Понимание Generic Font Family Names в CSS
1. Generic Font Families
В дизайне website, выбор подходящего шрифта (font) является очень важно и вкладывает немалую часть в успех website. Пользователь использует его браузер и заходит на ваш Website, желаемый для Website шрифт возможно не имеется на компьютере пользователя или ресурс данных шрифта не существует. Поэтому в дизайне website вам нужно объявить еще некоторые резервные шрифты, шрифты что в начале списке будут иметь более высокий приоритет.
Посмотрим на следующий code:
body {
font-family: Arial, Roboto, "Times New Roman";
}Код CSS выше значит: Элемент <body> предпочитает использовать шрифт Arial. Шрифты Roboto, "Times New Roman" являются резервными шрифтами.
Font family name
Определение "Font family name" (Название семйства шрифта) относится к определенному набору шрифта, например Arial, Roboto, "Times New Roman", ...
Generic font family name
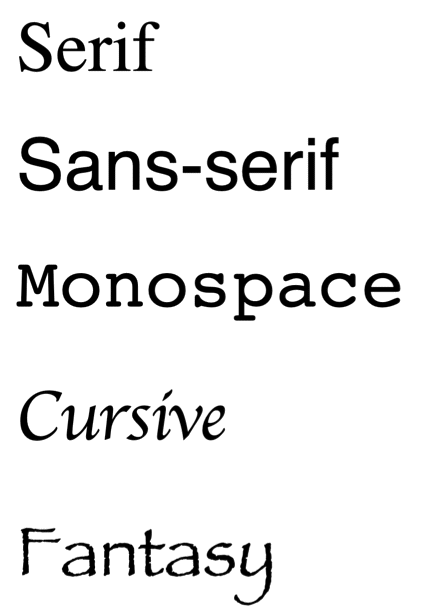
Определение "Generic font family name" относится к названию группы семейства шрифта, которые выглядят одинаково, CSS основывается на характеристике шрифтов для их классификации. Ниже является список распрострененных "Generic font family":
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
"Generic Font Family" это резервный механизм, он используется когда дизайнера website заботят только свойства шрифта, но не указывает определенное название шрифта. При отображении текста, браузер найдет подходящий шрифт имеющийся на компьютере пользователя для использования
Посмотрим code:
body {
font-family: "MS Georgia", serif;
}Код CSS выше значит: Элемент <body> предпочитает использовать шрифт "MS Georgia". Если шрифт "MS Georgia" не имеется на компьютере пользователя, браузер будет использовать шрифт, который является членом "общего семейства шрифта" (generic font family) Serif, как альтернативное решение.
Имеются множество шрифтов, что являются членми группы Serif, которые браузер может использовать, например:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |

Имеется множество "generic font family" ("общих семеств шрифтов), но только 3 первые группы широко поддерживаются.
Пример ниже позволяет вам просмотреть напрямую "generic font family". Заметьте, 3 первые группы широко поддерживаются, другие группы шрифтов могут не иметься на вашем компьютере и не сможете их увидеть точно.
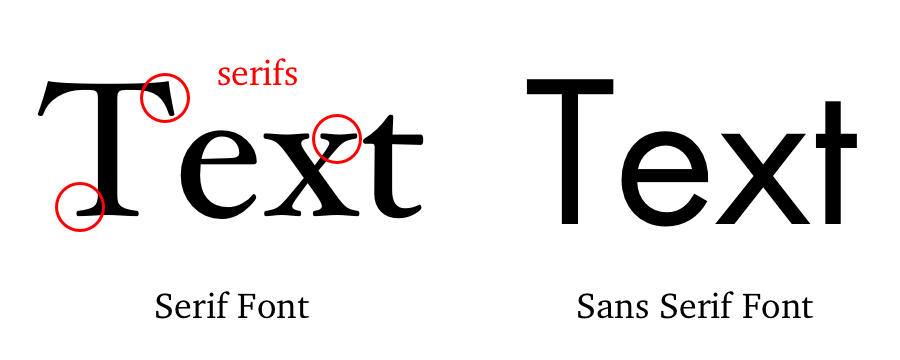
2. Serif
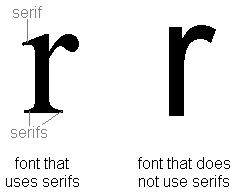
Характеристикой шрифта Serif является: Штрихи (stroke) символа могут иметь маленький штрих прикрепленный к его концу, данный маленький штрих используется для декорации больших штрихов, они так же называются serif.


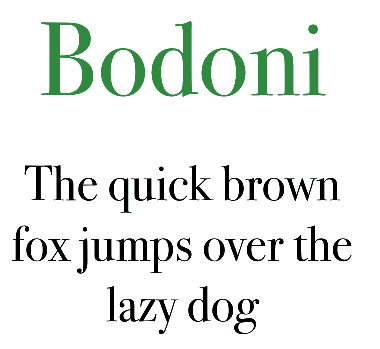
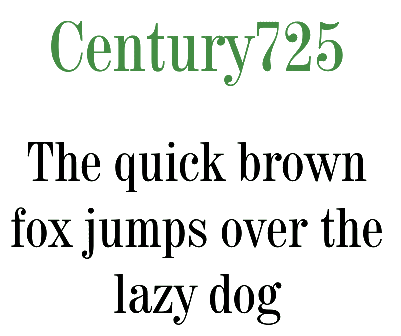
Некоторые распространенные шрифты, которые относятся к группе Serif:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |
Если вы заинтересованы в шрифтах Serif, рассмотрите скачивание и использование шрифтов ниже, они красивые и так же бесплатные.





Найти другие шрифты Serif:
3. Sans Serif
"Sans" это французское слово, которое значит "Without" ("Без) на английском. Значит "Sans Serif" значит "Without Sarif". Теперь вы понимаете характеристику шрифтов "Sans Serif"?

.element {
font-family: sans-serif;
}Некоторые распространенные шрифты принадлежащие группе Sans Serif:
Latin fonts | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
Greek fonts | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
Cyrillic fonts | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
Hebrew fonts | Arial Hebrew, MS Tahoma |
Japanese fonts | Shin Go, Heisei Kaku Gothic W5 |
Arabic fonts | MS Tahoma |
4. Monospace
Единственная критерия шрифтов Monospace это все глифы (glyph) имеют одинаковую фиксированную ширину.

Некоторые распространенные шрифты группы Monospace:
Latin fonts | Courier, MS Courier New, Prestige, Everson Mono |
Greek Fonts | MS Courier New, Everson Mono |
Cyrillic fonts | ER Kurier, Everson Mono |
Japanese fonts | Osaka Monospaced |
Cherokee fonts | Everson Mono |
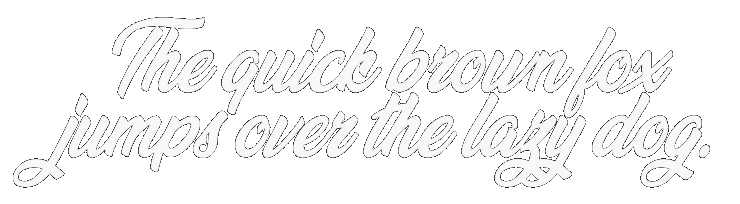
5. Cursive
Cursive (Курсив) это общее название шрифтов с 2-мя последовательными символами, которые соединяются là шртихом (stroke), текст использующий шрифт Cursive похож на текст написанный человеком, чем напечатанный текст.

Некоторые распространенные шрифты группы Cursive:
Latin fonts | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
Cyrillic fonts | ER Architekt |
Hebrew fonts | Corsiva |
Arabic fonts | DecoType Naskh, Monotype Urdu 507 |
6. Fantasy
Очень сложно дать определение шрифтам Fantasy (Фантазия).Но одна характеристика данных шрифтов это необычность, импровизация и сложнее разобрать для чтения по сравнению со шрифтами Cursive.


7. System-ui
Каждая операционная система имеет прекрасный шрифт по умолчанию, которые называются шрифтами системного интерфейса (System UI Font).
- Операционная система Windows использует шрифт Segoe UI.
- Операционная система Macintosh использует шрифт San Francisco.
- ...
Website использующий шрифт операционной системы по умолчанию будет иметь больше преимущества в плане эффективности и скорости, в то же время уменьшает размер вашей web страницы.
Другое преимущество использования системного шрифта это сделает ваш website знакомым для пользователей, так как он использует тот же шрифт, которым пользуется операционная система пользователя.
Очень легко использовать системный шрифт для вашей web страницы:
body {
font-family: system-ui;
}Есть некоторые известные website что используют системные шрифты, например:
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More