Руководство CSS Tables
1. Table borders
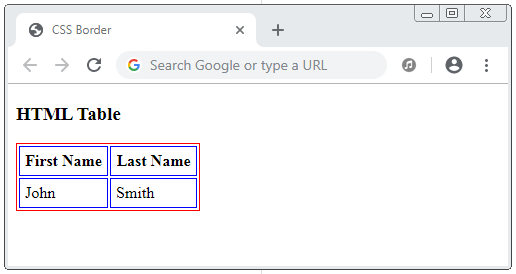
В основном, у таблицы имеется 2 вида границы (border) это граница таблицы и граница ячеек, как в изображении ниже:

По умолчанию соседние ячейки не используют одну границу, а имеют отдельные. Так же граница таблицы отделяется от границы ячеек.
css-table-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
}
.table1 th {
border: 1px solid blue;
padding: 5px;
}
.table1 td {
border: 1px dashed green;
padding: 5px;
}
</style>
</head>
<body>
<h3>HTML Table Boder</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-spacing
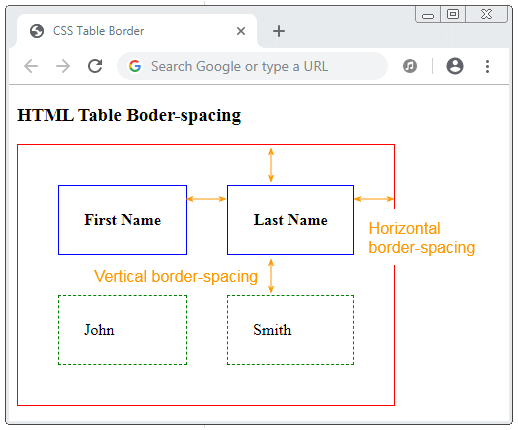
CSS border-spacing применяется для <table> чтобы определить расстояние между границами соседних ячеек.
/* <length> */
border-spacing: 2px;
/* horizontal <length> | vertical <length> */
border-spacing: 1cm 2em;
/* Global values */
border-spacing: inherit;
border-spacing: initial;
border-spacing: unset;
border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
border-spacing: 40px;
}
.table1 th {
border: 1px solid blue;
padding: 25px;
}
.table1 td {
border: 1px dashed green;
padding: 25px;
}
</style>
</head>
<body>
<h3>HTML Table Boder-spacing</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>Другой пример с CSS border-spacing:
table {
border-spacing: 1em .5em;
padding: 0 2em 1em 0;
border: 1px solid orange;
}
td {
width: 1.5em;
height: 1.5em;
background: #d2d2d2;
text-align: center;
vertical-align: middle;
}<table>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>2. Collapsed Table borders
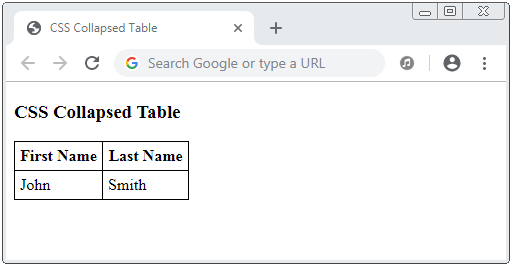
Используйте CSS border-collapse:collapse для таблицы, если вы хотите чтобы соседние ячейки использовали одну границу, и одну границу с таблицей. Значение по умолчанию у CSS border-collapse является separate.
table {
border-collapse: collapse;
border: 1px solid black;
}
table th {
border: 1px solid black;
padding: 5px;
}
table td {
border: 1px solid black;
padding: 5px;
}
Так как каждая ячейка может использовать свой стиль границы (border style). Таким образом для свернутых таблиц (Collapsed table) произойдет конфликтная ситуация, потому чт 2 соседние ячейки используют одну границу. Вопрос здесь в том, какой стиль будет использоваться в случае конфликта?
Если границы имеют одинаковую ширину (width), порядок по приоритету будет:
- hidden
- double
- solid
- dashed
- dotted
- ridge
- outset
- groove
- inset
- none
Примечание: CSS border-style:none и CSS border-style:hidden одинаковы, лишают элементы границ. Отличаются только при применении к свернутой таблице (Collapsed table). При решении конфликта, CSS border-style:hidden имеет самый высокий приоритет, при этом CSS border-style:none имеет самый низкий приоритет.
css-collapse-table-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Collapsed Table</title>
<meta charset="UTF-8"/>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h3>CSS Collapsed Table</h3>
<table>
<tr>
<th style="border-style:solid;border-width:1px;border-color:blue;">
border-style:solid;<br/>
border-width:1px;<br/>
border-color:blue;
</th>
<th style="border-style:dashed;border-width:1px;border-color:red;">
border-style:dashed;<br/>
border-width:1px;<br/>
border-color:red;
</th>
</tr>
<tr>
<td style="border-style:hidden;border-width:1px;border-color:green;">
border-style:hidden;<br/>
border-width:1px;<br/>
border-color:green;
</td>
<td style="border-style:none;border-width:1px;border-color:green;">
border-style:none;<br/>
border-width:1px;<br/>
border-color:green;
</td>
</tr>
</table>
</body>
</html>3. CSS Table Width/Height
Свойство CSS width, CSS height используется для установки ширины и высоты для таблицы, или строки (row), или столбцы (column).
Примечание: Некоторые браузеры считают <thead>, <tbody>, <tfoot> только контейнерами (container), поэтому CSS height не работает когда вы применяете к нему данные элементы. Если вы хотите настроить высоту для строки (row) таблицы, вам нужно применить CSS height к <th> или <td>.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th {
height: 50px;
border: 1px solid black;
}
td {
border: 1px solid black;
}В таблице имеется много столбцов, они пронумерованы 1, 2, ... Используйте CSS th:nth-child(N) для применения стиля к N-ному столбцу таблицы.
Например: Таблица с 3-мя столбцами, установите width:40% для 2-х первых столбцов и width:20% для 3-го столбца.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th:th:nth-child(1), th:th:nth-child(2) {
width: 40%;
}
th:th:nth-child(3) {
width: 20%;
}
th, td {
border: 1px solid black;
}Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More