Руководство CSS Position
1. CSS Position
CSS Position используется для настройки "как элемент будет расположен на документе". Имеется 5 разных методов для расположения элемента на документе:
- {position: static} (Default)
- {position: relative}
- {position: fixed}
- {position: absolute}
- {position: sticky}
После того как элемент был расположен 1-им из 5-ти способов выше, только тогда свойства (property) top, right, bottom, right будут использованы.
2. CSS {position: static}
Элементы в HTML позиционированы статически (Positioned static) по умолчанию, это значит его позиция определяется по обычному правилу документа (document). На него не влияют Css property: left, right, top, bottom, если вы намерненно их установили для него.
position-static-example.html
<div style="position:static; border:1px solid; padding:5px;">
This div element has {position: static};
</div>
<br>
<h3>CSS {position:static; left: 50px;}</h3>
<div style="position:static; left: 50px;">
This div element has {position: static} and {left: 50px}
</div>3. CSS {position: relative}
Элемент позиционируется с помощью CSS {postion: relative}, значит он позиционирован относительно (positioned relative) по сравнению с его обычной позицией (статическая позиция). Или другими словами, вы можете использовать свойство CSS property (left, right, top, bottom) для регулировки (перемещения) левой, правой, верхней, нижней позиции по сравнению с его обычной позицией.
position-relative-example.html
<h3>{position: relative;}</h3>
<div style="position: relative; width:250px;">
position: relative; width:250px;
</div>
<br>
<h3>{position: relative; left:50px; top:50px;}</h3>
<div style="position: relative; left:50px; top:50px; width:250px;">
position: relative; width:250px; <br/>
left:50px; top:50px;
</div>
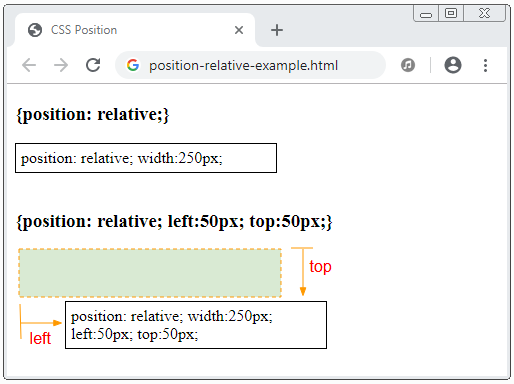
Иллюстрация элемента имеющего перемещенный {position:relative}, по сравнению с его статической позицией из-за влияния CSS property: {left, top, bottom, right}.
Примечание: Для элемента с относительной позицией, CSS property: {top, right, bottom, left} переместят позицию элемента относительно его статической позиции (естественная позиция), но не изменит размер элемента. CSS left является более приоритетным по сравнению с CSS right. И CSS top является более приоритетным по сравнению с CSS bottom.
position-relative-example2.html
<h3>{position: relative;}</h3>
<div style="position: relative;">
position: relative;
</div>
<br>
<h3>{position: relative; left: 50px; right: 50px;}</h3>
<div style="position: relative; left: 50px; right: 50px;">
position: relative; <br/>
left: 50px; right: 50px;
</div>4. CSS {position: fixed}
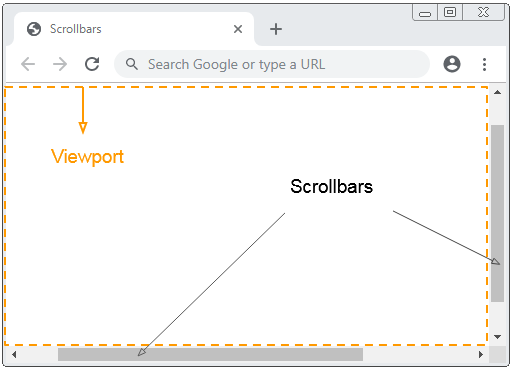
Элемент позиционируется с помощью CSS {position:fixed}, значит он будет относительно позиционирован (positioned relative) по сравнению с Viewport браузера.

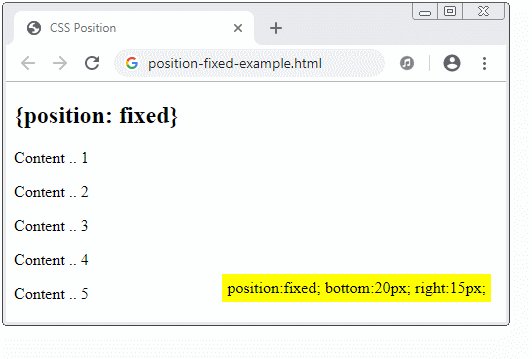
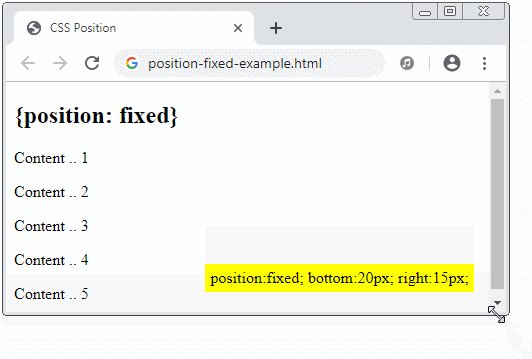
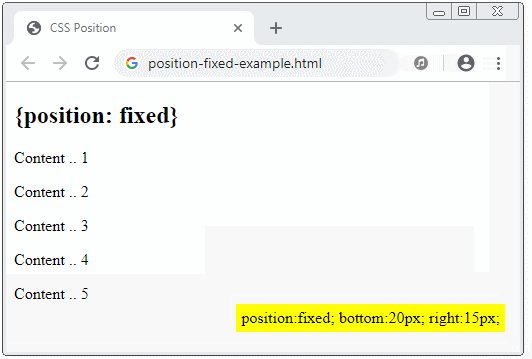
Например, используйте CSS {position:fixed} чтобы зафиксировать позицию элемента по отношению ко дну (bottom) и правой стороне (right) у Viewport:
position-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
<style>
div {
background-color:yellow;
padding: 5px;
}
</style>
</head>
<body>
<h2>{position: fixed}</h2>
<div style="position:fixed; bottom:20px; right:15px;">
position:fixed; bottom:20px; right:15px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
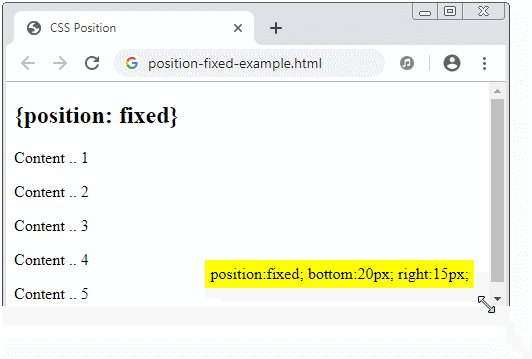
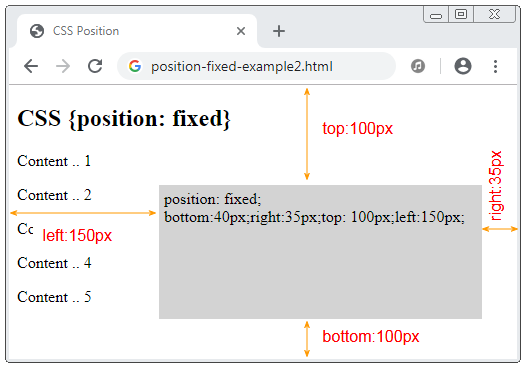
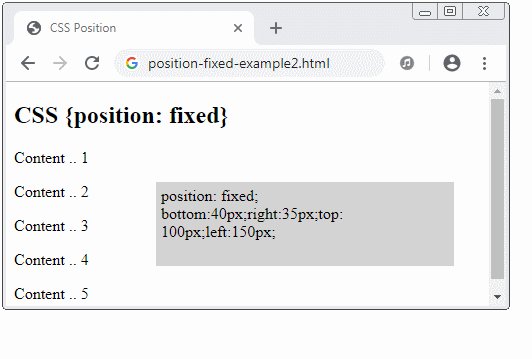
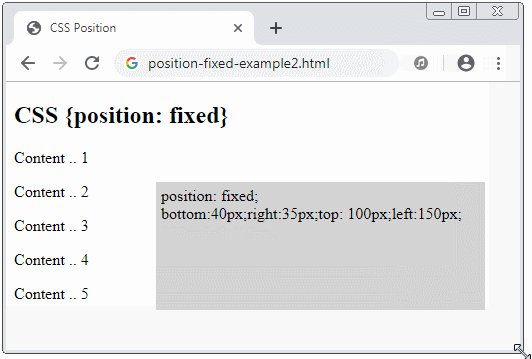
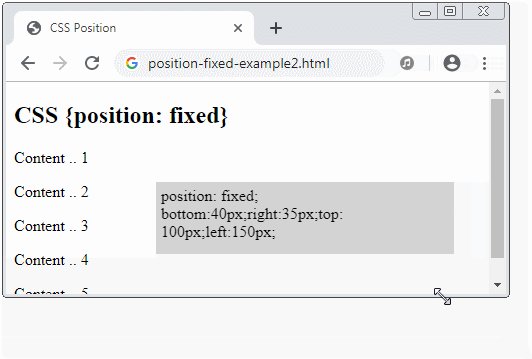
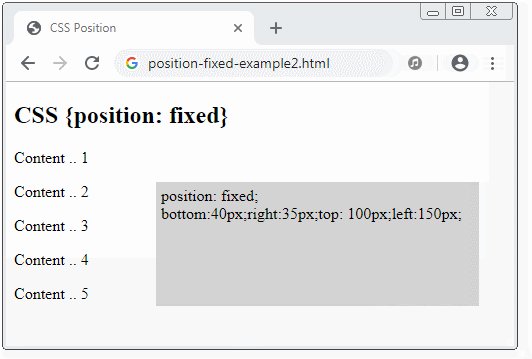
Особенностью элемента с CSS {position: fixed} является то, что вы можете прикрепить (anchor) его 4 стороны к 4-м сторонам Viewport браузера. В этом случае, если размер Viewport изменится, размер этого элемента также изменится. Это как в изображении нииже:

position-fixed-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Position</title>
<style>
div {
background-color: LightGray;
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS {position: fixed}</h2>
<div style="position: fixed; bottom:40px;right:35px;top: 100px;left:150px;">
position: fixed; <br>
bottom:40px;right:35px;top: 100px;left:150px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
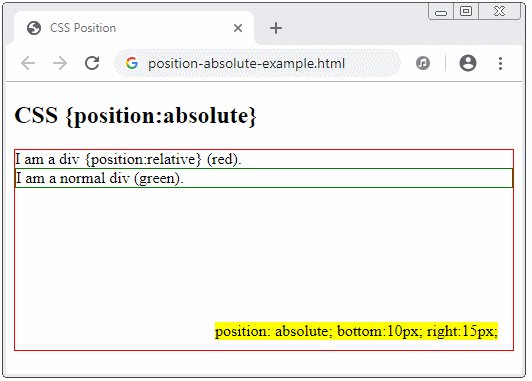
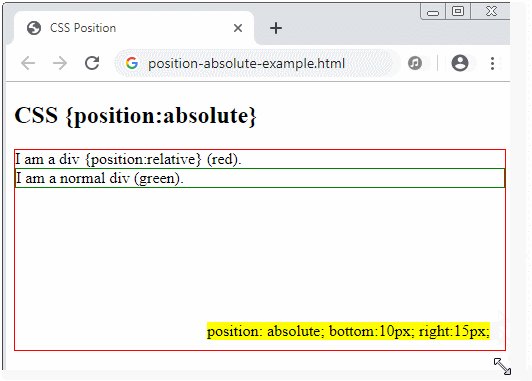
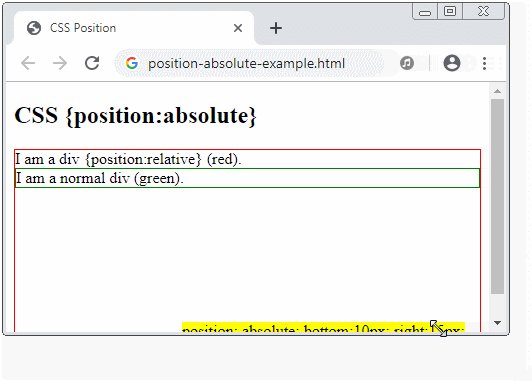
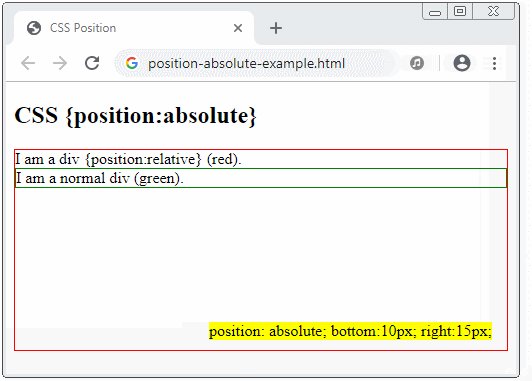
5. CSS {position: absolute}
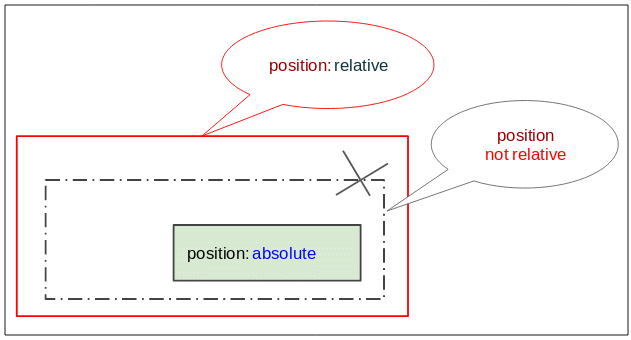
Элемент с абсолютным позиционированием (positioned absolute) будет искать элемент ближайшего предка (родительский, прародительский,..), который имеет CSS {position: relative}. После нахождения он настроит позицию относительно этого элемента. Если не найден, он установит позицию относительно Viewport браузера.

position-absolute-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:absolute}</h2>
<div style="position:relative; height:200px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="border:1px solid green;">
I am a normal div (green).
<div style="position: absolute; bottom:10px; right:15px; background:yellow;">
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
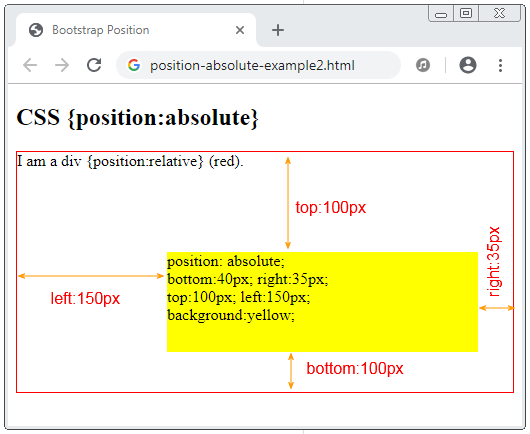
position-absolute-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bootstrap Position</title>
</head>
<body>
<h2>CSS {position:absolute}</h2>
<div style="position:relative; height:240px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="position:absolute;bottom:40px;right:35px;top:100px;left:150px;background:yellow;">
position: absolute; <br/>
bottom:40px; right:35px; <br/>
top:100px; left:150px; <br/>
background:yellow;
</div>
</div>
</body>
</html>
6. CSS {position: sticky}
Элемент позиционируется с помощью CSS {position: sticky}, его позиция будет основана на позиции прокрутки пользователя. (scoll position).
Элемент с CSS {position:sticky} будет сменен с "relative" на "fixed" или наоборот зависеть от позиции прокрутки пользователя.
Примечание: Браузер IE/Edge версии 15 или более ранней версии не поддерживает CSS {position: sticky}.

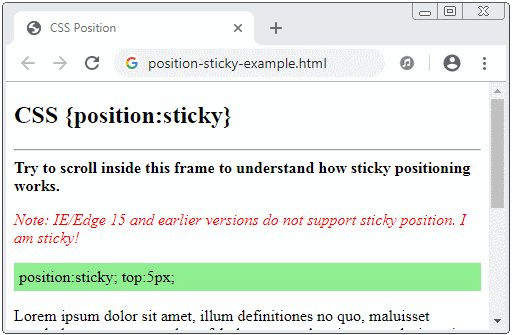
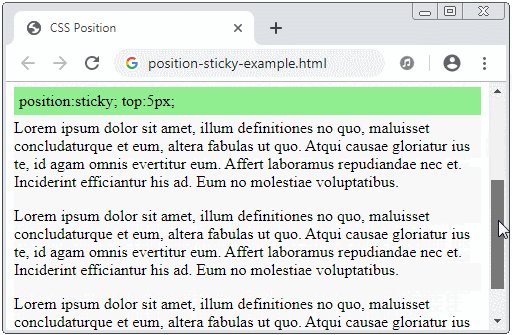
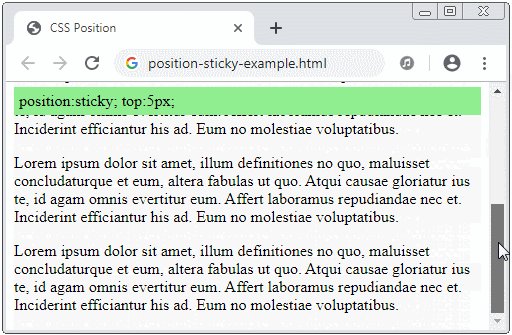
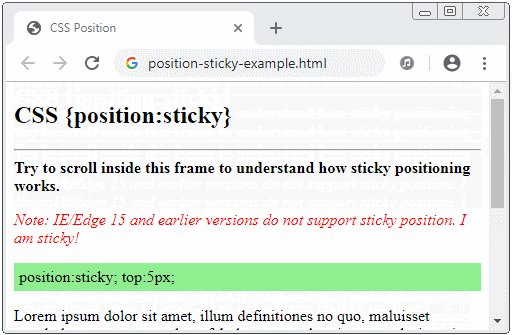
position-sticky-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:sticky}</h2>
<hr>
<b>Try to scroll inside this frame to understand how sticky positioning works.</b>
<p style="color: red; font-style: italic;">
Note: IE/Edge 15 and earlier versions do not support sticky position.
I am sticky!
</p>
<div style="position:sticky; top:5px; padding:5px; background: lightgreen;">
position:sticky; top:5px;
</div>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More