Руководство Bootstrap Grid System
1. Grid System
Grid System (Грид-система) это одна из очень важных понятий в Bootstrap, она дает способы распределения компонентов на интерфейсе. И каким образом ваш вебсайт может подходить разным устройствам.
Наше первое подтверждение это Грид-система (Grid System) у Bootstrap имеет много строк, но они имеют 12 фиксированных столбцов. На ячейках (cell) вы можете расположить компоненты интерфейса. Например ниже является поверхность, которая разделена на многие ячейки:
span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
span 4 | span 4 | span 4 | |||||||||
span 4 | span 8 | ||||||||||
span 6 | span 6 | ||||||||||
span 12 | |||||||||||
Bootstrap4 имеет 5 разных Css-class:
Css Class Prefix | Описание |
.col- | Для очень маленьких устройств (Extra Small), с шириной менее 576px |
.col-sm- | Для маленьких устройств (Small), с шириной более или равной 567px. |
.col-md- | Для средних устройств (Medium), с шириной более или равной 768px |
.col-lg- | Для больших устройств (Large), с шириной более или равной 992px |
.col-xl- | Для очень больших устройств (Extra Large), с шириной более или равной 1200px. |
Примеры, являются лучшими способами объяснения принципа работы грид-системы в Bootstrap.
col-sm-*
sm: это аббревиатура "Small", которая имеет в виду устройства с маленькими экранами, с шириной экрана более или равной 567px. (Для устройств с шириной экрана менее 567px называется очень маленький (extra small)).
col-sm-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-sm-3 bg-primary">
<p>col-sm-3</p>
</div>
<div class ="col-sm-9 bg-success">
<p>col-sm-9</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Запуск примера и наблюдение:

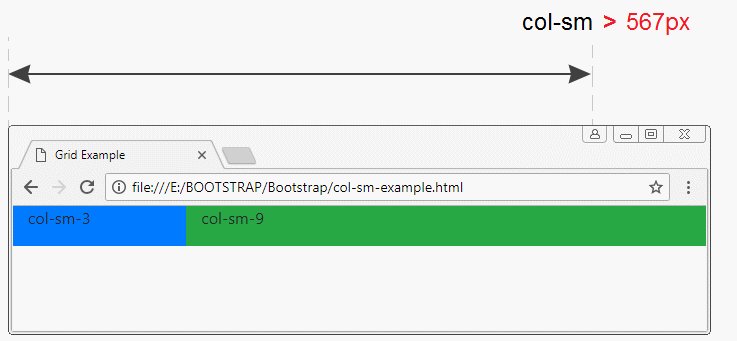
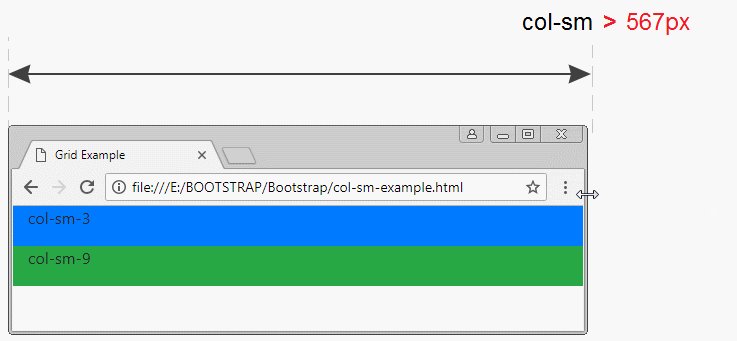
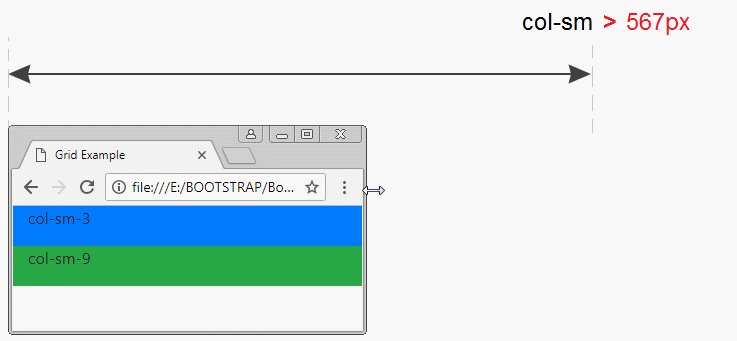
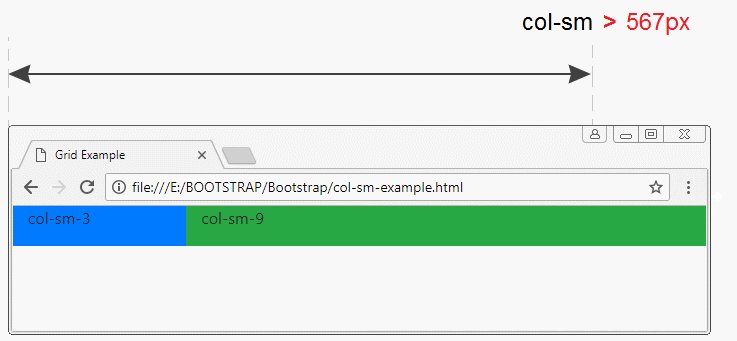
Если ".container" (контейнер) имеет ширину >= 567px, элементы ".col-sm-*" будут расположены в ряд (row), и запрлнят (fill) ширину .container. Но если ширина .container меньше 567px, элементы ".col-sm-*" будут расположены на разных рядах, и все равно заполнят (fill) ширину .container. Заключаем, что 567px имеет особенное значение элементов ".col-sm-*":
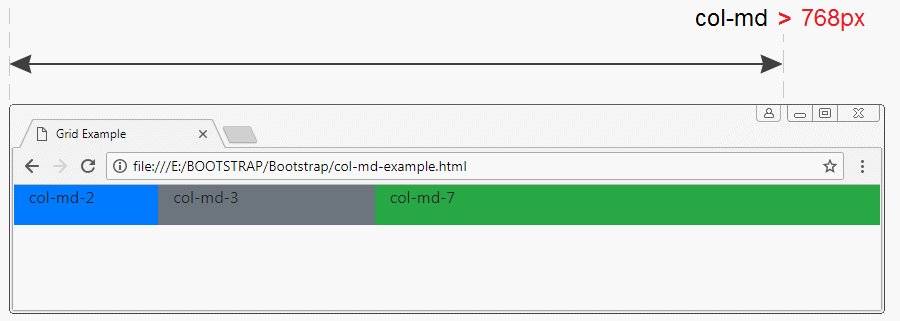
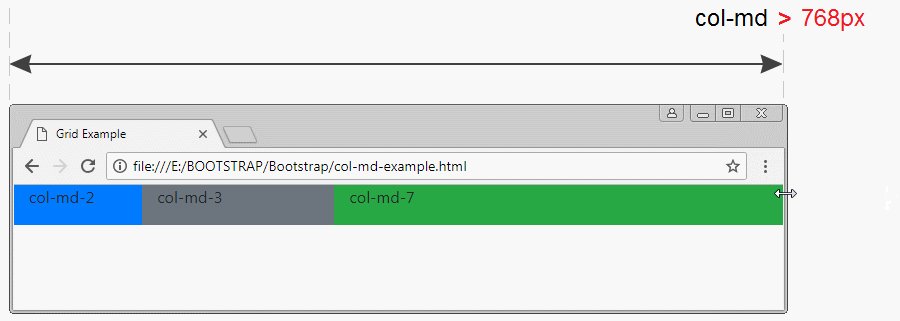
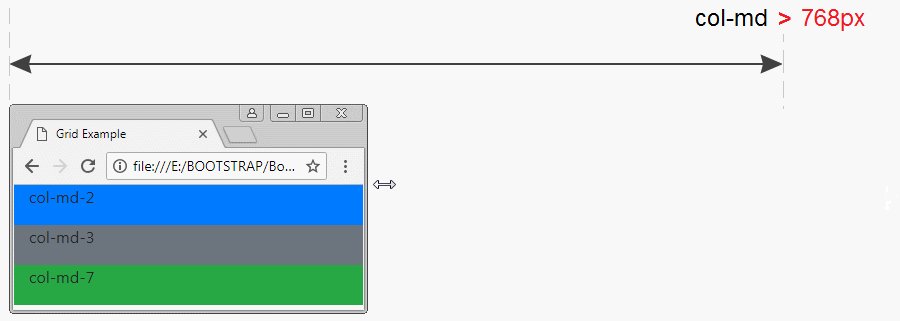
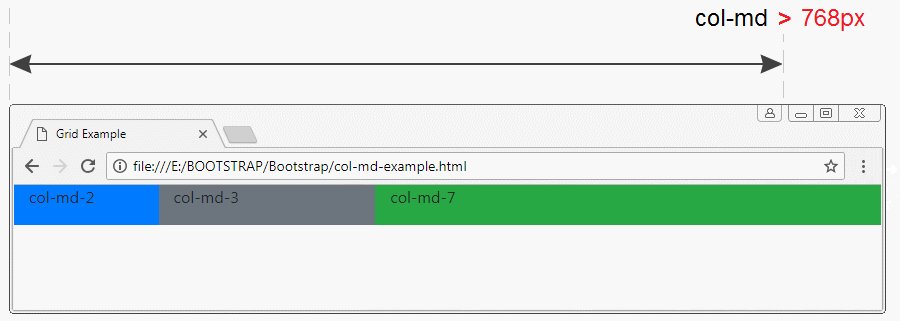
col-md-*
md: Это аббревиатура "Medium", которая говорит о том, что устройство имеет среднюю ширину, более или равно 768px, это размер планшетов (Tablet).
col-md-example.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-md-2 bg-primary">
<p>col-md-2</p>
</div>
<div class ="col-md-3 bg-secondary">
<p>col-md-3</p>
</div>
<div class ="col-md-7 bg-success">
<p>col-md-7</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
Значение 768px особенно для элементов ".col-md-*".
col-lg-*, col-xl-*
lg: Это аббревиатура "Large", говорит об устройствах с шириной экрана более или равной 992px.
xl: Это аббревиатура "Extra Large", говорит об устройствах с шириной экрана более или равной 1200px.
xl: Это аббревиатура "Extra Large", говорит об устройствах с шириной экрана более или равной 1200px.
Принцип работы ".col-lg-*"& ".col-xl-*" похож на ".col-sm-*", ".col-md-*".
col-*
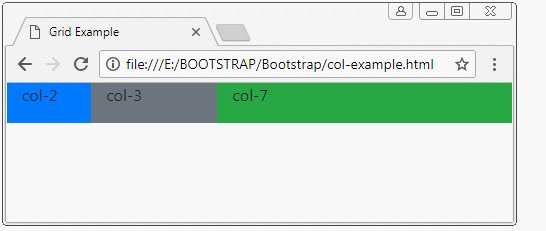
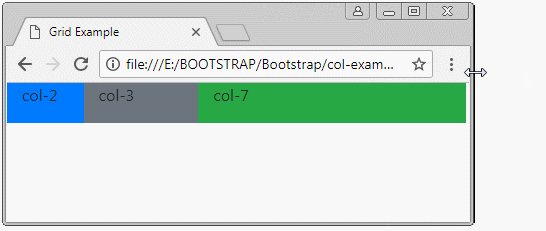
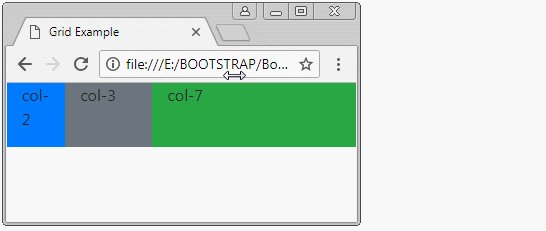
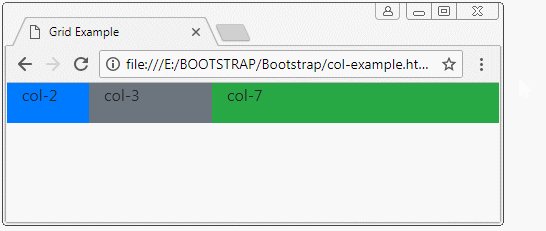
С устройствами с шириной менее 567px, называются очень маленькими устройствами (extra small).
col-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-2 bg-primary">
<p>col-2</p>
</div>
<div class ="col-3 bg-secondary">
<p>col-3</p>
</div>
<div class ="col-7 bg-success">
<p>col-7</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
Элементы ".col-*" все еще расположены в ряд (row), несмотря на то, что вы уменьшили ширину ".container". Но вы не можете сделать ширину ".container" менее 320px.
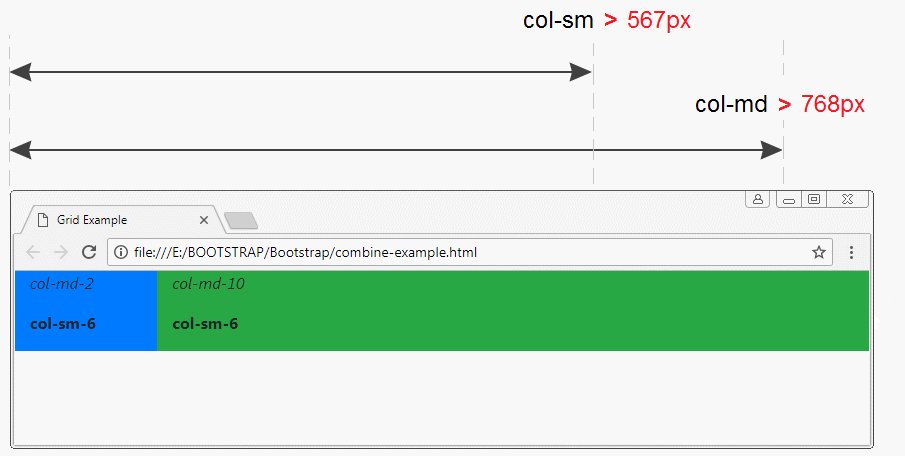
2. Сочетать: col-sm-*,col-md-*, ..
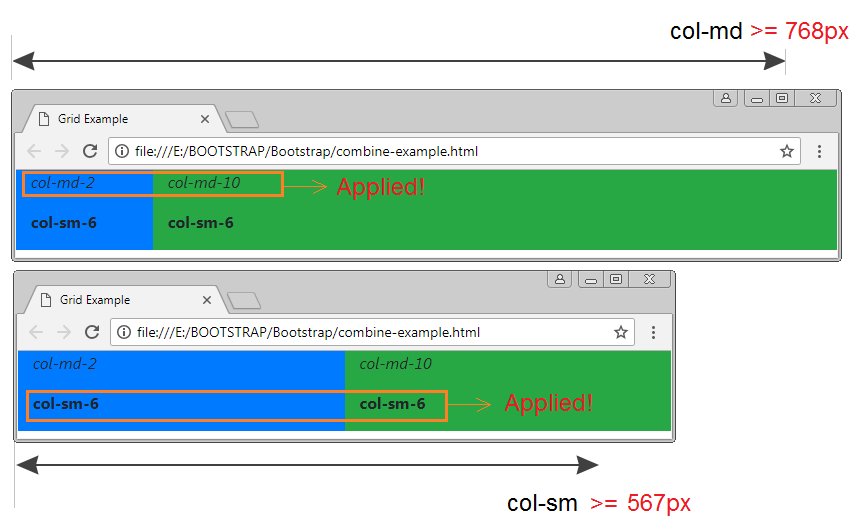
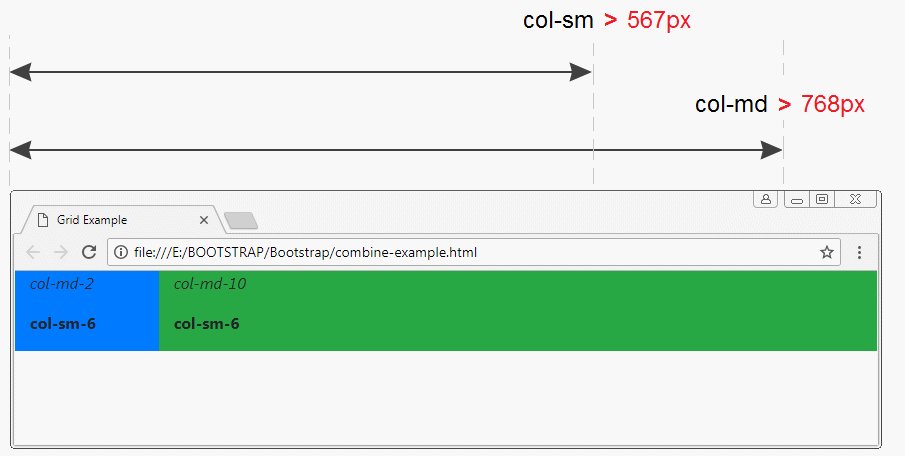
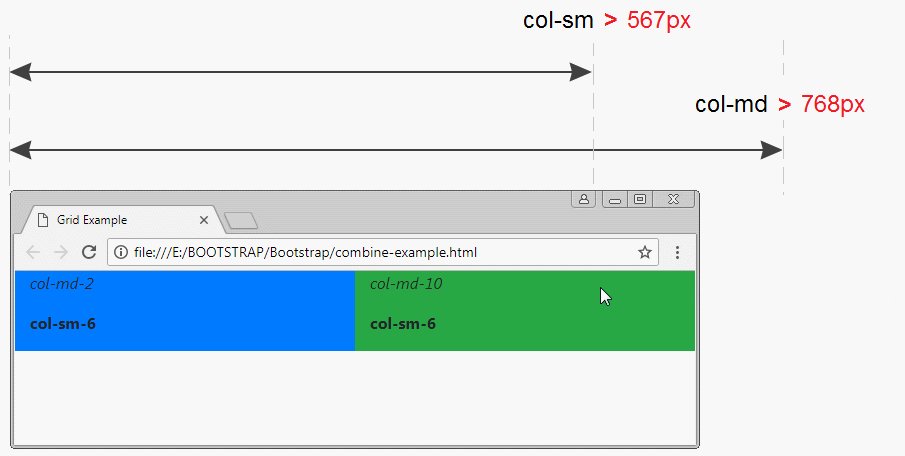
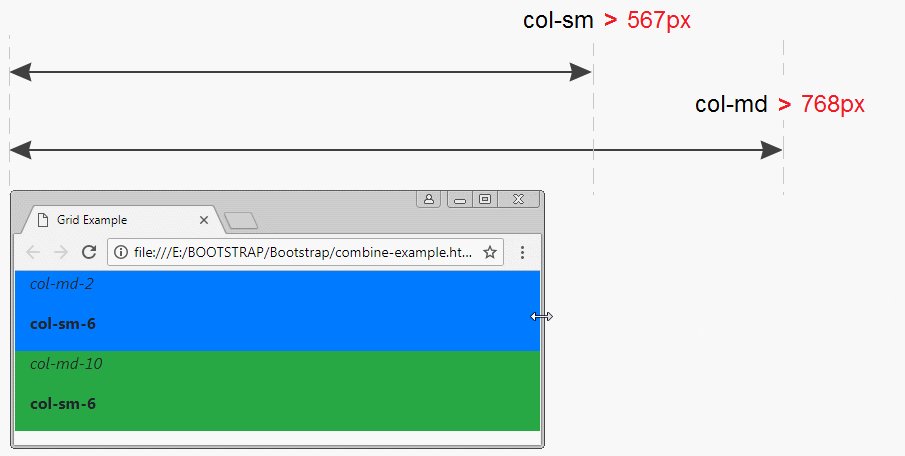
Элемент (element) может использовать сочетание классов col-*, col-sm-*, col-md-*... друг с другом. Например ниже вы видите способ как Bootstrap применяет эти классы.

combine-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-md-2 col-sm-6 bg-primary">
<p style="font-style:italic;">col-md-2</p>
<p style="font-weight:bold;">col-sm-6</p>
</div>
<div class ="col-md-10 col-sm-6 bg-success">
<p style="font-style:italic;">col-md-10</p>
<p style="font-weight:bold;">col-sm-6</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
3. col, col-sm,.. col-auto, col-sm-auto,..
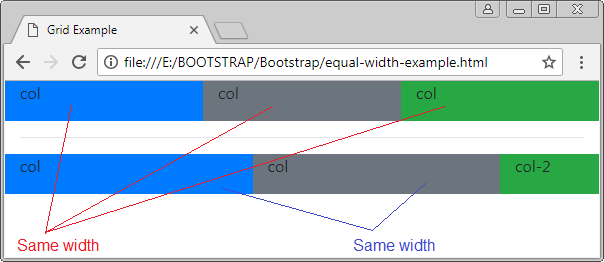
col, col-sm, col-md, col-lg, col-xl
Примеры выше дают вам увидеть способ как использовать классы col-*, col-sm-*, col-md-*, col-lg-*, col-xl-* (определяя ширину). Пример ниже показывает способ использования классов col, col-sm, col-md, col-lg, col-xl (не определяя ширину):
equal-width-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
<p>col</p>
</div>
<div class ="col bg-secondary">
<p>col</p>
</div>
<div class ="col bg-success">
<p>col</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col bg-primary">
<p>col</p>
</div>
<div class ="col bg-secondary">
<p>col</p>
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
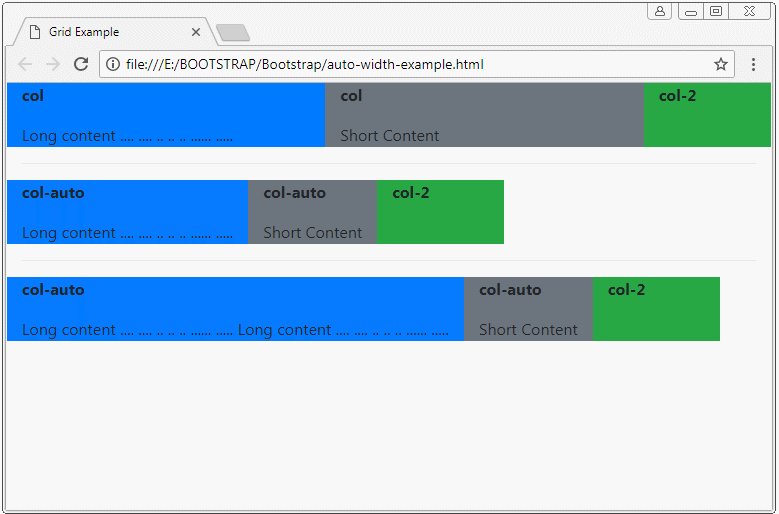
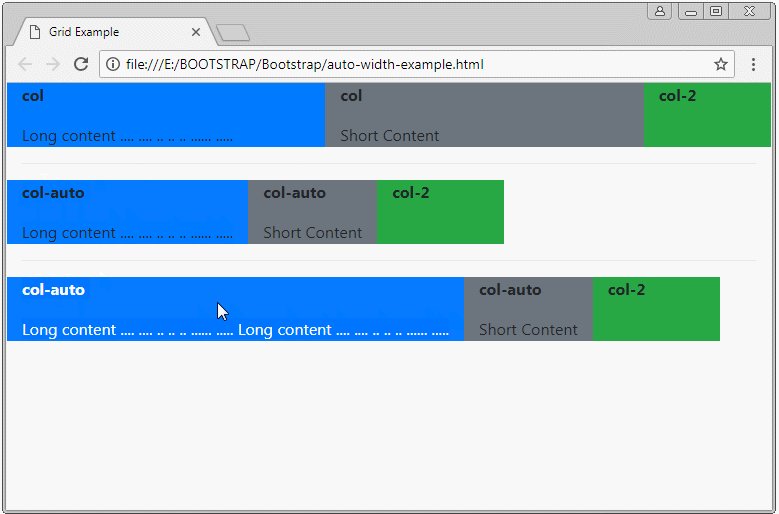
col-auto, col-sm-auto, col-md-auto, col-lg-auto, col-xl-auto
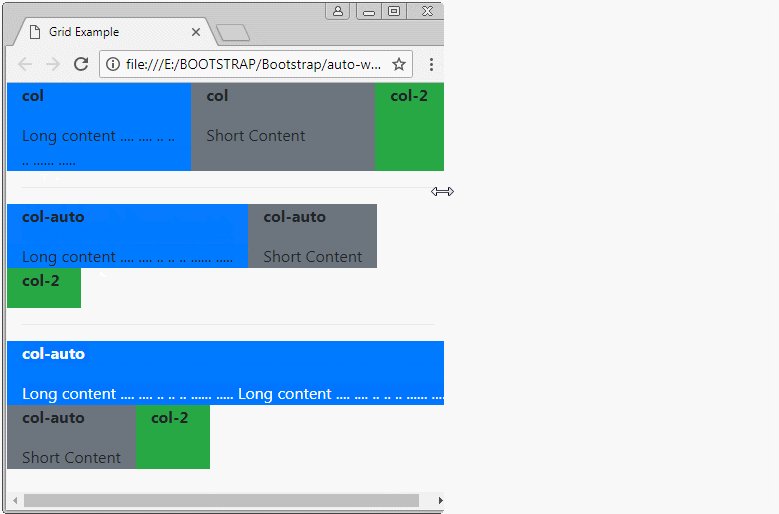
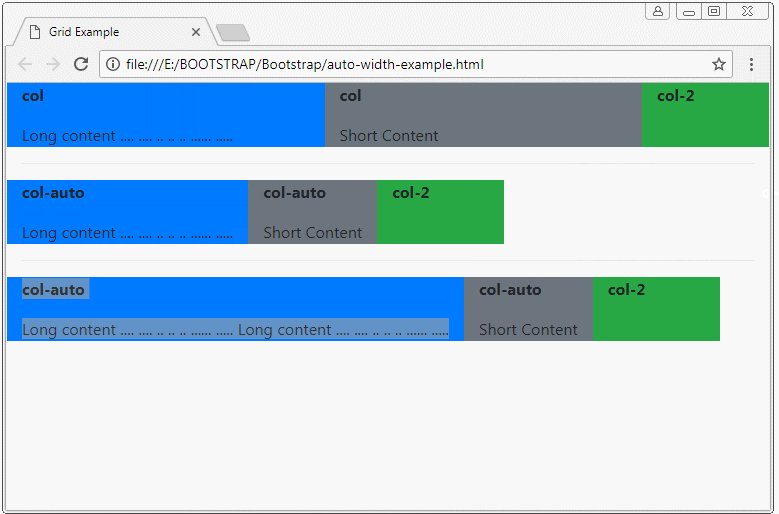
Элементы(element) использующие класс *-auto будут иметь много ширин автоматически основываясь на длину его содержания.

auto-column-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
p {
font-weight: bold;
}
</style>
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
<p>col</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col bg-secondary">
<p>col</p>
Short Content
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-auto bg-primary">
<p>col-auto</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-auto bg-secondary">
<p>col-auto</p>
Short Content
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-auto bg-primary">
<p>col-auto</p>
Long content .... .... .. .. .. ...... ..... Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-auto bg-secondary">
<p>col-auto</p>
Short Content
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
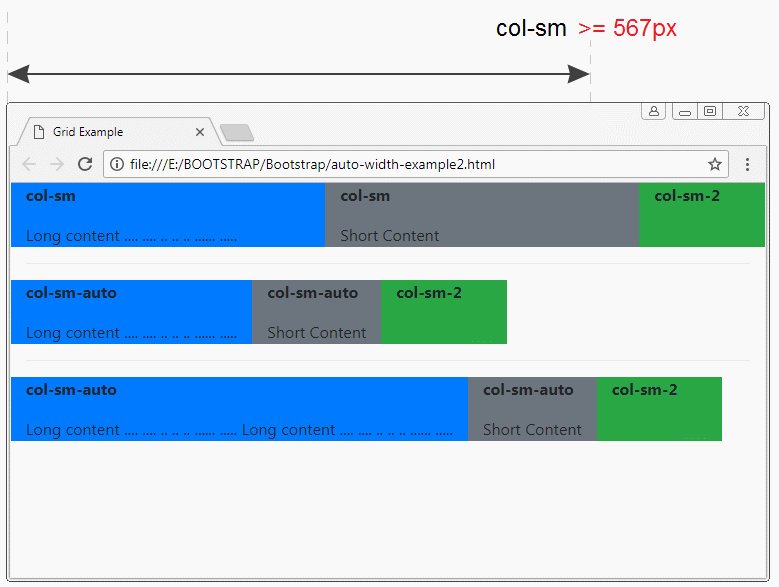
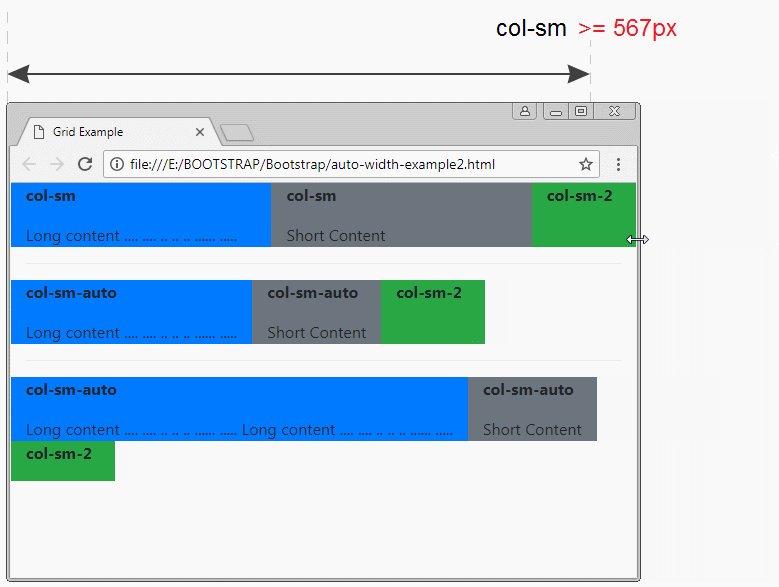
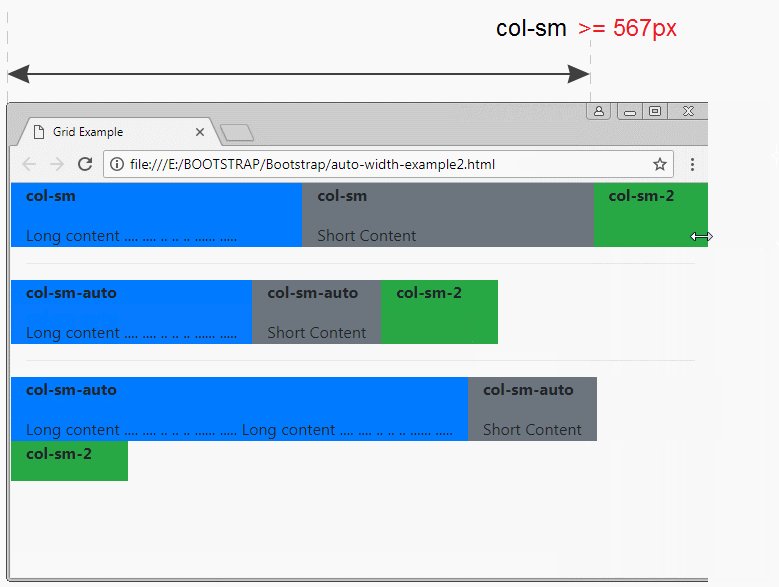
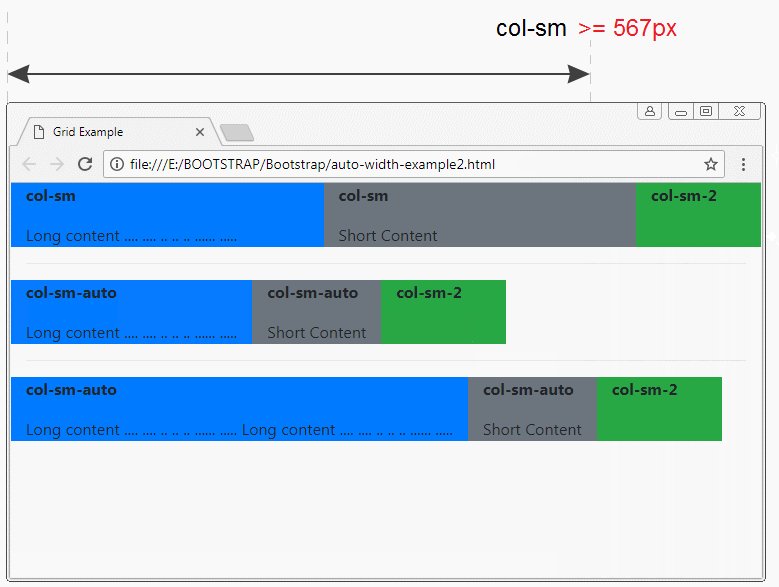
</html>col-sm-auto

auto-width-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
p {
font-weight: bold;
}
</style>
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-sm bg-primary">
<p>col-sm</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-sm bg-secondary">
<p>col-sm</p>
Short Content
</div>
<div class ="col-sm-2 bg-success">
<p>col-sm-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-sm-auto bg-primary">
<p>col-sm-auto</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-sm-auto bg-secondary">
<p>col-sm-auto</p>
Short Content
</div>
<div class ="col-sm-2 bg-success">
<p>col-sm-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-sm-auto bg-primary">
<p>col-sm-auto</p>
Long content .... .... .. .. .. ...... ..... Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-sm-auto bg-secondary">
<p>col-sm-auto</p>
Short Content
</div>
<div class ="col-sm-2 bg-success">
<p>col-sm-2</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>4. Создать Gallery используя Grid
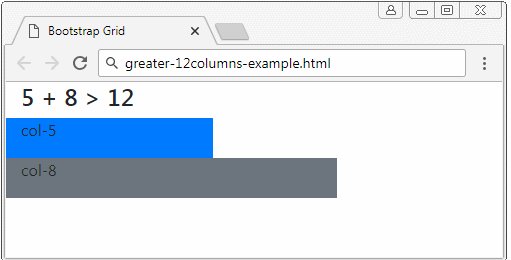
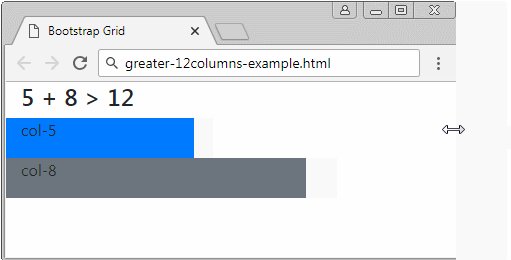
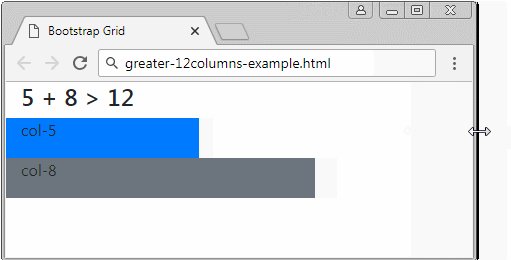
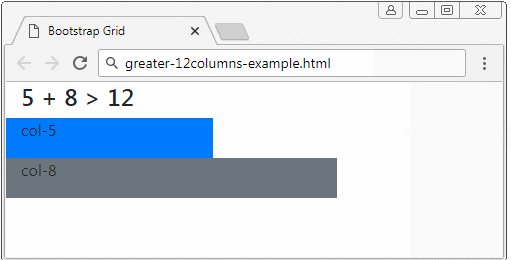
Например у вас есть элемент ".row", и 2 подэлемента ".col-**" с общим количеством столбцов более 12, что произойдет?
- Ответ: 2 подэлемента будут отображены на 2 разных строках.
greater-12columns-example
<!-- 5 + 8 > 12 -->
<div class= "row">
<div class ="col-5 bg-primary">
<p>col-5</p>
</div>
<div class ="col-8 bg-secondary">
<p>col-8</p>
</div>
</div>
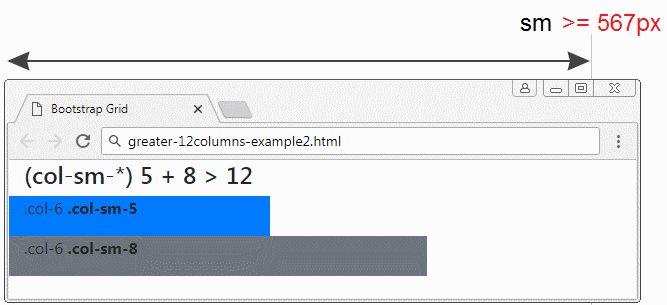
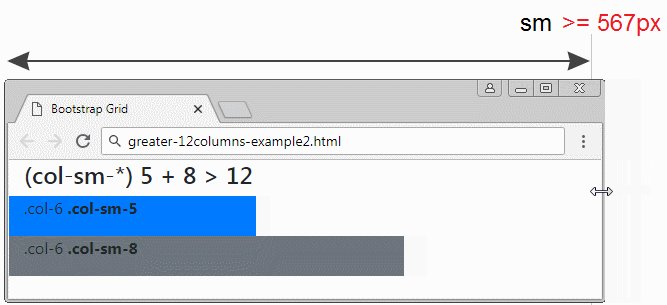
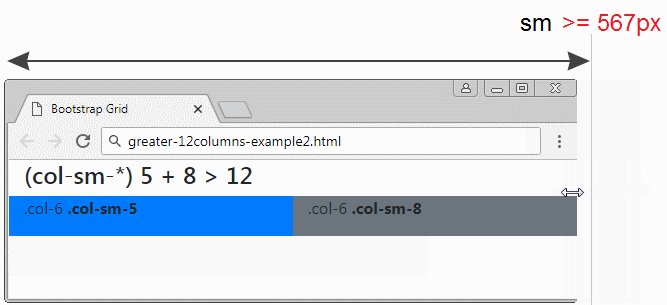
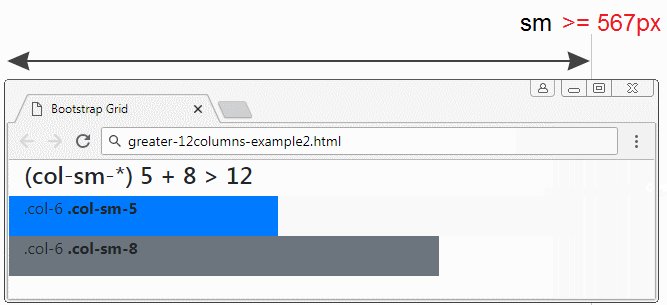
greater-12columns-example2
<div class= "container-fluid">
<h4>(col-sm-*) 5 + 8 > 12</h4>
<!-- (col-sm-*) 5 + 8 > 12 -->
<div class= "row">
<div class ="col-6 col-sm-5 bg-primary">
<p>.col-6 <b>.col-sm-5</b></p>
</div>
<div class ="col-6 col-sm-8 bg-secondary">
<p>.col-6 <b>.col-sm-8</b></p>
</div>
</div>
</div>
col-12, col-*-12
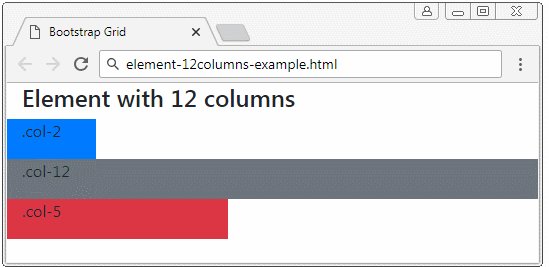
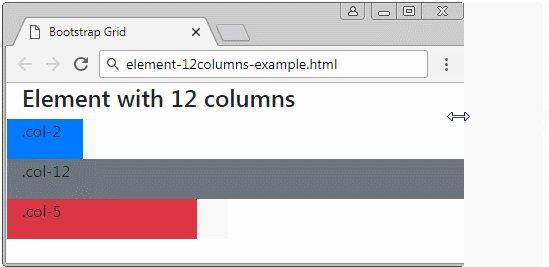
Например у вас есть элемент ".row" и некоторые подэлементы, подэлемент имеет количество столбцов равное 12. Что произойдет?
- Ответ: подэлемент с количеством столбцов 12 будет отображено на одной строке, он заполнит ширину строки.
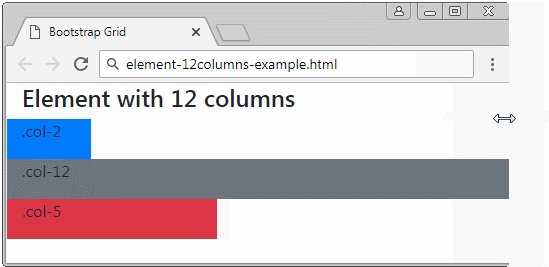
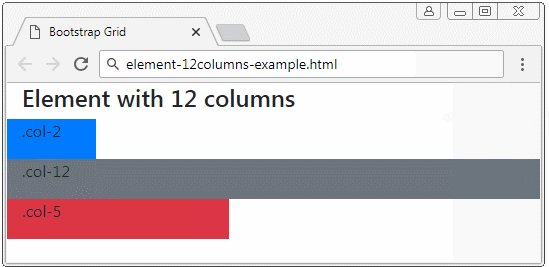
element-12columns-example
<div class= "container-fluid">
<h4>Element with 12 columns</h4>
<div class= "row">
<div class ="col-2 bg-primary">
<p>.col-2</p>
</div>
<div class ="col-12 bg-secondary">
<p>.col-12</p>
</div>
<div class ="col-5 bg-danger">
<p>.col-5</p>
</div>
</div>
</div>
Gallery
Используя свойства Grid выше, поможет вам создать красивую Gallery (Галлерею), которая меняется на основании размера устройства.
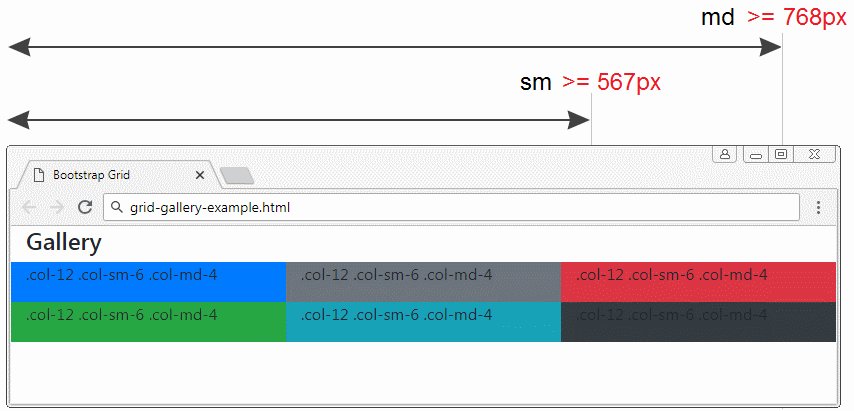
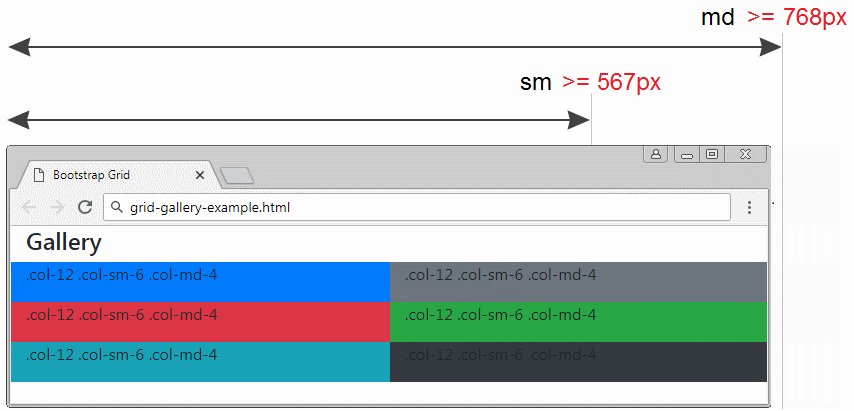
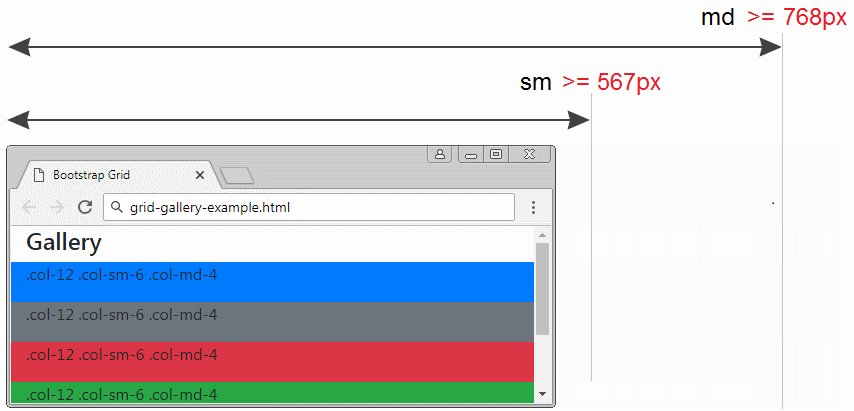
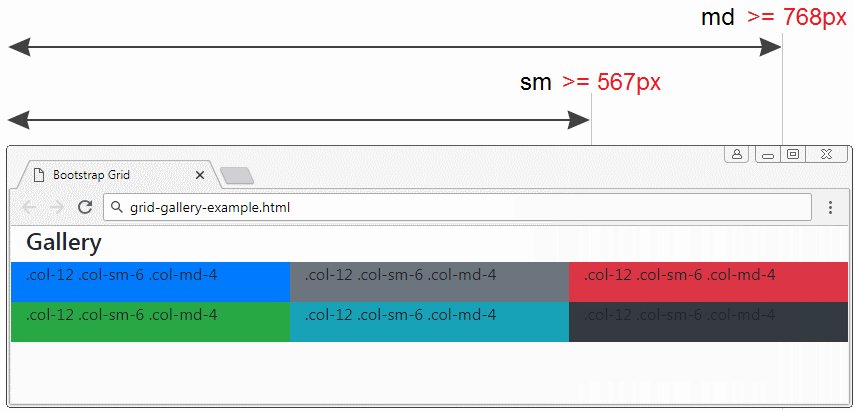
grid-gallery-example
<div class= "container-fluid">
<h4>Gallery</h4>
<div class= "row">
<div class ="col-12 col-sm-6 col-md-4 bg-primary">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-secondary">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-danger">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-success">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-info">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-dark">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
</div>
</div>
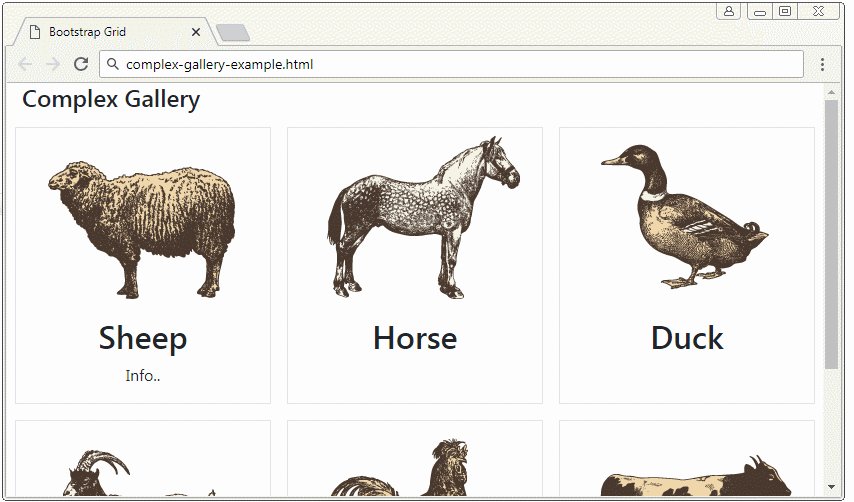
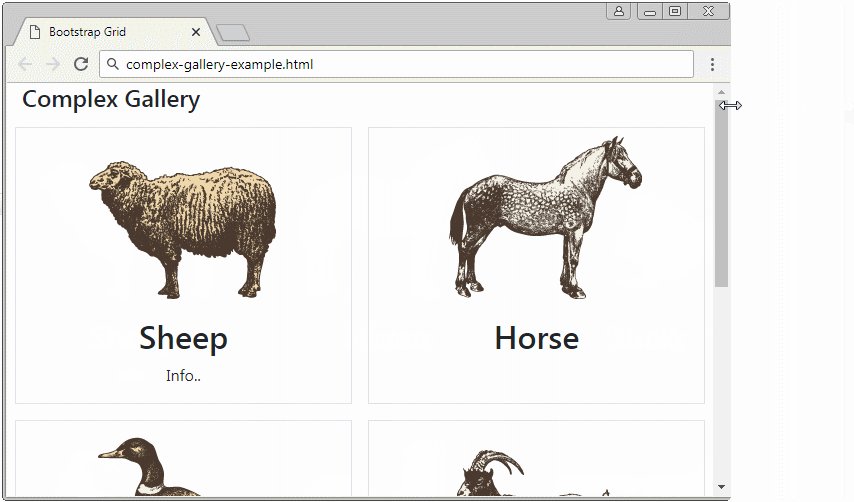
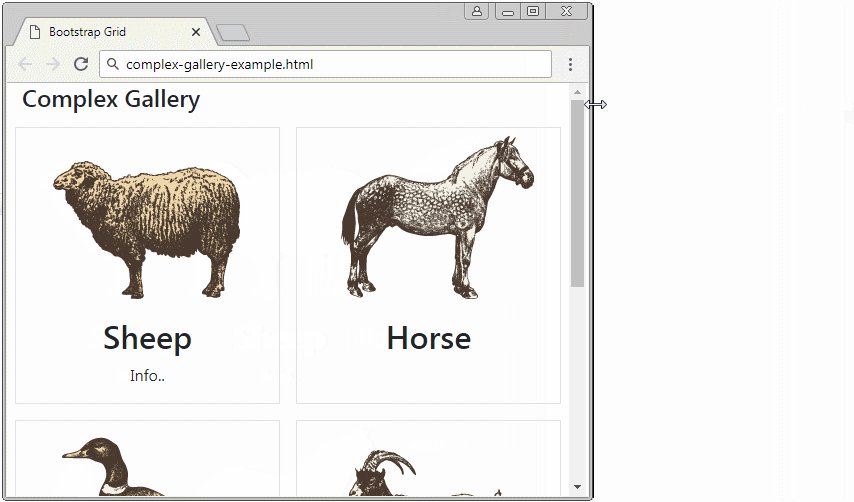
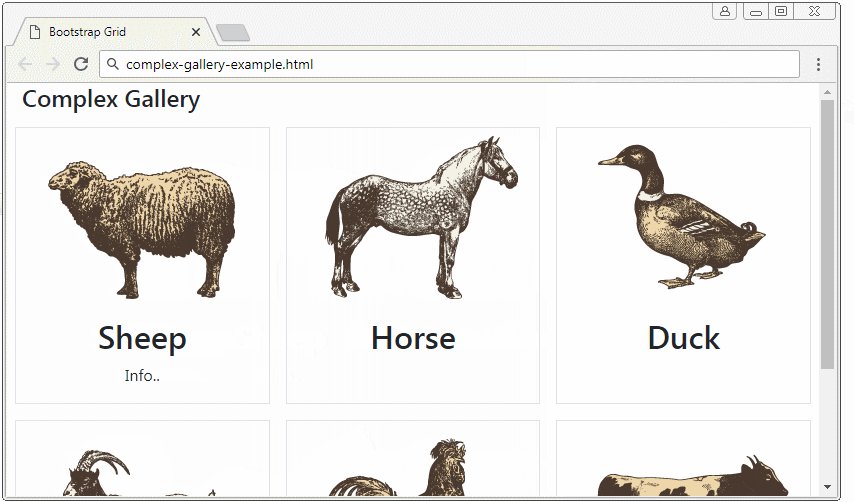
OK, ниже является более сложный пример использования Grid для создания Gallery, в данном примере я использую некоторые утилитарные классы Bootstrap.

complex-gallery-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Grid</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.height100 {
height: 100%;
}
</style>
</head>
<body>
<div class= "container-fluid">
<h4>Complex Gallery</h4>
<div class= "row d-inline-flex">
<!-- Gallery Item 1 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal1.png"/>
</div>
<h2>Sheep</h2>
<p>Info..</p>
</div>
</div>
<!-- Gallery Item 2 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal2.png"/>
</div>
<h2>Horse</h2>
</div>
</div>
<!-- Gallery Item 3 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal3.png"/>
</div>
<h2>Duck</h2>
</div>
</div>
<!-- Gallery Item 4 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal4.png"/>
</div>
<h2>Goat</h2>
</div>
</div>
<!-- Gallery Item 5 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal5.png"/>
</div>
<h2>Chicken</h2>
</div>
</div>
<!-- Gallery Item 6 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal6.png"/>
</div>
<h2>Cow</h2>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>.d-flex, .flex-column (?) .p-2 (?)
5. Использовать .w-100
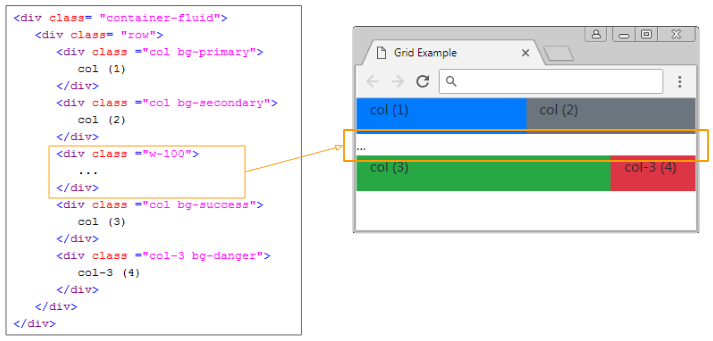
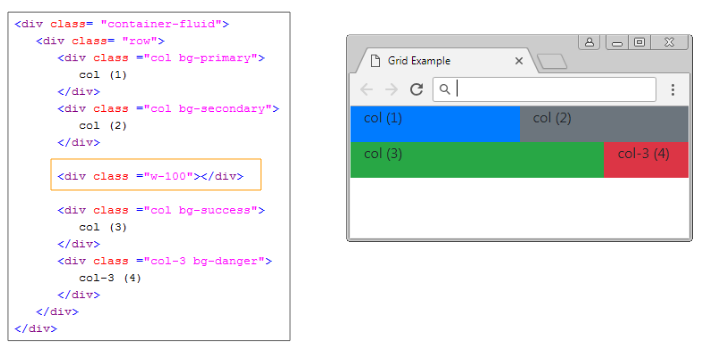
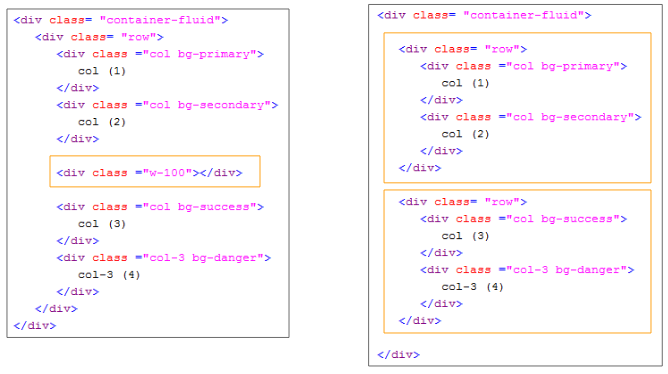
В Bootstrap4, класс w-100 делает элемент (element) с заполняемой шириной .container (width = 100%), он делит элементы слева и справа на 2 разные строки (row). Но в основном все эти элементы имеют один родительский элемент ( .row )
.w-100
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
col (1)
</div>
<div class ="col bg-secondary">
col (2)
</div>
<div class ="w-100"></div>
<div class ="col bg-success">
col (3)
</div>
<div class ="col-3 bg-danger">
col-3 (4)
</div>
</div>
</div>

Теперь ваш вопрос, это почему Bootstrap создает классы .w-100, почему не использует 2 класса .row для получения тех же результатов?

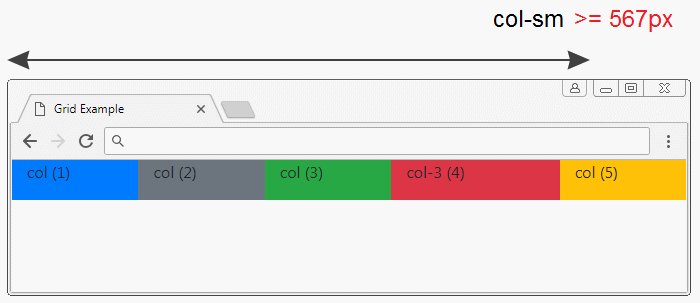
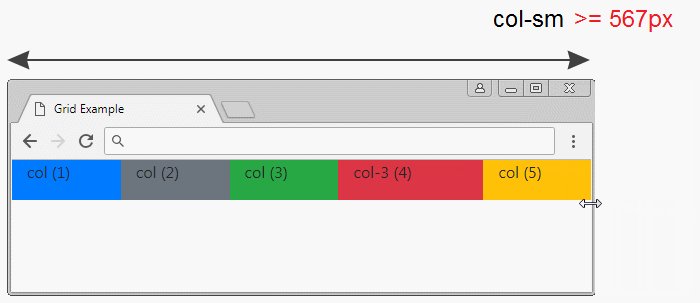
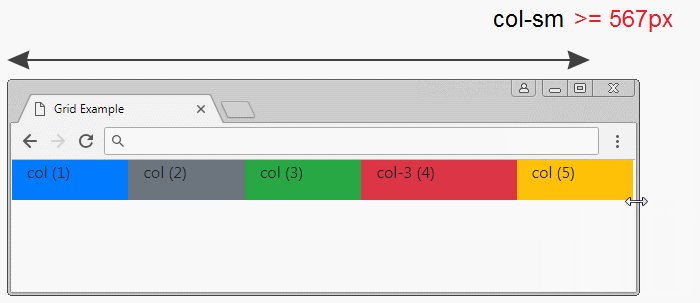
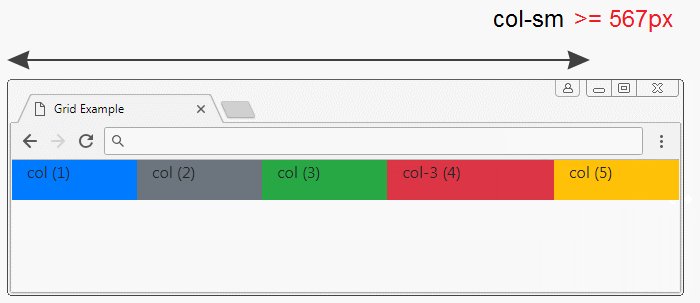
Первая польза :С классом .w-100 вы можете поменять элементы изображенные на 2 строках в 1 строку, и обратно. Например у вас есть 5 элементов (element) расположены в одном .container. И вы хотите, чтобы если ширина была .container < 567px, то они изображались на 2 строках. Если наоборот, то чтобы они изображались на одной строке.
.w-100 d-*-none
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
<p>col (1)</p>
</div>
<div class ="col bg-secondary">
<p>col (2)</p>
</div>
<!-- d-sm-none: display sm none -->
<div class ="w-100 d-sm-none"></div>
<div class ="col bg-success">
<p>col (3)</p>
</div>
<div class ="col-3 bg-danger">
<p>col-3 (4)</p>
</div>
<div class ="col bg-warning">
<p>col (5)</p>
</div>
</div>
</div>
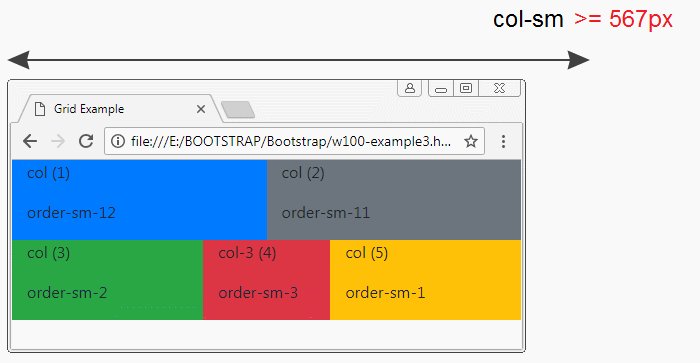
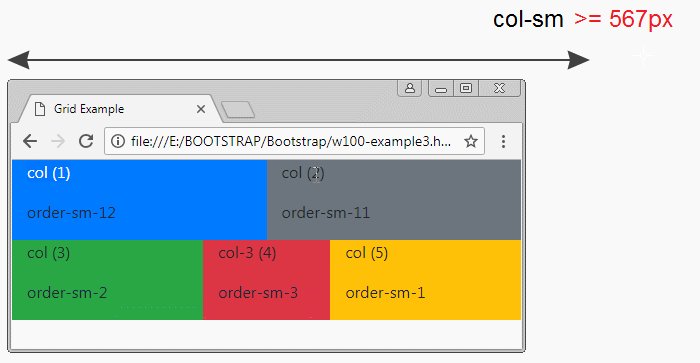
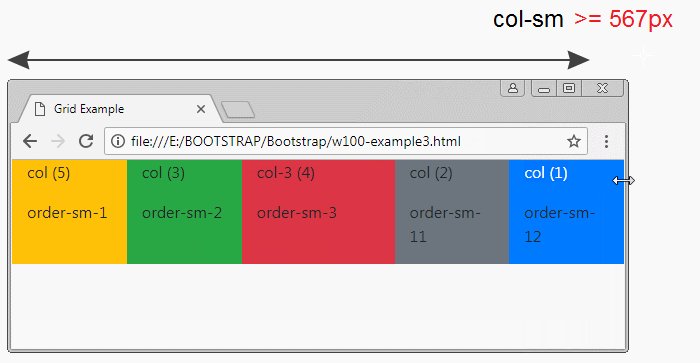
Вторая польза: Вы можете поменять порядок элементов если они принадлежат одному ".row". Вы не можете поменять порядок элементов, если они расположены на 2 разных ".row".
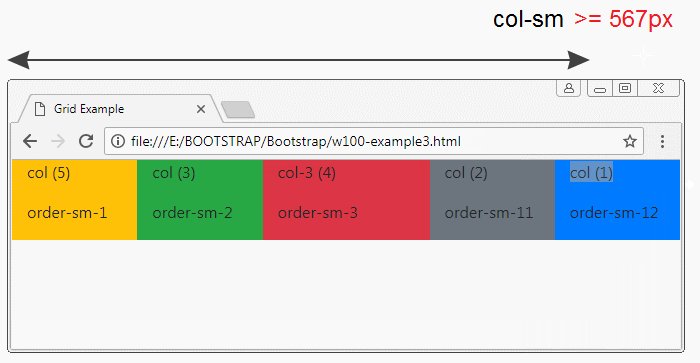
.w-100 order-*-*
<div class= "container-fluid">
<div class= "row">
<div class ="col order-sm-12 bg-primary">
<p>col (1)</p>
<p>order-sm-12</p>
</div>
<div class ="col order-sm-11 bg-secondary">
<p>col (2)</p>
<p>order-sm-11</p>
</div>
<!-- d-sm-none: display sm none -->
<div class ="w-100 d-sm-none"></div>
<div class ="col order-sm-2 bg-success">
<p>col (3)</p>
<p>order-sm-2</p>
</div>
<div class ="col-3 order-sm-3 bg-danger">
<p>col-3 (4)</p>
<p>order-sm-3</p>
</div>
<div class ="col order-sm-1 bg-warning">
<p>col (5)</p>
<p>order-sm-1</p>
</div>
</div>
</div>
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More