Руководство CSS Borders
1. CSS Border Overview
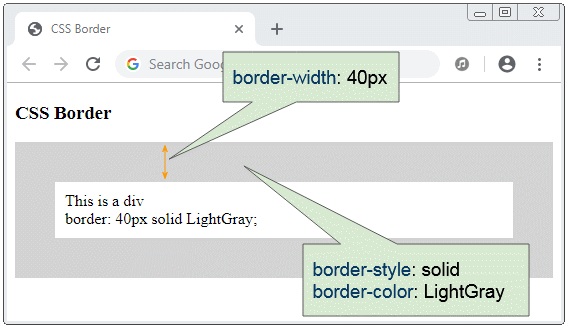
Свойство (property) CSS Border используется для установки границы (border) элементу, точнее ширину границы (border width), стиль границы (border style), и цвет границы (border color).
Самый простой синтаксис для установки границы (border) для элемента:
border: border-width border-style border-color;
/* Example: */
border: 40px solid LightGray;Пример:
<div style="border: 40px solid LightGray; padding:10px;">
This is a div <br/>
border: 40px solid LightGray;
</div>
border-width | Необязательно, значением по умолчанию является medium. |
border-style | Обязательно. |
border-color | Необязательно, его значение по умолчанию зависит от графической среды пользователя (User's graphic environment) |
<div style="border: 1px solid LightGray; ">
3 values (border-width, border-style, border-color):
<p>border: 1px solid LightGray;</p>
</div>
<div style="border: solid LightGray; ">
2 values (border-style, border-color):
<p>border: solid LightGray;</p>
</div>
<div style="border: solid; ">
1 values (border-style):
<p>border: solid;</p>
</div>Вместо использования CSS border вы можете использовать 3 свойства (property): CSS border-width & CSS border-style & CSS border-color.
<div style="border-width: 40px; border-style: solid; border-color: LightGray;">
<p>border-width: 40px; border-style: solid; border-color: LightGray;</p>
</div>2. CSS border-width
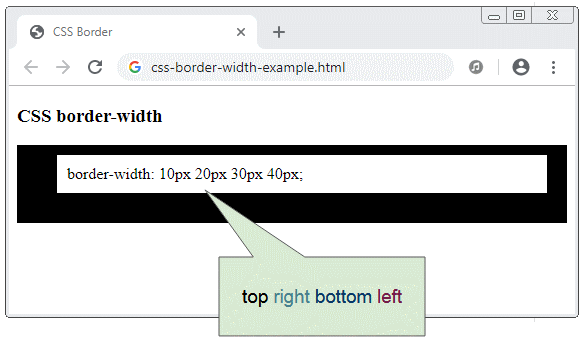
Свойство (property) CSS border-width используется для установки ширины границы для элемента. Вы можете предоставить ему 4 значения, включая ширину верхней стороны, ширину правой стороны, ширину нижней стороны, ширину левой стороны.
border-width: border-top-width border-right-width border-bottom-width border-left-width;
/* Example: */
boder-width: 10px 20px 30px 40px;
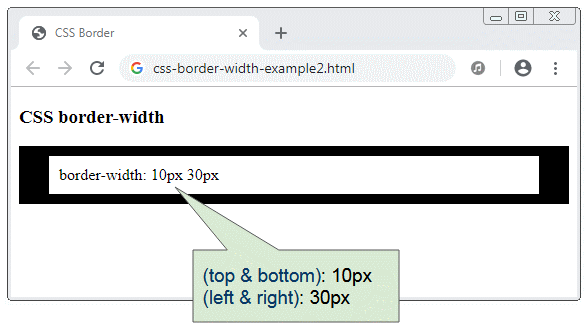
Если вы предоставите 2 значения для CSS border-width, первое значение применяется к верхней и нижней стороне, второе значение применяется к левой и правой стороне.

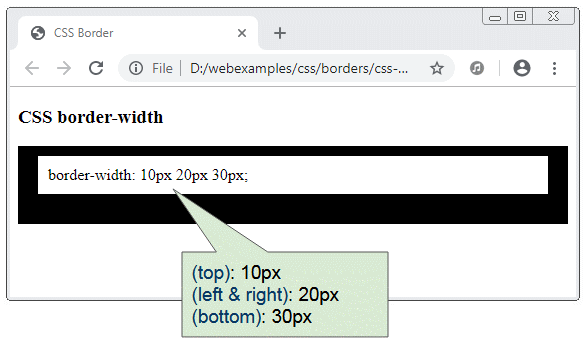
Если вы предоставите 3 значения для CSS border-width, первое значение применяется к верхней стороне, второе значение применяется к левой и правой стороне, третье значение применяется к нижней стороне.

Если вы предоставите 1 значения для CSS border-width, оно будет применено ко всем 4-м сторонам элемента.
/* Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* <length> values */
border-width: 4px;
border-width: 1.2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;Вместо использования CSS border-width, вы можете использовать CSS border-top-width, CSS border-right-width, CSS border-bottom-width, CSS border-left-width.
css-border-width-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-top-width: thin;
border-bottom-width:thick;
border-left-width: 1px;
border-right-width: 10px;
border-style: solid;
}
</style>
</head>
<body>
<h3>CSS border-width</h3>
<div class="my-div">
border-top-width: thin; <br/>
border-bottom-width:thick; <br/>
border-left-width: 1px; <br/>
border-right-width: 10px; <br/>
</div>
</body>
</html>3. CSS border-style
Свойство (property) CSS border-style используется для настройки стиля границы (border style) для элемента. Вы можете ей предоставить 4 значения, это стили верхней, правой, нижней и левой сторон.
border-style: border-top-style border-right-style border-bottom-style border-left-style;
/* Example: */
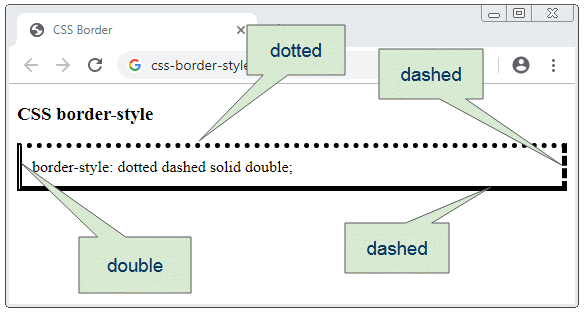
border-style: dotted dashed solid double;css-border-style-example.html
<div style="border-width: 5px; border-style: dotted dashed solid double;">
border-style: dotted dashed solid double;
</div>
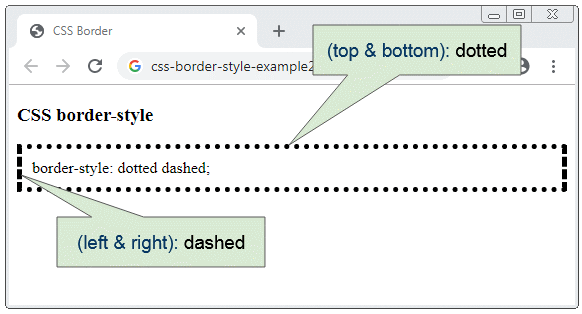
Если вы предоставите 2 значения для CSS border-style, первое значение применяется к верхней и нижней сторонам, второе значение применяется к левой и правой сторонам.
<div style="border-width: 5px; border-style: dotted dashed; ">
border-style: dotted dashed;
</div>
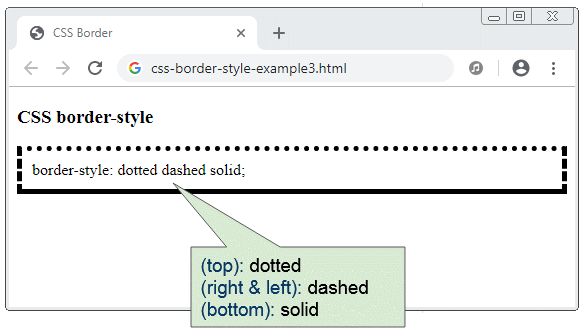
Если вы предоставите 3 значения для CSS border-style, первое значение применяется к верхней стороне, второе значение применяется к левой и правой сторонам, третье значение применяется к нижней стороне.
css-boder-style-example3.html
<div style="border-width: 5px; 10px 20px 30px; border-style: dotted dashed solid; ">
border-style: dotted dashed solid;
</div>
Если вы предоставите 1 значение для CSS border-style, оно применится ко всем сторонам элемента.
Возможные значения у CSS border-style:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
<div style="border-width:5px; border-style:dotted">border-style:dotted</div>
<div style="border-width:5px; border-style:dashed">border-style:dashed</div>
<div style="border-width:5px; border-style:solid">border-style:solid</div>
<div style="border-width:5px; border-style:double">border-style:double</div>
<div style="border-width:5px; border-style:groove">border-style:groove</div>
<div style="border-width:5px; border-style:ridge">border-style:ridge</div>
<div style="border-width:5px; border-style:inset">border-style:inset</div>
<div style="border-width:5px; border-style:outset">border-style:outset</div>
<div style="border-width:5px; border-style:none">border-style:none</div>
<div style="border-width:5px; border-style:hidden">border-style:hidden</div>Вместо использования CSS border-style, вы можете использовать CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style.
css-boder-style-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-width: 5px;
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
}
</style>
</head>
<body>
<h3>CSS border-style</h3>
<div class="my-div">
border-top-style: dotted; <br/>
border-right-style: dashed; <br/>
border-bottom-style: solid; <br/>
border-left-style: double;
</div>
</body>
</html>4. CSS border-style: none vs hidden
CSS border-style:none и CSS border-style:hidden одинаковы, они только отличаются когда используются для свернутой таблицы (Collapsed table). Вы можете просмотреть объяснение в статье ниже:
5. CSS border-color
Свойство (property) CSS border-color используется для установки цвета границы (border color) для элемента. Вы можете предоставить ему 4 значения, это цвета для верхней, правой, нижней и левой сторон.
<div style="border-color: green red purple yellow;border-width: 5px; border-style: solid; ">
border-color: green red purple yellow;
</div>Если вы предоставите 2 значения для CSS border-color, первое значение применяется к верхней и нижней сторонам, второе значение применяется к левой и правой сторонам
<div style="border-color: green red;border-width: 5px; border-style: solid;">
border-color: green red;
</div>Если вы предоставите 3 значения для CSS border-color, первое значение применяется к верхней cтороне, второе значение применяется к левой и правой сторонам, третье значение применяется к нижней стороне.
css-border-color-example3.html
<div style="border-color: green red blue;border-width: 5px; border-style: solid;">
border-color: green red blue;
</div>Вместо использования CSS border-color, вы можете использовать CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color.
border-top-color: blue;
border-right-color: red;
border-bottom-color: purple;
border-left-color: yellow;Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More