Руководство Bootstrap Table
1. Базовая таблица
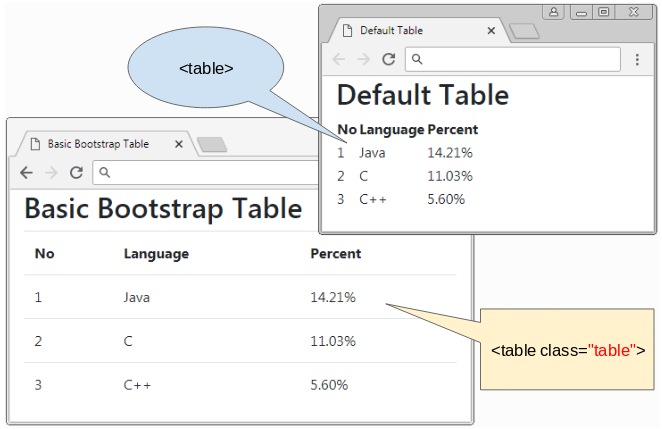
Table (Таблица) это один из компонентов, который широко используется в странице. Чтобы получить таблицу в стиле Bootstrap очень просто, вам просто нужно применить класс .table для тегов (tag) <table>, и некотовые дополнительные классы для создания таблицы по желанию.
Примените класс .table для <table> вы получите саму базовую таблицу в стиле Bootstrap. Изображение ниже покажет вам разницу между таблицей по умолчанию и таблицей применяющей класс .table:

Класс .table настраивает ширину 100% и прозрачный фоновый цвет (transparent) для таблице, настривает padding для ячеек (cell), ...
basic-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Basic Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Basic Bootstrap Table</h2>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
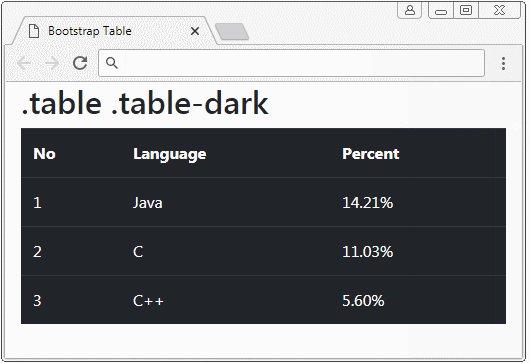
</html>Класс .table применяет прозрачный фоновый цвет (transparent) для таблицы, но если вы хотите другой цвет фона, то можете использовать следующие некоторые готовые классы:
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white

2. Header Color
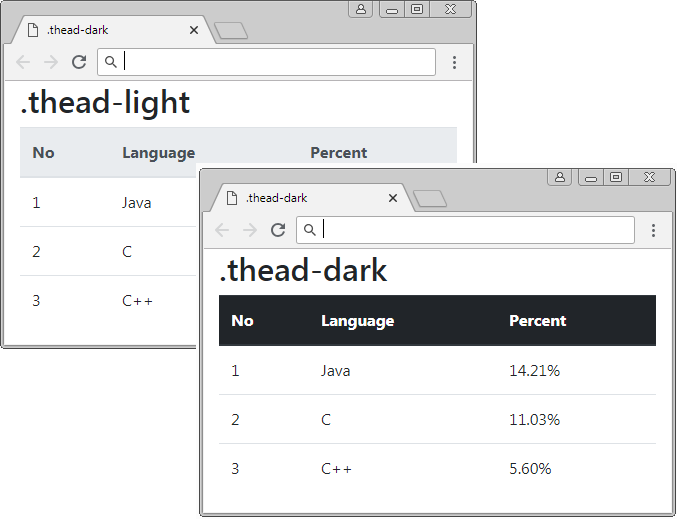
Вы можете настроить цвет для Header таблицы используя класс .thead-dark или .thead-light для тега <thead>:

.thead-dark .thead-light
<table class="table">
<thead class="thead-dark">
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>Помимо этого, чтобы настроить цвет для Header таблицы, вы так же можете использовать классы ниже:
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
3. Cell Color
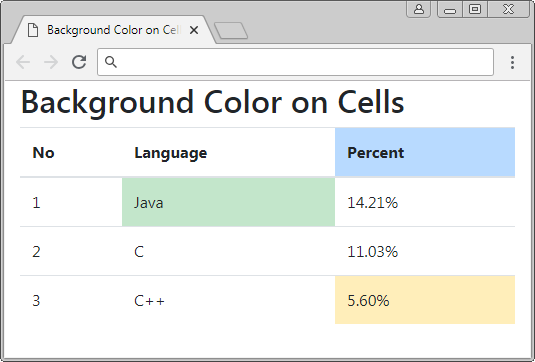
Пример ниже показывает вам как настроить цвет для ячеек таблицы:

- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
Background color on Cells
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th class="table-primary">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td class="table-success">Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td class="table-warning">5.60%</td>
</tr>
</tbody>
</table>4. Striped Table
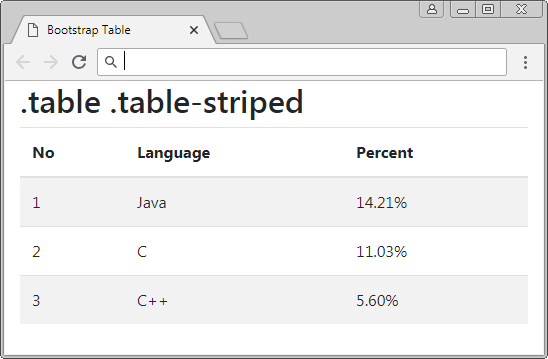
Используя класс .table-striped вы можете создать таблицы с полосками (Striped table), это означает четные и нечетные строки в <tbody> будут иметь разные фоновые цвета, помогает пользователю легче разглядеть.

.table .table-striped
<table class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
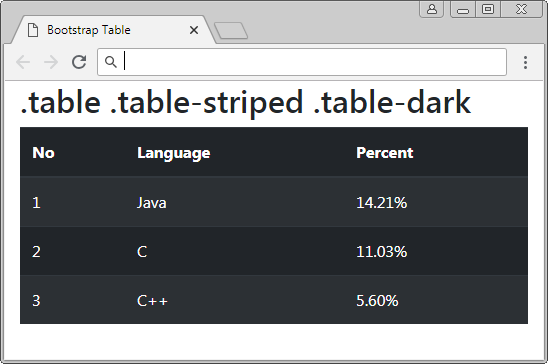
.table .table-striped .table-dark
<table class="table table-striped table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>5. Bordered Table
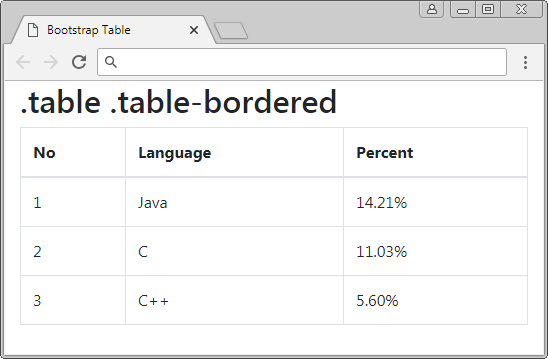
Класс .table-bordered создает границы (border) для 4 сторон таблицы, и все границы ячеек таблицы.

.table .table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
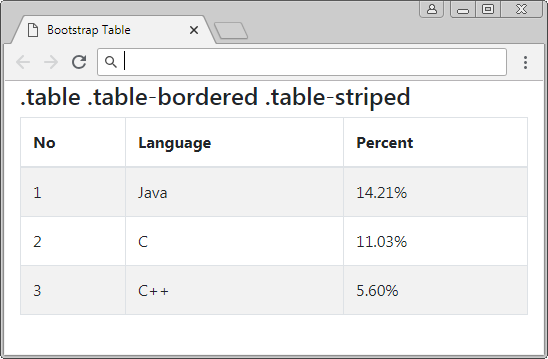
</table>.table .table-bordered .table-striped

.table .table-bordered .table-striped
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>6. Borderless Table
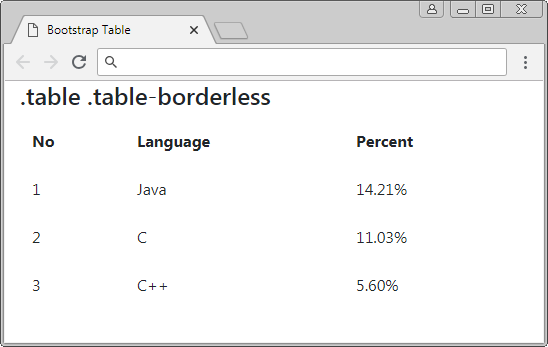
Класс .table-borderless помогает вам создать таблицу баз границ (border), стороны таблицы не будут иметь границ, так же как и все ячейки (cell).

.table .table-borderless
<table class="table table-borderless">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
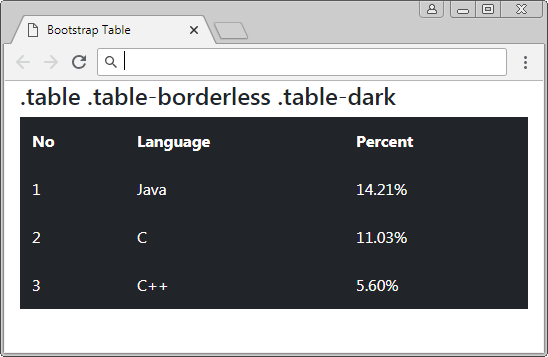
</table>Используйте .table-borderless + .table-dark чтобы создать таблицу баз грагиц, с темным фоновым цветомi.

.table .table-borderless .table-dark
<table class="table table-borderless table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>7. Hoverable rows
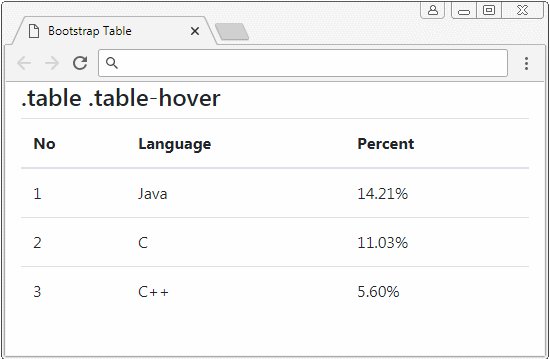
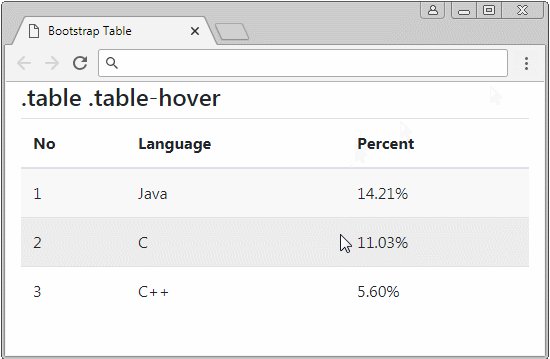
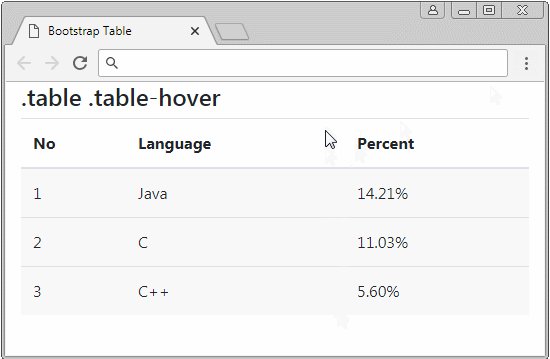
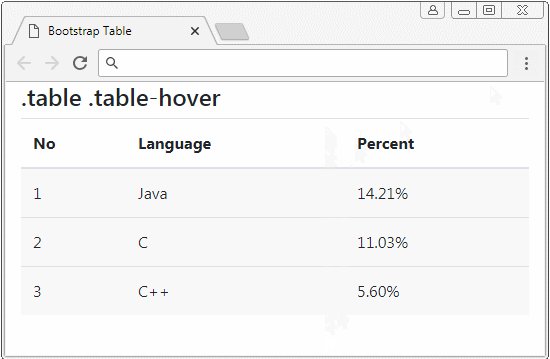
Класс .table-hover помогает вам создать эффект (effect) менять фоновый цвет когда курсор (pointer) передвигается на строках (row) таблицы (Только строки в <tbody>). Данный эффект похож на изображение ниже:

.table .table-hover
<table class="table table-hover">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>8. Table .table-sm
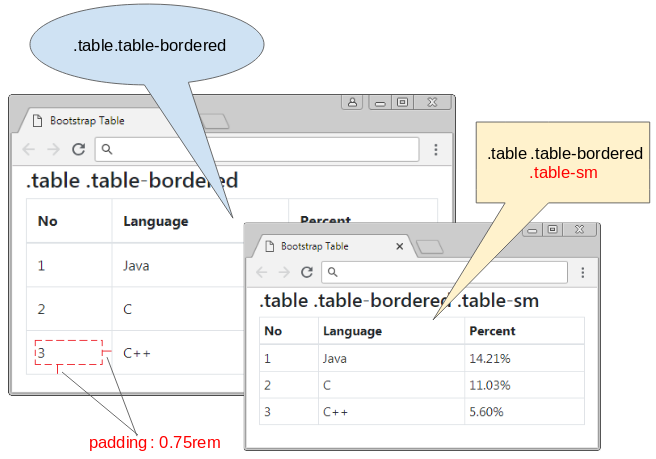
Bootstrap настраивает padding для ячеек таблицы, данное значение по-умолчанию является 0.75rem, если вам нужна таблица поменьше, используйте класс .table-sm, данный класс уменьшает значение padding наполовину. Ниже является изображение таблицы, не использующей класс .table-sm и таблицы, использующей .table-sm.

.table-sm
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
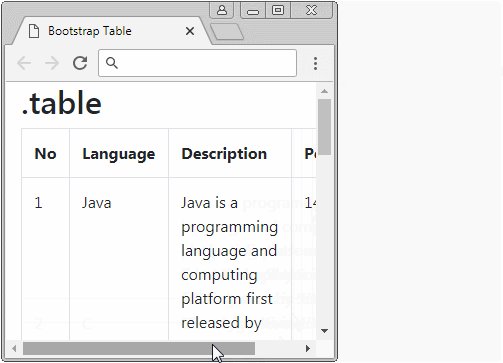
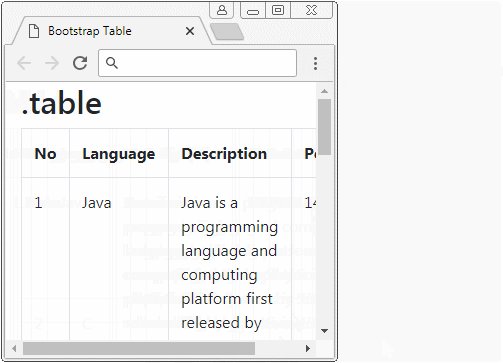
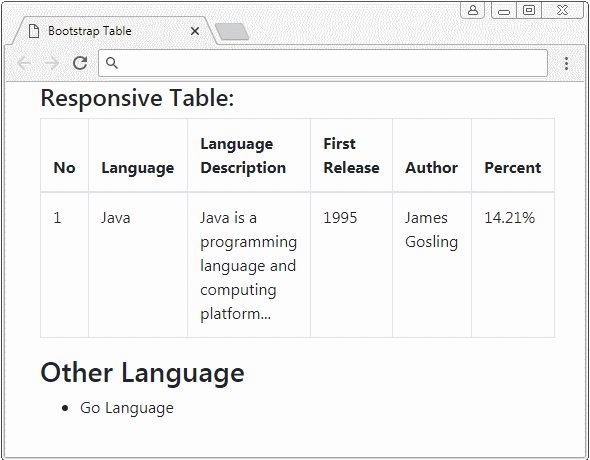
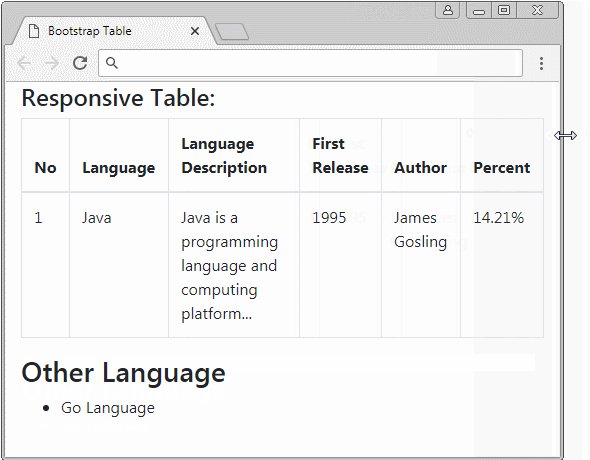
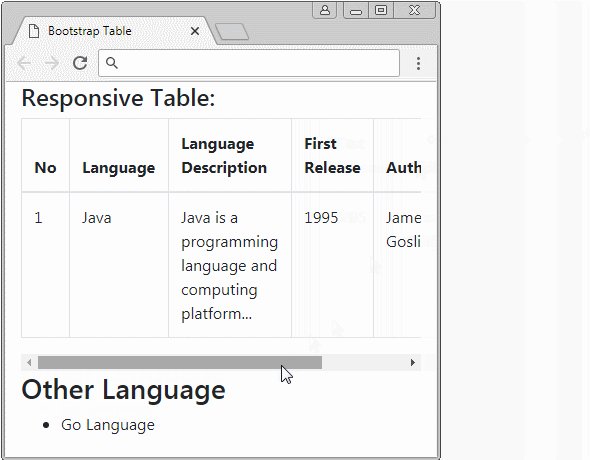
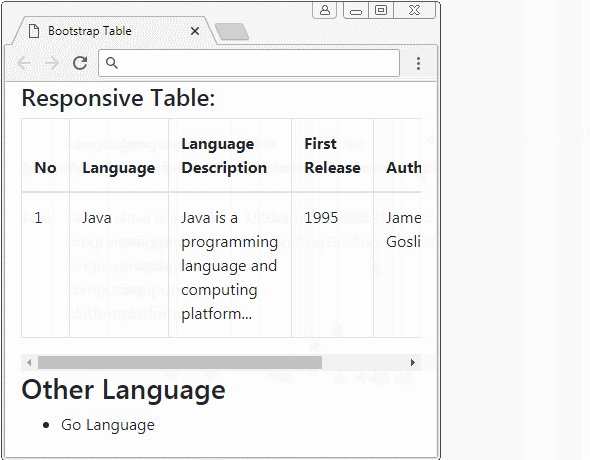
</table>9. Responsive Table
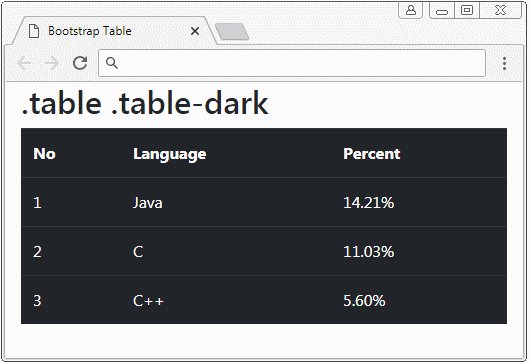
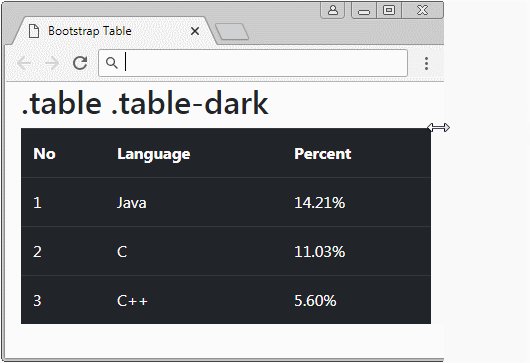
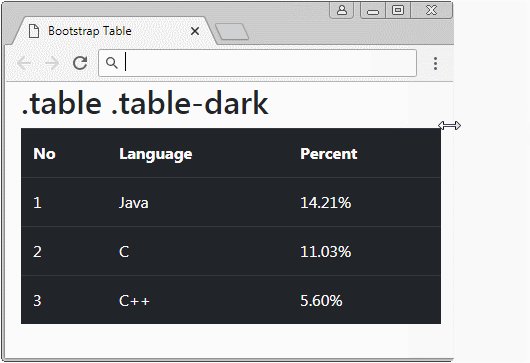
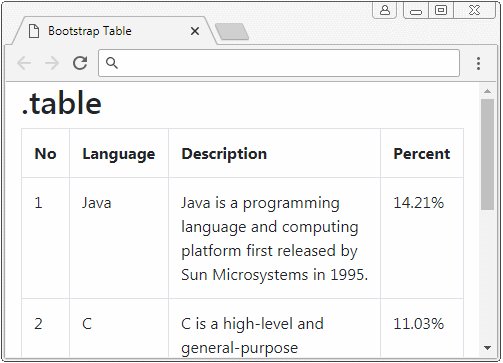
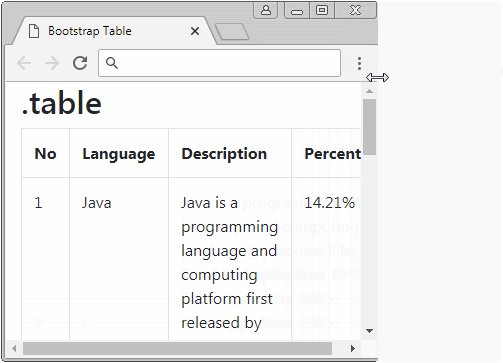
Очень сложно создать таблица подходящую устройствам с разными ширинами экрана. При меньшей ширине устройства, таблица старается уменьшить свою ширину. На самом деле столбцы не могут уменьшить свою ширину к 0. И когда таблица не может больше уменьшиться в ширине, появится горизонтальная прокрутка (scroll bar) на браузере.

Решение у Bootstrap это использовать тег <div class="table-responsive[-sm|-md|-lg|-xl]"> обернуть (wrap) таблицу, появится горизонтальная прокрутка (scroll bar) на теге <div>, если таблица не может еще больше уменьшиться в ширине. Таким образом горизонтальная прокрутка появится на теге <div> вместо того, чтобы появиться на браузере.

Css Класс | Описание |
.table-responsive | Если таблица не может более уменьшиться в ширине, появится горизонтальная прокрутка. |
.table-responsive-sm | Если ширина устройства (или браузера) меньше 567px и таблица не может более уменьшиться в ширине, появится горизонтальная прокрутка. |
.table-responsive-md | Если ширина устройства (или браузера) меньше 768px и таблица не может более уменьшиться в ширине, появится горизонтальная прокрутка. |
.table-responsive-lg | Если ширина устройства (или браузера) меньше 992px и таблица не может более уменьшиться в ширине, появится горизонтальная прокрутка. |
.table-responsive-xl | Если ширина устройства (или браузера) меньше 1200px и таблица не может более уменьшиться в ширине, появится горизонтальная прокрутка. |
responsive-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>Responsive Table:</h4>
<div class="table-responsive-sm">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Language Description</th>
<th>First Release</th>
<th>Author</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>Java is a programming language and computing platform...
</td>
<td>1995</td>
<td>James Gosling</td>
<td>14.21%</td>
</tr>
</tbody>
</table>
</div>
<h3>Other Language</h3>
<ul>
<li>Go Language</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>10. Размер столбца
Для Google, я нашел некоторые решения для настройки ширины столбцов в таблице в Bootstrap. Но после проверки я думаю есть решения хорошо работающие с Firefox но не работает с Chrome. Ниже я привел некоторые примеры и решения, которые считаю лучшими:
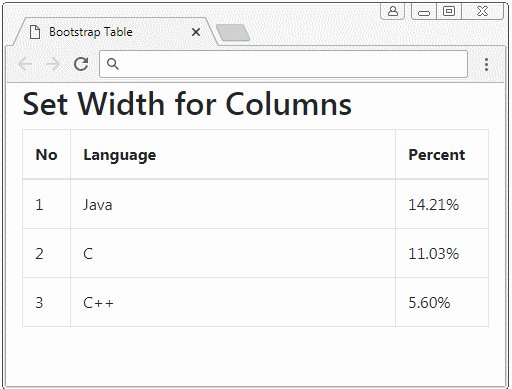
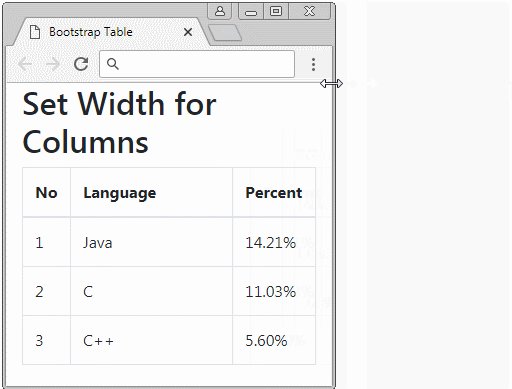
Example 1:
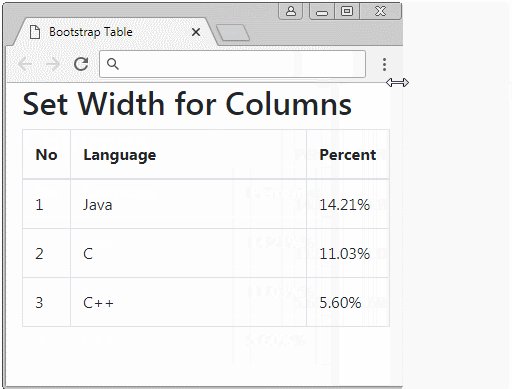
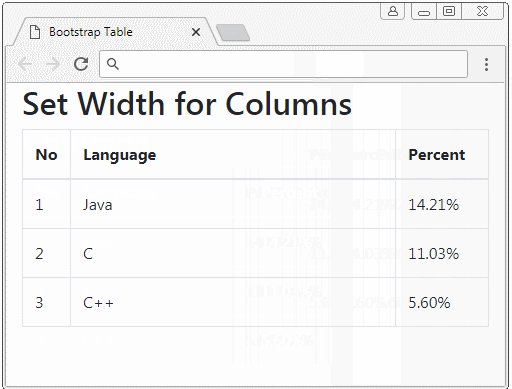
Таблица имеет 3 столбца. Первый столбец имеет ширину 10%, второй имеет ширину 70%, третий имеет ширину 20%.
- Решение: Используйте style ="width: X%".

style="width: X%"
<table class="table table-bordered">
<thead>
<tr>
<th style="width: 10%">No</th>
<th style="width: 70%">Language</th>
<th style="width: 20%">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>Example 2:
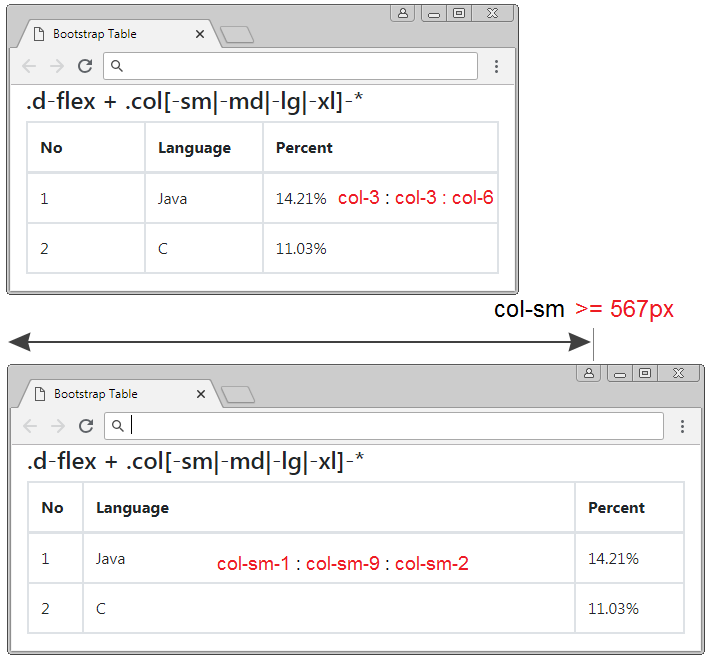
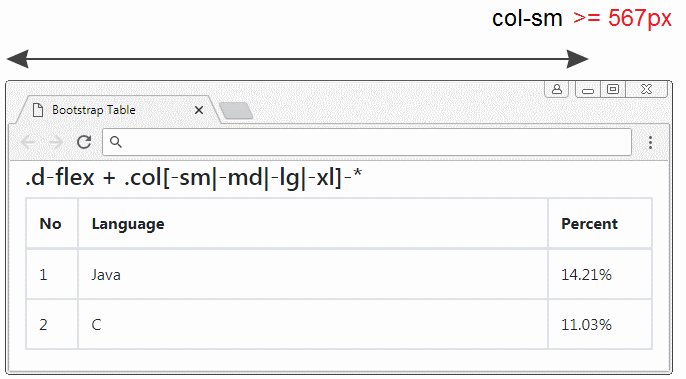
У вас есть таблица с 3-мя столбцами, и вы хотите:
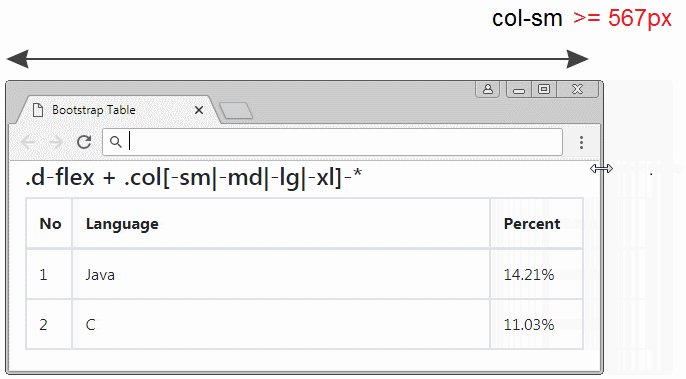
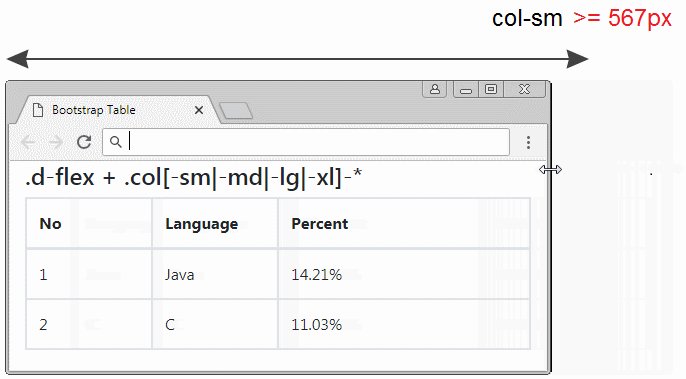
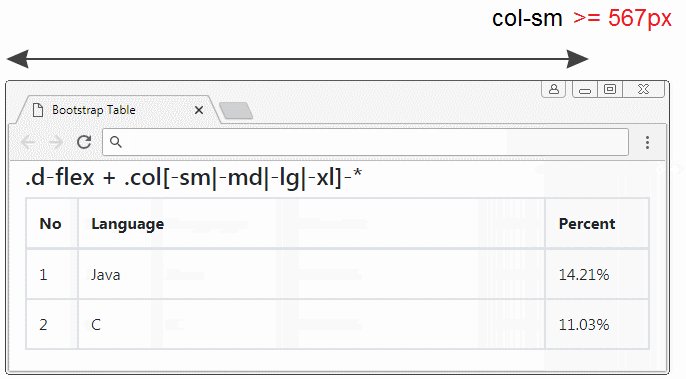
Для устройств с шириной >= 567px | 3 столбца будут иметь соотношение ширины: 1:9:2 |
Для устройств с шириной < 567px | 3 столбца будут иметь соотношение ширины: 3:3:6 |


.d-flex + .col[-sm|-md|-lg|-xl]-*
<table class="table table-bordered">
<thead>
<tr class="d-flex">
<th class="col-3 col-sm-1">No</th>
<th class="col-3 col-sm-9">Language</th>
<th class="col-6 col-sm-2">Percent</th>
</tr>
</thead>
<tbody>
<tr class="d-flex">
<td class="col-3 col-sm-1">1</td>
<td class="col-3 col-sm-9">Java</td>
<td class="col-6 col-sm-2">14.21%</td>
</tr>
<tr class="d-flex">
<td class="col-3 col-sm-1">2</td>
<td class="col-3 col-sm-9">C</td>
<td class="col-6 col-sm-2">11.03%</td>
</tr>
</tbody>
</table>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More