Руководство CSS Align
1. CSS Align
Нет общего правила для того, чтобы вы выравнивали (Align) элемент, поэтому вам нужно принять подходящее решение смотря на ситуацию. В данной статье я дам несколько сценариев и решений для выравнивания элемента.
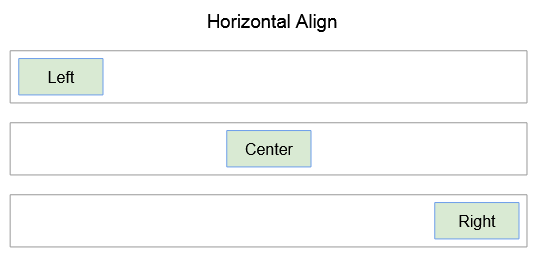
Horizontal Align
Горизонтальное выравнивание (Horizontal Align) это способ, где вы можете сделать так, чтобы элемент отображался на левой стороне (Left), по центру (Center) или на правой стороне (Right).

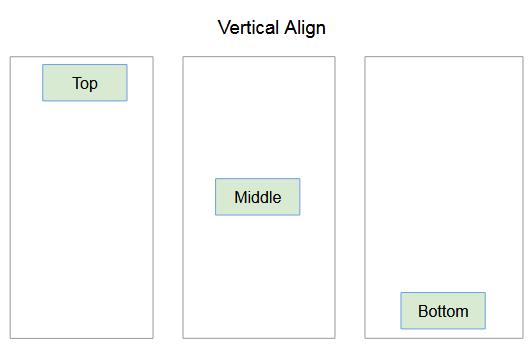
Vertical Align
Вертикальное выравнивание (Vertical Align) это способ, где вы можете сделать так, чтобы элемент отображался наверху (Top), по середине (Middle) или внизу (Bottom).

2. CSS margin:auto
Если у вас есть блочный элемент (Block element), например <div>, и вы хотите выровнить его горзонтально по центру, CSS margin:auto является хорошим решением.
Вам нужно настроить размер ширины - это определенное число для элемента, или значение в процентах ( % ), но должно быть меньше 100% Это гарантирует то, что элемент не будет занимать полностью горизонтальное пространство содержащего его элемента.
И примените для него CSS margin:auto.
margin-left: auto;
margin-right: auto;
/* OR: */
margin: auto;Примечение: CSS margin-top:auto и CSS margin-bottom:auto не выравнивают по вертикали.
h-align-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Align</title>
<meta charset="UTF-8"/>
<style>
.center {
margin-left: auto;
margin-right: auto;
width: 180px;
border: 3px solid green;
padding: 10px;
}
</style>
</head>
<body>
<h3>Horizontal Align - Center</h3>
<hr/>
<div class = "center">
margin-left: auto; <br/>
margin-right: auto; <br/>
width: 180px; <br/>
border: 3px solid green; <br/>
padding: 10px;<br/>
</div>
</body>
</html>3. CSS text-align
Свойство (property) CSS text-align используется для блочного элемента (block element) или ячейки (cell) таблицы, чтобы выравнивать по-горизонтали (Horizontal align) его встроенное содержание (inline content).
Когда CSS text-align применяется для элемента, он работает со всеми встроенными содержаниями (inline content) данного элемента, например текстовое содержание, подэлементы как <span>,.. Но он не работает для подэлементов текущего элемента.
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More