Руководство CSS Links
1. CSS Link States
Ссылка (Link) является одним из важных компонентов страницы. CSS помогает вам установить стиль для ссылки и выделяет состояния ссылки.
Одна ссылка (Link) имеет 5 состояний:
- Link (Unvisited)
- Visited
- Hover
- Focus
- Active
Link (unvisited)
Состояние unvisited (Непосещенный) также называется статусом ссылки (link), который является статусом ссылки по умолчанию. Это показывает, что пользователь никогда не посещает адрес, указанный по этой ссылке.
Если пользователь когда-либо посещал адрес, это сохранится в истории браузера. Однако браузеры также позволяют пользователям удалять все эти истории.
Используйте класс pseudo :link чтобы настроить стиль данному статусу.
Visited
Данный статус означает, что пользователь посетил адрес, указанный в ссылке, другими словами, запись об этом посещении в истории браузера существует.
Используйте класс pseudo :visited, чтобы настроить стиль данному статусу.
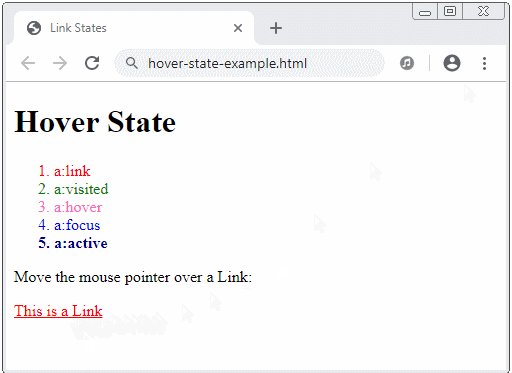
Hover
Это состояние, когда пользователь наводит указатель мыши (mouse pointer) на ссылку. Используйте класс pseudo :hover, чтобы настроить стиль данному статусу.

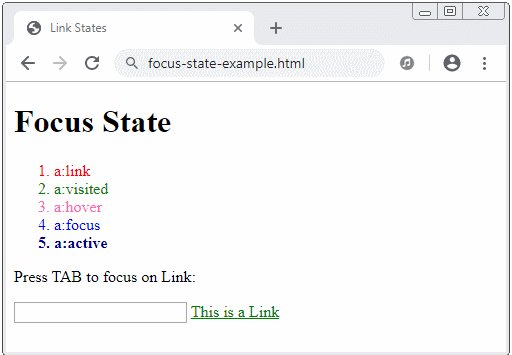
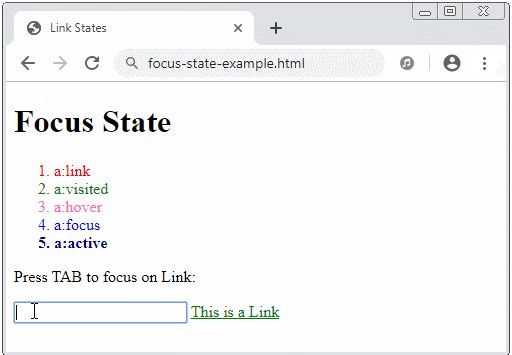
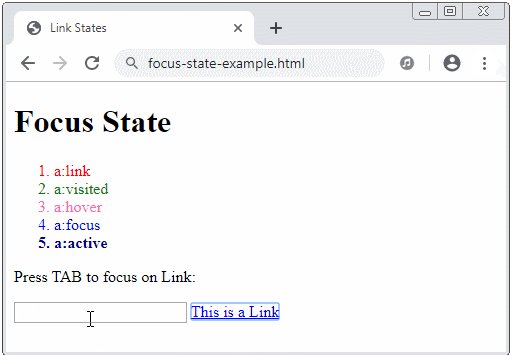
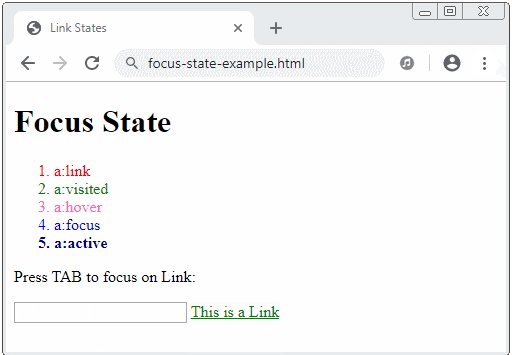
Focus
Состояние, когда пользователь фокусируется (focus) на ссылке, например, пользователь нажимает на TAB, чтобы перейти к этой ссылке, или вызывает HTMLElement.focus() чтобы перейти к этой ссылке. Используйте класс pseudo :focus, чтобы настроить стиль данному статусу.

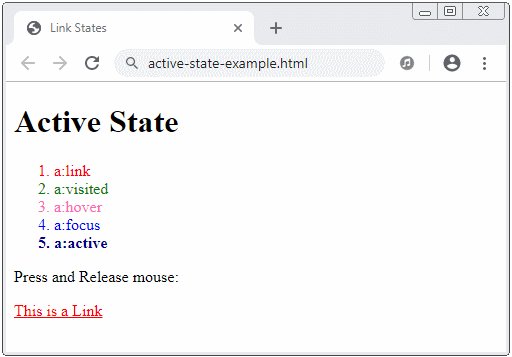
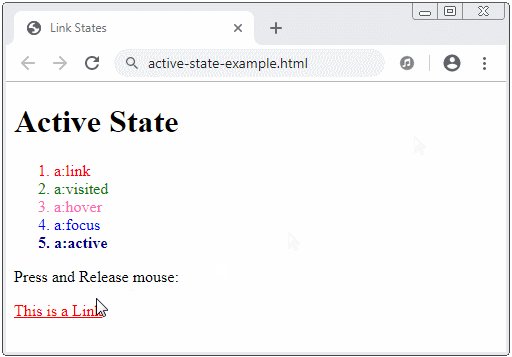
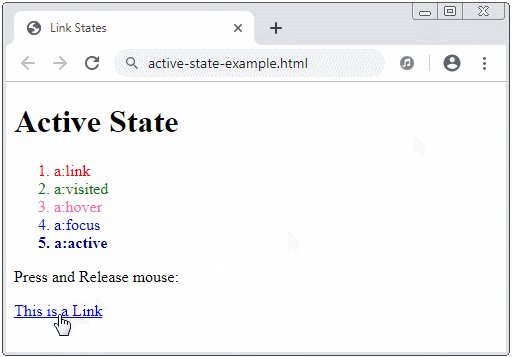
Active
Статус ссылки, когда она активируется (activated), точнее когда пользователь нажимает (press) кнопкой мыши на ссылку, но еще не отпустил (release) кнопку мыши. Заметьте, что после того, как пользователь отпускает (release) мышь, ссылка переключается в состояние Focus.

Смотрите полный пример для 5-ти состояний ссылки:
page.css
/* unvisited link */
a:link, .link {
color: red;
}
/* visited link */
a:visited, .visited {
color: green;
}
/* mouse over link */
a:hover, .hover {
color: hotpink;
}
/* focus link */
a:focus, .focus {
color: blue;
font-weight: none;
}
/* selected link */
a:active, .active {
color: darkblue;
font-weight: bold;
}page1.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page1.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page2.html">
Go to page2.html
</a>
</body>
</html>page2.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page2.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page1.html">
Go to page1.html
</a>
</body>
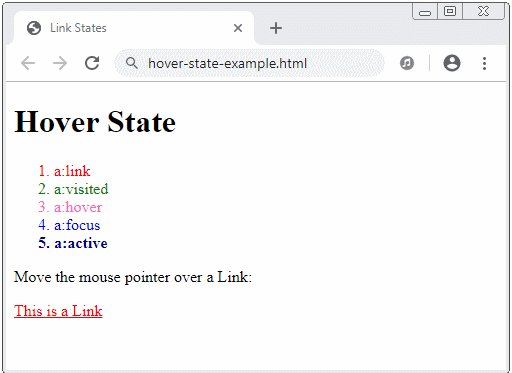
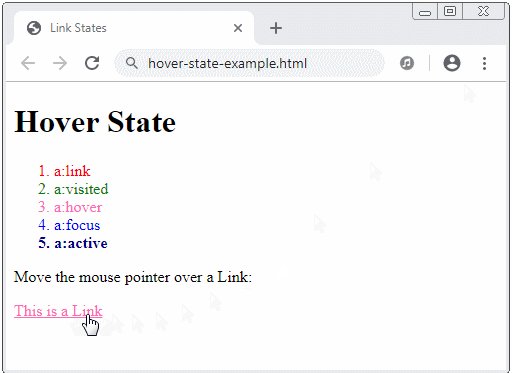
</html>Еще один дополнительный простой пример 5-ти состояний ссылки:
link-states-example.css
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}link-states-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-states-example.css" />
</head>
<body>
<h3>CSS Link State Example:</h3>
<p>There are several browsers available, such as
<a href="#">Mozilla Firefox</a>,
<a href="#">Google Chrome</a>, and
<a href="#">Microsoft Edge</a>.
</p>
</body>
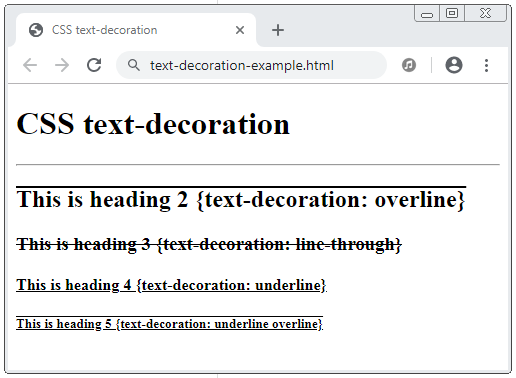
</html>2. CSS text-decoration
По умолчанию ссылки обычно имеют "подчеркивание" (underline). Мы часто используем CSS text-decoration со значением none, чтобы убрать это "подчеркивание" (underline).
Возможные значения у CSS text-decoration:
- overline
- line-through
- underline
- none
text-decoration-example.css
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
background-color: #BAE498;
}
a:focus {
text-decoration: underline;
font-weight: normal;
}
a:active {
text-decoration: underline;
color: red;
font-weight: bold;
}text-decoration-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Link text-decoration</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="text-decoration-example.css" />
</head>
<body>
<h3>CSS text-decoration</h3>
<a href="#">
This is a Link
</a>
</body>
</html>Смотрите так же:
3. CSS Link Button
Ниже приведен повышенный пример, объединяющий несколько свойств (property) CSS, чтобы сделать ссылку похожей на кнопку (button).
link-button-example.css
a {
display: inline-block;
background-color: #eaf1dd;
color: #060;
text-decoration: none;
padding: 6px 4px;
margin: 4px;
border-right: 2px solid #999999;
border-bottom: 2px solid #999999;
border-top-width: 0px;
border-left-width: 0px;
}
a:hover
{
color: #030;
border: 1px solid #9999ff;
}
a:active
{
color: #aca;
border-left: 2px solid #030;
border-top: 2px solid #030;
border-right-width: 0px;
border-bottom-width: 0px;
}link-button-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Button</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-button-example.css" />
</head>
<body>
<h1>Link Button</h1>
<div>
<a href="#">Apple</a>
<a href="#">Facebook</a>
<a href="#">Google</a>
</div>
</body>
</html>Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More