Ключевые слова min-content, max-content, fit-content, stretch в CSS
1. Обзор
В CSS имеются некоторые ключевые слова, представляющие значения размера (ширина или высота) элемента. В данной статье я объясню как они работают.
- min-content
- max-content
- fit-content
- stretch
Example
width: max-content;
width: min-content;
width: fit-content;
width: stretch;
max-width: max-content;
max-width: min-content;
max-width: fit-content;
max-width: stretch;
min-width: max-content;
min-width: min-content;
min-width: fit-content;
min-width: stretch;
height: max-content;
height: min-content;
height: fit-content;
height: stretch;
......Примечание: Ключевые слова выше работают только с блочными элементами (block element) или inline-block элемент (inline-block element), это гарантирует то, что элементы будут отображены в виде прямоугольника (С шириной и высотой).
2. min-content
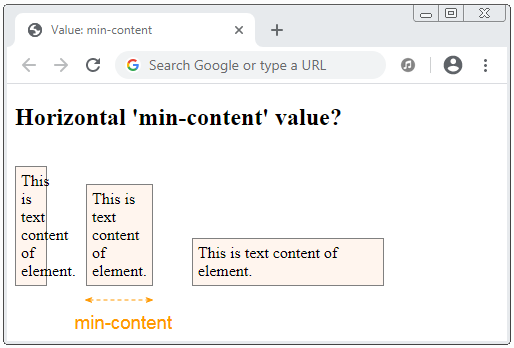
В горизонтальном направлении, ключевое слово min-content представляет минимальное значение ширины без горизонтального переполнения элемента.

min-content-h-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
display: inline-block;
border: 1px solid gray;
background-color: SeaShell;
padding: 5px;
margin: 15px 35px 0px 0px;
}
</style>
</head>
<body>
<h2>Horizontal 'min-content' value?</h2>
<div class="my-element" style="width:20px;">
This is text content of element.
</div>
<div class="my-element" style="width: min-content;">
This is text content of element.
</div>
<div class="my-element" style="width: 180px;">
This is text content of element.
</div>
</body>
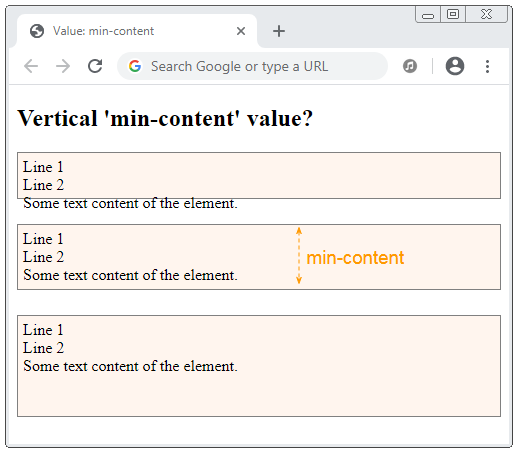
</html>По вертикальному направлению, ключевое слово min-content представляет минимальное значение высоты без вертикального переполнения элемента.

min-content-v-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
border: 1px solid gray;
padding: 5px;
margin-bottom: 25px;
background-color: SeaShell;
}
</style>
</head>
<body>
<h2>Vertical 'min-content' value?</h2>
<div class="my-element" style="height:35px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: min-content;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: 90px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
</body>
</html>3. max-content
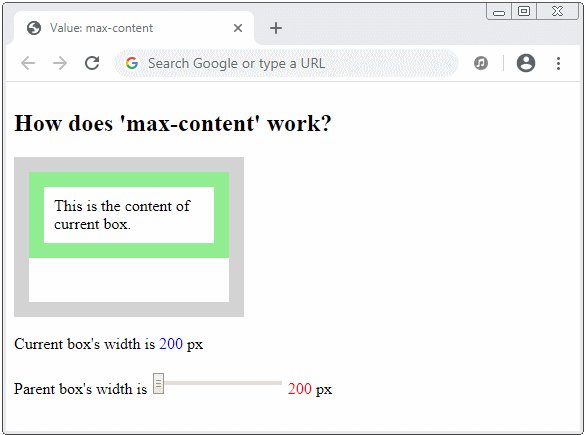
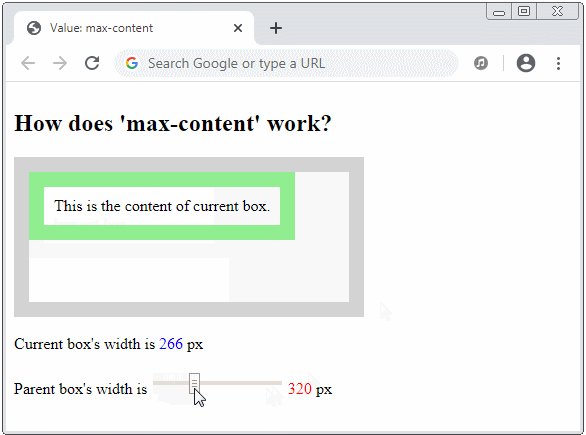
max-content это ключевое слово, представляющее значение, предпочитаемая внутренняя ширина (intrinsic) элемента или предпочитаемая внутренняя высота элемента.
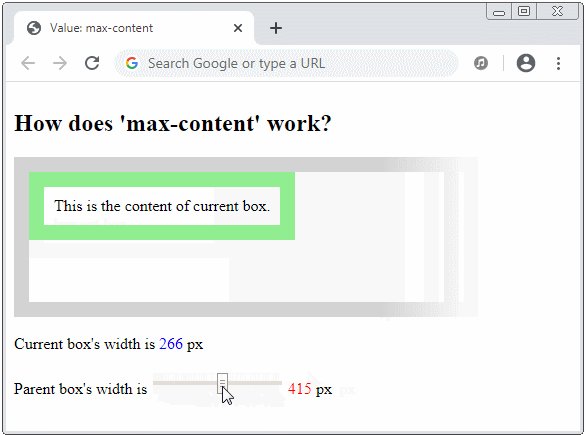
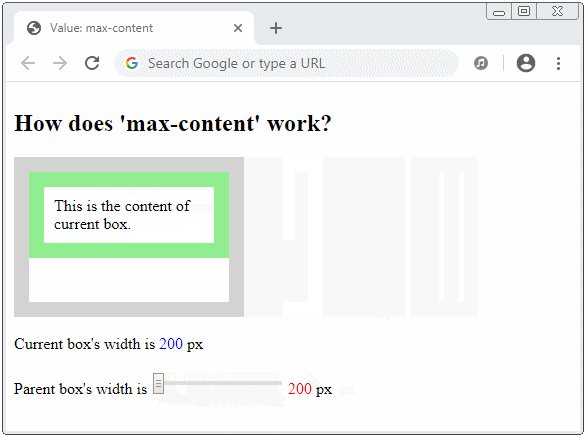
Как расчитывается значение max-content по горизонтали?
width: max-content;
min-width: max-content;
max-width: max-content;
Предположим вы делаете родительский элемент с бесконечной (или очень большой) шириной и текущий элемент с минимальной высотой (без вертикального переполнения содержания элемента). Тогда значение max-content и есть минимальная ширина без переполнения содержания по горизонтали.
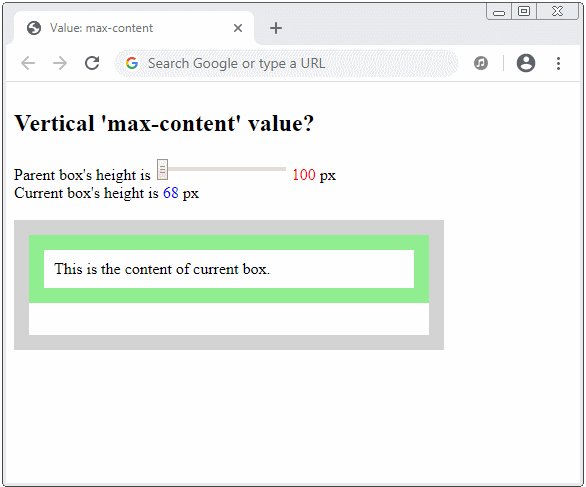
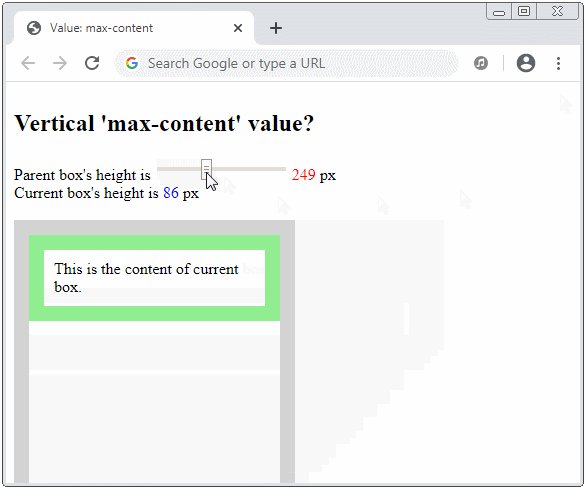
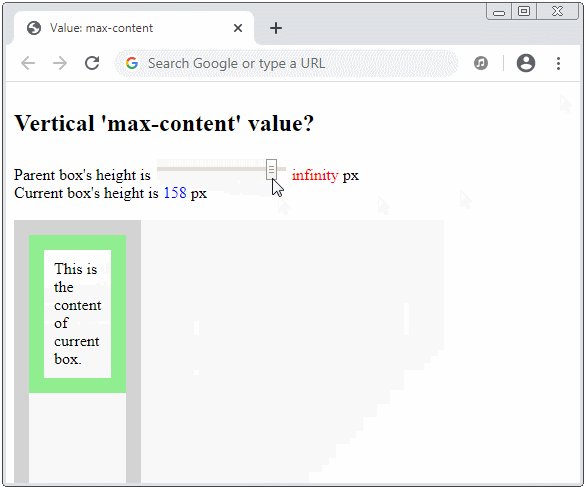
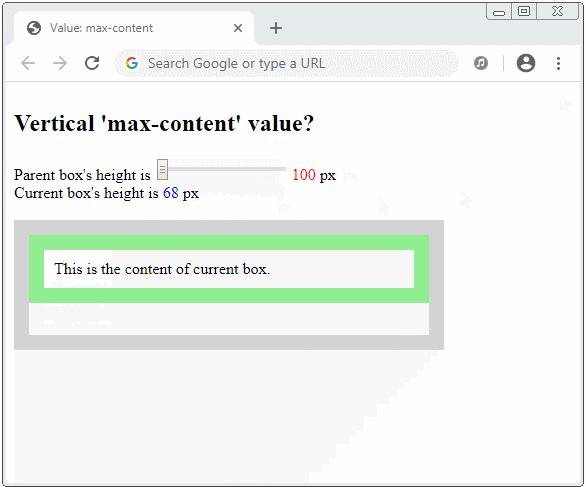
Как расчитывается значение max-content по вертикали?
height: max-content;
min-height: max-content;
max-height: max-content;
Предположим вы делаете родительский элемент с бесконечной (или очень большой) высотой и текущий элемент с минимальной шириной (без горизонтального переполнения содержания элемента). Тогда значение max-content и есть минимальная высота, без вертикального переполнения содержания.
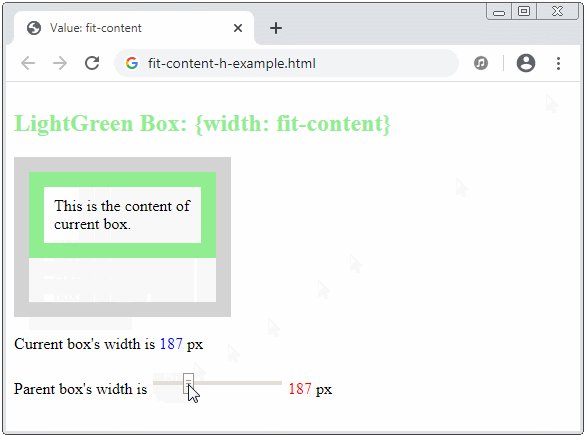
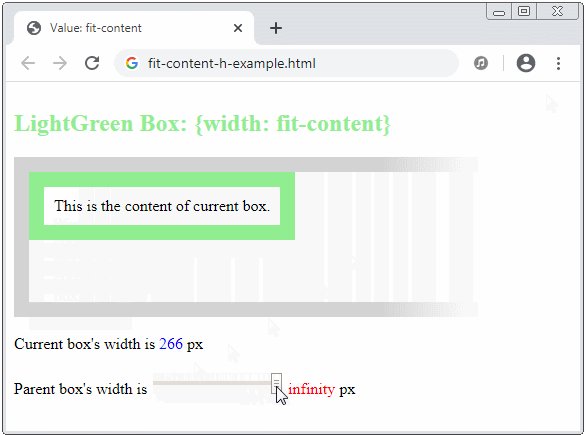
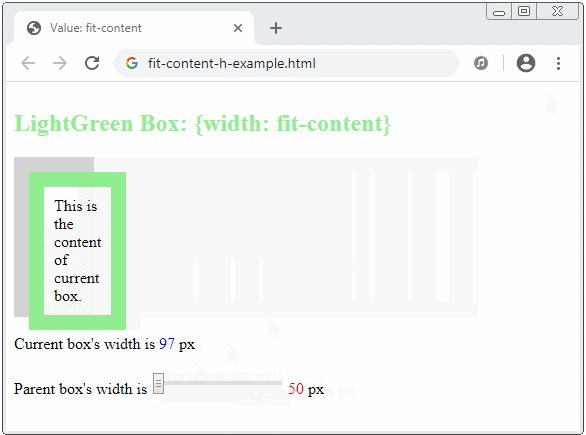
4. fit-content
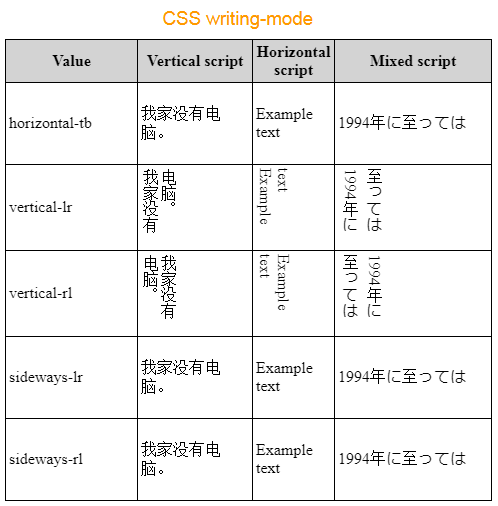
По умолчанию элементы пишут их содержание по: "горизотали, с верху вниз" (Horizontal, Top to Bottom) - CSS {writing-mode:horizontal-tb}. В данном случае, ключевое слово fit-content имеет значение только по горизонтали.

- Руководство CSS writing-mode
.element {
width: -moz-fit-content; /** OLD Firefox */
width: fit-content;
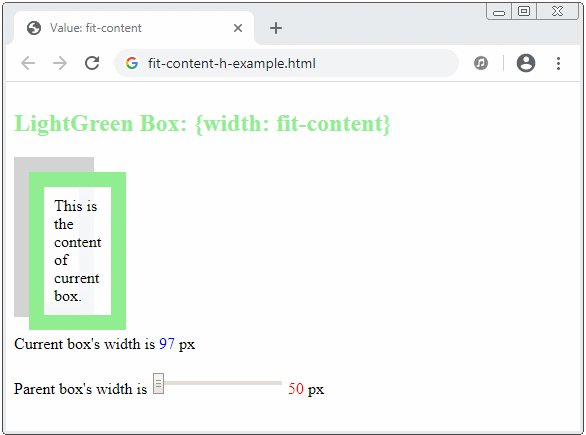
}Если режим написания (Writing mode) горизонтальный, элемент настроенный CSS {width: fit-content} значит:
- Если родительский элемент может предоставить текущему элементу значение ширины больше чем max-content, то fit-content = max-content.
- Если родительский элемент не может предоставить текущему элементу значение ширины больше чем min-content, то fit-content = min-content.
- Если родительский элемент может предоставить текущему элементу значение ширины только в диапазоне (min-content, max-content), текущий элемент будет иметь ширину "подходящую" (fit) к родительскому элементу.

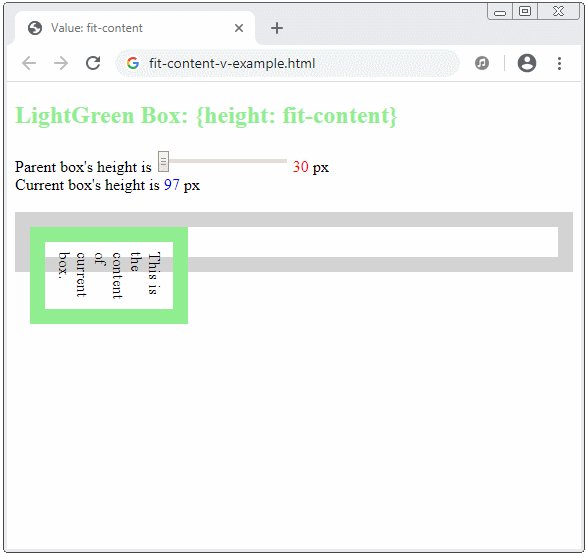
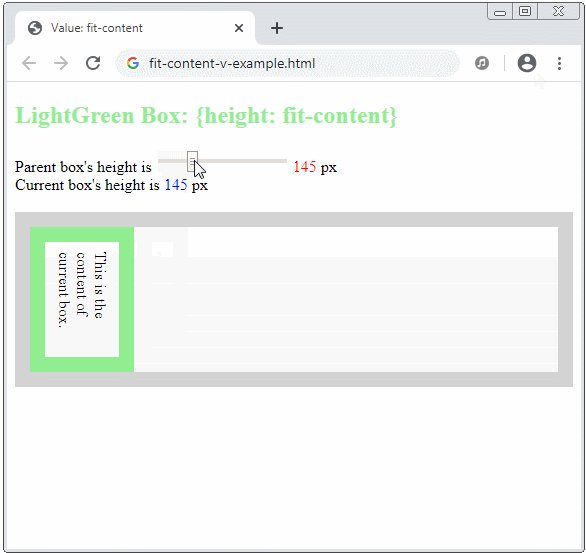
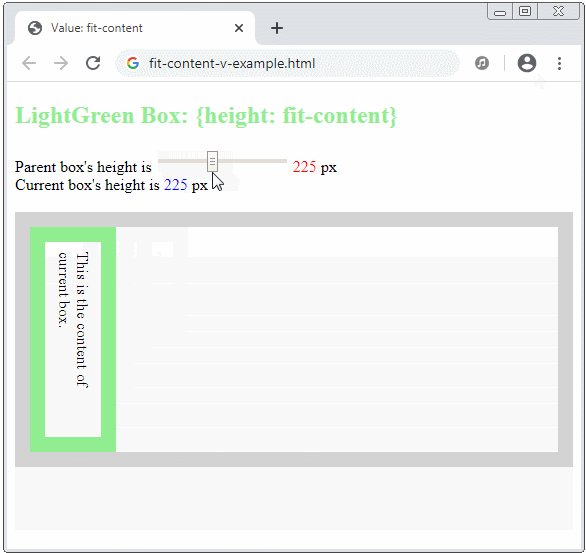
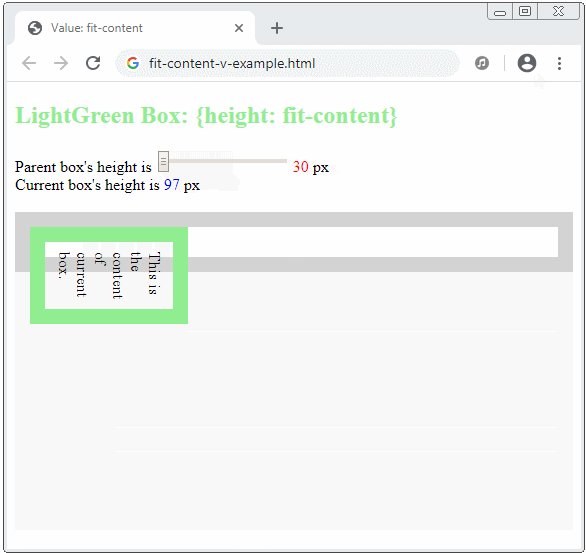
Ключевое слово fit-content будет иметь значение по вертикали, если режим написания (writing mode) находится по вертикали, то есть:
.element {
writing-mode: vertical-rl | vertical-lr;
width: fit-content;
}
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More