Руководство CSS line-height
1. CSS line-height
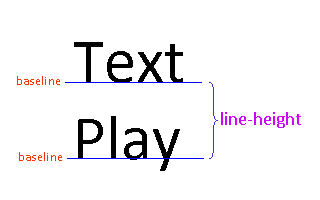
CSS line-height определяет расстояние между 2-мя baseline в 2-х последовательных строках элемента. При этом baseline является нижней строкой большинства букв на одной строке. Похоже на изображение ниже:

Line-height vs font-size

Изображение отношения между line-height и font-size.
/* Keyword value (Default) */
line-height: normal;
/* Unitless values:
use this number multiplied by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
line-height: 20px;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;Если у элемента нет определенного line-height, он унаследует его от родительского элемента. Возможные значения CSS line-height:
normal
Это значение по умолчанию у line-height, данное значение зависит от браузера. В основном, оно больше на 20% по сравнению с font-size. Например, если font-size это 14px, то line-height примерно 16.8px.
«number» (unitless)
Если вы предоставляете значение это число «number», не включая единицу для line-height, значение line-height будет равно данному числу умноженному на font-size. Рекомендуется данный подход, помогает вам избежать нежелательных результатов наследования.
«length»
Предоставить значение с определенной единицей, например 30px, 25pt,..
Примечание: Использование единицы EM с CSS line-height возможно приведет к нежелательным результатам. Вы можете рассмотреть пример ниже.
«percentage»
Определить процентное значение по сравнению с font-size текущего элемента.
Примечание: Использование процентное значение с CSS line-height так же может привести к нежелательным результатам. Смотрите пример ниже.
Пример:
lie-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height</title>
<meta charset="UTF-8"/>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
background-color: #ddd;
margin-top: 5px;
}
</style>
<script>
function changeLineHeight(value) {
var e = document.getElementById("my-div");
e.style.lineHeight= value;
}
</script>
</head>
<body>
<h3>CSS line-height</h3>
<div class="option">
<p style="color:red;">Line-height:</p>
<input name ="x" type="radio" onClick="changeLineHeight('normal')" checked/> normal <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3em')" /> 3em <br/>
<input name ="x" type="radio" onClick="changeLineHeight('3.5')" /> 3.5 <br/>
<input name ="x" type="radio" onClick="changeLineHeight('35px')" /> 35px <br/>
<input name ="x" type="radio" onClick="changeLineHeight('150%')" /> 150%
</div>
<div id="my-div">
Line 1 <br/>
Line 2 <br/>
Line 3 <br/>
Line 4
</div>
</body>
</html>2. Проблема с line-height и EM
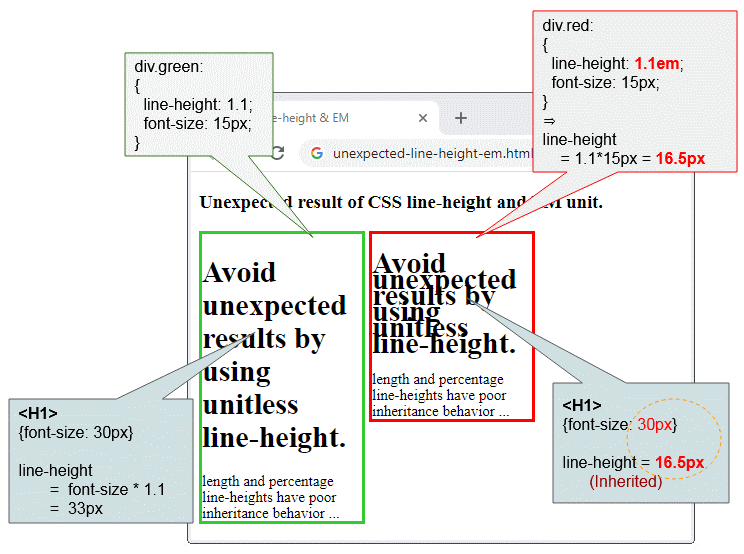
При использовании CSS line-height с единицей EM, вы можете получить нежелательный результат, причина является то, что CSS line-height унаследовано. Но способ наследования отличается между line-height с единицей измерения и line-height без единицы измерения (Unitless line-height). Смотрите пример ниже:

Элементы <H1> в данном пример унаследовали line-height от их родтельского элемента, данное значение может быть меньше font-size, делает текст не красивым для отображения.
unexpected-line-height-em.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 1.1em;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-em.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & EM</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-em.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and EM unit.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>3. Проблема с line-height и %
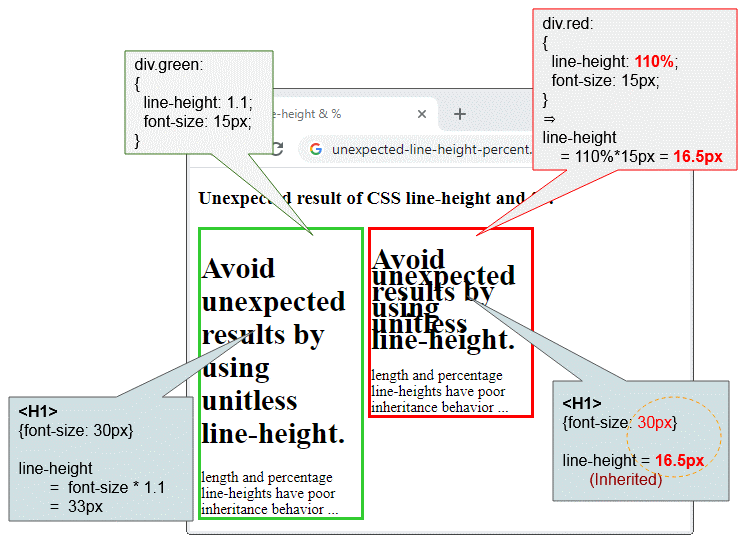
При использовании CSS line-height с единицей измерения %, вы можете получить нежелательный результат. Причиной является то, что CSS line-height унаследовано, но способ наследования отличается между line-height с единицей измерения и line-height без единицы измерения (Unitless line-height). Смотрите пример ниже:

Элементы <H1> в данном примере унаследовали line-height от их родительского элемента, данное значение может быть меньше font-size делает текст не красивым для отображения.
unexpected-line-height-percent.css
.green {
line-height: 1.1;
border: solid limegreen;
}
.red {
line-height: 110%;
border: solid red;
}
h1 {
font-size: 30px;
}
.box {
width: 160px;
display: inline-block;
vertical-align: top;
font-size: 15px;
}unexpected-line-height-percent.html
<!DOCTYPE html>
<html>
<head>
<title>CSS line-height & %</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="unexpected-line-height-percent.css" />
</head>
<body>
<h3>Unexpected result of CSS line-height and %.</h3>
<div class="box green">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
<div class="box red">
<h1>Avoid unexpected results by using unitless line-height.</h1>
length and percentage line-heights have poor inheritance behavior ...
</div>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More