Руководство CSS Fonts
1. CSS font
CSS font используется для настройки шрифта (font) элемента, имеется 2 способа использования CSS font:
CSS {font: «keyword»}
Значение CSS font может принять одно из ключевых слов ниже. Это поможет вам использовать шрифты предопределенные системой, зависит от браузера и операционной системы пользоватея.
- caption
- icon
- menu
- message-box
- small-caption
- status-bar
CSS {font: «font-size» «font-family» ...; }
Значение CSS font может быть сочетанием свойств (property): font-size, font-family, font-style, font-variant, ...
Ниже является синтаксис CSS font, выражение расположенное в квадратных скобках (square brackets) [ ] является необязательным.
Syntax
font: [ <'arg1'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'>
/* Where */
<'arg1'> = <'font-style'> || <font-variant-css21> || <'font-weight'> || <'font-stretch'>Посмотрите пример, он поможем вам генерировать (generate) значение для CSS font.
Имеется много красивых и бесплатных шрифтов, которые вы можете найти в ссылке ниже:
2. CSS font-family
CSS font-family используется, чтобы вы определили список "font family name" или "generic family name" для применения к элементу, они отделены запятой. Первому названию шрифта будет предоставлен приоритет использования, названия следующих шрифтов являются резервными копиями.
font family name
Является названием определенного шрифта, например Arial, Roboto, Times New Roman, ...
generic family name
Общее название (generic name) предопределенное в CSS, оно представляет шрифты имеющие общую характеристику. Когда вы используете "общее название" значит вас интересует только характеристика шрифта и браузер выберет подходящий шрифт для вас.
Ниже являются некоторые такие общие названия "generic family name":
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
Вы можете изучить больше про "Generic family name" в приложении данной статьи.
Пример с CSS font-family:
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;font-family-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-family</title>
<meta charset="UTF-8"/>
<script>
function setFontFamily(value) {
var element = document.getElementById("my-div");
element.style.fontFamily = value;
}
</script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS font-family</h3>
<div class="option">
<p style="color:red;">font-family:</p>
<input name ="x" type="radio" onClick="setFontFamily('Georgia, serif')" />
{font-family: Georgia, serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('''Gill Sans'', sans-serif')" />
{font-family: "Gill Sans", sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('sans-serif')" />
{font-family: sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('serif')" />
{font-family: serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('cursive')" />
{font-family: cursive;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('system-ui')" />
{font-family: system-ui;}
</div>
<div id = "my-div">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>Если вы хотите использовать специальные шрифты неимеющиеся в системе или кастомизированные шрифты, вам нужно их объявить через синтаксис @font-face.
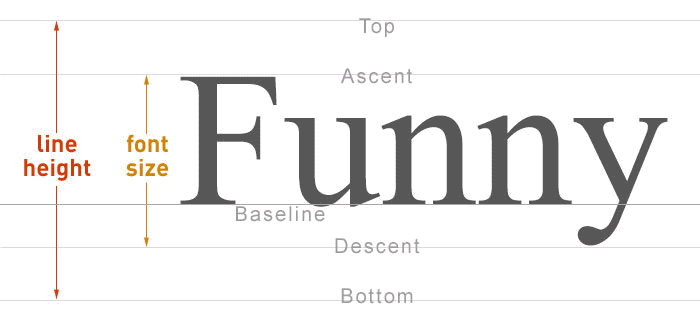
3. CSS font-size
CSS font-size используется для настройки размера шрифта.

/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: xxx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;Pixel (px)
Настроить размер для элемента по единице pixel (px) является хорошим выбором, так как она является статическим значением, независит от операционной системы и браузера.
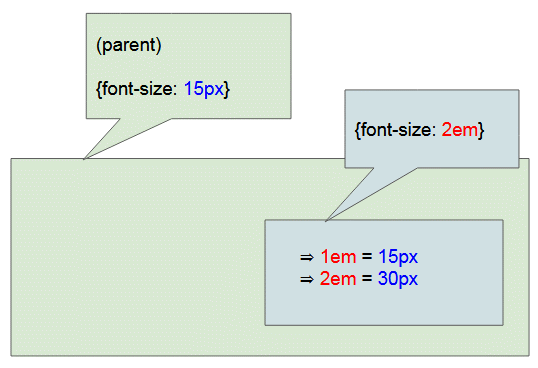
Em
Настроить шрифт для элемент по еднице Em так же является хорошим выбором во многих ситуациях. Em это динамическое (dynamic) значение, оно зависит от размера шрифта, который вы настроили для родительского элемента.

Например элемент настроен {font-size: 2em}, его родительский элемент настроен {font-size: 15px}, значит 1em = 15px, то есть 2em = 30px.
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
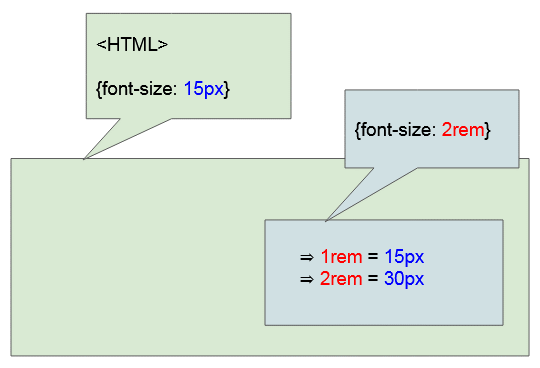
</html>Rem
Настройка размера шрифта по единице Rem значит его размер будет зависеть от шрифта исходного HTML элемента, а не родительского элемента.

К примеру элемент настроен {font-size: 2em}, его исходный HTML элемент настроен {font-size: 15px}, значит 1rem = 15px, то есть 2rem = 30px.
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>4. CSS font-weight
CSS font-weight используется для настройки начертание (weight) шрифта. Оно так же известно как жирность (boldness) шрифта.
/* Keyword values */
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 1
font-weight: 100;
font-weight: 100.6;
font-weight: 123;
font-weight: 200;
font-weight: 300;
font-weight: 321;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: 1000;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;По спецификации CSS Fonts Module Level 4, начертание шрифта может быть любым значением между 1 до 1000. Все другие значения считаются недействительными. Данная спецификация вступает в силу с Сентября 2018 года.
Некоторые ключевые слова как normal, bold, bolder, lighter обычно используются для описания начертания шрифта.
Ключевое слово | Описание |
normal | Похоже на 400 |
bold | Похоже на 700 |
bolder | Определяет начертание шрифта более жирным чем унаследованное значение. |
lighter | Определяет начертание шрифта менее жирным чем унаследованное значение. |
Шрифт считается хорошим (гладким), если он предоставляет много "видов" (face) соотвествующих разным начертаниям. На самом деле, почти все шрифты предоставляют только "вид" (face) соотвествующий начертанию 400 (Normal) и 700 (Bold).

Например шрифт предоставляет только "виды" (face) соответствующие значениям 400, 700, 900. Если вы настроите {font-weight: 850} для элемента, понятно что данный шрифт не имеет готовый "вид" с начертанием 850, браузер будет использовать самое маленькое значение и использует значение 700.
Некоторые современные браузеры используют алгоритмы, чтобы создать "вид" (face) соответствующий любому начертанию, основываясь на готовые "виды" имеющиеся в семействе шрифтов (font family).
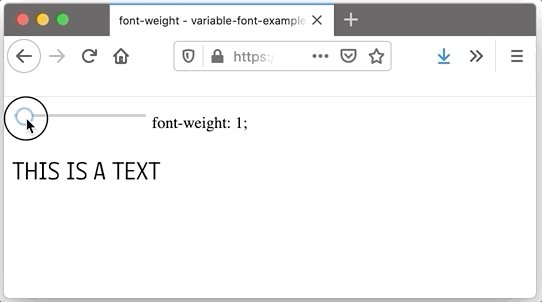
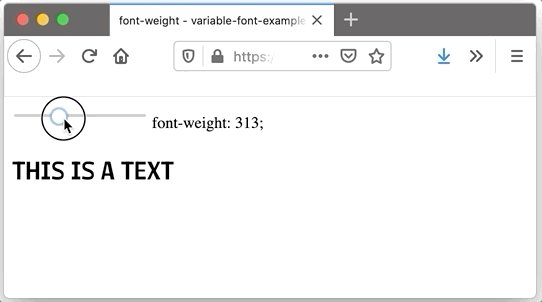
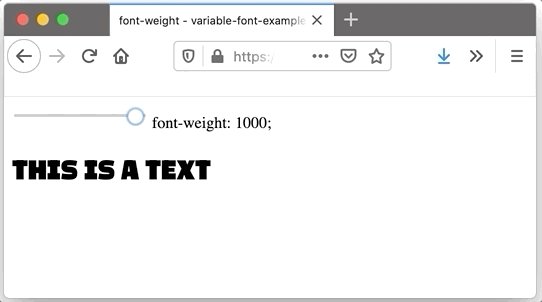
Пример ниже позволяет вам изменить начертание шрифта от 1 до 1000 и увидеть результат. Примечание: Результат, который вы видите может отличаться на разных браузерах и разных операционных системах.

Результат показанный на браузере Firefox и операционной системе Mac OS:
5. CSS font-style
CSS font-style используется для определения стиля шрифта.
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: oblique 10deg;
/* Global values */
font-style: inherit;
font-style: initial;
font-style: unset;Значения у CSS font-style:
normal
Использование обычных (normal) "видов" (face) семейства шрифтов (font family).
italic
Используйте готовые "виды" (face) italic (курсива) семейства шрифтов (font family). Если текущий шрифт не имеет "виды" italic то вид oblique (косой) будет использован как заменяющее решение.
oblique
Используйте "виды" (face) oblique (косого) семейства шрифта (font family). Если текущий шрифт не имеет "виды" oblique, то вид italic (курсив) будет использован как заменяющее решение.
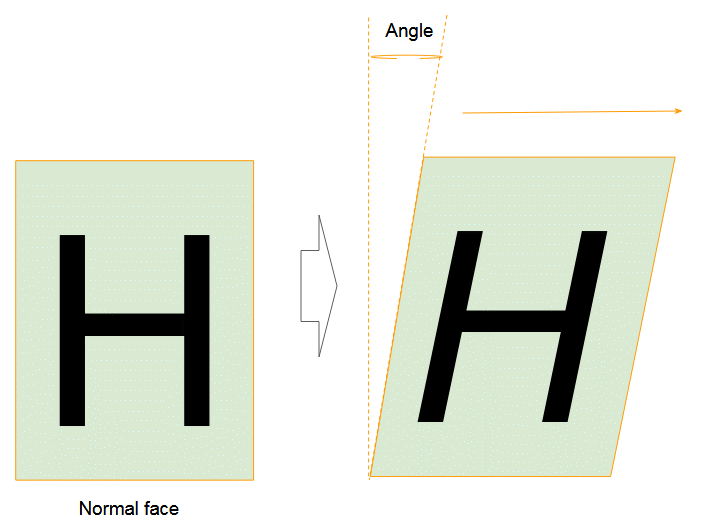
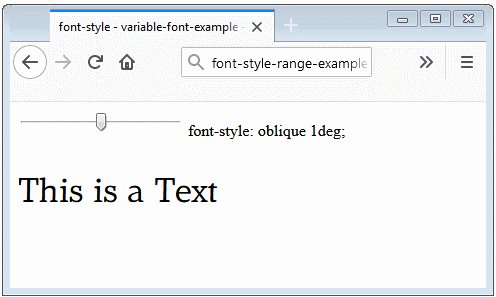
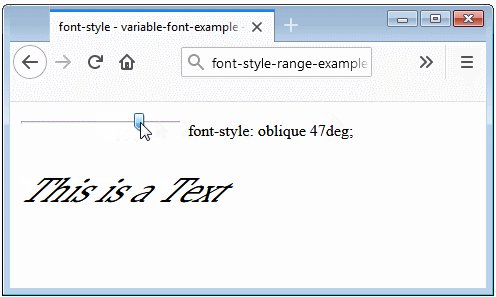
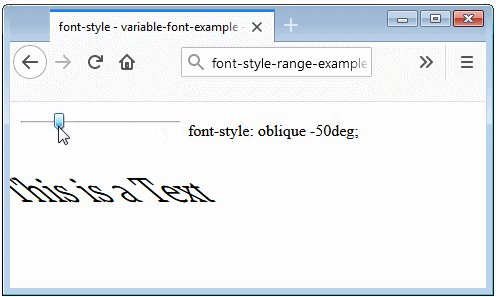
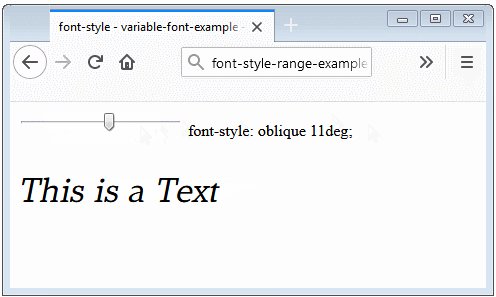
oblique «angle»
Используйте "виды" (face) oblique (косого) семейства шрифта. Параметр «angle» это угол наклонения (slant) текста. Его значение от -90deg до 90deg, значением по умолчанию является 14deg. Браузер попытает найти подходящий "вид" для желаемого наклона. Если не имеется "вид" oblique в данном семействе шрифта, браузер создаст данный "вид" наклонив шрифт "вида" normal.

,Пример ниже позволяет вам изменить наклон (slant) шрифта и посмотреть результат. Примечание: Результат, который вы увидете может быть разным на разных браузерах и операционных системах.

Результат показанный на браузере Firefox.
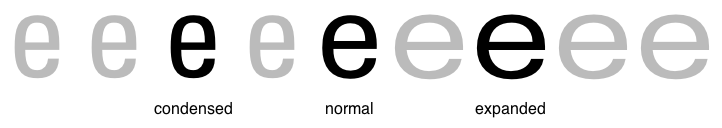
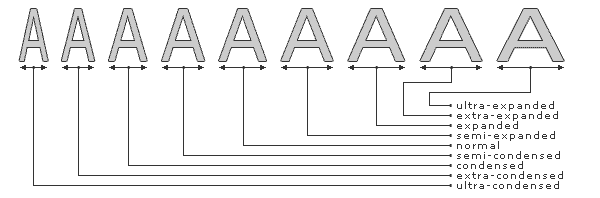
6. CSS font-stretch
В семействе шрифта (font family), один симвл имеет много видов (face) с разной шириной (width). CSS font-stretch позволяет вам выбрать один из тех вариантов.

/* Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: unset;
Возможные значения у CSS font-stretch:
normal
Определить нормальный вид шрифта (normal).
semi-condensed, condensed, extra-condensed, ultra-condensed
Определить более узкий (condensed) шрифт чем нормальный (normal), другими словами ширина меньше чем обычно. С ultra-condensed это самый узкий.
semi-expanded, expanded, extra-expanded, ultra-expanded
Определить более расширенный шрифт (expanded) чем нормальный (normal), или сказать по другому ширина больше чем обычно. С ultra-expanded это самый расширенный.
«percentage»
CSS stretch так же принимает процентное значение ( % ), действительное значение в диапазоне от 50% до 200%.
ultra-condensed | 50% |
extra-condensed | 62.5% |
condensed | 75% |
semi-condensed | 87.5% |
normal | 100% |
semi-expanded | 112.5% |
expanded | 125% |
extra-expanded | 150% |
ultra-expanded | 200% |
Примечание: Синтаксис CSS font-stretch с процентным значением включенный в CSS в спецификации CSS Fonts Level 4. Предыдущая версия (CSS Fonts Level 3) поддерживает только 9 ключевых слов, упомянутых выше.
Семейство шрифта (font family) может не иметь готовые виды (face) шрифта соответствующие процентному значению (Или 9 ключевым словам упомянутым выше) у CSS font-stretch. Браузер будет искать подходящий готовый шрифт в font family, он не будет автоматически создавать новый шрифт с помощью геометрических алгоритмов.
7. CSS font-synthesis
Почти все стандартный европейские шрифты включает варианты курсив (italic) и жирный (bold), но многие новые шрифты не включают их. Шрифты использованные для китайского, японского, корейского и другие и других логографических шрифтов, как правило не включают данные варианты.
Браузеры могут сами синтезировать (synthesize) варианты bold, italic. Или по другому, браузеры используют алгоритмы для создания вида (face) наклонного шрифта (italic) и жирного (bold) из обычных шрифтов (normal).
CSS font-synthesis позволяет вам определить "гарнитуру" (typeface), какой браузер может автоматически создать варианты.
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
/* Global values */
font-synthesis: initial;
font-synthesis: inherit;
font-synthesis: unset;Возможные значения для CSS synthesis:
none
Если семейство шрифта (font family) не имеет готовые шрифты italic, bold, браузеру не разрешается автоматически создавать данные шрифты.
style
Если семейство шрифта (font family) не имеет шрифта italic, браузер может автоматически создать данный вид шрифта из шрифта normal. Но не может автоматчески создать из шрифта bold.
weight
Если семейство шрифта (font family) не имеет шрифта bold, браузер может автоматически создать данный вид шрифта из шрифта normal. Но не может автоматчески создать из шрифта italic.
style weight || weight style
Если семейство шрифта (font family) не имеет шрифта bold или italic, браузер может автоматически создать данные виды шрифта из шрифта normal.
Поддержка CSS font-synthesis браузеров:
Property | |||||
font-synthesis | 34.0 | 9.0 |
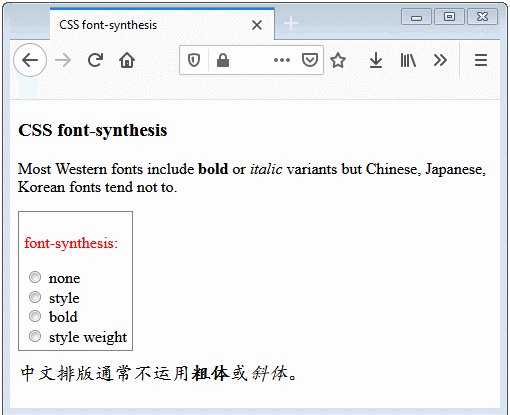
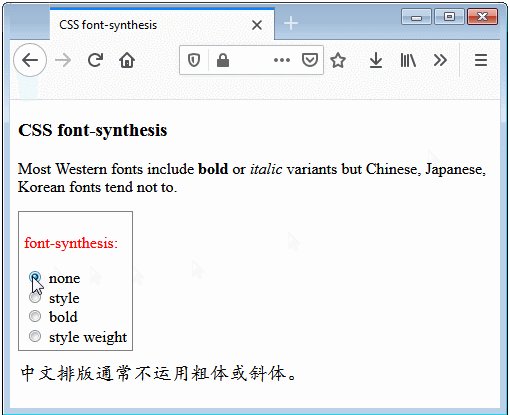
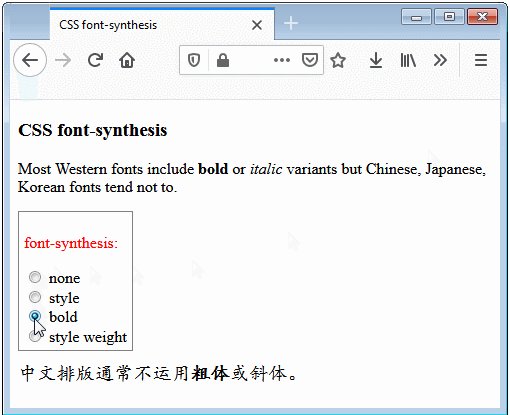
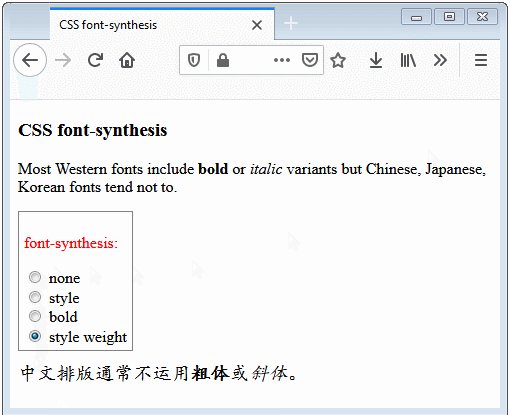
Пример с CSS font-synthesis.
font-synthesis-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-synthesis</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="font-synthesis-example.css" />
<script>
function setFontSynthesis(value) {
var element = document.getElementById("my-div");
element.style.fontSynthesis = value;
}
</script>
</head>
<body>
<h3>CSS font-synthesis</h3>
<p class="info">Most Western fonts include <span class="bold">bold</span> or
<span class="italic">italic</span> variants but Chinese, Japanese, Korean fonts tend not to.
</p>
<div class="option">
<p style="color:red;">font-synthesis:</p>
<input name ="x" type="radio" onClick="setFontSynthesis('none')" /> none <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style')" /> style <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('weight')" /> bold <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style weight')" /> style weight
</div>
<div id="my-div">
中文排版通常不运用<span class="bold">粗体</span>或<span class="italic">斜体</span>。
</div>
</body>
</html>font-synthesis-example.css
#my-div {
font-size:1.2em;
font-family:KaiTi,serif;
margin-top:10px;
}
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
.bold{
font-weight:bold;
}
.italic{
font-style:italic;
}
Результат запуска примера с браузером Firefox (Браузер поддерживает CSS font-synthesis).
No ADS
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More