Руководство CSS Margins
1. CSS Margin
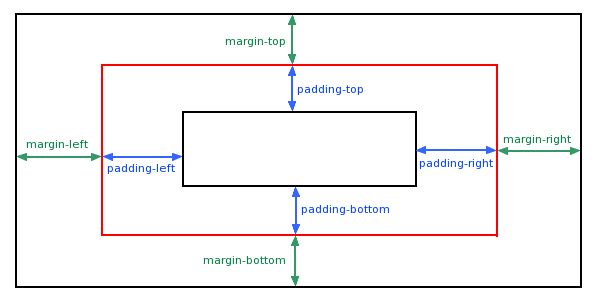
CSS Margin используется для создания пространства вокруг элемента, вне границ элемента.

По стандартному синтаксису, вам нужно предоставить 4 значения для margin:
/* Syntax: */
margin: top right bottom left;
/* Example: */
margin: 5px 20px 30px 40px;Вместо того, чтобы предоставить 4 значения для CSS margin вы можете использовать 4 свойства (property) CSS margin-top, margin-right, margin-bottom, margin-left.
margin-top: 5px;
margin-right: 20px;
margin-bottom: 30px;
margin-right: 40px;CSS margin так же принимает 1, 2 или 3 значения.
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* vertical | horizontal */
margin: 5px 10px;
/* top | horizontal | bottom */
margin: 10px 20px 30px;Значения, которые можно дать CSS margin:
auto | Браузер автоматически расчитает margin для элемента. |
% | Определяет значение по % для margin, данное значение является % по отношению к ширине ближайшего предка элемента уровня блока (Block-level Element) содержащего текущий элемент. Смотрите так же объяснения в конце данной статьи. |
px, cm, em,.. | Определить точное значение по единице px, cm, em,.. Например 10px, 2cm, 3em,... |
inherit | Значение у margin будет унаследовано от родительского элемента. |
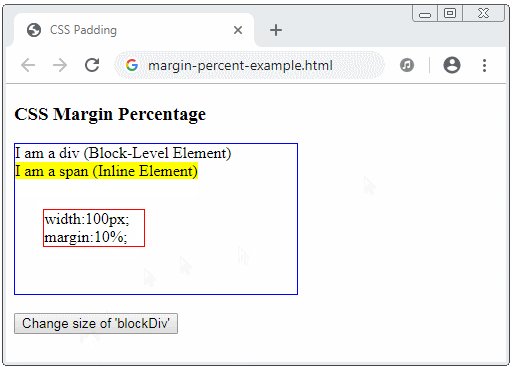
2. CSS Margin %
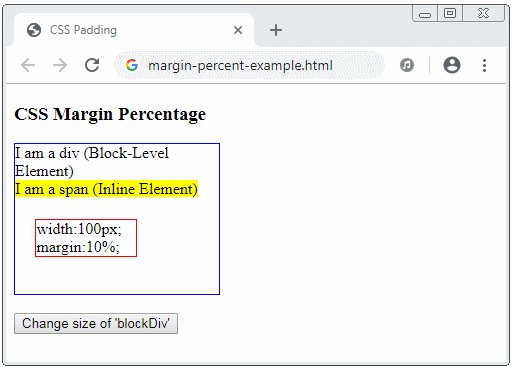
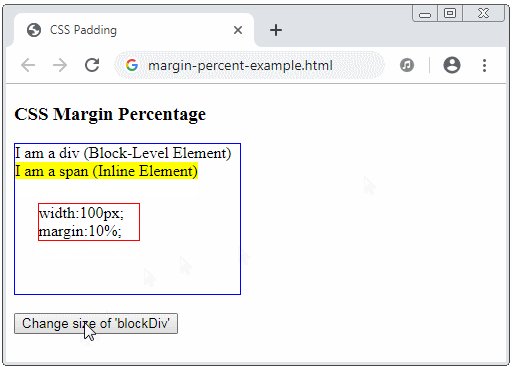
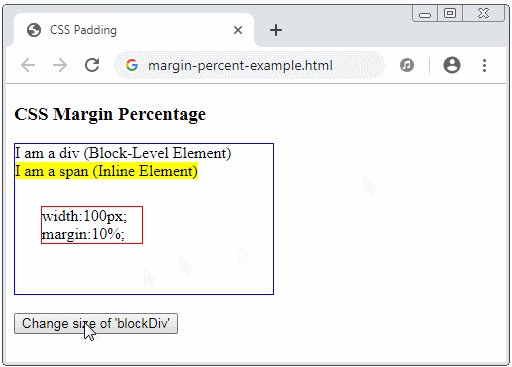
CSS margin принимает значение процента ( % ). Данное значение является процентом по отношению к ширине Containing Block. При этом, Containing Block является ближайшим элементом предком уровня блока ( block-level element) содержащим текущий элемент.
margin-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = contentWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Margin Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element) <br/>
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; margin:10%; border:1px solid red;">
width:100px; margin:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
3. CSS margin auto
CSS margin принимает значение auto. Это хорошее решение когда вы хотите выровнять элементы по центру по горизонтали.
margin-auto-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<meta charset="UTF-8"/>
<style>
.center-div {
width: 150px;
background-color: LightCyan;
padding:10px;
margin-left: auto;
margin-right: auto
}
</style>
</head>
<body>
<h3>CSS Margin auto</h3>
<div class="center-div">
margin-left: auto; <br/>
margin-right: auto;
</div>
</body>
</html>4. Margin for Inline Element
Примечание: CSS margin по вертикали (margin-top & margin-bottom) не влияет на строчный элемент (Inline Element). Например, <span> по умолчанию является строчным элементом, margin по вертикали не влияет на него.
margin-inline-element-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: yellow;
}
span {
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
background-color: #eee;
}
</style>
</head>
<body>
<h3>CSS Margin for Inline Element</h3>
<div>I am a div</div>
<span>
I am a span.
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
</span>
<div>I am a div</div>
</body>
</html>Если вы хотите чтобы margin по вертикали влиял на строчный элемент (Inline element) вам нужно превратить его в блочный элемент (Block-Level Element) или строчно-блочный элемент (Inline-block Element).
span {
display: block;
}
/* OR: */
span {
display: inline-block;
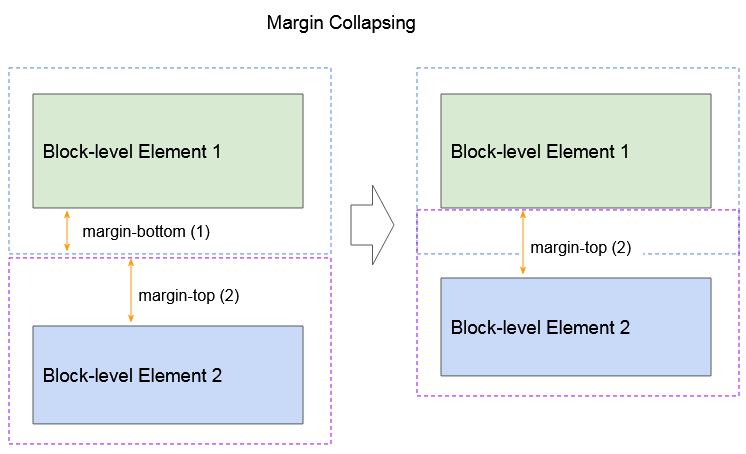
}5. CSS margin collapsing
Нижнее и верхнее поля 2-х соседних блочных элементов (Block-level element) иногда объединяются друг с другом, образуя 1 единственное поле с наибольшим размером среди 2-х вышеуказанных полей. Данное действие называется схлапыванием полей (margin collapsing). Примечание: Схлапывание полей (margin collapsing) не происходит с элементами имеющими {float:left|right} или {position:absolute}.

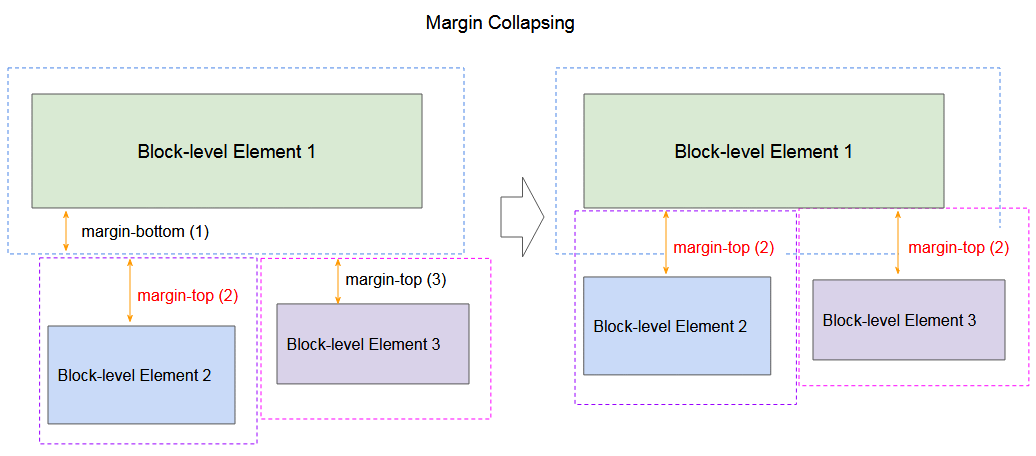
Схлапывание полей (margin collapsing) с участием многих элементов:

margin-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
border:1px solid green;
}
button {
margin-top:10px;
}
</style>
<script>
function addDiv2MarginTop(delta) {
var div2 = document.getElementById("div2");
var style = window.getComputedStyle(div2);
var marginTopString = style.marginTop;// 20px
var marginTopInt = parseInt(marginTopString.substr(0,marginTopString.length-2)); // 20
var newMarginTopString = (marginTopInt + delta) + "px";
div2.style.marginTop = newMarginTopString;
div2.innerHTML = "height:50px; margin-top: " + newMarginTopString;
}
</script>
</head>
<body>
<h3>CSS Margin Collapsing</h3>
<div style="height:50px; margin-bottom:50px">
height:50px; margin-bottom:50px;
</div>
<div style="height:50px; margin-top:40px" id="div2">
height:50px; margin-top:40px
</div>
<button onClick="addDiv2MarginTop(3)">Div2 margin-top (+)</button>
<button onClick="addDiv2MarginTop(-3)">Div2 margin-top (-)</button>
</body>
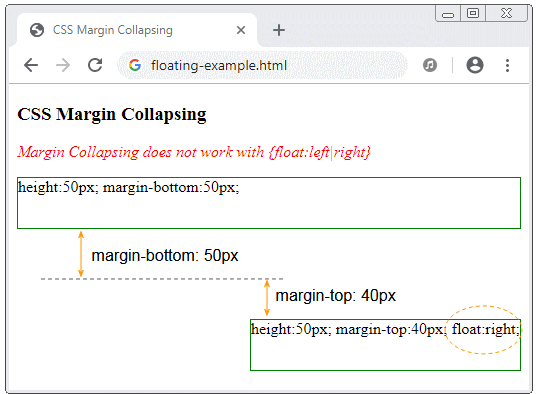
</html>Если 2 блочных элемента (block-level element) являются смежными, они вызывают схлапывание полей (Смотрите пример выше). Но если 2-ой элемент устанавливает CSS {float:left|right}, то не произойдет схлапывание.

floating-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
border:1px solid green;
}
p {
color:red;
font-style:italic;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing</h3>
<p>Margin Collapsing does not work with {float:left|right}</p>
<div style="height:50px; margin-bottom:50px;">
height:50px; margin-bottom:50px;
</div>
<div style="height:50px; margin-top:40px; float:right" id="div2">
height:50px; margin-top:40px; float:right;
</div>
</body>
</html>Родительский элемент и дочерние элементы.
Если родительский элемент не имеет border, padding, и первый дочерний элемент является блочным элементом (Block-level element) не имеющим {float:left|right}, то схлапывание полей (margin collapsing) произойдет с margin-top дочернего элемента и другого элемента за пределами родительского.
margin-collapsing-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
background: lavender;
}
p {
margin-top: 30px;
margin-left: 15px;
margin-right: 15px;
background: yellow;
height: 30px;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing (Parent and First Child)</h3>
<div style="margin-bottom:15px;">This is a div {margin-bottom: 15px;}</div>
<div style="min-height:50px;">
<p>
Child Paragraph 1 - margin-top: 30px;
</p>
<p>
Child Paragraph 2 - margin-top: 30px;
</p>
This parent element contains two paragraphs!
</div>
</body>
</html>Если родительский элемент не имеет border, padding, и последний дочерний элемент являетсяя блочным элементом (Block-level element) без {float:left|right}, то схлапывание полей (margin collapsing) произойдет с margin-bottom данного дочернего элемент и другого элемента за пределами родительского.
margin-collapsing-example3.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
background: lavender;
}
p {
margin-bottom: 30px;
margin-left: 15px;
margin-right: 15px;
background: yellow;
height: 30px;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing (Parent and last Child)</h3>
<div style="min-height:50px;">This parent element contains two paragraphs!
<p>
Child Paragraph 1 - margin-bottom: 30px;
</p>
<p>
Child Paragraph 2 - margin-bottom: 30px;
</p>
</div>
<div style="margin-top:15px;">This is a div {margin-top: 15px;}</div>
</body>
</html>Пустой элемент.
Если элемент является пустым блоком, не имеющим border, padding, height, min-height, то его margin-top и margin-bottom схлопнутся (collapse) в значение.
empty-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Margin Collapsing (Empty block)</h3>
<div style="height:40px; background-color: yellow;">
height:40px;
</div>
<div style="margin-top:40px; margin-bottom:50px;">
<!-- This is Empty Block -->
<!-- No border, padding, height, min-height -->
</div>
<div style="height:50px; background-color: yellow;">
height:50px;
</div>
</body>
</html>Дополнительные примечания:
Если учатствует отрицательный margin в схлапывании, то значение у использованного margin будет суммой наибольшей положительной margin и самой отрицательной margin.
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More