Руководство CSS Overflow
1. CSS Overflow
Когда содержание элемента больше чем предоставленное пространство, предоставленное элементом, содержимое может переполниться. CSS overflow позволяет вам настроить действие элемента в данном случае.
Примечание: CSS overflow работает только с блочным элементом (block element) с определенной высотой.
Возможные значения у CSS overflow:
- visible
- hidden
- scroll
- auto
2. CSS {overflow: visible}
CSS {overflow: visible}: (по умолчанию). Если содержание элемента больше, чем пространство предоставленное элементом, оно переполнится - это действие по умолчанию.
overflow-visible-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS overflow</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: #d6eaf8;
padding: 5px;
margin-top: 10px;
}
</style>
</head>
<body>
<h1>CSS {overflow:visible} (Default)</h1>
<hr/>
<div style="width: 200px; height: 100px; overflow: visible">
Michaelmas term lately over, and the Lord Chancellor
sitting in Lincoln's Inn Hall. Implacable November weather.
As much mud in the streets as if the waters
had but newly retired from the face of the earth.
</div>
</body>
</html>3. CSS {overflow: hidden}
CSS {overflow: hidden}: Содержание переполняющее пространство будет скрыто.
overflow-hidden-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS overflow</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: #d6eaf8;
padding: 5px;
margin-top: 10px;
}
</style>
</head>
<body>
<h1>CSS {overflow:hidden}</h1>
<hr/>
<div style="width: 200px; height: 100px; overflow: hidden">
Michaelmas term lately over, and the Lord Chancellor
sitting in Lincoln's Inn Hall. Implacable November weather.
As much mud in the streets as if the waters
had but newly retired from the face of the earth.
</div>
</body>
</html>4. CSS {overflow: scroll}
CSS {overflow: scroll}: Браузер создаст прокрутки для элемента. Пользователи могут использовать полосу прокрутки для просмотра оставшегося содержимого.
Примечание: Для большинства браузеров и операционных систем полоса прокрутки элемента всегда отображается, даже если содержимое элемента меньше, чем пространство, предоставленное элементом. Исключения случаются с операционными системами Mac OSX Lion, полосы прокрутки появляются только при необходимости.
overflow-scroll-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS overflow</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: #d6eaf8;
padding: 5px;
margin-top: 10px;
}
</style>
</head>
<body>
<h1>CSS {overflow:scroll}</h1>
<hr/>
<div style="width: 200px; height: 100px; overflow: scroll">
Michaelmas term lately over, and the Lord Chancellor
sitting in Lincoln's Inn Hall. Implacable November weather.
As much mud in the streets as if the waters
had but newly retired from the face of the earth.
</div>
</body>
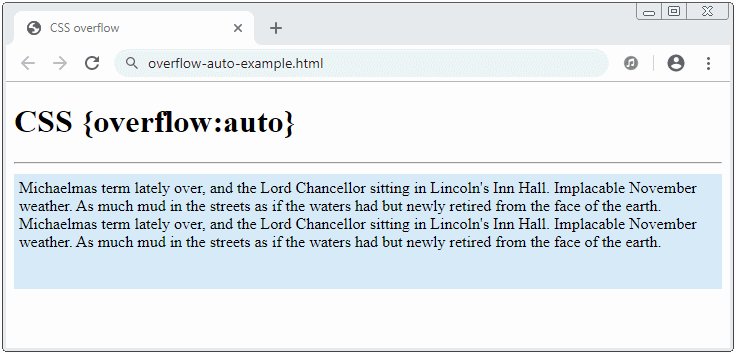
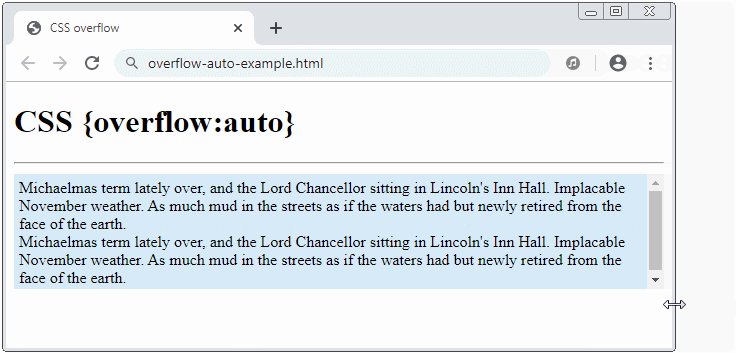
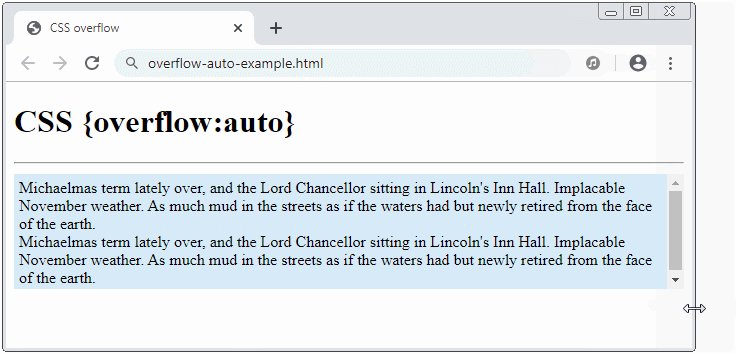
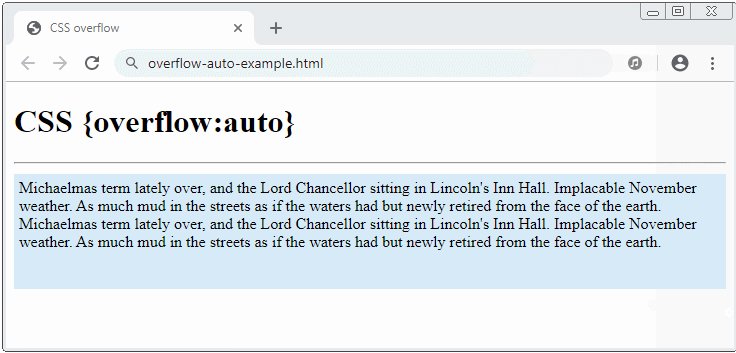
</html>5. CSS {overflow: auto}
CSS {overflow: auto}: Аналогично 'scroll', но полоса прокрутки появляется только тогда, когда содержимое больше, чем пространство, предоставляемое элементом.

overflow-auto-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS overflow</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: #d6eaf8;
padding: 5px;
margin-top: 10px;
}
</style>
</head>
<body>
<h1>CSS {overflow:auto}</h1>
<hr/>
<div style="height: 105px; overflow: auto">
Michaelmas term lately over, and the Lord Chancellor
sitting in Lincoln's Inn Hall. Implacable November weather.
As much mud in the streets as if the waters
had but newly retired from the face of the earth.
<br/>
Michaelmas term lately over, and the Lord Chancellor
sitting in Lincoln's Inn Hall. Implacable November weather.
As much mud in the streets as if the waters
had but newly retired from the face of the earth.
</div>
</body>
</html>6. CSS overflow-x, overflow-y
Вместо того, чтобы использовать CSS overflow вы можете использовать CSS overflow-x и CSS overflow-y. Возможные значения у CSS overflow-x, CSS overflow-y похожи на CSS overflow.
- visible
- hidden
- scroll
- auto
CSS overflow-x
CSS overflow-x используется для настройки поведения элемента при горизонтальном переполнении (overflow) его содержимого.
CSS overflow-y
CSS overflow-y используется для настройки поведения элемента при вертикальном переполнении (overflow) его содержимого.
Примечание: Вы можете указать пару значений для (overflow-x,overflow-y), но браузер пересчитает эту пару значений, поскольку указанная вами пара значений может быть не реальной. Например (visible, hidden) будет пересчитан в (scroll, hidden).
Таблица ниже имеет 2 столбца, первый столбец содержит пару значений которые вы определяете. Второй столбец содержит перерасчитанные браузером пары значений.
Specified values | Computed values |
(visible, visible) | (visible, visible) |
(visible, hidden) | (scroll, hidden) |
(visible, scroll) | (scroll, scroll) |
(visible, auto) | (scroll, auto) |
(hidden, visible) | (hidden, scroll) |
(hidden, hidden) | (hidden, hidden) |
(hidden, scroll) | (hidden, scroll) |
(hidden, auto) | (hidden, auto) |
(scroll, visible) | (scroll, scroll) |
(scroll, hidden) | (scroll, hidden) |
(scroll, scroll) | (scroll, scroll) |
(scroll, auto) | (scroll, auto) |
(auto, visible) | (auto, scroll) |
(auto, hidden) | (auto, hidden) |
(auto, scroll) | (auto, scroll) |
(auto, auto) | (auto, auto) |
overflow-x-y-example.js
function changeOverflowX(event) {
value = event.target.value;
var myDiv = document.getElementById("myDiv");
myDiv.style.overflowX = value;
}
function changeOverflowY(event) {
value = event.target.value;
var myDiv = document.getElementById("myDiv");
myDiv.style.overflowY = value;
}overflow-x-y-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS overflow</title>
<meta charset="UTF-8"/>
<style>
#myDiv {
background-color: #d6eaf8;
padding: 5px;
margin-top: 15px;
}
</style>
<script src="overflow-x-y-example.js"> </script>
</head>
<body>
<h2>CSS overflow-x, overflow-y</h2>
<hr/>
<div style="display: inline-block; width: 150px;">
<p>Overflow-x:</p>
<input type="radio" name="overflowX" value="visible" onClick="changeOverflowX(event)" checked/> Visible <br/>
<input type="radio" name="overflowX" value="hidden" onClick="changeOverflowX(event)"/> Hidden <br/>
<input type="radio" name="overflowX" value="scroll" onClick="changeOverflowX(event)"/> Scroll <br/>
<input type="radio" name="overflowX" value="auto" onClick="changeOverflowX(event)"/> Auto <br/>
</div>
<div style="display: inline-block; width: 150px;">
<p>Overflow-y:</p>
<input type="radio" name="overflowY" value="visible" onClick="changeOverflowY(event)" checked/> Visible <br/>
<input type="radio" name="overflowY" value="hidden" onClick="changeOverflowY(event)"/> Hidden <br/>
<input type="radio" name="overflowY" value="scroll" onClick="changeOverflowY(event)"/> Scroll <br/>
<input type="radio" name="overflowY" value="auto" onClick="changeOverflowY(event)"/> Auto <br/>
</div>
<div id="infoDiv">
</div>
<div id="myDiv" style="height: 50px; width:200px; overflow-x: visible;">
The value of Pi is <br/>
3.1415926535897932384626433832795029.
The value of e is <br/>
2.718281828459045235360287471352662
</div>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More