Руководство CSS Padding
1. CSS Padding
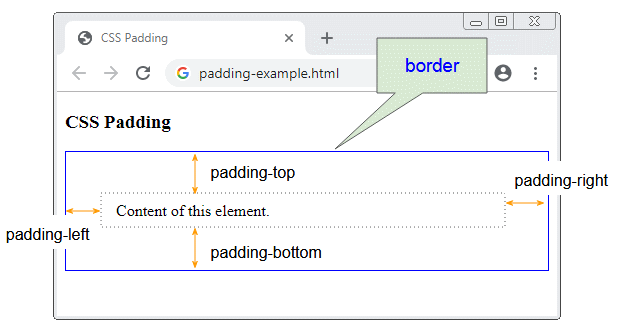
Свойство (property) CSS Padding используется для создания пространства, окружающее содержание элемента и расположенно внутри границ (border) элемента, как в иллюстративном изображении ниже:

Вы можете предоставить 4 значения для CSS padding:
/* Syntax: */
padding: padding-top padding-right padding-bottom padding-left;
/* Example: */
padding: 5px 20px 30px 40px;Вместо того, чтобы предоставить 4 значения для CSS padding вы можете использовать 4 свойства (property) CSS padding-top, padding-right, padding-bottom, padding-left.
padding-top: 5px;
padding-right: 20px;
padding-bottom: 30px;
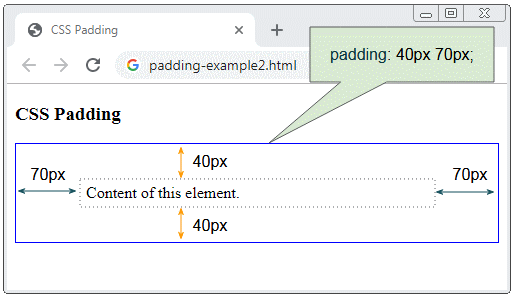
padding-right: 40px;Если вы предоставите CSS padding 2 значения, первое значение прикрепляется к padding-top & padding-bottom, второе значение прикрепляется к padding-right & padding-left.

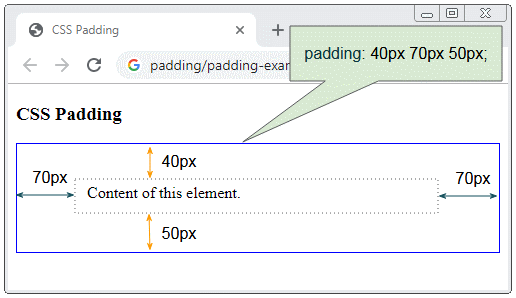
Если вы предоставите CSS padding 3 значения, первое значение прикрепляется к padding-top, второе значение прикрепляется к padding-right & padding-left, третье значение прикрепляется к padding-bottom.

CSS padding принимает точные значения в единицах px, pt, cm, ... или процентах ( % ).
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: unset;2. Padding делает элемент больше
Присутствие CSS padding делает элемент больше своего размера без установки CSS padding.
Смотрите пример ниже:
padding-and-width-height.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Padding</h3>
<div style="width:200px; height:50px; border: 1px solid blue;">
width:200px; height:80px;
</div>
<br/>
<div style="width:200px; height:50px; padding: 20px; border: 1px solid red;">
width:200px; height:80px; padding: 20px;
</div>
</body>
</html>Настоящий размер элемента, который вы видите расчитан используя следующую формулу:
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomВ случаях по умолчанию contentWidth = cssWidth и contentHeight = cssHeight.
// By Default:
contentWidth = cssWidth
contentHeight = cssHeightИспользование CSS box-sizing:border-box не увеличивает размер элемента, когда вы используете CSS padding.
3. Padding со значением процента
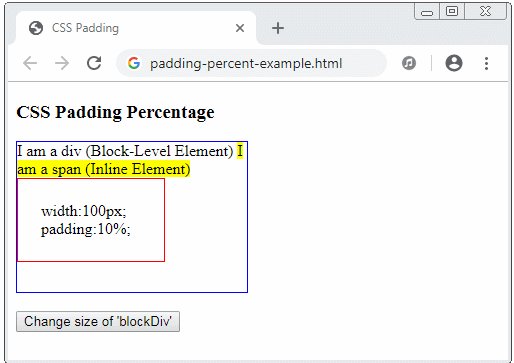
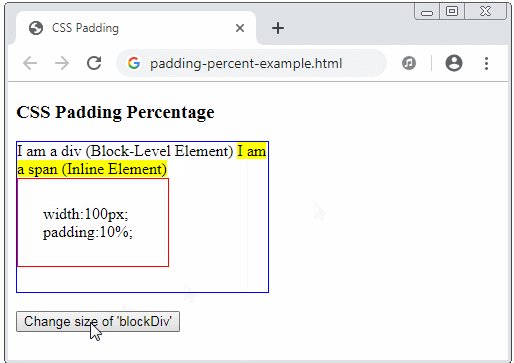
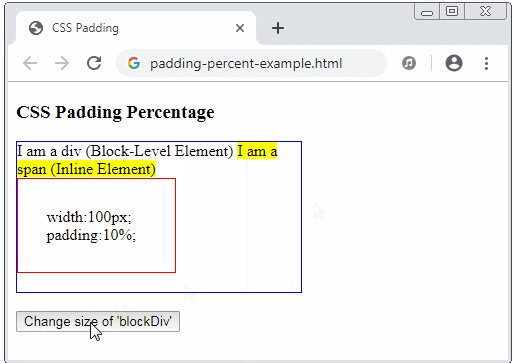
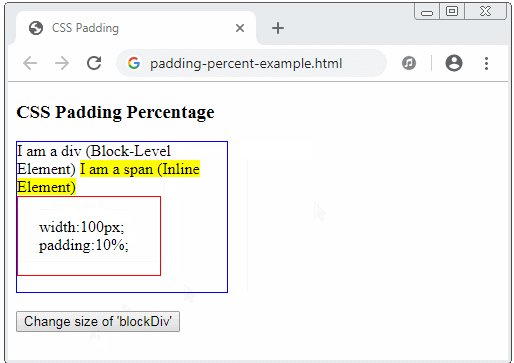
CSS padding принимает значение процента ( % ). Данное значение является процентом по сравнению с шириной Containing Block. При этом, Containing Block является ближайшим предком блочного уровния (block-level element) содержащего текущий элемент.
padding-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = cssWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Padding Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element)
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; padding:10%; border:1px solid red;">
width:100px; padding:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
- HTML javascript width height
Pуководства CSS
- Единицы в CSS
- Руководство Основные CSS Selectors
- Руководство CSS Attribute Selector
- Руководство CSS combinator Selectors
- Руководство CSS Backgrounds
- Руководство CSS Opacity
- Руководство CSS Padding
- Руководство CSS Margins
- Руководство CSS Borders
- Руководство CSS Outline
- Руководство CSS box-sizing
- Руководство CSS max-width и min-width
- Ключевые слова min-content, max-content, fit-content, stretch в CSS
- Руководство CSS Links
- Руководство CSS Fonts
- Понимание Generic Font Family Names в CSS
- Руководство CSS @font-face
- Руководство CSS Align
- Руководство CSS Cursors
- Руководство CSS Overflow
- Руководство CSS Lists
- Руководство CSS Tables
- Руководство CSS visibility
- Руководство CSS Display
- Руководство CSS Grid Layout
- Руководство CSS Float и Clear
- Руководство CSS Position
- Руководство CSS line-height
- Руководство CSS text-align
- Руководство CSS text-decoration
Show More