Руководство CSS combinator Selectors
1. Descendant combinator
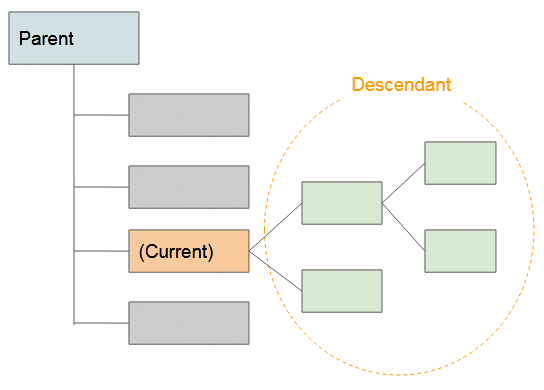
Descendant combinator (Комбинатор потомков): Белое пространство (white space) поставленное между 2-мя Selector, например ( A B ). В начале, он ищет все элементы подходящие Selector 1 и получает результат 1, потом он ищет все элементы потомки (descendant) элементов результата 1 подходящие Selector 2, и получает результат 2. Результат 2 и есть ожидаемое.

Синтаксис:
selector1 selector2 {
}
selector1 selector2 selector3 {
}Например, найдеите элементы <span> являющиеся потомками элементов <div>:
div span {
background: yellow;
}Например, найдем все элементы <li>, являющиеся потомками элементов "ul.sidebar".
/* List items that are descendants of the "sidebar" list */
ul.sidebar li {
margin: 2em;
}Пример:
combinator-example1.css
li {
list-style-type: disc;
}
li li {
list-style-type: circle;
}combinator-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example1.css" />
</head>
<body>
<h3>CSS Descendant combinator</h3>
<ul>
<li>
<div>CSS</div>
<ul>
<li>
<div>CSS Selectors</div>
<ul>
<li>Basic Selectors</li>
<li>Combinator</li>
</ul>
</li>
<li>CSS Tables</li>
</ul>
</li>
<li>
<div>Java</div>
<ul>
<li>Spring</li>
<li>Struts</li>
</ul>
</li>
</ul>
</body>
</html>2. Child combinator
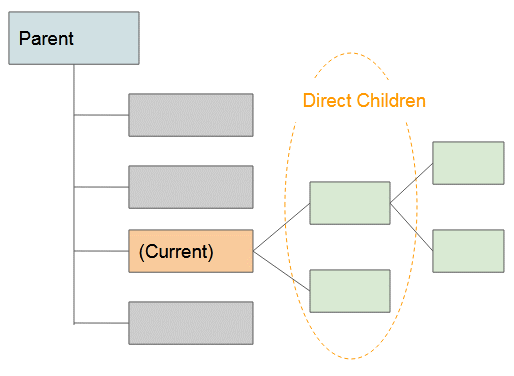
Child combinator (Селектор дочерних элементов): Символ "больше" ( > ) поставлен между 2-мя Selector, например ( A > B ). Сначала, он ищет все элементы подходящие Selector 1 и получает результат 1, потом он ищет все напрямую дочерние элементы в результате 1 и подходящие Selector 2 и получает результат 2. Результат 2 и есть ожидаемое.

Синтаксис:
selector1 > selector2 {
}
selector1 > selector2 > selector3 {
}Пример:
combinator-example3.css
div.box {
margin: 5px;
padding: 5px;
border: 1px solid green;
}
div.box > p.title {
font-size: 20px;
color: blue;
}combinator-example3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example3.css" />
</head>
<body>
<h3>CSS Child combinator</h3>
<div class="box">
<p class="title">CSS</p>
<p class="content">
CSS stands for Cascading Style Sheets,...
</p>
</div>
<div class="box">
<p class="title">Javascript</p>
<p class="content">
JavaScript is a scripting or programming language that
allows you to implement complex features on web pages,...
</p>
</div>
</body>
</html>3. General sibling combinator
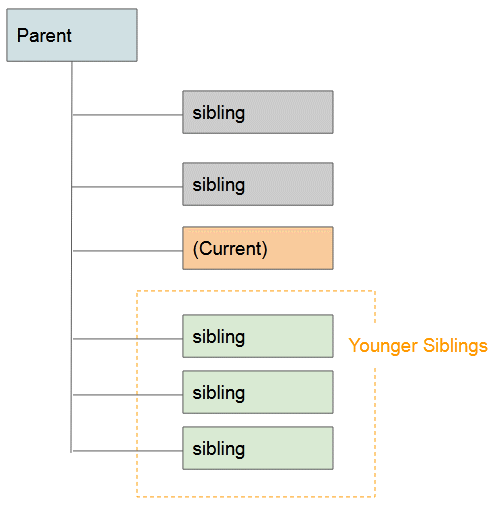
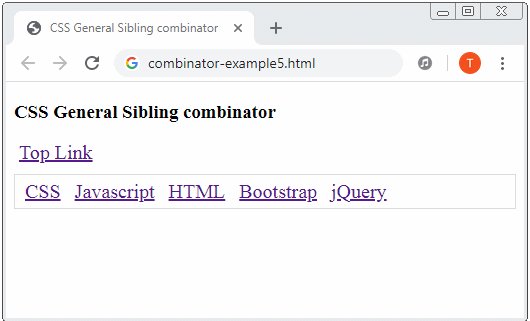
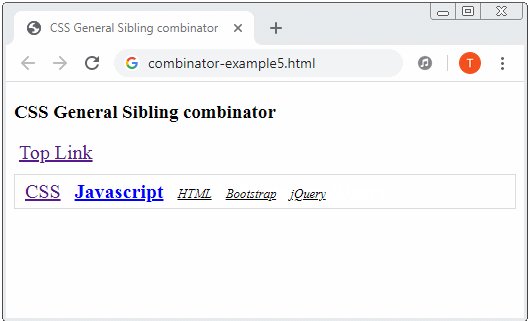
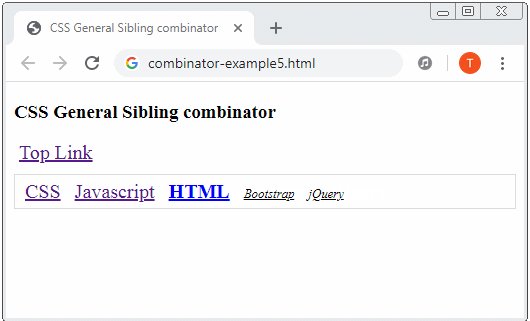
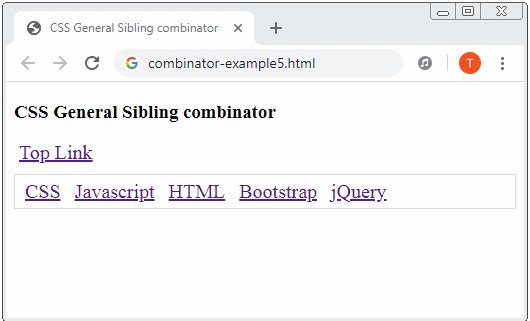
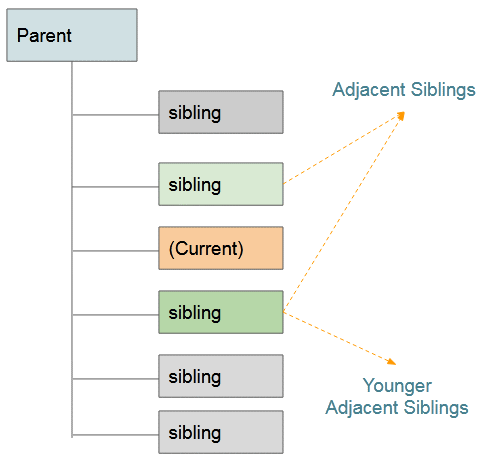
General sibling combinator (Генеральный родственный комбинатор): Знак ( ~ ) ставится между 2-мя Selector, например (A ~ B). Сначала, он ищет все элементы подходящие Selector 1 и получает результат 1, потом ищет "родственные элементы моложе " (younger siblings) элеметов из результата 1 и подходящие Selector 2 и получает результат 2. Результат 2 и есть ожидаемое.

Пример:
combinator-example5.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: blue;
font-weight: bold;
}
a:hover ~ a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS General Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example5.css" />
</head>
<body>
<h3>CSS General Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
4. Adjacent sibling combinator
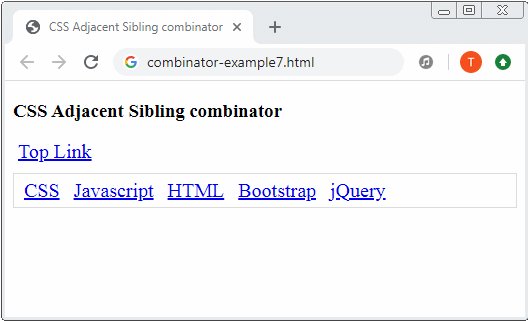
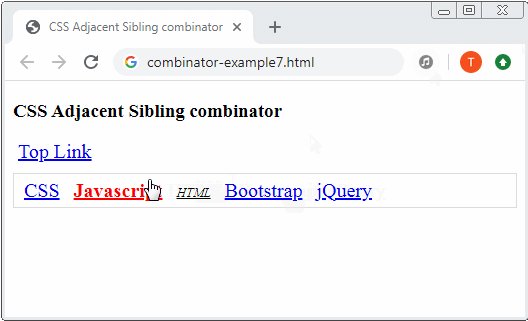
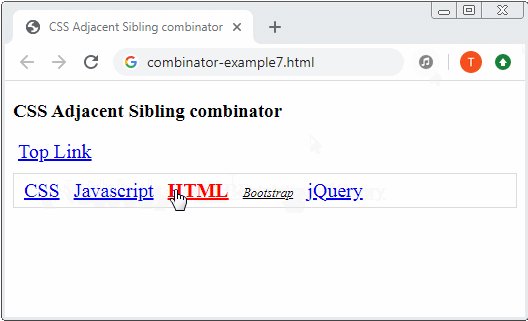
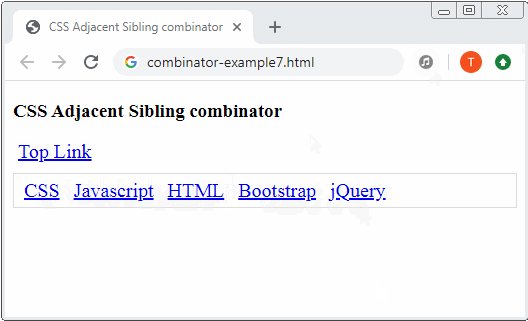
Adjacent sibling combinator (Комбинатор следующего соседнего элемента): Знак ( + ) ставится между 2-мя Selector, например (A + B). Сначала, он ищет все элементы подходящие Selector 1 и получает результат 1, потом он ищет все "братские элементы моложе, которые находятся непосредственно после указанного элемента" (younger adjacent siblings) в результате 1 и подходит Selector 2 и получает результат 2. Результат 2 и есть ожидаемое.

Пример:
combinator-example7.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: red;
font-weight: bold;
}
a:hover + a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Adjacent Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example7.css" />
</head>
<body>
<h3>CSS Adjacent Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More