Руководство CSS box-sizing
1. CSS box-sizing:content-box
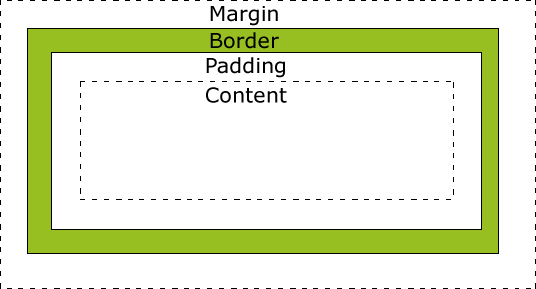
CSS Box Modal является контейнером (container) созданным из многих компонентов, включая content (содержание), paddings, margins, borders. Ниже является иллюстративное изображение Box Model:

CSS {box-sizing:content-box}
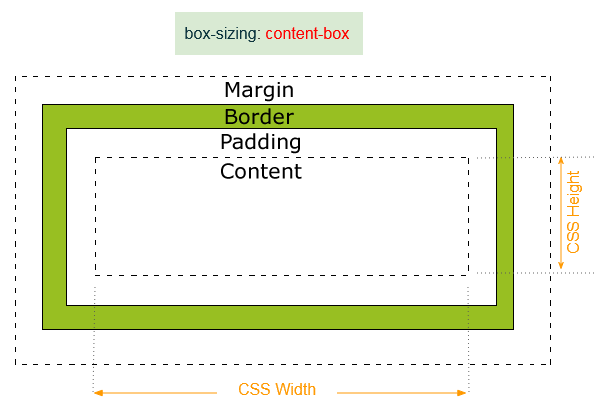
CSS box-sizing имеет значение по умолчанию это content-box. Это значит элемент по умолчанию является "Context-Box".

В случае, когда элемент является "Content-Box". то CSS width/height будет шириной и высотой прямоугольника, содержащего содержимое элемента, это значит когда элемент устанавливает padding или border (или оба), он увеличивает элемент.
box-model-example.html
<div style="border: 1px solid gray;width:200px;height:100px;">
border: 1px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>
<div style="margin: 20px;padding:30px; border: 10px solid gray;width:200px;height:100px;">
margin: 20px; <br />
padding:30px; <br/>
border: 10px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>Реальный размер элемента "Content-Box" расчитан по формуле:
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomПри этом:
// box-sizing:content-box (Default):
// We have:
contentWidth = cssWidth
contentHeight = cssHeight2. CSS box-sizing:border-box
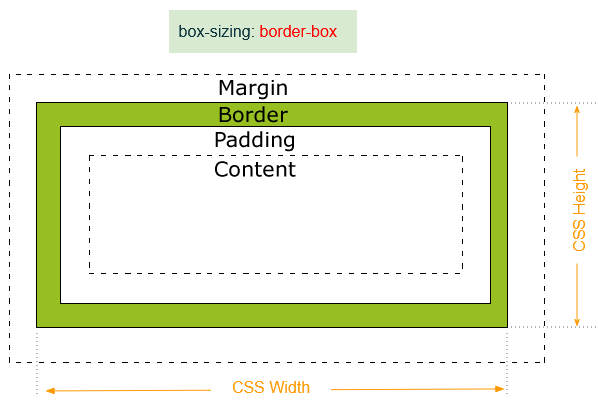
Иногда вы хотите установить border, padding элементу и не хотите увеличивать размер элемента, это вполне возможно если вы используете CSS box-sizing:border-box. Тогда данный элемент считается "Border-Box".

Нсли элемент является "Border-Box", то CSS width/height будет "ширина/высота" прямоугольника включая padding и borders.
box-sizing-border-box.html
<!DOCTYPE html>
<html>
<head>
<title>CSS box-sizing</title>
<meta charset="UTF-8"/>
<style>
.my-box {
box-sizing:border-box;
width:250px;
height:120px;
margin: 20px;
padding:30px;
border: 10px solid gray;
}
</style>
</head>
<body>
<h3>CSS {box-sizing:border-box;}</h3>
<div class = "my-box">
box-sizing:border-box; <br/>
width:250px; <br/>
height:120px; <br/>
margin: 20px; <br/>
padding:30px; <br/>
border: 10px solid gray;
</div>
</body>
</html>3. CSS box-sizing:padding-box (!)
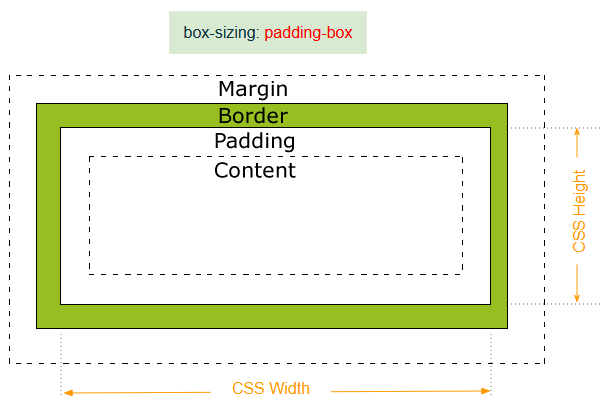
Примечание: Большинство браузеров не поддерживают CSS box-sizing:padding-box (Или больше не поддерживают).
Если элемент установил CSS box-sizing:padding-box, он считается "Padding-Box". Тогда CSS width/height и есть ширига и высота прямоугольника, содержащего padding, но не включает borders.

Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More