Руководство CSS Float и Clear
1. CSS float
CSS {float: left | right | inline-start | inline-end} заставляет элемент плавать (float) с левой или с правой стороны содержащего его элемента. Позволяет текстовые содержания и встроенные содержания (inline content) окружать его.
Syntax
/* Keyword values */
float: left;
float: right;
float: none;
float: inline-start;
float: inline-end;
/* Global values */
float: inherit;
float: initial;
float: unset;

CSS {float: left}
Заставляет элемент плавать (float) с левой стороны содержащего его элемента.
CSS {float: right}
Заставляет элемент плавать (float) с правой стороны содержащего его элемента.
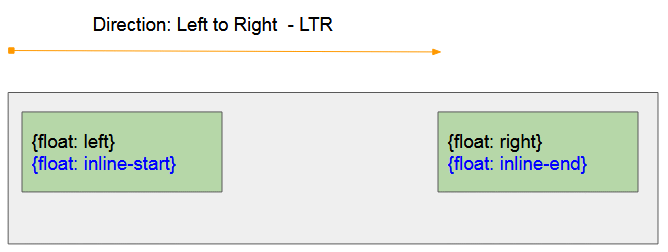
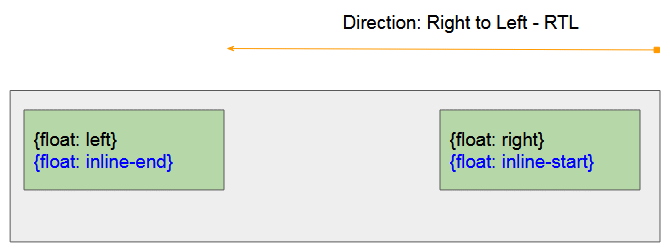
CSS {float: inline-start}
- CSS {float: inline-start} работает как CSS {float: left} если родительский элемент имеет направление слева направо (Left to Right - LTR)
- CSS {float: inline-start} работает как CSS {float: right} если родительский элемент имеет направление справа налево (Right to Left - RTL)
CSS {float: inline-end}
- CSS {float: inline-end} работает как CSS {float: right} если родительский элемент имеет направление слева направо (Left to Right - LTR)
- CSS {float: inline-end} работает как CSS {float: left} если родительский элемент имеет направление справа налево (Right to Left - RTL)
CSS {float: none}
Убрать состояние плавания (float) у элемента.
Пример с CSS {float: left | right}:
float-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS float</title>
<meta charset="UTF-8"/>
<style>
.container {
background-color: #eee;
min-height: 135px;
padding: 5px;
text-align: left;
}
.container span {
background-color: yellow;
}
#myElement {
background-color: lightgreen;
color: red;
font-weight: bold;
width: 180px;
height: 50px;
padding: 5px;
margin: 5px;
}
</style>
<script>
function changeFloat(event) {
var floatValue = event.target.value;
var myElement = document.getElementById("myElement");
myElement.style.float = floatValue;
myElement.innerHTML = "{float: "+ floatValue+"}";
}
</script>
</head>
<body>
<h1>CSS float</h1>
<input type="radio" name="my-radio" value="none" onclick="changeFloat(event)" checked/> None<br>
<input type="radio" name="my-radio" value="left" onclick="changeFloat(event)"/> Left<br>
<input type="radio" name="my-radio" value="right" onclick="changeFloat(event)"/> Right
<hr/>
<div class = "container">
<div id = "myElement">
{float: none} (Default)
</div>
Apollo 11 was the spaceflight that landed the first humans,
Americans <span>Neil Armstrong</span> and <span>Buzz Aldrin</span>,
on the Moon on July 20, 1969, at 20:18 UTC.
<span>Armstrong</span> became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
<span>Armstrong</span> spent about three and a half two
and a half hours outside the spacecraft,
<span>Aldrin</span> slightly less; and together they
collected 47.5 pounds (21.5 kg) of lunar material
for return to Earth. A third member of the mission,...
</div>
</body>
</html>Если вы применяете CSS {float: left | right | inline-start | inline-end} для встроенного элемента (inline element), браузер автоматечески превращает данный элемент в блочный элемент (block element). Точнее CSS {display:inline} станет CSS {display:block}. Он так же может конвертировать другие значения у CSS display.
{display:inline} | {display:block} |
{display:inline-block} | {display:block} |
{display:inline-table} | {display:table} |
{display:table-row} | {display:block} |
{display:table-row-group} | {display:block} |
{display:table-column} | {display:block} |
{display:table-column-group} | {display:block} |
{display:table-cell} | {display:block} |
{display:table-caption} | {display:block} |
{display:table-header-group} | {display:block} |
{display:table-footer-group} | {display:block} |
{display:inline-flex} | {display:flex} |
{display:inline-grid} | {display:grid} |
other | unchanged |
Смотрите так же:
Ниже является приимер, встроенный элемент <span> будет обрабатываться как блочный элемент, когда вы применяете к нему CSS {float: left | right | inline-start | inline-end}.
float-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS float</title>
<meta charset="UTF-8"/>
<style>
.container {
background-color: #eee;
min-height: 135px;
padding: 5px;
text-align: left;
}
.container span {
background-color: yellow;
}
#myElement {
background-color: lightgreen;
color: red;
font-weight: bold;
width: 180px;
height: 50px;
padding: 5px;
margin: 5px;
}
</style>
<script>
function changeFloat(event) {
var floatValue = event.target.value;
var myElement = document.getElementById("myElement");
myElement.style.float = floatValue;
}
</script>
</head>
<body>
<h1>CSS float with Inline Element</h1>
<input type="radio" name="my-radio" value="none" onclick="changeFloat(event)" checked/> None<br>
<input type="radio" name="my-radio" value="left" onclick="changeFloat(event)"/> Left<br>
<input type="radio" name="my-radio" value="right" onclick="changeFloat(event)"/> Right
<hr/>
<div class = "container">
<span id = "myElement">
I am a Span Element.
{width: 180px; height: 50px;}
</span>
Apollo 11 was the spaceflight that landed the first humans,
Americans <span>Neil Armstrong</span> and <span>Buzz Aldrin</span>,
on the Moon on July 20, 1969, at 20:18 UTC.
<span>Armstrong</span> became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
<span>Armstrong</span> spent about three and a half two
and a half hours outside the spacecraft,
<span>Aldrin</span> slightly less; and together they
collected 47.5 pounds (21.5 kg) of lunar material
for return to Earth. A third member of the mission,...
</div>
</body>
</html>2. Пример с CSS float
Когда элемент плавает (floated), он выходит из нормальных правил размещения документа. Он будет сдвинут налево (Или направо) до тех пор пока не коснется стороны родительского элемента, или не коснется другого плавающего элемента (floating element).
float-example3.html
<!DOCTYPE html>
<html>
<head>
<title>CSS float</title>
<meta charset="UTF-8"/>
<style>
.container {
background-color: #eee;
min-height: 135px;
padding: 5px;
}
.container span {
background-color: yellow;
}
.float-left {
background-color: lightgreen;
float: left;
width: 70px;
height: 50px;
padding: 5px;
margin: 5px;
}
.float-right {
background-color: lightblue;
float: right;
width: 100px;
height: 70px;
padding: 5px;
margin: 5px;
}
</style>
</head>
<body>
<h1>CSS float</h1>
<div class = "container">
Apollo 11 was the spaceflight that landed the first humans,
Americans <span>Neil Armstrong</span> and <span>Buzz Aldrin</span>,
on the Moon on July 20, 1969, at 20:18 UTC.
<div class = "float-left">
Float left
</div>
<div class = "float-right">
Float right
</div>
<div class = "float-left">
Float left
</div>
<span>Armstrong</span> became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
<span>Armstrong</span> spent about three and a half two
and a half hours outside the spacecraft,
<span>Aldrin</span> slightly less; and together they
collected 47.5 pounds (21.5 kg) of lunar material
for return to Earth. A third member of the mission,...
</div>
</body>
</html>Пример изображения (image) с CSS float:
img-float-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS float Image</title>
<meta charset="UTF-8"/>
<style>
.container {
background-color: #eee;
min-height: 135px;
padding: 5px;
}
.img-left {
float: left;
margin: 5px;
}
</style>
</head>
<body>
<h1>CSS float Image</h1>
<div class = "container">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
<img src="../images/flower.png" class = "img-left"/>
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
Armstrong spent about three and a half two
and a half hours outside the spacecraft,
Aldrin slightly less; and together they
collected 47.5 pounds (21.5 kg) of lunar material
for return to Earth. A third member of the mission,...
</div>
</body>
</html>3. CSS Clear
CSS {clear: left | right} применяется к элементу, чтобы не позволить другому элементу всплыть (float) слева или справа от него. CSS clear работает только если выполняются условия ниже:
- В code, текущий элемент (<current-element>) должен быть написан после плавающего элемента (<floating-element>).
- Текущий элемент является плавающим (floating element) или блочным элементом (block element).
<floating-element>
<current-element>Примечание: Если CSS {clear: left | right} работает, он сдвинет текущий элемент на следующую строку.
Syntax
/* Keyword values */
clear: none;
clear: left;
clear: right;
clear: both;
clear: inline-start;
clear: inline-end;
/* Global values */
clear: inherit;
clear: initial;
clear: unset;

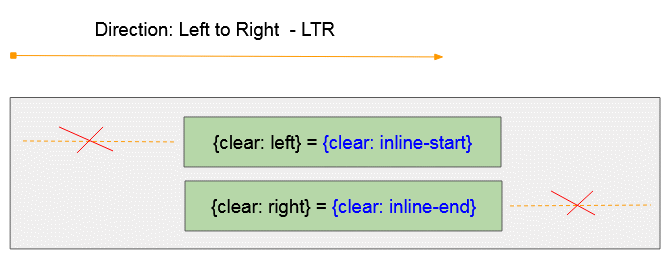
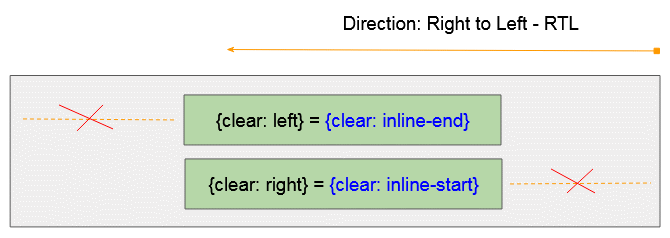
CSS {clear: inline-start}
- CSS {clear: inline-start} работает как CSS {clear: left} если родительский элемент имеет направление слева направо (Left to Right - LTR)
- CSS {clear: inline-start} работает как CSS {clear: right} если родительский элемент имеет направление справа налево (Right to Left - RTL)
CSS {clear: inline-end}
- CSS {float: clear-end} работает как CSS {clear: right} если родительский элемент имеет направление слева направо (Left to Right - LTR)
- CSS {clear: inline-end} работает как CSS {clear: left} если родительский элемент имеет направление справа налево (Right to Left - RTL)
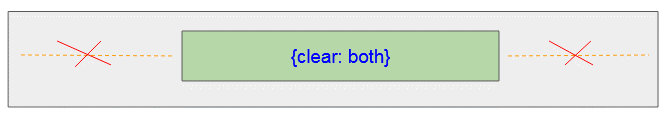
CSS {clear: both}

CSS {clear: both} = {clear: left} + {clear: right}.
CSS {clear: none}
Убрать CSS Clear из элемента.
4. CSS Clear для плавающего элемента
CSS {clear: left | right} можно применить к плавающему элементу (floating element) - {float: left | right | inline-start | inline-end | both}, чтобы определенный элемент не всплыл с его левой или правой стороны.
<floating-element>
<current-element>Ниже является изображения ситуаций, которые могут произойти:

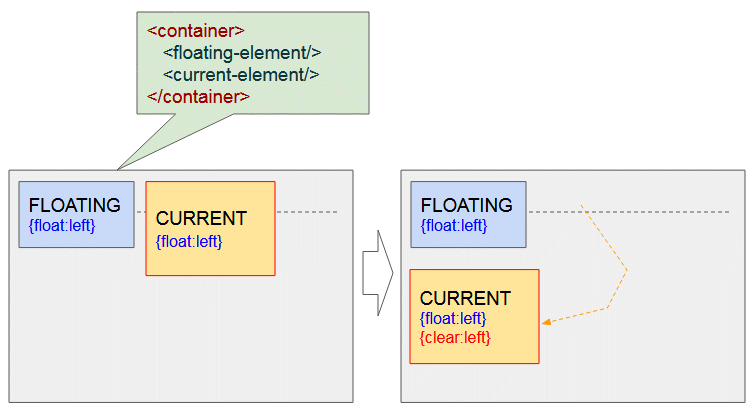
Оба элемент всплывают слева - {float:left}. Примените CSS {clear: left} для второго элемента, чтобы сдвинуть его на следующую строку, чтобы гарантировать первый элемент не всплывет слева от него.

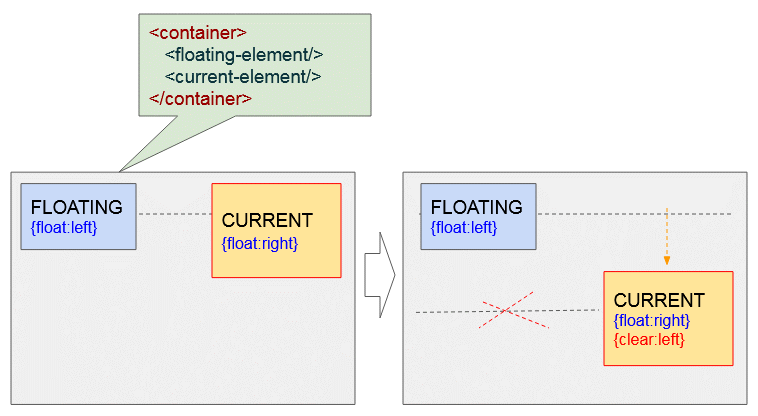
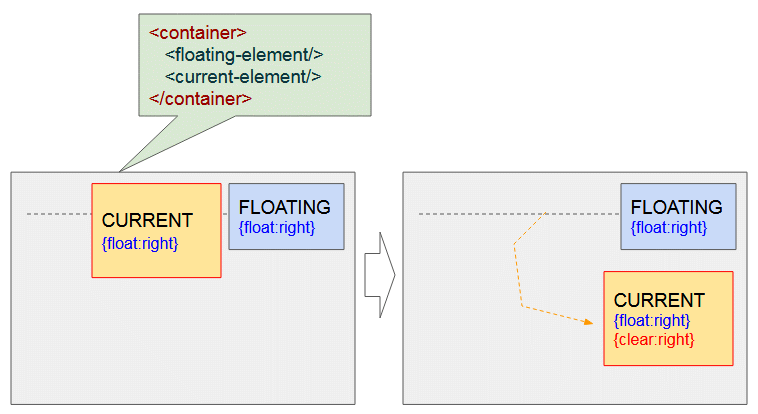
Текущий элемент всплывает справа - {float:right}, а другой всплывает слева - {float:left}. Примените CSS {clear: left} для текущего элемента, чтобы сдвинуть его на следующую строку, чтобы гарантировать другой элемент не всплывет слева от него.

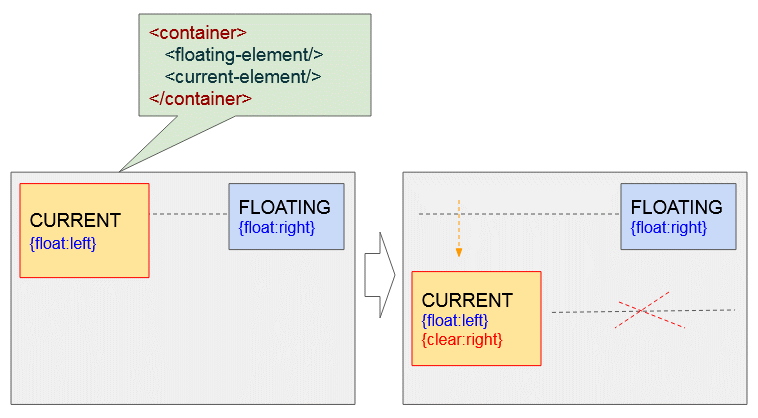
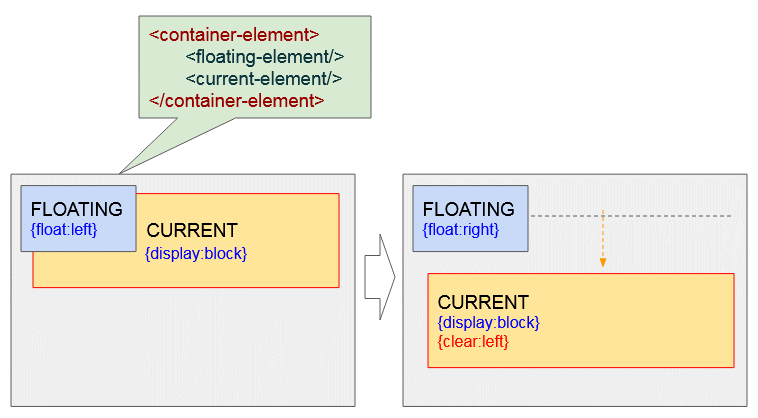
Текущий элемент всплывает слева - {float:left}, а другой элемент всплывает справа - {float:right}. Примените CSS {clear: right} для текущего элемента, чтобы сдвинуть его на следующую строку, чтобы гарантировать тот элемент не всплывет с его правой стороны.

Оба элемента всплывают справа - {float:right}. Примените CSS {clear: right} к текущему элементу, чтобы сдвинуть его на следующую строку, чтобы гарантировать другой элемент не всплывет справа от него.
Например:
clear-example1.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Clear</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="clear-example1.css" />
<script src="clear-example1.js"> </script>
</head>
<body>
<h1>CSS Clear</h1>
<div class="option">
#floating-element <br/><br/>
<input type="radio" name="f-radio" value="left" onclick="changeFloat1(event)" checked/> float:left <br/>
<input type="radio" name="f-radio" value="right" onclick="changeFloat1(event)"/> float:right
</div>
<div class="option">
#current-element <br/><br/>
<input type="radio" name="c1-radio" value="left" onclick="changeFloat2(event)" checked/> float:left <br/>
<input type="radio" name="c1-radio" value="right" onclick="changeFloat2(event)"/> float:right
</div>
<div class="option">
#current-element <br/><br/>
<input type="radio" name="c2-radio" value="none" onclick="changeClear2(event)" checked/> clear:none <br/>
<input type="radio" name="c2-radio" value="left" onclick="changeClear2(event)"/> clear:left <br/>
<input type="radio" name="c2-radio" value="right" onclick="changeClear2(event)"/> clear:right
</div>
<hr/>
<p style="color:blue;">
CASE: #current-element is a Floating Element.
</p>
<div class = "container">
<div id = "floating-element">
FLOATING-ELEMENT <br/>
{float: left}
</div>
<div id = "current-element">
CURRENT-ELEMENT <br/>
{float: left}
</div>
</div>
</body>
</html>clear-example1.css
.option {
display: inline-block;
width: 130px;
margin-right: 5px;
padding: 5px;
border: 1px solid black;
}
.container {
background-color: #eee;
padding: 15px;
height: 200px;
}
.container div {
margin: 5px;
padding:10px;
}
#current-element {
float: left;
width: 170px;
height: 100px;
background: yellow;
border: 1px solid red;
}
#floating-element {
float: left;
width: 160px;
height: 80px;
background: lightgreen;
}clear-example1.js
var floatValue1 = "left"; // FLOATING-LEMENT
var floatValue2 = "left"; // CURRENT-LEMENT
var clearValue2 = "none"; // CURRENT-LEMENT
function changeFloat1(event) {
floatValue1 = event.target.value;
var myElement1 = document.getElementById("floating-element");
myElement1.style.float = floatValue1;
myElement1.innerHTML = "FLOATING-ELEMENT<br/>{float: "+ floatValue1+"}";
}
function changeFloat2(event) {
floatValue2 = event.target.value;
var myElement2 = document.getElementById("current-element");
myElement2.style.float = floatValue2;
myElement2.innerHTML = "CURRENT-ELEMENT<br/>"
+"{float: "+ floatValue2+"}<br/>"
+"{clear: "+ clearValue2+"}";
}
function changeClear2(event) {
clearValue2 = event.target.value;
var myElement2 = document.getElementById("current-element");
myElement2.style.clear = clearValue2;
myElement2.innerHTML = "CURRENT-ELEMENT<br/>"
+"{float: "+ floatValue2+"}<br/>"
+"{clear: "+ clearValue2+"}";
}5. CSS Clear для блочного элемента
CSS {clear: left | right} можно применить к блочному элементу (block element) - {display:block}, чтобы не дать определенному элементу всплыть слева или справа от него.
Примечание: В code, блочный элемент применяющий CSS {clear: left | right} должен быть написан после плавающего элемента (Floating element).
<floating-element>
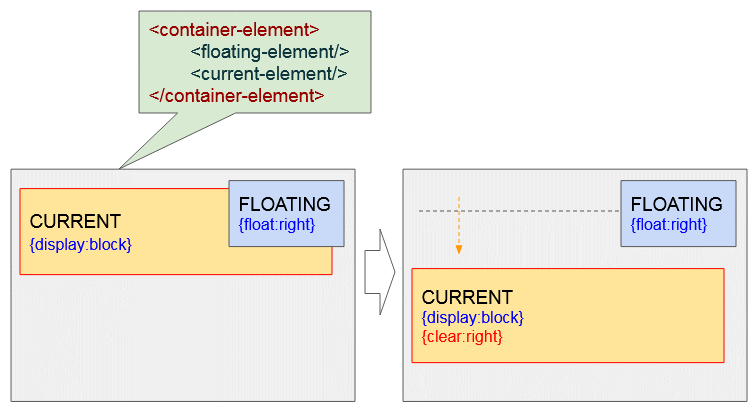
<current-element>Если текущий элемент (#current-element) является блочным элементом. Ниже являются изображения возможных ситуаций:


clear-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Clear</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="clear-example2.css" />
<script src="clear-example2.js"> </script>
</head>
<body>
<h1>CSS Clear</h1>
<div class="option">
#floating-element <br/><br/>
<input type="radio" name="f-radio" value="left" onclick="changeFloat1(event)" checked/> float:left <br/>
<input type="radio" name="f-radio" value="right" onclick="changeFloat1(event)"/> float:right
</div>
<div class="option">
#current-element <br/><br/>
<input type="radio" name="c2-radio" value="none" onclick="changeClear2(event)" checked/> clear:none <br/>
<input type="radio" name="c2-radio" value="left" onclick="changeClear2(event)"/> clear:left <br/>
<input type="radio" name="c2-radio" value="right" onclick="changeClear2(event)"/> clear:right
</div>
<hr/>
<p style="color:blue;">
CASE: #current-element is a Block Element.
</p>
<div class = "container">
<div id = "floating-element">
FLOATING-ELEMENT <br/>
{float: left}
</div>
<div id = "current-element">
CURRENT-ELEMENT
</div>
</div>
</body>
</html>clear-example2.css
.option {
display: inline-block;
width: 130px;
margin-right: 5px;
padding: 5px;
border: 1px solid black;
}
.container {
background-color: #eee;
padding: 15px;
height: 200px;
}
.container div {
margin: 5px;
padding:10px;
}
#current-element {
height: 120px;
margin: 10px;
background: yellow;
border: 1px solid red;
}
#floating-element {
float: left;
width: 160px;
height: 80px;
background: lightgreen;
}clear-example2.js
var floatValue1 = "left"; // FLOATING-LEMENT
var clearValue2 = "none"; // CURRENT-LEMENT
function changeFloat1(event) {
floatValue1 = event.target.value;
var myElement1 = document.getElementById("floating-element");
myElement1.style.float = floatValue1;
myElement1.innerHTML = "FLOATING-ELEMENT<br/>{float: "+ floatValue1+"}";
}
function changeClear2(event) {
clearValue2 = event.target.value;
var myElement2 = document.getElementById("current-element");
myElement2.style.clear = clearValue2;
myElement2.innerHTML = "CURRENT-ELEMENT<br/>"
+"{clear: "+ clearValue2+"}";
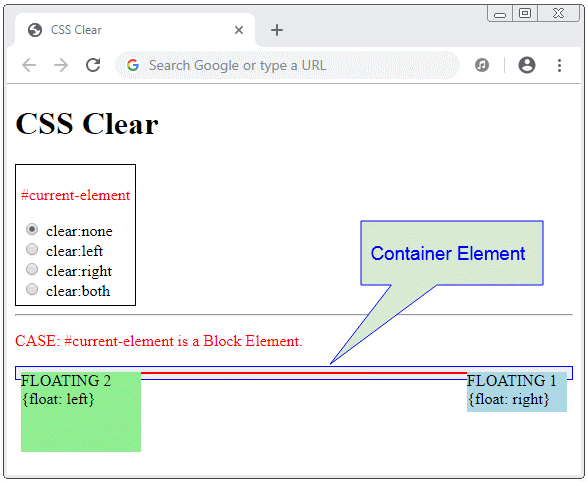
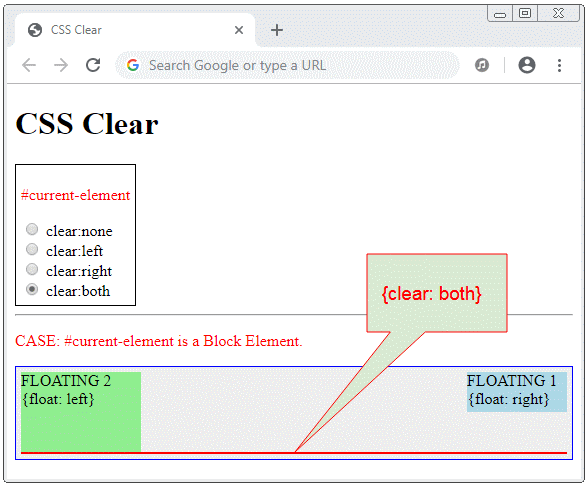
}Всплывающие элементы (floating element) иногда не участвуют в добавлении высоты к родительскому элементу, поэтому вы увидите ситуацию как в изображении ниже:

Добавьте еще один блочный элемент с CSS {clear:both} как последний подэлемент, это поможет родительскому элементу получить подходящую высоту, достаточную чтобы вместить все подэлементы.
<div class = "container">
<div id = "floating-element1">
...
</div>
<div id = "floating-element2">
...
</div>
<div style="clear:both;"></div>
</div>
clear-example3.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Clear</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="clear-example3.css" />
<script src="clear-example3.js"> </script>
</head>
<body>
<h1>CSS Clear</h1>
<div class="option">
<p style="color:red">#current-element</p>
<input type="radio" name="c2-radio" value="none" onclick="changeClear(event)" checked/> clear:none <br/>
<input type="radio" name="c2-radio" value="left" onclick="changeClear(event)"/> clear:left <br/>
<input type="radio" name="c2-radio" value="right" onclick="changeClear(event)"/> clear:right <br/>
<input type="radio" name="c2-radio" value="both" onclick="changeClear(event)"/> clear:both
</div>
<hr/>
<p style="color:red;">
CASE: #current-element is a Block Element.
</p>
<div class = "container">
<div id = "floating-element1">
FLOATING 1 <br/>
{float: right}
</div>
<div id = "floating-element2">
FLOATING 2 <br/>
{float: left}
</div>
<div id= "current-element">
</div>
</div>
</body>
</html>clear-example3.css
.option {
display: inline-block;
margin-right: 5px;
padding: 5px;
border: 1px solid black;
}
.container {
background-color: #eee;
padding: 5px;
border: 1px solid blue;
}
#floating-element1 {
float: right;
width: 100px;
height: 40px;
background: lightblue;
}
#floating-element2 {
float: left;
width: 120px;
height: 80px;
background: lightgreen;
}
#current-element {
border: 1px solid red;
}clear-example3.js
// Change CSS Clear for #current-element.
function changeClear(event) {
var clearValue = event.target.value;
var myElement = document.getElementById("current-element");
myElement.style.clear = clearValue;
}Примечание: CSS {clear: left | right} не будет работать если вы примените его для встроенного элемента (inline) или строчно-блочного (inline-block)
Например, CSS clear не работает, когда вы применяете его для встроенного элемента (Inline element):
clear-not-work-example1.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Clear</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="clear-not-work-example1.css" />
</head>
<body>
<h3>CSS Clear does not work with Inline and Inline-block elements</h3>
<div class = "container">
<div id = "floating-element">
FLOATING <br/>
{float: left}
</div>
<div id = "current-element">
(Inline Element) - {clear: left} -
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
Armstrong spent about three and a half two
and a half hours outside the spacecraft,
Aldrin slightly less; and together they
collected 47.5 pounds (21.5 kg) of lunar material
for return to Earth. A third member of the mission,...
</div>
</div>
</body>
</html>clear-not-work-example1.css
.container {
background-color: #eee;
padding: 15px;
height: 200px;
}
#floating-element {
float: left;
width: 150px;
height: 80px;
background: lightgreen;
padding:5px;
margin: 5px;
}
#current-element {
border: 1px solid lightblue;
padding: 5px;
display: inline;
clear: left; /** Not work with Inline, Inline-Block Element */
}Например, CSS clear не работает, когда вы применяете его для строчно-блочного элемента (Inline-block element):
clear-not-work-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Clear</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="clear-not-work-example2.css" />
</head>
<body>
<h3>CSS Clear does not work with Inline and Inline-block elements</h3>
<div class = "container">
<div id = "floating-element">
FLOATING <br/>
{float: left}
</div>
<div id = "current-element">
(Inline-Block Element) - {clear: left} -
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</div>
</body>
</html>clear-not-work-example2.css
.container {
background-color: #eee;
padding: 15px;
height: 200px;
}
#floating-element {
float: left;
width: 140px;
height: 80px;
background: lightgreen;
padding:5px;
margin: 5px;
}
#current-element {
border: 1px solid lightblue;
padding: 5px;
width: 200px;
display: inline-block;
clear: left; /** Not work with Inline, Inline-Block Element */
}Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More