.982.829 |
Japan | 4.116.242 |
Others | 28.584.442 |

2. Пример PieChart
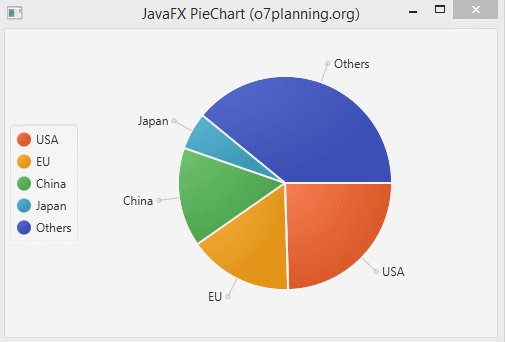
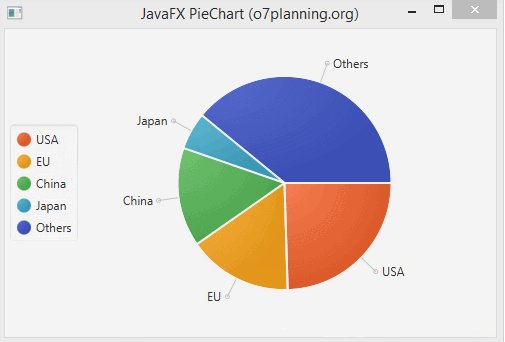
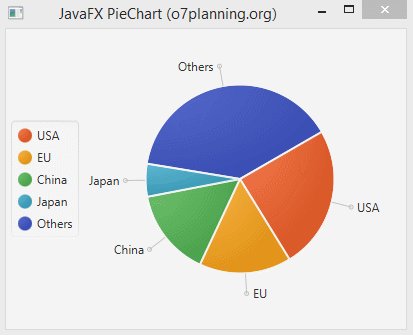
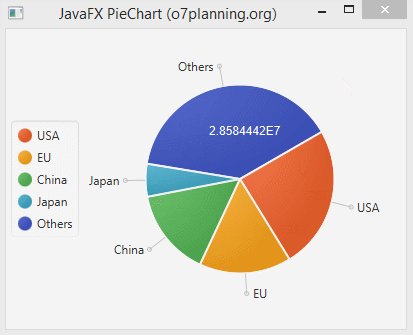
Пример ниже является PieChart описывающий GDP (ВВП) некоторых стран в 2015 году.

PieChartDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class PieChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setLegendSide(Side.LEFT);
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
StackPane root = new StackPane(pieChart);
Scene scene = new Scene(root, 400, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Кастомизировать PieChart
По умолчанию PieChart отображает полностю его компоненты, включая Label, и Legend. Вы можете настроить чтобы эти компоненты отображались или не отображались методами setLabelsVisile, setLegendVisible.

pieChart.setLabelsVisile(false);
pieChart.setLegendVisible(false);Настроить место отображения Legend и длину Label Line.
chart.setLabelLineLength(10);
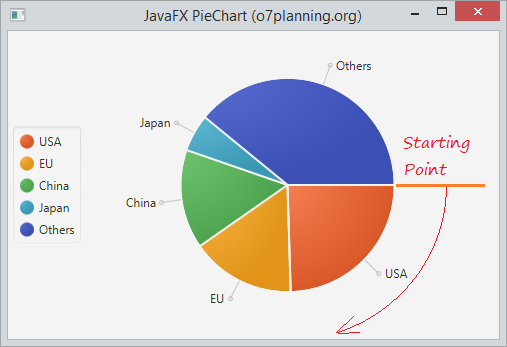
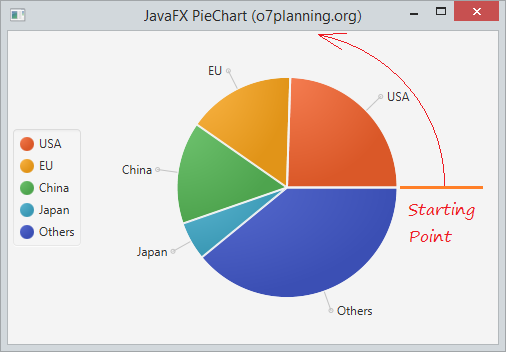
chart.setLegendSide(Side.LEFT);По умолчанию доли (Slice) расставлены в соотствии с направлением по часовой стрелке. Но вы можете так же настроить по обратному направлению используя метод setClockwise(false).
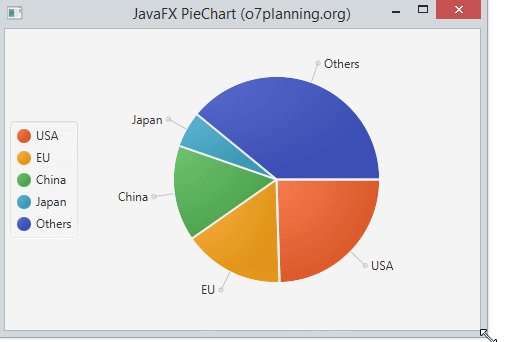
По часовой стрелке:

Против часовой стрелки:

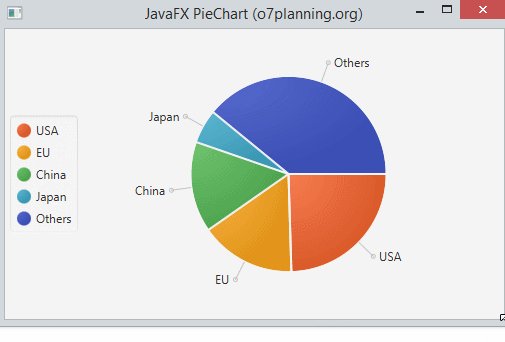
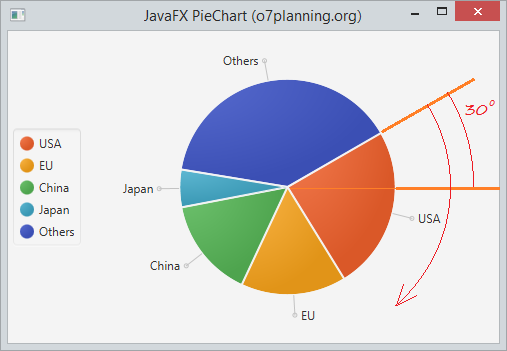
Вы так же можете поменять угол начала PieChart через метод setStartAngle.
.
.
pieChart.setStartAngle(30);
4. PieChart и события
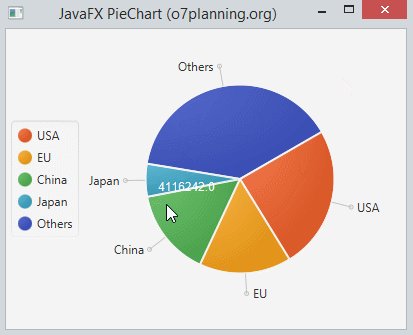
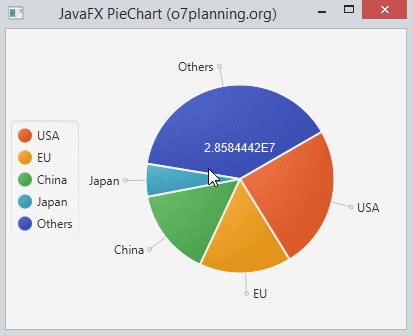
Несмотря на то, что доли (Slice) в PieChart не являются компонентом Node, но каждый PieChart.Data имеет компонент Node соответствующий ему, и можете его использовать чтобы обрабатывать события соответстующе.

PieChartEventDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class PieChartEventDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setPrefSize(400, 300);
pieChart.setLegendSide(Side.LEFT);
pieChart.setStartAngle(30);
final Label caption = new Label("");
caption.setTextFill(Color.WHITE);
caption.setStyle("-fx-font: 12 arial;");
for (final PieChart.Data data : pieChart.getData()) {
data.getNode().addEventHandler(MouseEvent.MOUSE_PRESSED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
caption.setTranslateX(e.getSceneX());
caption.setTranslateY(e.getSceneY());
caption.setText(String.valueOf(data.getPieValue()));
}
});
}
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
AnchorPane root = new AnchorPane();
root.getChildren().addAll(pieChart, caption);
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Руководства JavaFX
- Откройте новое окно (window) в JavaFX
- Руководство JavaFX ChoiceDialog
- Руководство JavaFX Alert Dialog
- Руководство JavaFX TextInputDialog
- Установите e(fx)clipse для Eclipse (JavaFX Tooling)
- Установите JavaFX Scene Builder для Eclipse
- Руководство JavaFX для начинающих - Hello JavaFX
- Руководство JavaFX FlowPane Layout
- Руководство JavaFX TilePane Layout
- Руководство JavaFX HBox, VBox Layout
- Руководство JavaFX BorderPane Layout
- Руководство JavaFX AnchorPane Layout
- Руководство JavaFX TitledPane
- Руководство JavaFX Accordion
- Руководство JavaFX ListView
- Руководство JavaFX Group
- Руководство JavaFX ComboBox
- Руководство JavaFX Transformations
- Эффекты (effects) в JavaFX
- Руководство JavaFX GridPane Layout
- Руководство JavaFX StackPane Layout
- Руководство JavaFX ScrollPane
- Руководство JavaFX WebView и WebEngine
- Руководство JavaFX HTMLEditor
- Руководство JavaFX TableView
- Руководство JavaFX TreeView
- Руководство JavaFX TreeTableView
- Руководство JavaFX Menu
- Руководство JavaFX ContextMenu
- Руководство JavaFX Image и ImageView
- Руководство JavaFX Label
- Руководство JavaFX Hyperlink
- Руководство JavaFX Button
- Руководство JavaFX ToggleButton
- Руководство JavaFX RadioButton
- Руководство JavaFX MenuButton и SplitMenuButton
- Руководство JavaFX TextField
- Руководство JavaFX PasswordField
- Руководство JavaFX TextArea
- Руководство JavaFX Slider
- Руководство JavaFX Spinner
- Руководство JavaFX ProgressBar и ProgressIndicator
- Руководство JavaFX ChoiceBox
- Руководство JavaFX Tooltip
- Руководство JavaFX DatePicker
- Руководство JavaFX ColorPicker
- Руководство JavaFX FileChooser и DirectoryChooser
- Руководство JavaFX PieChart
- Руководство JavaFX AreaChart и StackedAreaChart
- Руководство JavaFX BarChart и StackedBarChart
- Руководство JavaFX Line
- Руководство JavaFX Rectangle и Ellipse
Show More