Руководство CSS @font-face
1. CSS @font-face
Правило CSS @font-face позволяет вам создать кастомизированный шрифт (font) с данными шрифта, который является готовым шрифтом установленным на компьютере пользователя или из URL.
Посмотрите пример ниже и проанализируйте его содержание:
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}- Определите шрифт с названием MyHelvetica.
- Когда вы используете шрифт MyHelvetica браузер будет пытаться найти шрифт с названием "Helvetica Neue Bold" на компьютере пользователя, чтобы использовать. Если не находит шрифт, он ищет шрифт с названием "HelveticaNeue-Bold". Если оба шрифта не существуют на компьютере пользователя, то он скачает файл MgOpenModernaBold.ttf для использования.
Полный синтаксис CSS @font-face:
@font-face {
[ font-family: «family-name»; ] ||
[ src: «src»; ] ||
[ unicode-range: «unicode-range»; ] ||
[ font-variant: «font-variant»; ] ||
[ font-feature-settings: «font-feature-settings»; ] ||
[ font-variation-settings: «font-variation-settings»; ] ||
[ font-stretch: «font-stretch»; ] ||
[ font-weight: «font-weight»; ] ||
[ font-style: «font-style»; ]
}
/* where: */
«family-name» = «string» | «custom-ident»+2. @font-face / font-family
Свойство (property) font-family у @font-face помогет вам дать название шрифту, созданный с помощью @font-face. Это обязательное свойство.
/* «string» values */
font-family: "my font family";
font-family: 'another font family';
/* «custom-ident» value */
font-family: examplefont;<!DOCTYPE html>
<html>
<head>
<title>CSS @font-face / font-family</title>
<meta charset="UTF-8"/>
<style>
@font-face {
font-family: ExampleFont;
src: url("../fonts/AmstelvarAlpha-VF.ttf") format('ttf'),
url("../fonts/MutatorSans.ttf") format('ttf'),
local("Arial");
font-weight: bold;
font-style: normal;
font-display: fallback;
}
#my-div {
font-family: ExampleFont;
font-size: 32px;
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS @font-face / font-family</h3>
<div id = "my-div">
This is a Text!
</div>
</body>
</html>3. @font-face / font-display
Когда определяется шрифт для использования, нужно некоторое время чтобы скачать его на память. В то время как ведет себя браузер по отношению к текстам, как нарисовать тексты? Вы можете определить действие браузера, используя свойство (property) font-display у @font-face.
Возможные значения у font-display:
/* Keyword values */
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;block
Данное значение говорит браузеру использовать невидимый шрифт для нарисования временного текста, в то время как определенный шрифт для использования еще не готов. Пользователь не увидит текст в это время, но он все равно будет занимать пространство. Вы увидите феномен "Flash of Invisible Text - FOIT" (Мигание невидимого текста).
swap
Данное значение говорит браузеру использовать резервный шрифт для нарисования временного текста, в то время как определенный шрифт для использования еще не готов. Вы увидите феномен "Flash of Unstyled Text - FOUT" (Мигание текста без формата).
auto (Default)
Браузер сделает решение на основании юзер агента (User agent), по большому счету он принимает то же решение, что и значение block.
fallback
Браузер действует как компромисс между значениями block и swap. В первые 100 милисекунды, он будет действовать как значение block, потом он действует как значение swap если определенный шрифт еще не готов.
optional
Браузер действует как значение fallback. Но фаза "swap" является только опцией, она может быть не применена если браузер посчитает скорость сети слишком медленной.
Например:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}4. @font-face / font-style
Свойство (property) font-style у @font-face помогает вам создавать варианты (variations) шрифтов с одинаковым названием, но разными стилями.
Например, создайте 2 шрифта с одним названием "Lato", но с 2-мя разными вариантами. Первый вариант имеет стиль "normal" (по умолчанию), второй вариант имеет стиль "italic".
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-style: italic;
}И используйте данный шрифт:
h1, p {
font-family: Lato;
}
h1 {
font-weight: 200;
font-style: italic;
}В результате: Элемент <p> использует шрифт "Lato" с вариантом "normal", а элемент <h1> будет использовать шрифт "Lato" с вариантом "italic".
Syntax
font-style: normal; /* Default */
font-style: italic;
font-style: oblique;
font-style: oblique 30deg;
font-style: oblique 30deg 50deg;Возможные значения у font-style:
normal
Шрифт определенный с помощью @font-face относится к классу стиля normal.
italic
Шрифт определенный с помощью @font-face относится к гарнитуре (typefont) italic (курсив).
oblique
Шрифт определенный с помощью @font-face относится к гарнитуре oblique (Косой).
oblique «angle»
Шрифт определенный с помощью @font-face относится к гарнитуре (typeface) oblique (Косой) и наклон (slant) это «angle». Параметр наклона имеет значение от -90deg до 90deg.
oblique «from-angle» «to-angle»
Шрифт определенный с помощью @font-face относится к гарнитуре oblique (Косой) и представляет все наклоны (slant) между «from-angle» и «to-angle».
5. @font-face / font-weight
Свойство (property) font-weight у @font-face помогает вам создать варианты (variations) шрифта одинакового названия, но разного начертания (weight).
Например, создайт 2 шрифта одного названия "Lato", но с разными вариантами. Первый вариант имеет начертание "normal" (по умолчанию), второй вариант имеет начертание 300.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-weight: 300;
}И используйте данный шрифт:
h1, p {
font-family: Lato;
}
h1 {
font-weight: 300;
}В результате: Элемент <p> будет использовать шрифт "Lato" с вариантом "normal", а элемент <h1> будет использовать шрифт "Lato" с вариантом начертания 300.
Syntax
/* Single values */
font-weight: normal;
font-weight: bold;
font-weight: 400;
/* Multiple Values */
font-weight: normal bold;
font-weight: 300 500;9. Форматы файла шрифта
Мир создал очень много форматов шрифта, но только некоторые форматы являются распространенными и подходят Web стандарту.
TrueType Fonts (TTF)
TrueType это стандартный шрифт, разработанный в конце 1980 года компаниями Microsoft и Apple. Широко используются в операционной системе Windows и Mac OS.
Файлы шрифта TrueType обычно имеют расширение .TTF. Файл TrueType содержит оба данных экрана (screen) и принтера, поэтому его легко установить.
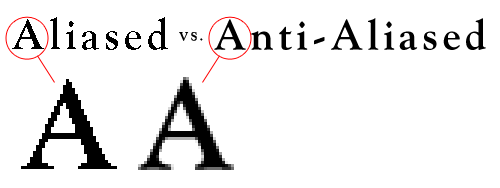
Формат TrueType позволяет "hinting", процесс позволяющий улучшить "разборчиваость" (legibility) при отображении на экране. Инструментам отображения текста нужны подсказки, чтобы знать в каких местах "символа буквы" (plyph) нужно разгладить.

Ступенчатость (Aliasing) появляется на "символе буквы" (Glyph), "Hinting" это процесс "сглаживания" (Anti-aliasing).
OpenType Fonts (OTF)
OpenType, совместная работа Adobe и Microsoft, это новейший представленный формат шрифта. Как и TrueType, шрифт OpenType содержит данные шрифта экрана и принтера в одном компоненте.
Формат OpenType имеет некоторые эксклюзивные возможности, включая поддержку многих платформ и расширенных наборов символов. Шрифт OpenType также может использоваться на обоих операционных системах Macintosh или Windows. Помимо этого, формат OpenType позволяет сохранить максимум 65.000 символов. Данное дополнительное пространство предоставляет разработчикам свободу включить надстройки, как "small caps", "old style figures" (старые символы), "alternate characters" (альтернативные символы) и другие дополнения, которые раньше нужно было распространять в виде отдельного шрифта.
Web Open Font Format (WOFF)
WOFF это формат шрифта использованный для web страниц. Он был разработан в 2009 году и на данный момент является рекомендацией у W3C. WOFF в основном является OpenType или TrueType, которые были сжаты (compress) и дополнительные метаданные (metadata). Целью является поддержка распространения шрифта от сервера к клиенту через интернет, так же сэкономить трафик.
Web Open Font Format 2 (WOFF2)
WOFF2 похож на WOFF 1.0, но он предоставляеет более качественное сжатие.
Поддержка браузера для форматов шрифта.
Font format | |||||
TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
WOFF2 | Not supported | 36.0 | 35.0* | Not supported | 26.0 |
Font MIME Types
TrueType | font/ttf |
OpenType | font/otf |
Web Open Font Format | font/woff |
Web Open Font Format 2 | font/woff2 |
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More