Руководство Bootstrap Form
1. Обзор Bootstrap Form
В плане Layout (расположения), Bootstrap имеет 3 способа для расположения элементов на интерфейсе.
- Использовать класс .form-group для расположения элементов по-вертикали.
- Использовать класс .form-inline для расположения элементов по-горизонтали.
- Расположить элементы на Grid (Сетке), и тогда элементы будут отображены по правилам Сетевой системы (Grid System) у Bootstrap.
.form-group

.form-inline

Grid
2. Вертикальная форма (.form-group)
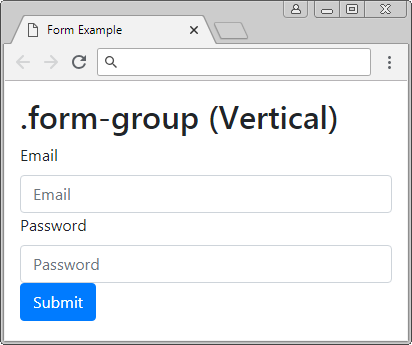
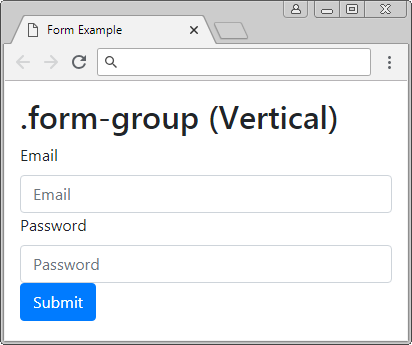
Чтобы расположить элемнты по-вертикали, вам нужно обернуть их (wrap) с помощью тега <div class="form-group">. Эти элементы будут иметь ширину заполняющую (fill) родительский элемент.
Vertical Form (.form-group)
<form>
<!-- Vertical -->
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
Смотрите полный пример:
form-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h2>.form-group (Vertical)</h2>
<form>
<!-- Vertical -->
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>3. Горизонтальная форма (.form-inline) **
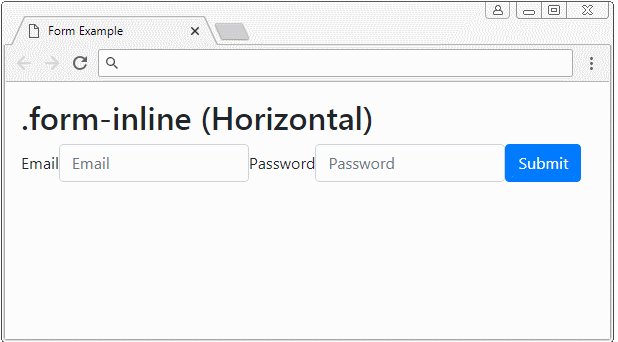
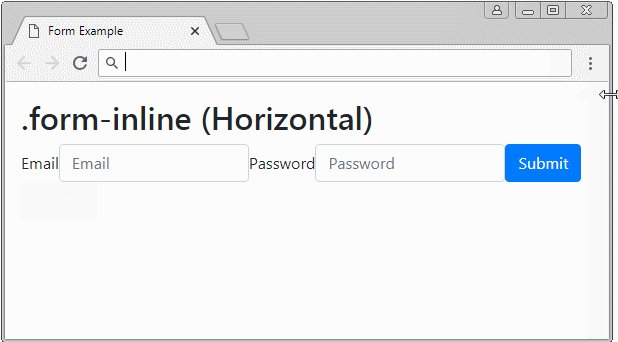
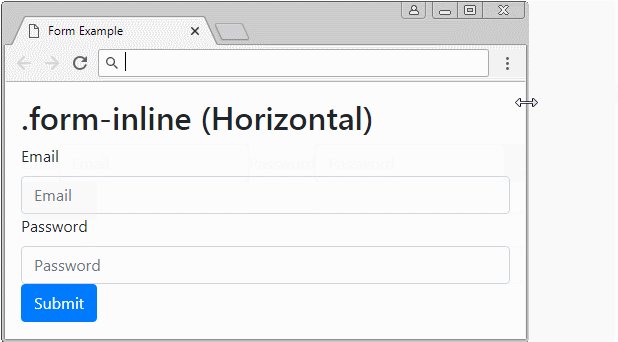
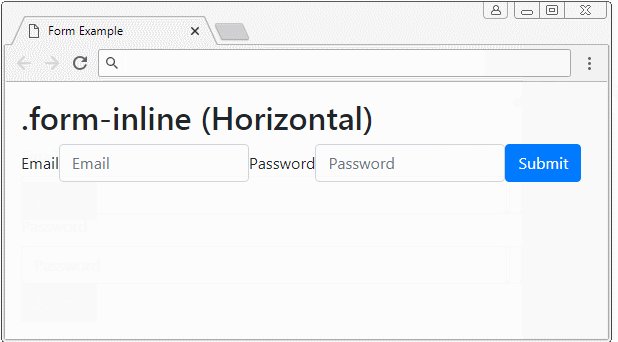
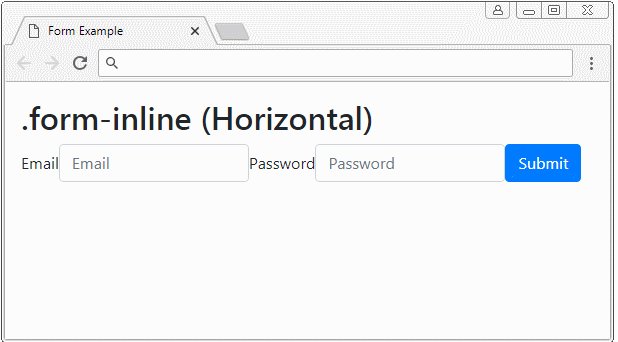
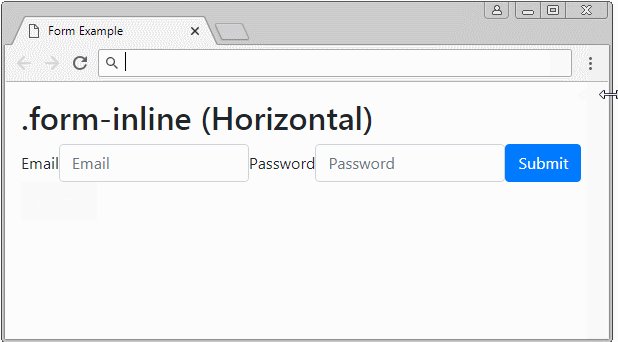
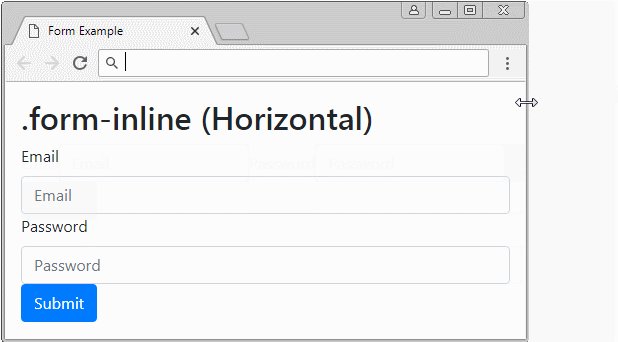
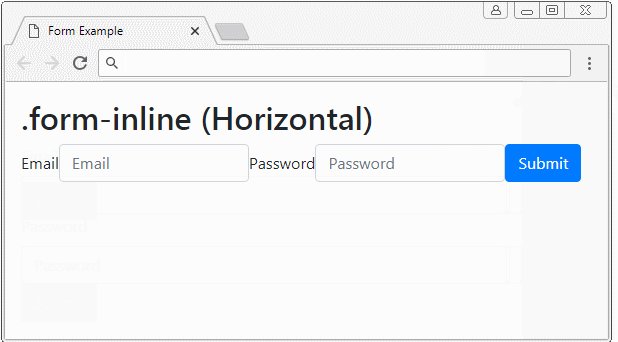
Чтобы расположить элементы для отображения на 1 ряду, вы можете обернуть их (warp) с помощью тега <div class="form-inline">. При этом они могут быть на разных строках, если родительский элемент имеет слишком малую ширину.

Horizontal Form (.form-inline)
<form>
<!-- Horizontal -->
<div class="form-inline">
<label for="myEmail">Email</label>
<input type="email" id="myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>4. Form Grid
Сетевая система (Grid System) является сильной системой для расположения элементов на интерфейсе, и вы вполне можете использовать ее для применения к Form.
Grid
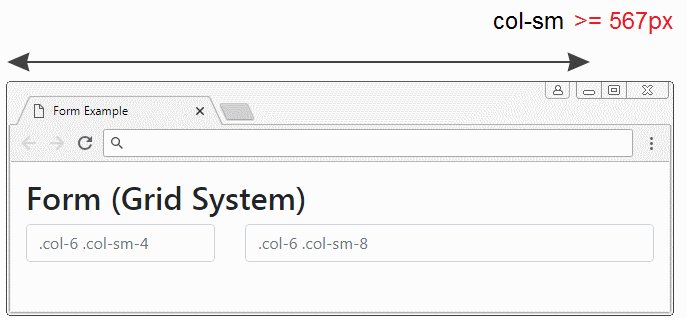
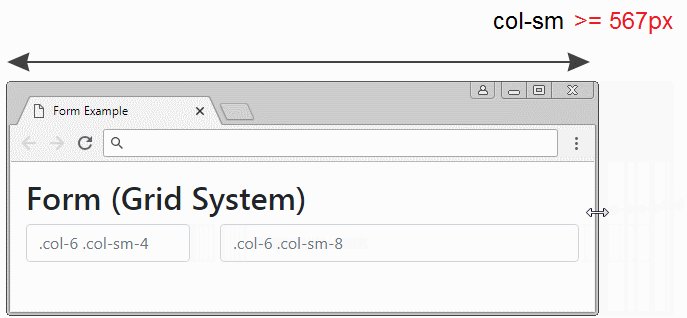
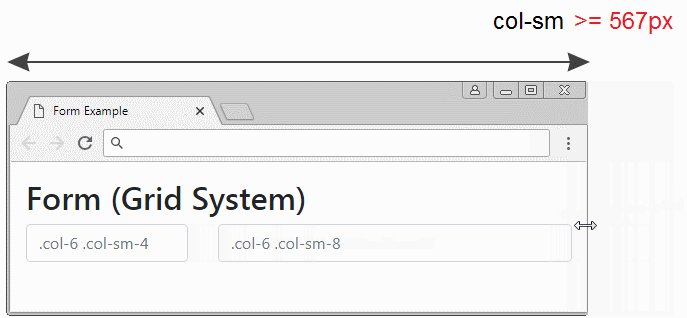
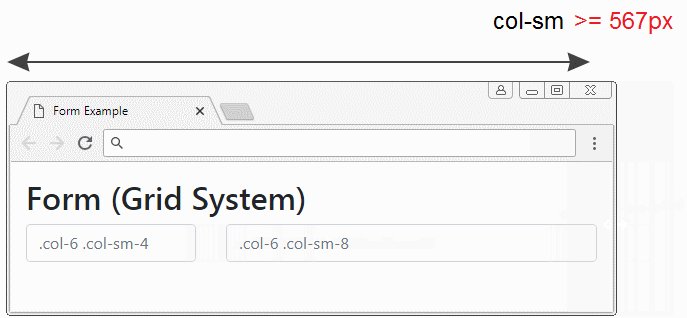
Внизу является пример использования сетевой системы для расположения элементов на интерфейсе. Примечание: Класс .row и .form-row работают одинаково, но рекомендуется использовать .form-row для соответствия с контекстом.

Grid example
<form>
<div class="row">
<div class="col-6 col-sm-4">
<input type="text" class="form-control" placeholder=".col-6 .col-sm-4">
</div>
<div class="col-6 col-sm-8">
<input type="text" class="form-control" placeholder=".col-6 .col-sm-8">
</div>
</div>
</form>Grid + .form-group
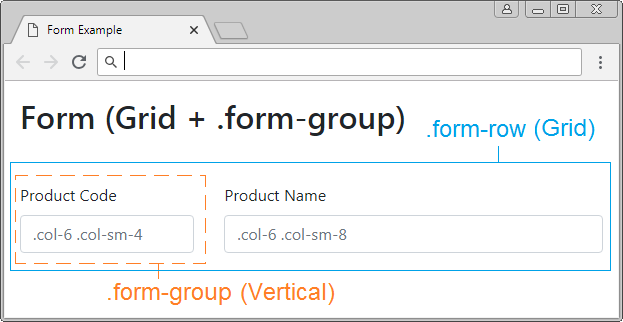
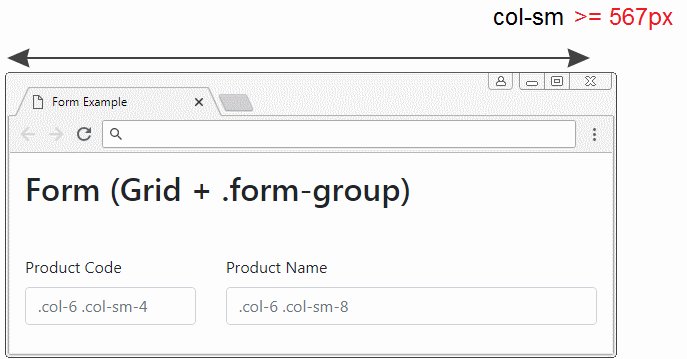
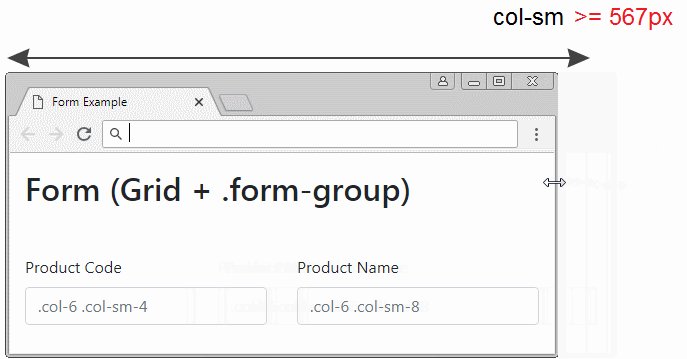
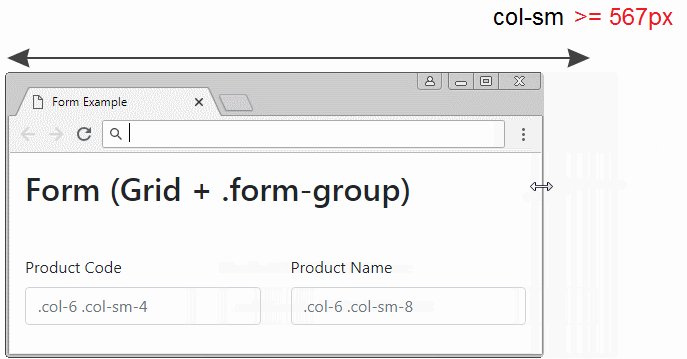
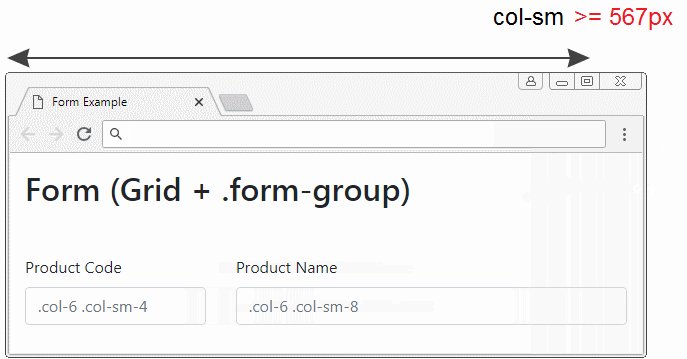
Пример сочетания Grid и класса .form-group:

Grid + .form-group example
<form>
<div class="form-row">
<div class="col-6 col-sm-4 form-group">
<label>Product Code</label>
<input type="text" class="form-control" placeholder=".col-6 .col-sm-4">
</div>
<div class="col-6 col-sm-8 form-group">
<label>Product Name</label>
<input type="text" class="form-control" placeholder=".col-6 .col-sm-8">
</div>
</div>
</form>
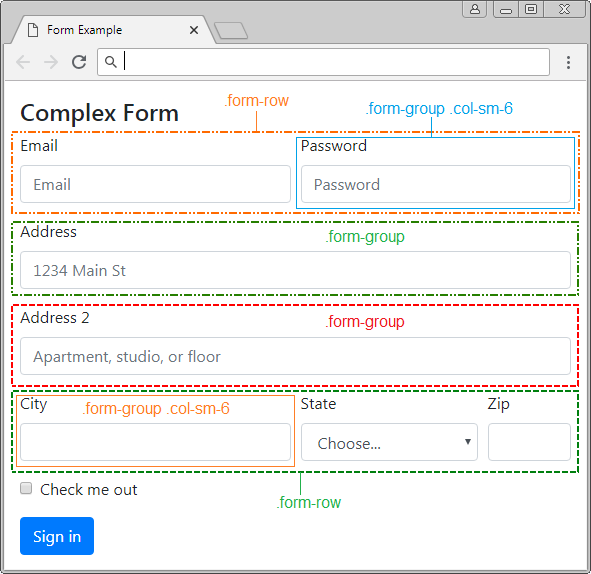
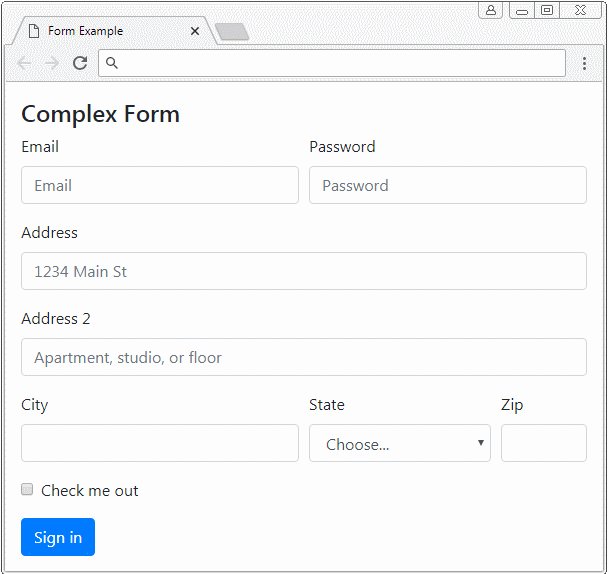
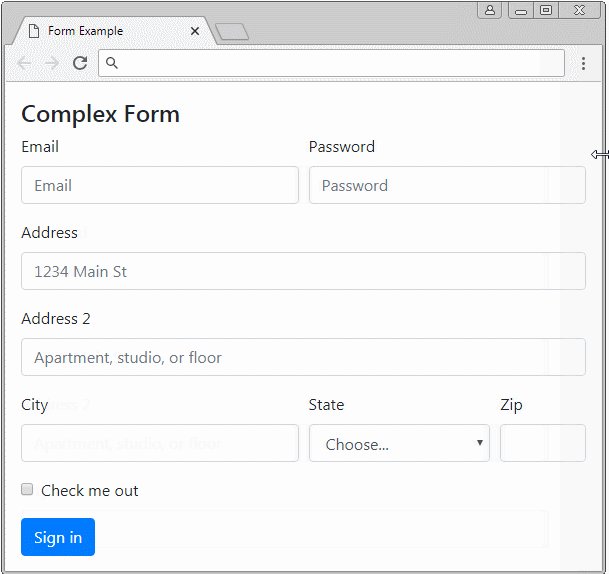
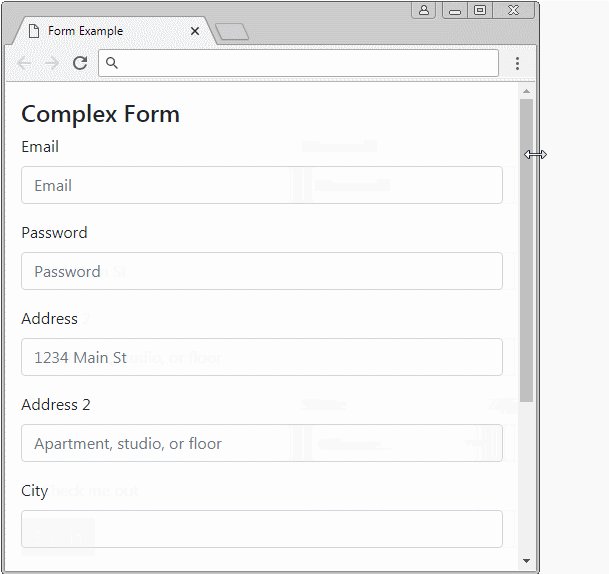
5. Пример сложной Form
Комбинировать классы .form-group, .form-row, .form-inline,.. чтобы получить Form со сложным расположением.


complex-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-2">Complex Form</h4>
<form>
<div class="form-row">
<div class="form-group col-sm-6">
<label for="myEmail">Email</label>
<input type="email" class="form-control"
id="myEmail" placeholder="Email">
</div>
<div class="form-group col-sm-6">
<label for="myPassword">Password</label>
<input type="password" class="form-control"
id="myPassword" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="inputAddress">Address</label>
<input type="text" class="form-control"
id="myAddress" placeholder="1234 Main St">
</div>
<div class="form-group">
<label for="inputAddress2">Address 2</label>
<input type="text" class="form-control"
id="myAddress2" placeholder="Apartment, studio, or floor">
</div>
<div class="form-row">
<div class="form-group col-sm-6">
<label for="myCity">City</label>
<input type="text" class="form-control" id="myCity">
</div>
<div class="form-group col-sm-4">
<label for="myState">State</label>
<select id="myState" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<div class="form-group col-sm-2">
<label for="myZip">Zip</label>
<input type="text" class="form-control" id="myZip">
</div>
</div>
<div class="form-group">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="myCheck">
<label class="form-check-label" for="myCheck">
Check me out
</label>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. HTML Input Types
Элемент <input> это один из компонентов участвующих в Form, перед HTML5 имеется 9 видов <input> là button, checkbox, file, hidden, image, password, radio, reset, submit, text (кнопка, флажок, файл, скрыто, изображение, пароль, радио, перезагрузка, загрузка, текст) . В октябре 2014 года, вышел HTML5, который представил 12 других видов <input> это color, date, datetime-local, email, month, number, range, search, tel, time, url, week (цвет, дата, местное время дата, электронная почта, месяц, число, диапазон, поиск, телефон, время, ссылка, неделя). Все эти виды поддерживаются с помощью Bootstrap, и созданы заранее для применения:
Класс Bootstrap | Вид (Type) | Описание |
.btn | button | Определяет кнопку, на которую можно нажать (clickable) |
.btn | reset | Определяет кнопку reset (Кнопка перезагрузки), чтобы перезагрузить (reset) значения Form. |
.btn | submit | Определяет кнопку submit (загрузить). |
.form-check-input
.form-check-label | checkbox | Определяет checkbox (флажок). |
.form-check-input
.form-check-label | radio | Определяет radio button (кнопка радио). |
.form-control | text | (По-умолчанию). Определяет поле (field) для введения текстовой строки. |
.form-control | password | Определяет поле для введения пароли. |
.form-control |  email email | Определяет поле для введения email. |
.form-control |  search search | Определяет поле текста для введения ключевого слова в поиске. |
.form-control |  url url | Определяет поле для введения URL (ссылки). |
.form-control |  tel tel | Определяет поле для введения номера телефона. |
.form-control |  number number | Определяет поле для введения числа. |
.form-control |  color color | Определяет color picker (Палитр цветов) |
.form-control-file | file | Определяет поле изображающее выбранный файл, и кнопку "Browse" для выбора файла. |
hidden | Определяет скрытое поле. | |
image | Определяет image (изображение), как кнопку submit. | |
.form-control-range |  range range | Определяет control чтобы выбрать значение в диапазоне (range) (Похож на slider) |
.form-control |  date date | Определяет control чтобы выбрать дату (год, месяц, день, не включая время) |
.form-control |  time time | Определяет control чтобы выбрать время (Не влючая часовой пояс) |
.form-control |  datetime-local datetime-local | Определяет control чтобы выбрать дату и время (год, месяц, день, время, не влючая часовой пояс (timezone)) |
.form-control |  month month | Определяет control чтобы выбрать месяц и год. |
.form-control |  week week | Определяет control чтобы выбрать неделю и год (Не включая часовой пояс). |
button, reset, submit
Элементы <input type="button|reset|submit"> на самом деле являются кнопкой, Bootstrap использует класс .btn для применения. Вы можете посмотреть детали в статье про Bootstrap Button.
text, password, email, search, url, tel, number
Элемент <input> с видами выши является полем (field) чтобы пользователь ввел данные в виде текста (textual). Bootstrap использует класс .form-control, чтобы применить к этим элементам.

text, password, email, search, url, tel, number
<form>
<div class="form-group">
<label for="myTel1">Input Tel (Default)</label>
<input type="tel" id="myTel1">
</div>
<div class="form-group">
<label for="myTel2">Bootstrap Input Tel</label>
<input type="tel" id="myTel2" class="form-control">
</div>
</form>color
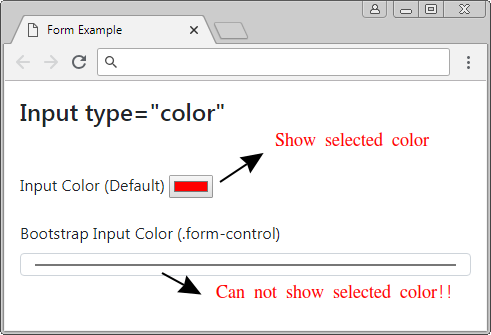
Bootstrap использует класс .form-control для применения к <input type="color">. Но выглядит словно работает не так, как ожидалось (минимум до версии 4.1).
Например ниже являются 2 элемента <input type="color">, к одному элементу не применен класс .form-control, и к одному элементу применен класс .form-control:

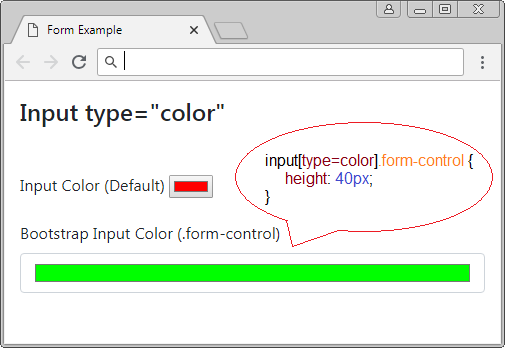
Ниже является пример решения вышеупомянутой проблемы:
input[type=color].form-control {
height: 40px;
}input-color-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
input[type=color].form-control {
height: 40px;
}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-5">Input type="color"</h4>
<form>
<div class="form-group">
<label for="myColor1">Input Color (Default)</label>
<input type="color" id="myColor1">
</div>
<div class="form-group">
<label for="myColor2">Bootstrap Input Color (.form-control)</label>
<input type="color" class="form-control input-sm" id="myColor2">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
checkbox, radio
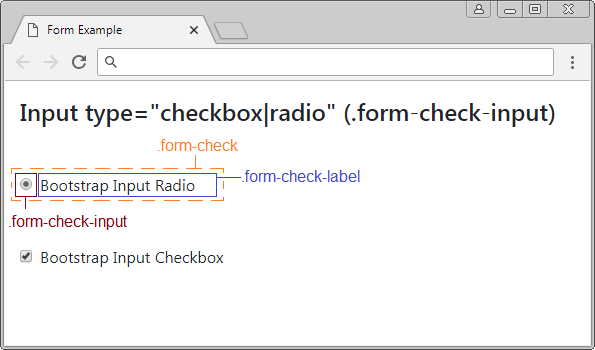
Для Bootstrap полный компонент checkbox (Или radio) включает 2 элемента, как <input> и <label> обернутые (wrap) с помощью <div class="form-check">. Bootstrap использует класс .form-check-input для применения к <input>, и использует класс .form-check-label для применения к <label>.

Примечание: <label> должен быть расположен сразу после <input type="checkbox|radio">.
checkbox/radio
<form>
<div class="form-group">
<div class="form-check">
<input type="radio" id="myRadio1" class="form-check-input">
<label for="myRadio1">Bootstrap Input Radio</label>
</div>
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" id="myCheckbox2" class="form-check-input">
<label for="myCheckbox2" class="form-check-label">Bootstrap Input Checkbox</label>
</div>
</div>
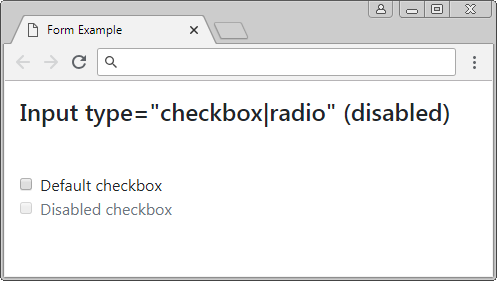
</form>Использовать атрибут disabled применить к <input type="checkbox|radio">, чтобы отключить его, пользователь не сможет взаимодействовать с данным элементом. Одновременно он отключает элементы <label> в одном .form-check с вышеупомянутым <input>.
disabled checkbox/radio
<form>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" disabled>
<label class="form-check-label" for="defaultCheck2"
Disabled checkbox
</label>
</div>
</form>
range
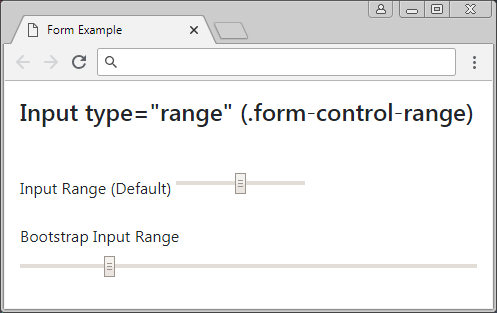
<input type="range"> представлен в HTML версии 5, он позволяет пользователю выбрать значение в диапазоне. Bootstrap использует класс .form-control-range для применения к данному элементу.
Input range
<form>
<div class="form-group">
<label for="myRange1">Input Range (Default)</label>
<input type="range" id="myRange1" min="5" max="10" step="0.01">
</div>
<div class="form-group">
<label for="myRange2">Bootstrap Input Range</label>
<input type="range" id="myRange2" min="5" max="10" step="0.01"
class="form-control-range">
</div>
</form>
file
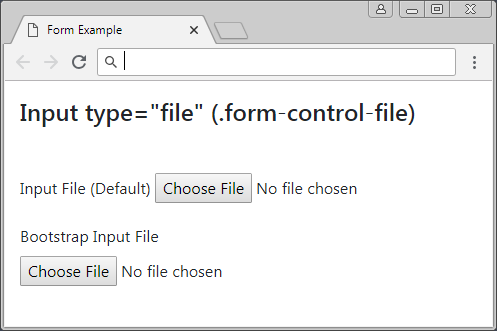
<input type="file"> позволяет пользователю выбрать файл для загрузки. Bootstrap использует класс .form-control-file для применения к данному элементу.

Form file
<form>
<div class="form-group">
<label for="myFile1">Input File (Default)</label>
<input type="file" id="myFile1">
</div>
<div class="form-group">
<label for="myFile2">Bootstrap Input File</label>
<input type="file" class="form-control-file" id="myFile2">
</div>
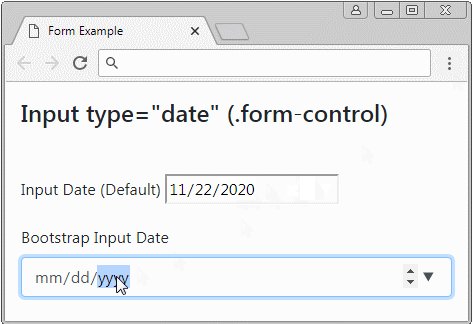
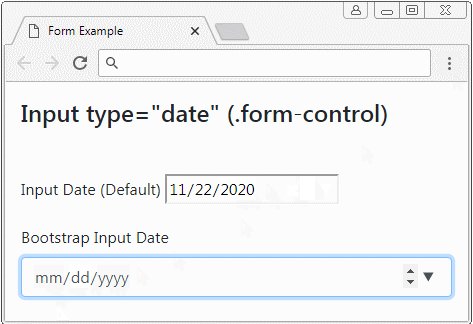
</form>date, time, datetime-local, week, month
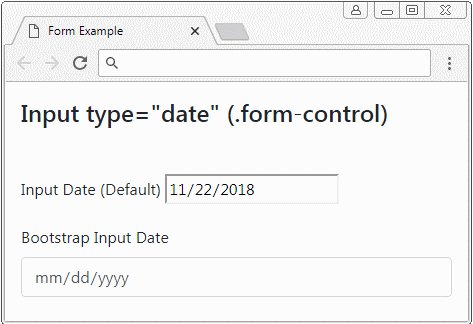
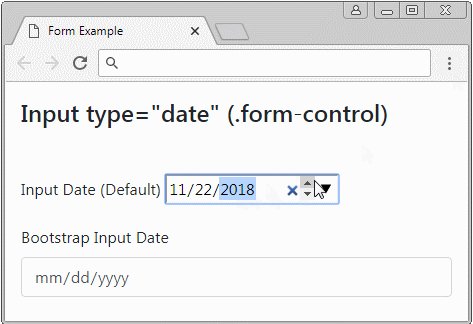
Версия HTML5 представляет некоторые виды <input> позволяющие пользователю ввести информацию связанную с датой и временем. Bootstrap использует класс .form-control для применения к данным видам.
Input Date
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Form Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid mt-3">
<h4 class="mb-5">Input type="date" (.form-control)</h4>
<form>
<div class="form-group">
<label for="myDate1">Input Date (Default)</label>
<input type="date" id="myDate1">
</div>
<div class="form-group">
<label for="myDate2">Bootstrap Input Date</label>
<input type="date" id="myDate2" class="form-control"
min="2018-01-01" max="2018-12-31" value="2018-05-18">
</div>
</form>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html><input type="date">
Input Date
<div class="form-group">
<label for="myDate2">Bootstrap Input Date</label>
<input type="date" id="myDate2" class="form-control"
min="2018-01-01" max="2018-12-31" value="2018-05-18">
</div>
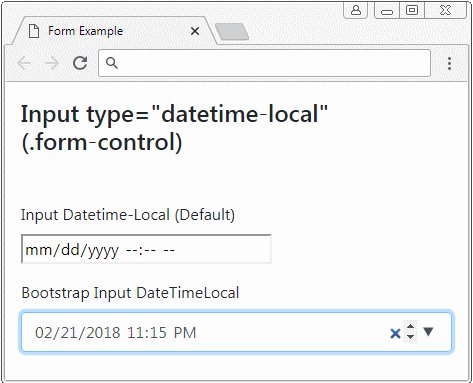
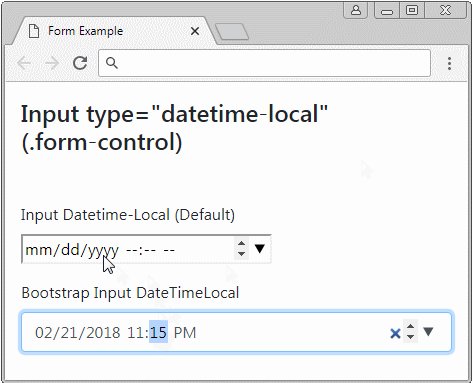
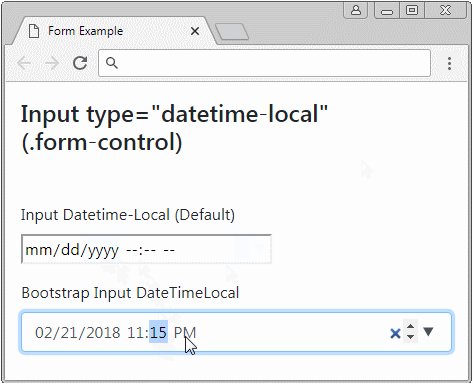
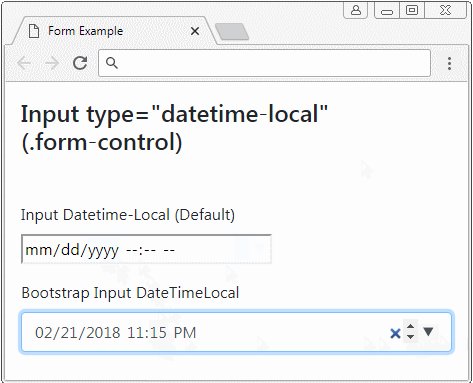
<input type="datetime-local">
Input Datetime-Local
<div class="form-group">
<label for="myDateTimeLocal2">Bootstrap Input DateTimeLocal</label>
<input type="datetime-local" id="myDateTimeLocal2" class="form-control"
min="2018-06-07T00:00" max="2018-06-14T00:00" value="2018-06-08T14:02">
</div>
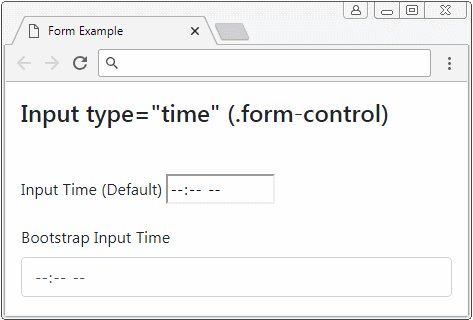
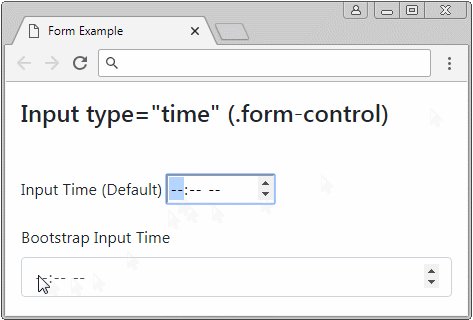
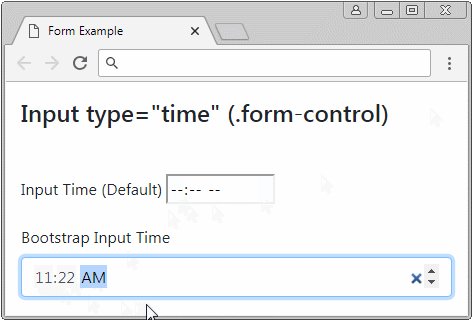
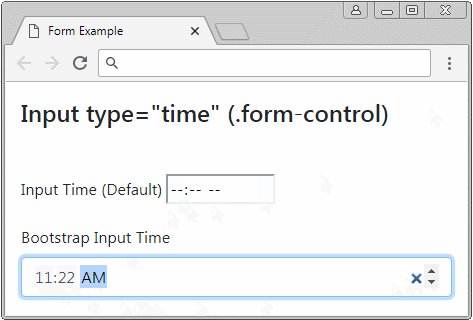
<input type="time">
Input Time
<div class="form-group">
<label for="myTime2">Bootstrap Input Time</label>
<input id="myTime2" class="form-control"
type="time"
min="9:00" max="18:00" value="13:07">
</div>
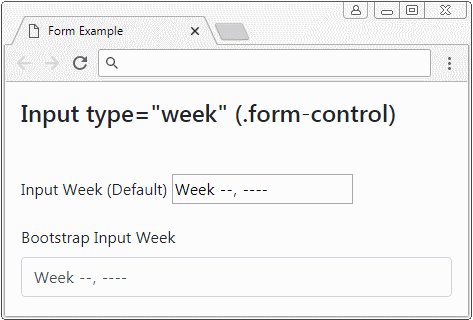
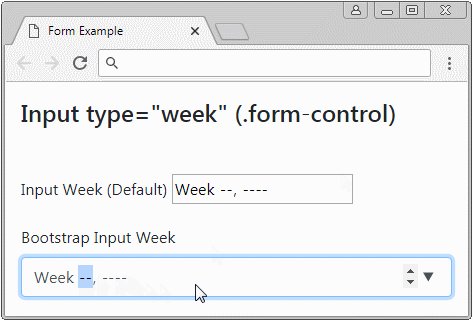
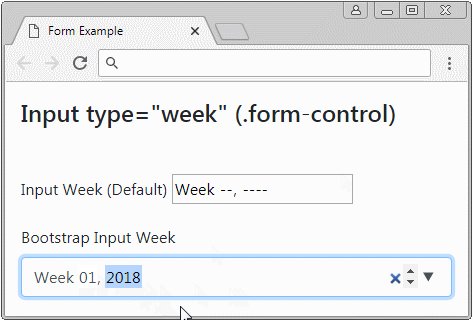
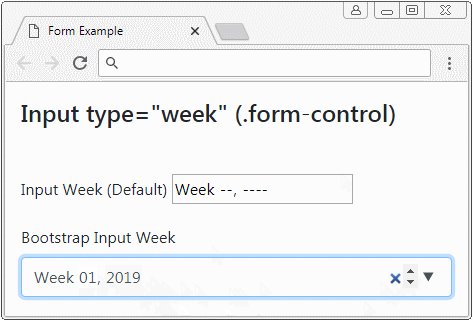
<input type="week">
Input Week
<div class="form-group">
<label for="myWeek2">Bootstrap Input Week</label>
<input id="myWeek2" class="form-control"
type="week"
min="2018-W27" max="2018-W35" value="2018-W30">
</div>
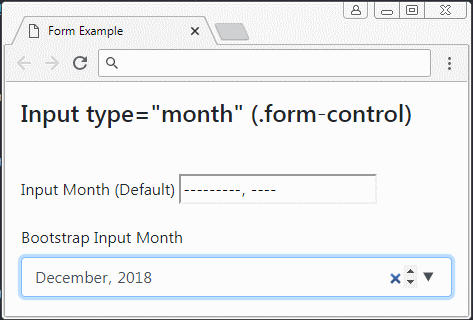
<input type="month">
Input Month
<div class="form-group">
<label for="myMonth2">Bootstrap Input Month</label>
<input id="myMonth2" class="form-control"
type="month"
min="2018-03" value="2018-05">
</div>
7. Form Textarea, Select
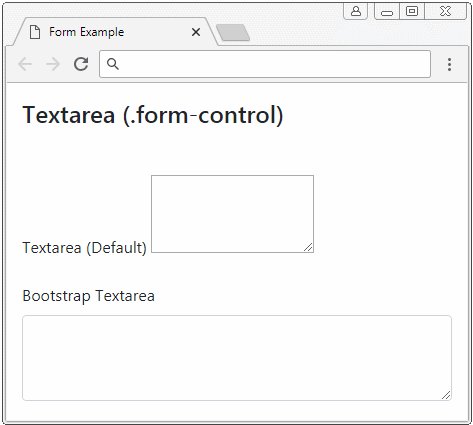
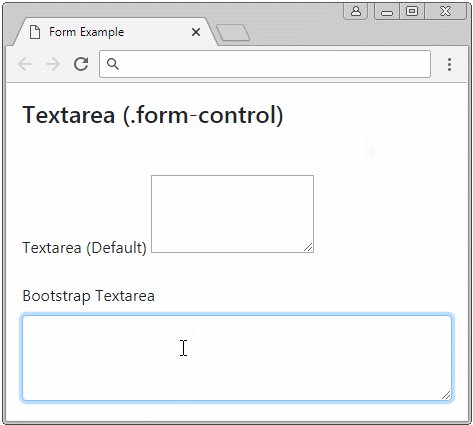
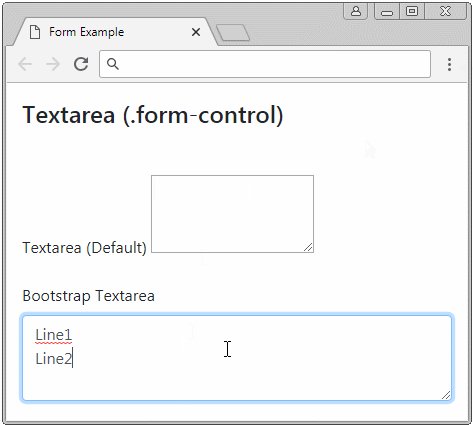
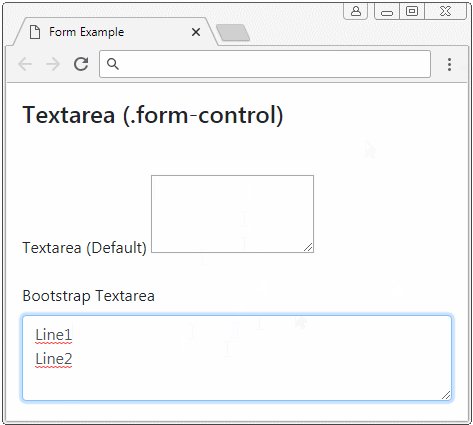
Элемент <textarea> используется для создания зоны позволяющей пользователю вводить текстовые данные на одной или нескольких строках. Bootstrap использует класс .form-control для применения к данному элементу.

Textarea
<form>
<div class="form-group">
<label for="myTextarea1">Textarea (Default)</label>
<textarea id="myTextarea1" rows="3">Line1<br>Line2</textarea>
</div>
<div class="form-group">
<label for="myTextarea2">Bootstrap Textarea</label>
<textarea id="myTextarea2" class="form-control" rows="3"></textarea>
</div>
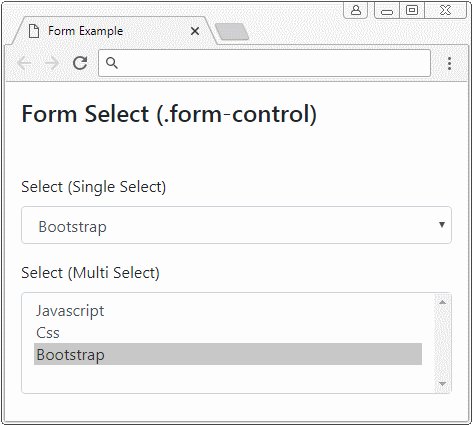
</form>Элемент <select> используется для создания списка выборов и пользователь может сделать один или более выборов из этого списка.
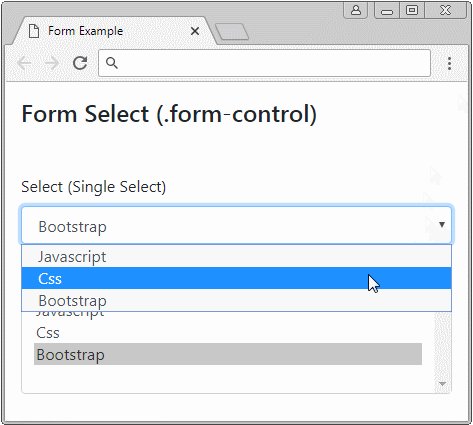
Form Select
<form>
<div class="form-group">
<label for="mySelect1">Select (Single Select)</label>
<select id="mySelect1" class="form-control">
<option value="js">Javascript</option>
<option value="css">Css</option>
<option value="bootstrap" selected>Bootstrap</option>
</select>
</div>
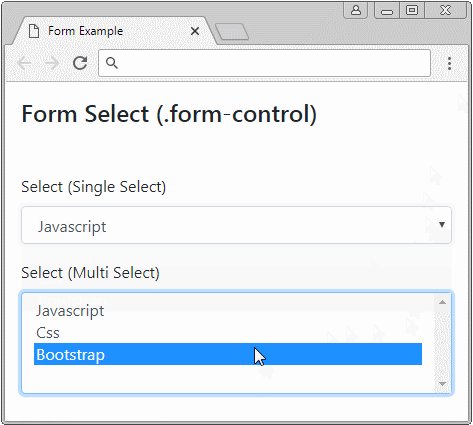
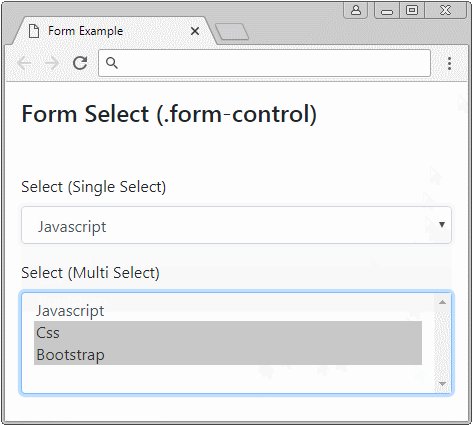
<div class="form-group">
<label for="mySelect2">Select (Multi Select)</label>
<select id="mySelect2" class="form-control" multiple>
<option value="js">Javascript</option>
<option value="css">Css</option>
<option value="bootstrap" selected>Bootstrap</option>
</select>
</div>
</form>
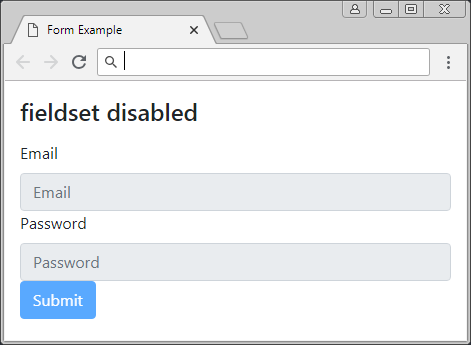
8. Disabled Form
В основном, вы можете испоьзовать атрибут disabled для <input>,<texarea>,<select> чтобы отключить их. Но если вы хотите отключить все эти элементы, оберните (wrap) их с помощью <fieldset disabled>.
Примечание: Атрибут disabled у <fieldset> может не работать с некоторыми браузерами. Например IE версии 11 или старее. Поэтому вам нужно использовать кастомизированный Javascript для данных браузеров.
fieldset disabled
<form>
<fieldset disabled>
<div class="form-group">
<label for="myEmail">Email</label>
<input type="email" id = "myEmail" class="form-control" placeholder="Email">
<label for="myPassword">Password</label>
<input type="password" id="myPassword" class="form-control" placeholder="Password">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</fieldset>
</form>
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More