Руководство CSS visibility
1. CSS Visibility
CSS Visibility используется для скрытия или отображения элемента без изменений лейаута (Layout) документа. Он так же может скрыть строку (row) или группу строк (row group), или скрыть столбец (column) или группу столбцов (column group) таблицы.
/* Example: */
visibility: visible|hidden|collapse|initial|inherit;Возможные значения CSS Visibility:
Значение | Описание |
visible | (По умолчанию), Элементы "видимые" (visible) являются по умолчанию. |
hidden | Сделать элемент невидимым (invisible), но он все равно занимает пространство. |
collapse | Данное значение используется для элементов <thead>, <tbody>, <tfoot>, <tr>, <col>, <colgroup> (Таблицы) чтобы скрыть данный элемент и освободить занимаемое им пространство. Если вы используете данное значение для других элементов, оно будет работать подобно значению "hidden". |
initial | Настроить значение для данного свойства (property) вернуться к значению по умолчанию. |
inherit | Его значение будет унаследовано от родительского элемента. |
CSS {display:none} так же скрывает элемент, но оно освобождает занимаемое элементом пространство, поэтому оно может изменить лейаут документа.
2. CSS {visibility:hidden}
CSS {visibility:hidden} делает элемент невидимым (invisible), но оно не освобождает занимаемое элементом пространство, поэтому оно не меняет лейаут документа.
visibility-hidden-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:hidden}</title>
<meta charset="UTF-8"/>
<script>
function showHideImage(event) {
var myImage = document.getElementById("myImage");
var visibilityValue = myImage.style.visibility;
if(visibilityValue !== "hidden") {
myImage.style.visibility = "hidden";
} else {
myImage.style.visibility = "visible";
}
}
</script>
</head>
<body>
<h2>CSS {visibility:hidden}</h2>
<button onClick="showHideImage(event)">Show/Hide Image</button>
<div style="padding:5px; margin-top:10px; background:#eee;">
<img src="../images/flower.png" id= "myImage"/>
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>3. CSS {visibility:collapse}
CSS {visibility:collapse} может использоваться только для одного из элементов <thead>, <tbody>, <tfoot>, <tr>, <col>, <colgroup> (Таблицы) чтобы скрыть данный элемент и освободить занимаемое им пространство. Если вы импользуете данное значение для других элементов, оно будет работать подобно значению "hidden".
<thead>, <tbody>, <tfoot>, <tr>
CSS {visibility: hidden | collapse} работает со строками (Row) и с группами строк (Row group) таблицы. Точнее элементы <thead>, <tbody>, <tfoot>, <tr>.
visibility-collapse-row-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
#myRow {
background: lightgreen;
}
</style>
<script>
function setVisibilityValue(newValue) {
var myRow = document.getElementById("myRow");
myRow.style.visibility = newValue;
var myNote = document.getElementById("myNote");
myNote.innerHTML = "{visibility: " + newValue+"}";
}
</script>
</head>
<body>
<h2>CSS {visibility:visible | hidden | collapse}</h2>
<button onClick="setVisibilityValue('visible')">Visible</button>
<button onClick="setVisibilityValue('hidden')">Hidden</button>
<button onClick="setVisibilityValue('collapse')">Collapse</button>
<p style="color:blue;">
Works for elements: TR, THEAD, TBODY, TFOOT.
</p>
<p id="myNote" style="color:red; font-style:italic;">
{visibility:visible}
</p>
<table>
<thead>
<tr>
<th>No</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
<tr id="myRow">
<td>1</td>
<td>Hillary</td>
<td>Clinton</td>
</tr>
<tr>
<td>2</td>
<td>Donald</td>
<td>Trump</td>
</tr>
</tbody>
</table>
</body>
</html><colgroup>, <col>
CSS {visibility: collapse} может хорошо работать со столбцами (Column) и с группами столбцов (Column group) таблицы в некоторых браузерах. Другие значения будут пропущены или считаться как {visibility: visible}.
<col>, <colgroup> | CSS {visibility:hidden} | CSS {visibility:collapse} |
Firefox | ||
Chrome |
visibility-collapse-col-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
</style>
<script>
function setVisibilityValue(newValue) {
var myColGroup = document.getElementById("myColGroup");
myColGroup.style.visibility = newValue;
var myNote = document.getElementById("myNote");
myNote.innerHTML = "{visibility: " + newValue+"}";
}
</script>
</head>
<body>
<h2>CSS {visibility:visible | hidden | collapse}</h2>
<button onClick="setVisibilityValue('visible')">Visible</button>
<button onClick="setVisibilityValue('hidden')">Hidden</button>
<button onClick="setVisibilityValue('collapse')">Collapse</button>
<h3>COL, COLGROUP Elements</h3>
<p id="myNote" style="color:red; font-style:italic;">
{visibility:visible}
</p>
<table>
<colgroup>
<col style="background-color:lightgreen">
</colgroup>
<colgroup id="myColGroup">
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>No</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
<p style="color:red;">
CSS {visibility:collapse} works with COL, COLGROUP elements in Firefox (Not Chrome).<br/>
CSS {visibility:hidden} does not work with COL, COLGROUP elements in Firefox and Chrome.
</p>
</body>
</html>Show/Hide Columns?
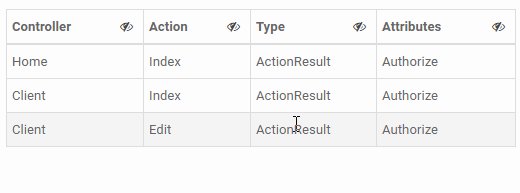
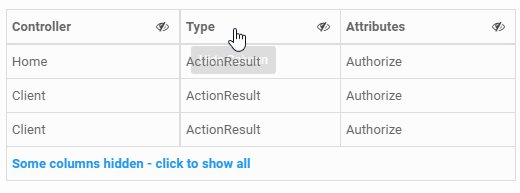
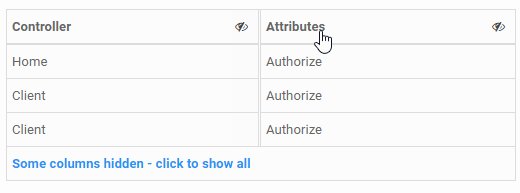
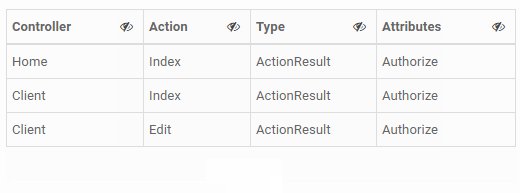
Если вы хотите скрыть один или более столбцов таблицы, самый лучший способ это скрыть все ячейки того столбца, данный способ поддерживается всеми браузерами.
hide-table-col-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
.my-cell {
background-color: lightgreen;
}
.cell-hide {
display: none;
}
</style>
<script src="hide-table-col-example.js"></script>
</head>
<body>
<h2>Show/Hide Table Columns</h2>
<button onClick="showOrHideCells(false)">Hide</button>
<button onClick="showOrHideCells(true)">Show</button>
<table>
<tr>
<th>No</th>
<th class="my-cell">ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td class="my-cell">3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td class="my-cell">5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
</body>
</html>hide-table-col-example.js
function showOrHideCells(show) {
var elements = document.getElementsByClassName("my-cell");
var copiedElements = [... elements];
for(var i=0; i< copiedElements.length; i++) {
if(show) {
copiedElements[i].classList.remove("cell-hide");
} else {
copiedElements[i].classList.add("cell-hide");
}
}
}Ниже является более сложный пример предоставленный сообществом, отображение/скрытие столбца таблицы:

Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More