Руководство CSS Cursors
1. CSS Cursor
CSS cursor позволяет вам определить тип курсора (cursor), который отображается для пользователя, когда курсор на поверхности (over) элемента.
/* Keyword value */
cursor: pointer;
cursor: auto;
.....
/* Global values */
cursor: inherit;
cursor: initial;
cursor: unset;cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-columns: auto auto auto;
}
.child {
padding: 5px;
margin: 5px;
border: 1px solid gray;
}
</style>
</head>
<body>
<h3>CSS cursor</h3>
<p style="color:blue;">
Move the cursor over the elements to see the results.
</p>
<div class="container">
<div class="child" style = "cursor:alias">alias</div>
<div class="child" style = "cursor:all-scroll">all-scroll</div>
<div class="child" style = "cursor:auto">auto</div>
<div class="child" style = "cursor:copy">copy</div>
<div class="child" style = "cursor:crosshair">crosshair</div>
<div class="child" style = "cursor:default">default</div>
<div class="child" style = "cursor:help">help</div>
<div class="child" style = "cursor:inherit">inherit</div>
<div class="child" style = "cursor:move">move</div>
<div class="child" style = "cursor:pointer">pointer</div>
<div class="child" style = "cursor:progress">progress</div>
<div class="child" style = "cursor:text">text</div>
<div class="child" style = "cursor:vertical-text">vertical-text</div>
<div class="child" style = "cursor:wait">wait</div>
<div class="child" style = "cursor:no-drop">no-drop</div>
<div class="child" style = "cursor:grab">grab</div>
<div class="child" style = "cursor:grabbing">grabbing</div>
<div class="child" style = "cursor:e-resize">e-resize</div>
<div class="child" style = "cursor:n-resize">n-resize</div>
<div class="child" style = "cursor:s-resize">s-resize</div>
<div class="child" style = "cursor:w-resize">w-resize</div>
<div class="child" style = "cursor:col-resize">col-resize</div>
<div class="child" style = "cursor:row-resize">row-resize</div>
<div class="child" style = "cursor:ne-resize">ne-resize</div>
<div class="child" style = "cursor:nw-resize">nw-resize</div>
<div class="child" style = "cursor:se-resize">se-resize</div>
<div class="child" style = "cursor:sw-resize">sw-resize</div>
<div class="child" style = "cursor:nesw-resize">nesw-resize</div>
<div class="child" style = "cursor:nwse-resize">nwse-resize</div>
<div class="child" style = "cursor:zoom-in">zoom-in</div>
<div class="child" style = "cursor:zoom-out">zoom-out</div>
</div>
</body>
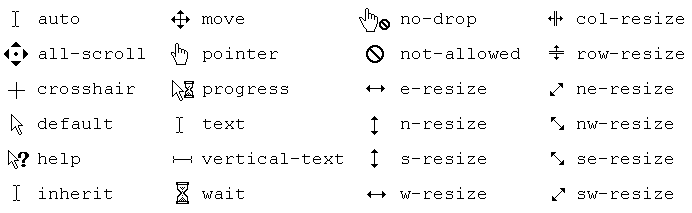
</html>Предопределенные значения у CSS cursor и иъ соответствующие формы легко понять, вы можете посмотреть изображение ниже:

CSS {cursor:auto}
Форма курсора (cursor) соответствуте значению auto в зависимости от контекста региона над которым находится курсор (over). Например, курсор будет иметь форму hand (руки) когда он находится над ссылкой,...
CSS {cursor:default}
Форму курсора (cursor) соответствует значению default в зависимости от платформы (platform), точнее в зависимости от операционной системы и браузера. Обычно это форма стрелы (arrow).
Помимо предопределенных значений выше, вы можете создать тип курсора основываясь на изображение.
/* URL and coordinates, with a keyword fallback */
cursor: url(cursor1.png) 4 12, auto;
cursor: url(cursor1.png), url(cursor2.png) 2 2, pointer;Url(..)
Вы можете предоставить одно или более значений url(..), они отделены друг от друга запятой ( , ). Первому значению будет присвоен приоритет для использования, следующие значения являются резервными, они используются в случае если браузер не поддерживает формат определенного изображения. Конечное резервное значение должно быть предопределенным значением (Смотрите список выше).
x, y
Значение (x,y) это координаты не обязательны. Они являются неотрицательными числами и меньше 32.
Например:
custom-cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.my-div {
height: 150px;
width: 300px;
padding: 5px;
border: 1px solid gray;
cursor: url('../images/my-cursor.png'), pointer;
}
</style>
</head>
<body>
<h3>CSS Custom cursor</h3>
<div class="my-div">
Move the cursor over me!
</div>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More