- CSS {display: grid | inline-grid}
- Некоторые основные понятия
- Правило названия
- CSS grid-template-columns/-rows
- CSS grid-template-areas, grid-area
- CSS grid-template
- CSS grid-column-start, grid-row-start,..
- CSS grid-column, grid-row
- CSS grid-column-gap, grid-row-gap
- CSS justify-items
- CSS justify-self
- CSS align-items
- CSS align-self
Руководство CSS Grid Layout
1. CSS {display: grid | inline-grid}
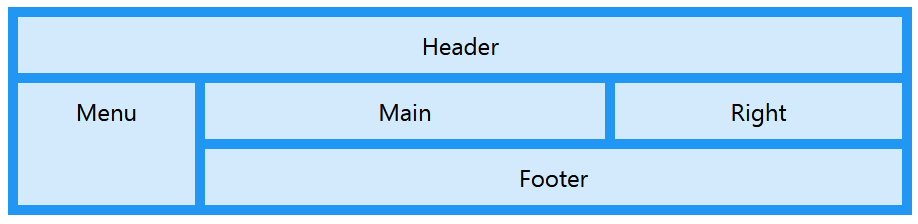
CSS {display:grid | inline-grid} используется для элемента, чтобы разделить его поверхность на сетку (grid), включая строки (row) и столбцы (column), его подэлементы будут расположены на ячейках сетки. Помогает вам легче смоделировать страницы, вместо того чтобы использовать CSS float или техники расположения элемента.

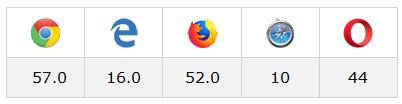
CSS {display:grid | inline-grid} поддерживается всеми современными браузерами.

grid, inline-grid являются только двумя из значений CSS display, вы можете посмотреть другие значения в статье ниже:
Чтобы создать сетчатую систему, вам нужно комбинировать некоторые свойства (property) CSS ниже, включая свойства для родительского элемента и свойства для подэлементов.
Parent | Children (Grid Items) |
| |
|
|
2. Некоторые основные понятия
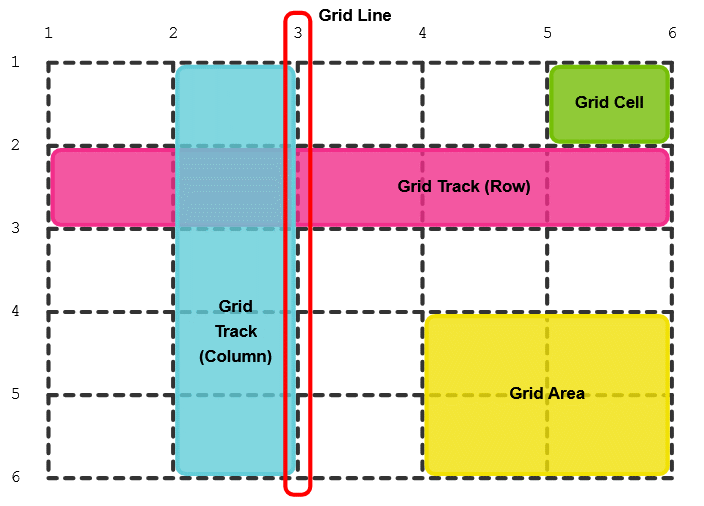
Есть некоторые понятия в сетчатой системе CSS (CSS Grid System), с которыми вам нужно познакомиться перед тем, как начать его изучать:

Grid Line
Grid Line: Является горизотальной (или вертикальной) линией, участвующей в делении поверхности элемента на сетчатые ячейки.
Grid Track
Grid Track: Это строка (row) или столбец (column).
Track Size
Track Size: Ширина столбца, или высота строки.
Grid Cell
Grid Cell: (Ячейка сетки) Это прямоугольник, пересечение (intersection) строки и столбца.
Grid Area
Grid Area: Это прямоугольник, созданный слиянием (merge) многих радомстоящих ячеек сетки.
3. Правило названия
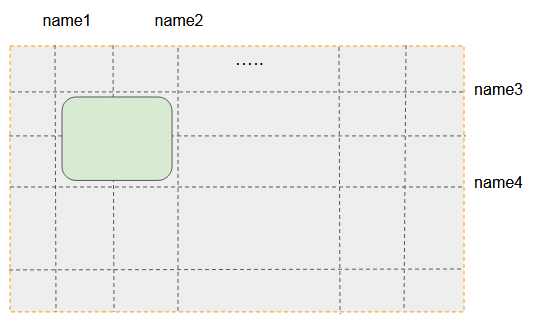
CSS Grid позволяет вам дать название Grid Line, и Grid Track по желанию. Именование Grid Line, Grid Track упрощает описание параметра дочернего элемента, например расположение, выравнивание (align),...

CSS Grid рекомендует вам давать названия по следующим правилам:
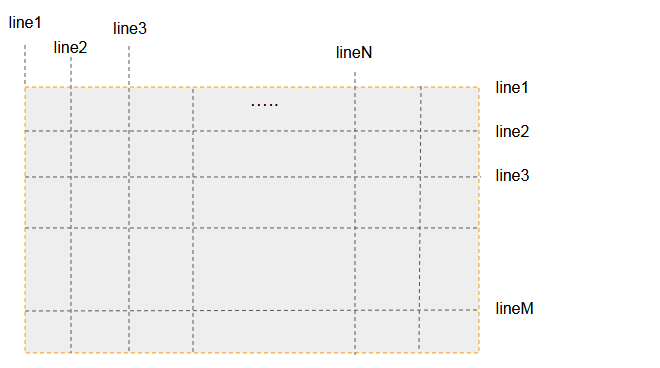
Grid Line (Или Grid Track) можно назвать line1, line2, line3,.... Этот способ подходит сетке имеющей много столбцов, много строк.

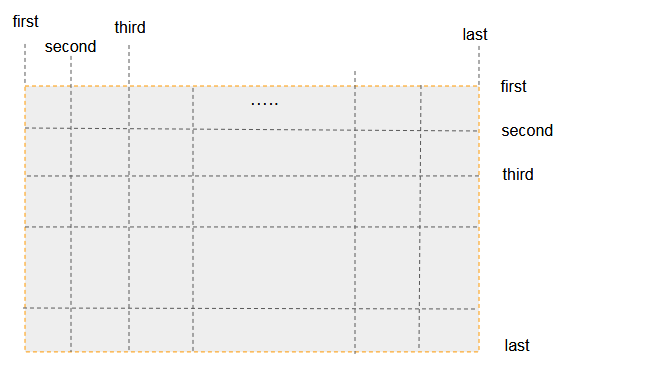
Grid Line (Или Grid Track) можно назвать first, second, third,.. last. Этот способ подходит сетке имеющей мало столбцов, мало строк. (Меньше 5).

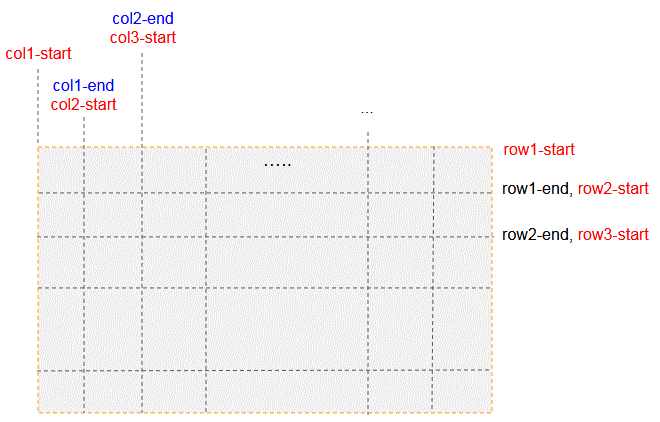
Вертикаольные Grid Line можно назвать col1-start, col1-end, col2-start, col2-end,....
Горизонтальные Grid Line можно назвать row1-start, row1-end, row2-start, row2-end,...

Примечание: Вы поймете больше про именование через примеры в данной статье.
4. CSS grid-template-columns/-rows
CSS grid-template-columns позволяет вам объявить ширину столбцов у Grid. Или объявить названия столбцов и их ширину.
CSS grid-template-rows позволяет вам объявить ширину строк у Grid. Или объявить названия строк и их высоту.
grid-template-columns: <track-size> ... | [name] <track-size> ...;
grid-template-rows: <track-size> ... | [name] <track-size> ...;Например, Grid с 2-мя строками, 3-мя столбцами:
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 250px 150px 120px;
border:1px solid #ddd;
}.container {
display: grid;
grid-template-rows: [first] 100px [line2] 50px ;
grid-template-columns: [first] 250px [line2] 150px 120px ;
border:1px solid #ddd;
}.
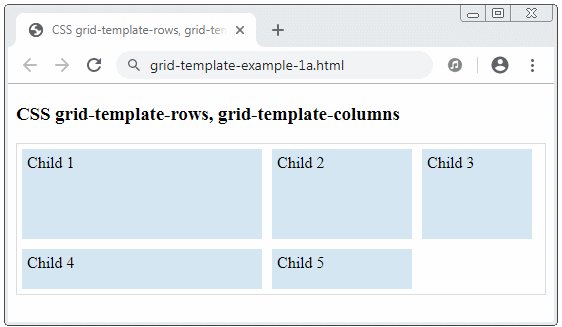
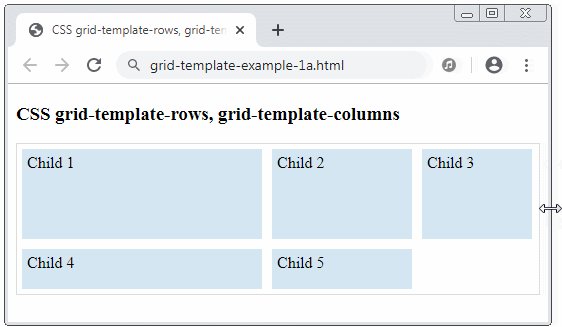
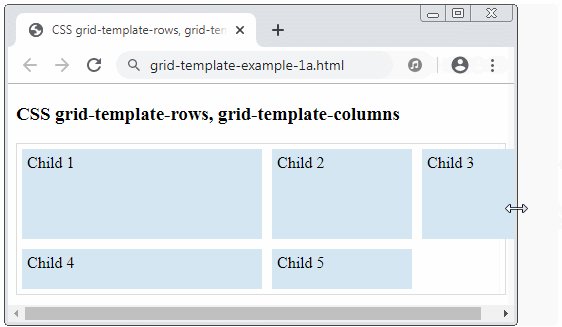
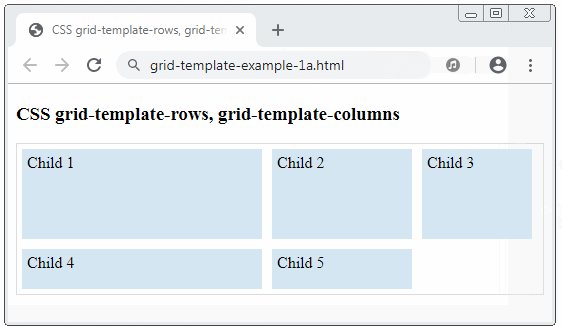
Смотрите полный пример:

grid-template-example-1a.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-rows, grid-template-columns</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 250px 150px 120px;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
</style>
</head>
<body>
<h3>CSS grid-template-rows, grid-template-columns</h3>
<div class="container">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
<div class="child">
Child 3
</div>
<div class="child">
Child 4
</div>
<div class="child">
Child 5
</div>
</div>
</body>
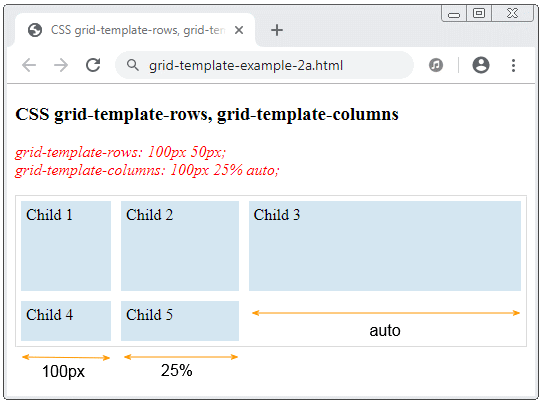
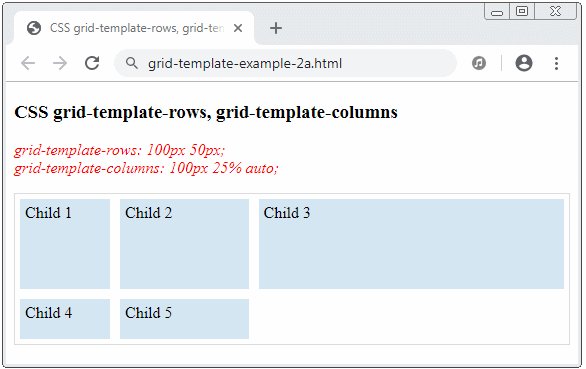
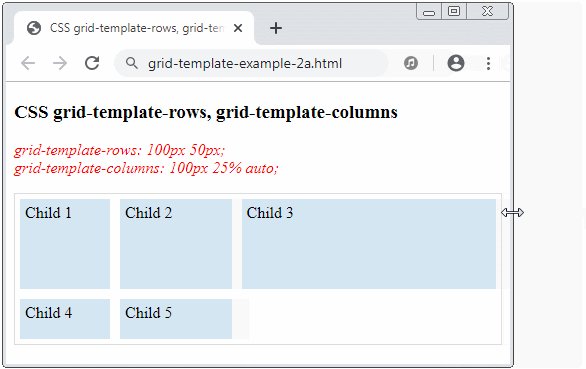
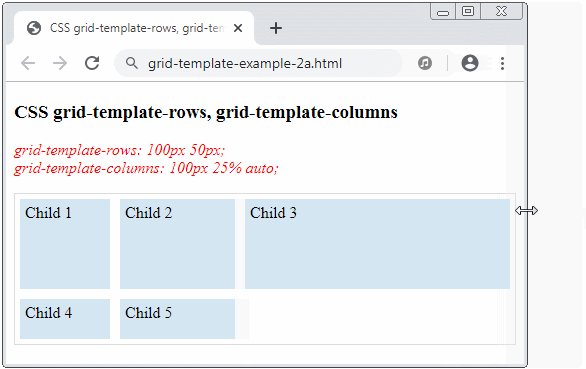
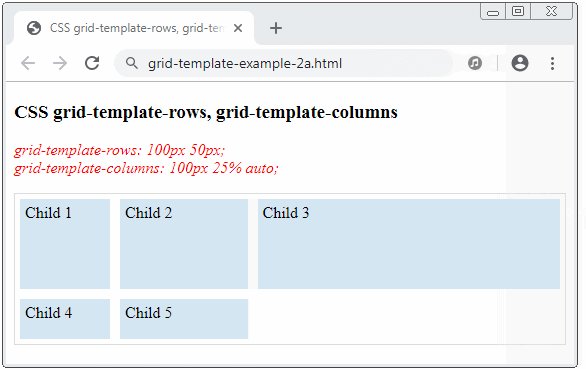
</html>Ширина или высотка столбца так же принимает значение процента ( % ) или значение auto.


grid-template-example-2a.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-rows, grid-template-columns</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px 25% auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
</style>
</head>
<body>
<h3>CSS grid-template-rows, grid-template-columns</h3>
<p style="color: red;font-style: italic;">
grid-template-rows: 100px 50px; <br/>
grid-template-columns: 100px 25% auto;
</p>
<div class="container">
<div class="child">
Child 1
</div>
<div class="child">
Child 2
</div>
<div class="child">
Child 3
</div>
<div class="child">
Child 4
</div>
<div class="child">
Child 5
</div>
</div>
</body>
</html>repeat()
Нотация (notation) repeat() помогает вам повторить несколько раз часть code.
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px repeat(2, [my-column] auto);
border:1px solid #ddd;
}Code сниппет выше эквивалентен:
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px [my-column] auto [my-column] auto;
border:1px solid #ddd;
}Иногда столбцы имеют одинаковое название, чтобы ссылаться на него, вам нужно использовать название и серийный номер (Серийный номер начинается с 1).
.child {
grid-column-start: my-column 2;
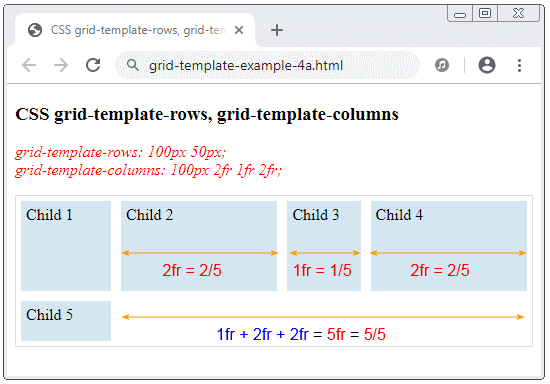
}FR (Fraction):
FR (Fraction) это единица подсчета в сетчатой системе CSS.
Например:
.container {
display: grid;
grid-template-rows: 100px 50px;
grid-template-columns: 100px 2fr 1fr 2fr;
border:1px solid #ddd;
}
5. CSS grid-template-areas, grid-area
CSS grid-template-areas помогает вам определить шаблон (template) для Grid Area. Определение каждого Grid Area поставленно в двойных кавычках (double quotation marks) ( " " ).
.container {
grid-template-areas:
"<grid-area-name> | . | none | ..."
"<grid-area-name> | . | none | ..."
"...";
}<grid-area-name> | Название Grid Area. |
. | (Точка), Обозначает пустую ячейку сетки. |
none | Не имеет ни одного определенного Grid Area. |
CSS grid-area
.child {
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
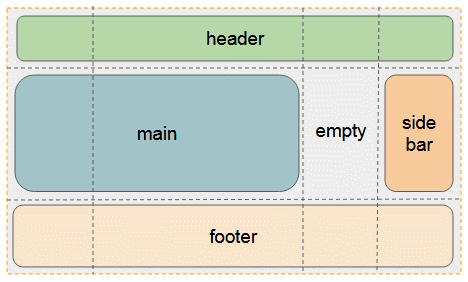
}Например, определение 4-х Grid Area: (header, main, sidebar, footer) как в изображении ниже:

template-areas-example1.css
.container {
display: grid;
grid-template-rows: 50px 100px 50px;
grid-template-columns: 100px auto 100px 100px;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-header {
grid-area: header;
}
.child-main {
grid-area: main;
}
.child-sidebar {
grid-area: sidebar;
}
.child-footer {
grid-area: footer;
}template-areas-example1.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-template-areas</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="template-areas-example1.css" />
</head>
<body>
<h2>CSS grid-template-areas</h2>
<p style="color: red;font-style: italic;">
<b>grid-template-areas:</b> <br/>
"header header header header" <br/>
"main main . sidebar" <br/>
"footer footer footer footer";
</p>
<div class="container">
<div class="child child-header">
Header
</div>
<div class="child child-main">
Main
</div>
<div class="child child-sidebar">
Sidebar
</div>
<div class="child child-footer">
Footer
</div>
</div>
</body>
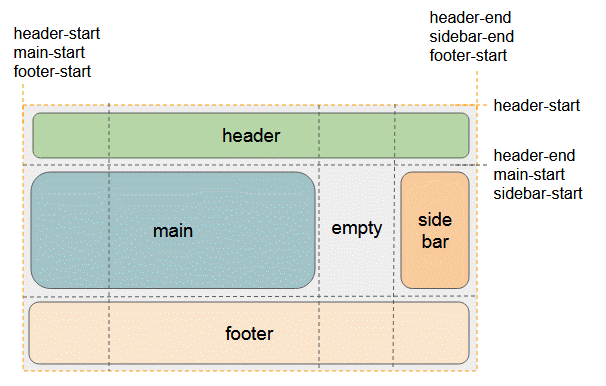
</html>Заметьте, когда вы определяете Grid Area некоторые Grid Line будут иметь дополнительные названия, основываясь на названии Grid Area, Grid Line может иметь много названий, как в изображении ниже.

6. CSS grid-template
Использование CSS grid-template это краткий способ настройки grid-template-rows, grid-template-columns, grid-template-areas.
Syntax
.container {
grid-template: none | <grid-template-rows> / <grid-template-columns>;
}none
Настроить значения CSS grid-template-rows, grid-template-columns, grid-template-areas, чтобы вернуть их исходные значения.
<grid-template-rows> / <grid-template-columns>
Настроить значения для grid-template-rows, grid-template-columns, и настроить значение none для grid-template-areas.
Например:
.container {
display: grid;
border:1px solid #ddd;
grid-template: 100px 50px / 150px auto 120px;
}
/* Same As: */
.container {
display: grid;
border:1px solid #ddd;
grid-template-rows: 100px 50px;
grid-template-columns: 150px auto 120px;
grid-template-areas: none;
}Сложный пример с участием grid-template-areas:
.container {
display: grid;
border:1px solid #ddd;
grid-template:
[row1-start] "header header header" 100px [row1-end]
[row2-start] "main main ." 50px [row2-end]
[row3-start] "footer footer footer" 50px [row3-end]
/ 150px auto 120px;
}
/* Same As: */
.container2 {
display: grid;
border:1px solid #ddd;
grid-template-rows: [row1-start] 100px [row1-end row2-start] 50px [row2-end row3-start] 50px [row3-end];
grid-template-columns: 150px auto 120px;
grid-template-areas:
"header header header"
"main main ."
"footer footer footer";
}7. CSS grid-column-start, grid-row-start,..
Чтобы настроить расположение Grid Item, вам нужно предоставить значения для следующих 4-х свойств (property):
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
Свойства (property) выше принимают числовые значения (Это порядок Grid Line). Они так же принимают название Grid Line, названия Grid Line должны быть предопределены перед использованием.
Syntax
.child {
grid-column-start: <number> | <name> | span <number> | span <name> | auto;
grid-column-end: <number> | <name> | span <number> | span <name> | auto;
grid-row-start: <number> | <name> | span <number> | span <name> | auto;
grid-row-end: <number> | <name> | span <number> | span <name> | auto;
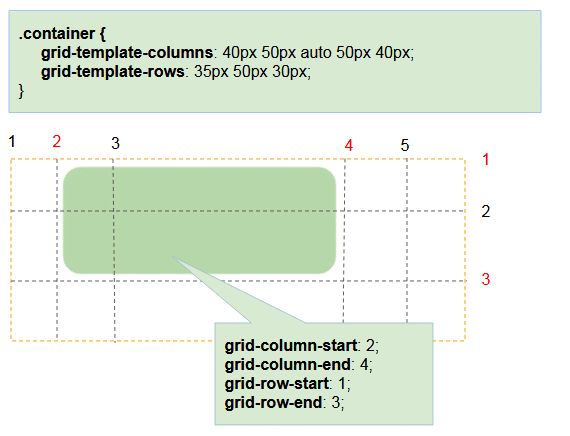
}По умолчанию Grid Line пронумерованы, начиная с 1:
.container {
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
}
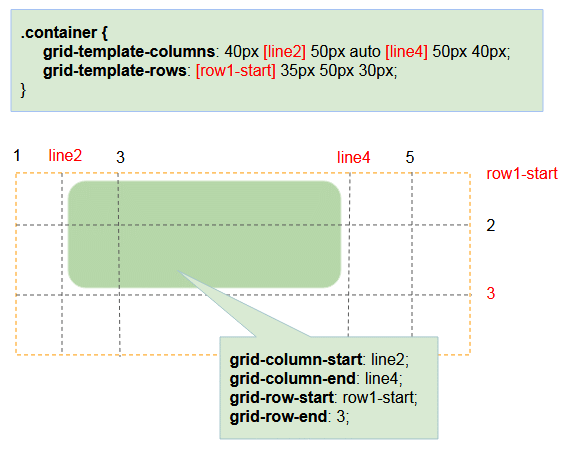
Если вы хотите использовать название, вам нужно его предопределить перед использованием.
.container {
display: grid;
grid-template-columns: 40px [line2] 50px auto [line4] 50px 40px;
grid-template-rows: [row1-start] 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: line2;
grid-column-end: line4;
grid-row-start: row1-start;
grid-row-end: 3;
}
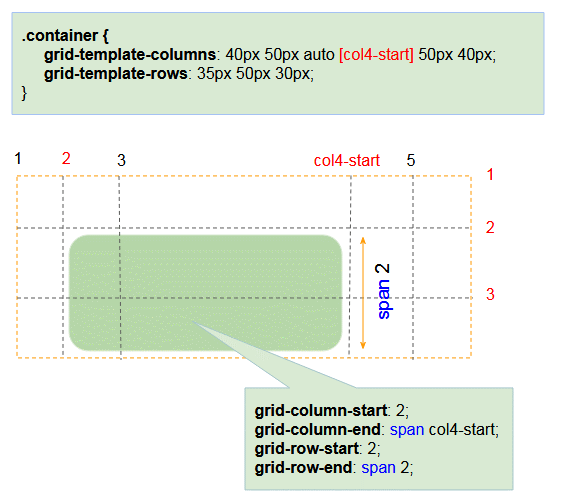
.container {
display: grid;
grid-template-columns: 40px 50px auto [col4-start] 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: span col4-start;
grid-row-start: 2;
grid-row-end: span 2;
}
Примечание: Если CSS grid-colum-end, CSS grid-row-end не будут предоставлены, они будут иметь значение по умолчанию "span 1".
Grid Item могут перекрывать (overlap) друг друга, поэтому вы можете использовать CSS z-index чтобы контролировать их.
grid-overlap-example.css
.container {
display: grid;
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
z-index: 1000;
background: lightblue;
}
.child-2 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
z-index: 2000;
background: lightgreen;
}grid-overlap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-column-*, grid-row-*</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="grid-overlap-example.css" />
</head>
<body>
<h3>CSS Overlap Grid Items</h3>
<div class="container">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="container">
<div class="child child-1"></div>
<div class="child child-2"></div>
</div>
</body>
</html>8. CSS grid-column, grid-row
Использование CSS grid-column это краткий способ настройки значений для grid-column-start, grid-column-end. Наподобии, использование CSS grid-row это краткий способ настройки значений для grid-row-start, grid-row-end.
Syntax
.child {
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
}Например:
grid-column-row-example.css
.container {
display: grid;
grid-template-columns: 40px [line2] 50px auto [line4] 50px 40px;
grid-template-rows: [row1-start] 35px 50px 30px;
border:1px solid #ddd;
margin-top:10px;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
background: lightblue;
grid-column : line2 / line4;
grid-row : row1-start / 3;
}
.child-2 {
background: lightgreen;
grid-column : 1 / span 2;
grid-row : 2 / 4;
}grid-column-row-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS grid-column, grid-row</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="grid-column-row-example.css" />
</head>
<body>
<h3>CSS grid-column, grid-row</h3>
<div class="container">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<div class="container">
<div class="child child-1">Child 1</div>
<div class="child child-2">Chid 2</div>
</div>
</body>
</html>9. CSS grid-column-gap, grid-row-gap
No ADS
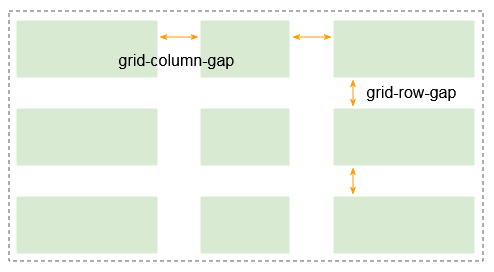
CSS grid-column-gap, CSS grid-row-gap используются для настройки ширины для Grid Line. Это создает пространство между Grid Track.
CSS grid-row-gap, CSS grid-column-gap принимает определенное значение, например 1px, 2em,... или значение в процентах ( % ).

.container {
grid-template-columns: 100px auto 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}Примечание: grid-column-grid, grid-row-grid меняет название на column-grid, row-grid. И имеются в браузерах:Firefox 63+, Chrome 68+, Safari 11.2 Release 50+, Opera 54+.
CSS grid-gap
Использование CSS grid-gap это краткий способ настройки значений для grid-row-gap & grid-column-gap.
Syntax
.container {
grid-gap: <grid-row-gap> <grid-column-gap>;
}Например:
.container {
grid-template-columns: 100px auto 100px;
grid-template-rows: 80px auto 80px;
grid-gap: 15px 10px;
}.container {
...
grid-gap: 15px ;
}
/* Same as: */
.container {
...
grid-gap: 15px 15px;
}10. CSS justify-items
No ADS
CSS justify-items используется для родительского элемента, чтобы выровнить (align) по горизонтали его дочерние элементы. Его возможными значениями являются:
- start
- end
- center
- stretch (Default)
.container {
justify-items: start | end | center | stretch;
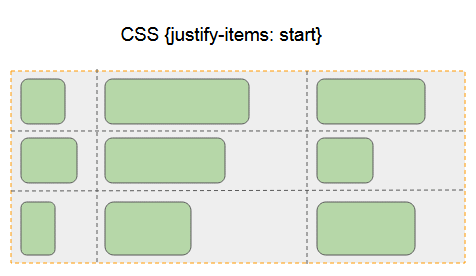
}CSS {justify-items:start}
Выровнить Grid Item к левой стороне ячейки, в которой он находится.

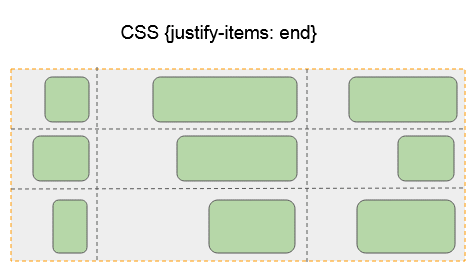
CSS {justify-items:end}
Выровнить Grid Item к правой стороне ячейки, в которой он находится.

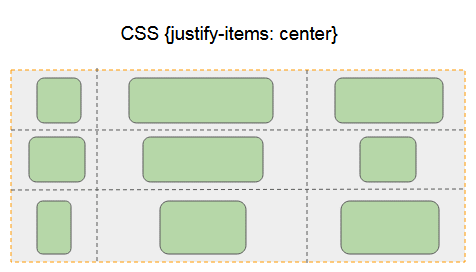
CSS {justify-items:center}
Выровнить Grid Item по центру ячейки горизонтально.

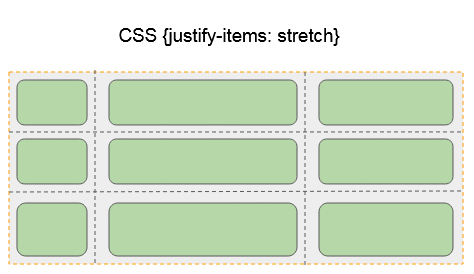
CSS {justify-items:stretch}
Делает так, чтобы Grid Item заполнил всю содержащую его ячейку по горизонтали.

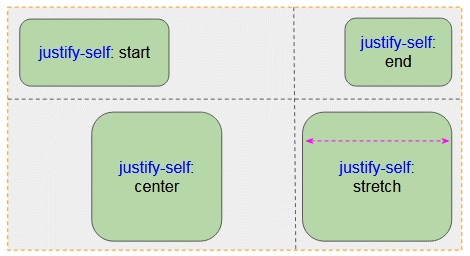
11. CSS justify-self
No ADS
CSS justify-self используется для выравнивания Grid Item по горизонтали в одном Grid Cell (Или Grid Area). Его возможными значениями являются:
- start
- end
- center
- stretch (Default)
.child {
justify-self: start | end | center | stretch;
}
justify-self-example.css
.container {
display: grid;
grid-template-rows: 150px 100px;
grid-template-columns: auto auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
justify-self: start;
}
.child-2 {
justify-self: end;
}
.child-3 {
justify-self: center;
}
.child-4 {
justify-self: stretch;
}justify-self-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS justify-self</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="justify-self-example.css" />
</head>
<body>
<h2>CSS justify-self</h2>
<div class="container">
<div class="child child-1">
justify-self: start
</div>
<div class="child child-2">
justify-self: end
</div>
<div class="child child-3">
justify-self: center
</div>
<div class="child child-4">
justify-self: stretch
</div>
</div>
</body>
</html>12. CSS align-items
No ADS
CSS align-items используется для родительского элемента, для выравнивания (align) по вертикали дочерних элементов. Его возможными значениями являются:
- start
- end
- center
- stretch (Default)
.container {
align-items: start | end | center | stretch;
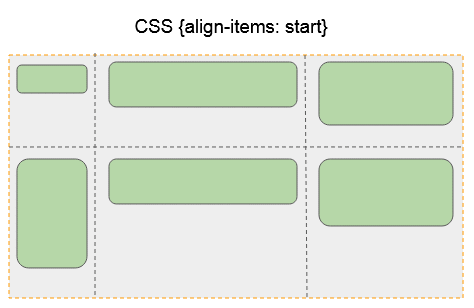
}CSS {align-items:start}
Выравнивает Grid Item расположенные наверху (top) ячейки сетки.

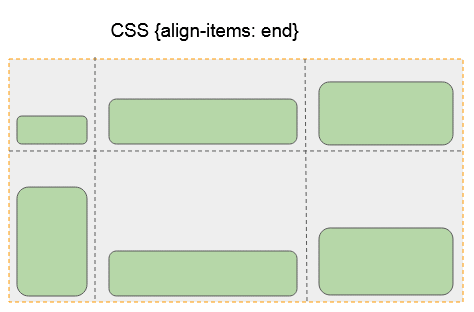
CSS {align-items:end}
Выравнивает Grid Item к низу (bottom) ячейки сетки.

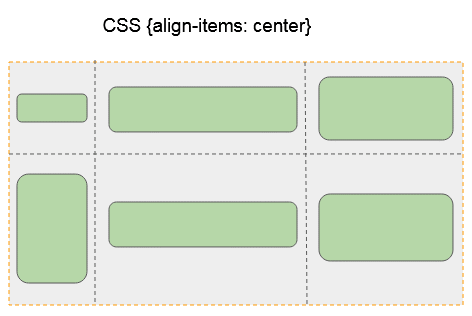
CSS {align-items:center}
Выравнивает Grid Item по центру (middle) ячейки, в которой он находится по вертикали.

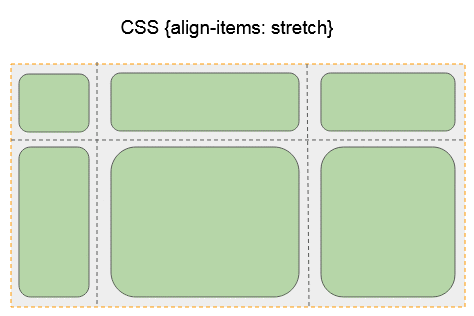
CSS {align-items:stretch}
Делает так, чтобы Grid Item заполнил ячейку, в которой он находится по вертикали.

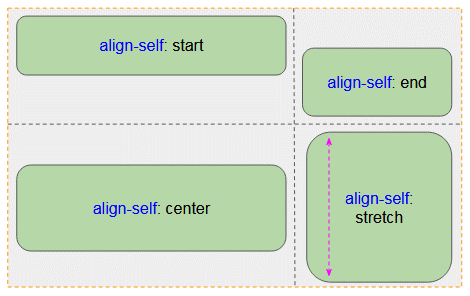
13. CSS align-self
CSS align-self используется для выравнивания по вертикали для Grid Item в Grid Cell (Или Grid Area). Его возможными значениями являются:
- start
- end
- center
- stretch (Default)
.child {
align-self: start | end | center | stretch;
}
align-self-example.css
.container {
display: grid;
grid-template-rows: 150px 100px;
grid-template-columns: 200px auto;
border:1px solid #ddd;
}
.child {
padding: 5px;
background: #d4e6f1;
margin: 5px;
}
.child-1 {
align-self: start;
}
.child-2 {
align-self: end;
}
.child-3 {
align-self: center;
}
.child-4 {
align-self: stretch;
}align-self-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS align-self</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="align-self-example.css" />
</head>
<body>
<h2>CSS align-self</h2>
<div class="container">
<div class="child child-1">
align-self: start
</div>
<div class="child child-2">
align-self: end
</div>
<div class="child child-3">
align-self: center
</div>
<div class="child child-4">
align-self: stretch
</div>
</div>
</body>
</html>No ADS
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More