Руководство Основные CSS Selectors
1. Что такое CSS Selector?
CSS Selector используется для поиска (или выбора) элементов в HTML докумене, чтобы применить к ним стиль (style).
Простой пример:
/** Select all elements with class contains abc */
.abc
/** Select element with ID = abc */
#abcCSS Selectors разделен на 3 следующие виды:
Basic Selectors
Базовые Selector помогают вам выбрать элементы, основываясь на его Name, ID,Class или Attribute.
Базовые Selector будут упомянуты в данной статье.
Combining selectors
Выбрать элементы, основываясь на отношении между ними.
Combinator | Syntax | Example |
Descendant combinator | AB | div span
div .item |
Child combinator | A> B | ul > li |
General sibling combinator | A~ B | p ~ span |
Adjacent sibling combinator | A+ B | h2 + p |
Column combinator | A|| B | col || td |
Pseudo selectors
Pseudo | Syntax | Example |
Pseudo classes | A:B | a:visited |
Pseudo elements | A::B | p::first-line |
- Руководство CSS Pseudo Selectors
2. Universal selector
Universal selector (Универсальный селектор): Выбирает все элементы или все элементы namespace (пространство имен).
Синтаксис:
Selector | Описание |
* | Выбрать все элементы. |
*|* | Выбрать все элементы. |
ns|* | Выбрать все элементы в пространстве имен ns. |
|* | Выбрать все элементы необъявленные в пространстве имен. |
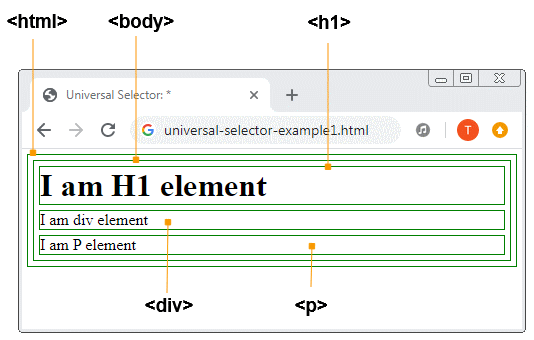
Например выбрать все элементы и настроить для них границы зеленого цвета.

universal-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: *</title>
<style>
* {
border: 1px solid green;
margin: 5px;
}
</style>
</head>
<body>
<h1>I am H1 element</h1>
<div>I am div element</div>
<p>I am P element</div>
</body>
</html>3. CSS Type Selector
CSS Type Selector помогает вам найти элементы по имени.
Например, выбрать все элементы <div>:
div {
color: red;
}Например, выбрать все элементы <span>:
type-selector-example1.css
span {
background-color: skyblue;
}type-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: ns|*</title>
<link rel="stylesheet" type="text/css" href="type-selector-example1.css" />
</head>
<body>
<span>I am span element</span>
<p>I am P element</p>
<span>I am span element</span>
</body>
</html>Если CSS Selector имеют одинаковое правило, можно их написать вкратце, CSS Selector будут разделены запятой и использовать одно и то же правило.
type-selector-example2.css
/** Select H1 or H2 */
h1, h2 {
color: blue;
}type-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Type Selector</title>
<link rel="stylesheet" type="text/css" href="type-selector-example2.css" />
</head>
<body>
<h1>I am H1 element</h1>
<h2>I am H2 element</h2>
<h3>I am H3 element</h3>
</body>
</html>4. CSS Class Selector
CSS Class Selector выбирает элементы, основываясь на значении атрибута (attribute) class.
Например, выбрать все элементы с class = "txt-green" или включая слово "txt-green".
class-selector-example1.css
.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}class-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example1.css" />
</head>
<body>
<h1 class ="txt-green">I am H1 with class = 'txt-green'</h1>
<p>I am P element</p>
<h2 class="txt-green bg-yellow">I am H2 with class = 'txt-green bg-yellow'</h2>
</body>
</html>Пример:
class-selector-example2.css
/* <p> with class 'txt-green' or includes 'text-green' */
p.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
/* <div> with class inculudes both 'text-green' and 'bg-yellow' */
div.txt-green.bg-yellow {
color: green;
font-style: italic;
}class-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example2.css" />
</head>
<body>
<h1 class ="txt-green">I am H1 with class = 'txt-green'</h1>
<p class ="txt-green">I am P element with class='txt-green'</p>
<div class="txt-green bg-yellow">I am DIV with class = 'txt-green bg-yellow'</div>
<br/>
<span class="txt-green bg-yellow">I am SPAN with class = 'txt-green bg-yellow'</span>
</body>
</html>5. CSS ID Selector
CSS ID Selector помогает вам выбрать элементы основываясь на значении атрибута (attribute) ID, значение атрибута ID должно полностью совпадать со значением, данным Selector. Примечание: CSS ID Selector "не различает прописные и строчные буквы" (Case insensitive)
id-selector-example.css
#demo {
color: blue;
font-size: 30px;
}id-selector-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ID Selector</title>
<link rel="stylesheet" type="text/css" href="id-selector-example.css" />
</head>
<body>
<h1 id = "demo">Demo</h1>
<span>I am span element</span>
<p>I am P element</p>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More