Единицы в CSS
1. Единицы измерения (Units)
CSS предоставляет разные единицы измерения (Unit) для представления длины, некоторые из них имеют историю от Topography (топографическое измерение), например PT (Point) и PC (Pica), некоторые другие знакомые единицы, такие как CM (Centimeter), IN (Inch),...
Любая единица измерения в CSS может быть использована для любого свойства (property) связанного с длиной, размером, как CSS font-size, width, height,... Но есть некоторые рекомендации для вашего использования:
Screen
(Экран) | em, px, % | ex | pt, cm, mm, in, pc |
Print
(Печать) | em, cm, mm, in, pt, pc, % | px, ex |
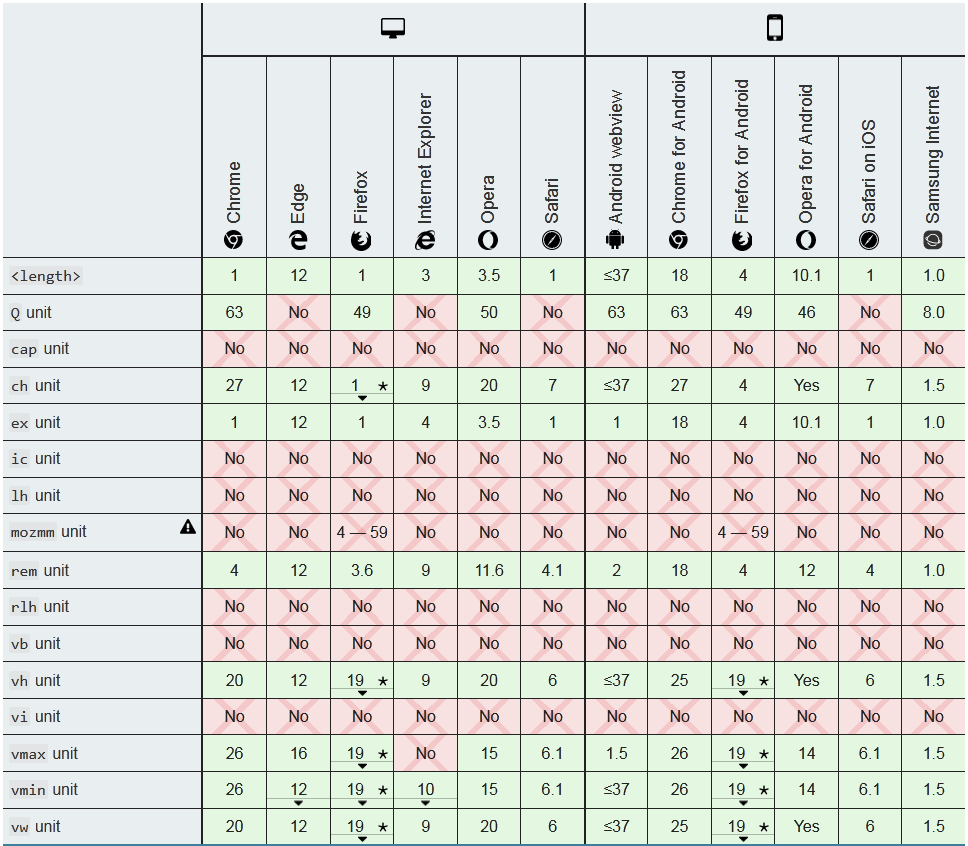
Примечание: Есть некоторые единицы, которые на данный момент в процессе тестирования, поэтому многие браузеры не поддерживают. Вам нужно быть осторожным при их использовании.

В основном, единицы измерения делятся на 2 вида: Единица абслютной длины и единица относительной длины.
2. Единица абсолютной длины
Единица абсолютной длины часто используется в CSS, она поможет вам настроить точный размер.
cm | Centimeters | 1cm = (1/2.54) of 1in |
mm | Millimeters | 1mm = 1/10 of 1cm |
Q | Quarter-millimeters | 1Q = 1/4 of 1mm |
in | Inches | 1in = 2.54cm |
pc | Picas | 1pc = 1/16 of 1in |
pt | Points | 1pt = 1/72 of 1in |
px | Pixels | Depends on the screen resolution |
В основном, все единицы измерения выше не сложно понять и не нужно много объяснений, кроме единицы Pixel, которая требует дополнительные объяснения.
Pixel (Px)
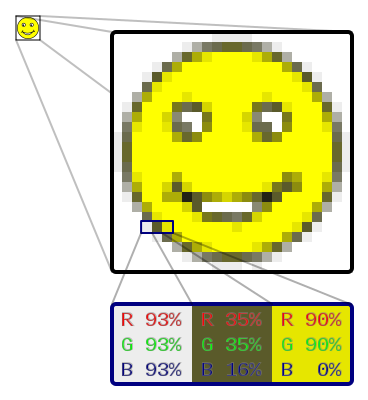
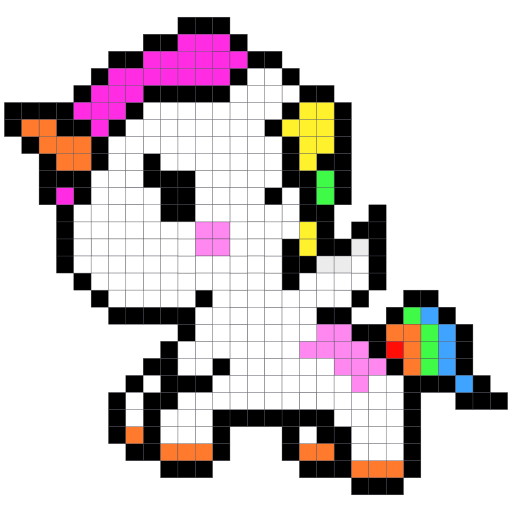
В цифровом изображении (digital imaging), Pixel (Пиксель) является аббревиатурой фразы Picture Element, это физическая точка изображения Raster (Raster Image). Raster это техника создания изображения, разделив изображение на сетки маленьких квадратов, каждый квадрат имеет опредленный цвет и является минимальной едницей для создания цифрового изображения.

Чем больше имеется в одном Inch пикселей (pixel), тем яснее изображение. Единица Pixel не имеет определенного физического значения, она зависит от плотности пикселей (pixel density), или сказать по другому зависит от разрешения экрана (screen resolution) устройства.

Пиксели очень маленькие, поэтому вам сложно обнаружить квадраты, только если вы увеличите изображение.

Текущие распространенные экраны используют разрешение 96 DPI, это значит в одном Inch имеется 96 пикселей или в 1 Centimet имеется примерно 37.79 пикселей.
Ссылка ниже поможет вам конвертировать единицы INCH, CM в соответствующие PIXEL с разными разрешениями (resolution):
Смотрите так же:
- Đơn vị tính Pixel (CSS)
3. Относительные единицы длины
Относительные единицы длины (relative length units) распространенно используютсяя в CSS, помогает вам настроить относительный размер по отношению к определенному элементу. Например вы хотите, чтобы размер шрифта дочернего элемента была в 2 раза больше, чем размер шрифта родительского элемента, используйте единицу EM.
.child {
font-size: 2em;
}
em | Размер шрифта родительского элемента. |
rem | Размер шрифта коренного элемента (Элемент HTML) |
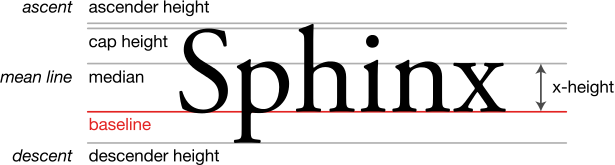
ex | x-height шрифта элемента. |
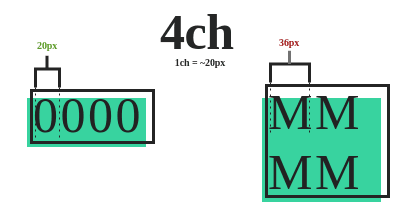
ch | Ширина глифа (glyph) "0" шрифта текущего элемента. |
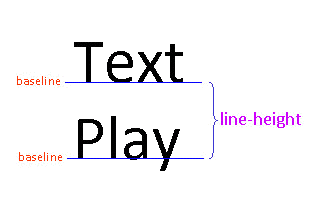
lh | line-height элемента. |
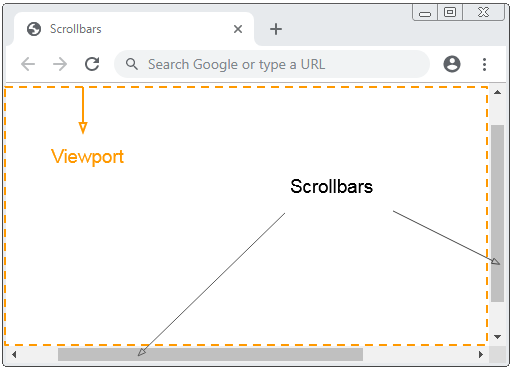
vw | 1% ширины у Viewport. |
vh | 1% высоты у Viewport. |
vmin | Минимальное значение из 2-х значений: vw, vh. |
vmax | Максимальное значение из 2-х значений: vw, vh. |
EM
EM является относительной единицей, она используется во всех случаях, как в определении размера шрифта, длины,.., 1em является размер шрифта родительского элемента.
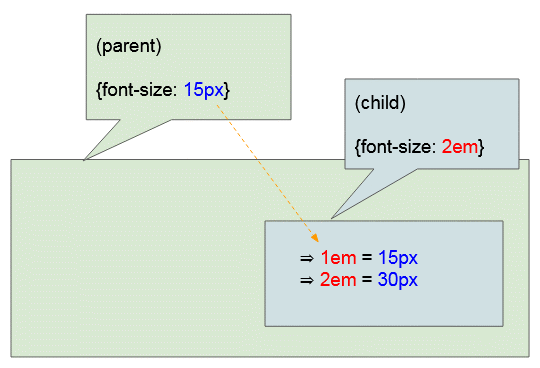
Например родительский элемент имеет размер шрифта: {font-size: 15px} и текущий элемент (дочерний элемент) имеет размер шрифта {font-size: 2em}, при этом 1em = 15px, то есть 2em = 30px.

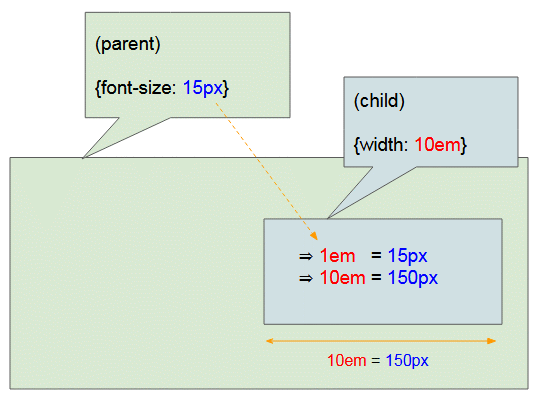
Например родительский элемент имеет размер шрифта: {font-size: 15px}, текущий элемент (дочерний элемент) имеет ширину: {width: 10em}, при этом 1em = 15px, тогда 10em = 150px. Тогда текущий элемент будет иметь ширину 150px.

Пример размра шрифта с единицей длины EM:
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Например, используем единицу длины EM с font-size, padding, margin, width, height,..
REM
REM это относительная единица длины. 1REM это размер шрифта корневого элемента (Root Element) - <HTML>.
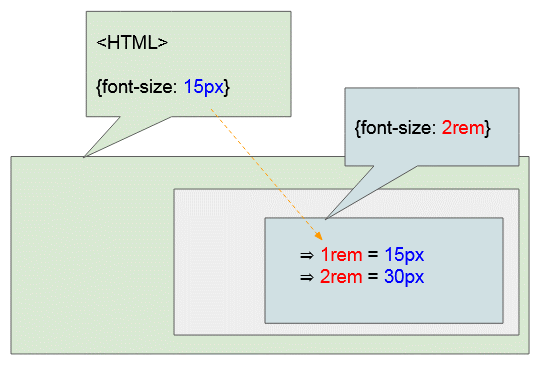
Например корневой элемент (root element) HTML имеет размер шрифта: {font-size: 15px} и текущий элемент имеет размер шрифта {font-size: 2rem}, при этом 1rem = 15px, тогда 2rem = 30px.

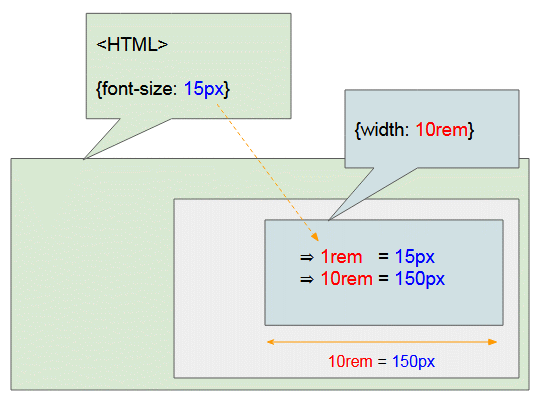
Например родительский элемент имеет размер шрифта: {font-size: 15px}, текущий элемент (дочерний элемент) имеет ширину: {width: 10rem}, при этом 1rem = 15px, тогда 10rem = 150px. Тогда текущий элемент будет иметь ширину 150px.

Пример размера шрифта с единицей длины REM:
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>Пример использования единицы длины REM с font-size, padding, margin, width, height,..
EX
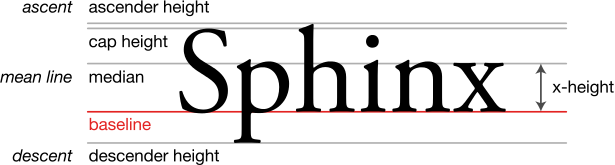
EX это относительная единица, имеет значение равное x-height шрифта текущего элемента.

CH
EX это относительная единица. Это ширина глифа (glyph) "0" шрифта текущего элемента.

LH
LH это относительная единица, 1LH имеет значение раное line-height текущего шрифта.
** Это единица измерения в процессе тестирования, поэтому не имеется поддерживающего браузера.

line-height определяет расстояние между базовой линией (baseline) двух строк. Базовая линия это в конце почти всех букв.
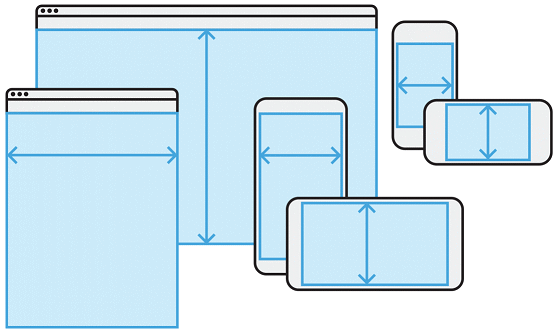
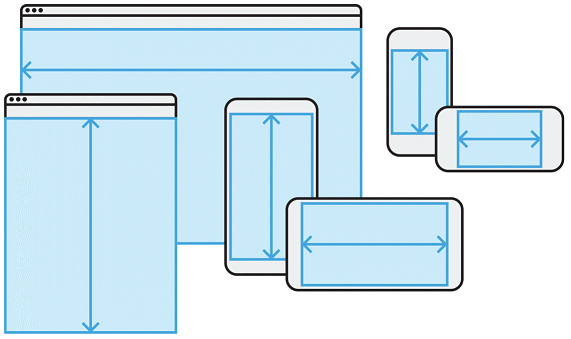
VW, VH

VW
VW это аббревиатура Viewport Width, 1VW имеет значение 1% ширины у Viewport.
VH
VH эо аббревиатура Viewport Height, 1VH имеет значение 1% высоты Viewport.
Пример с VW, VH:
vw-vh-example.html
<!DOCTYPE html>
<html>
<head>
<title>Unit: VW, VH</title>
<meta charset="UTF-8"/>
<style>
.my-div {
width: 50VW;
height: 50VH;
padding: 5px;
background-color: #ddd;
}
</style>
</head>
<body>
<h3>Unit: VW, WH</h3>
<div class = "my-div">
{<br>
width:50vw; <br>
height: 50wh;<br>
}
</div>
</body>
</html>VMIN, VMAX
VMin

VMIN это аббревиатура Viewport Minimum, VMIN является минимальным значением среди 2-х значений VW и VH.
VMax

VMAX это аббревиатура Viewport Maximum, VMAX это максимальное значение среди 2-х значений VW и VH.
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More