Руководство Bootstrap Flex Utility
1. Обзор Bootstrap Flex
Перед тем как начать изучать Flex в Bootstrap, я представлю некоторые принципы, которые будут использоваться в данной статье.
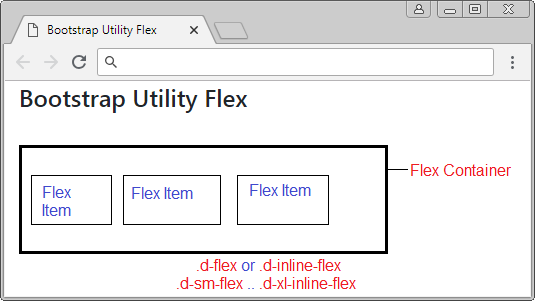
- An element applied the .d-flex class or .d-inline-flex class is refered to as "Flex Container".
- Direct Child elements of "Flex Container" is refered to as "Flex Item".

Basically, Flex Container can change its size, for example, when the size of browser changes, the Flex Items will grow or shrink their size to react the changes. Bootstrap provides Flex Utility Classes to help you control the acts of Flex Items.
2. Flex Container
Элемент (element) применяющий один из классов ниже будет называться Flex Container:
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-sm-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- .d-xl-flex
- .d-xl-inline-flex
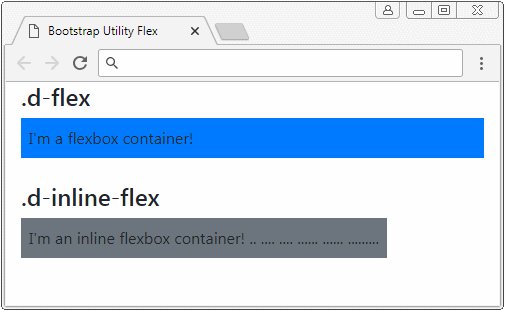
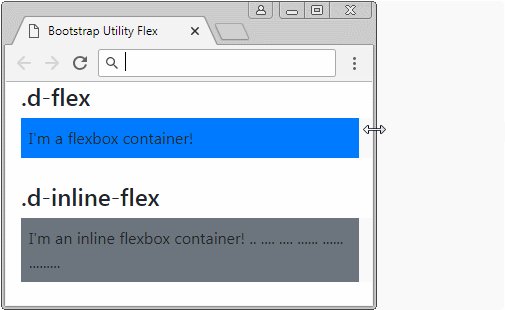
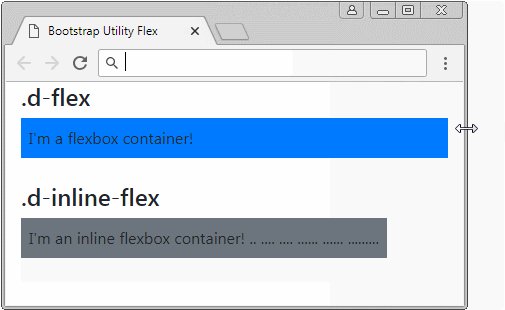
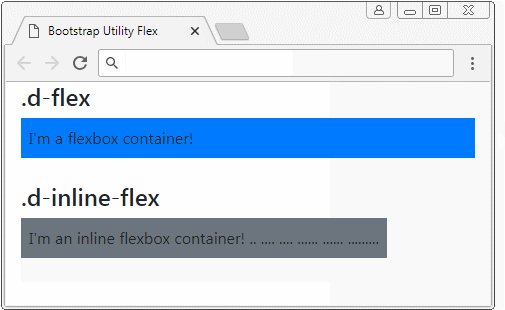
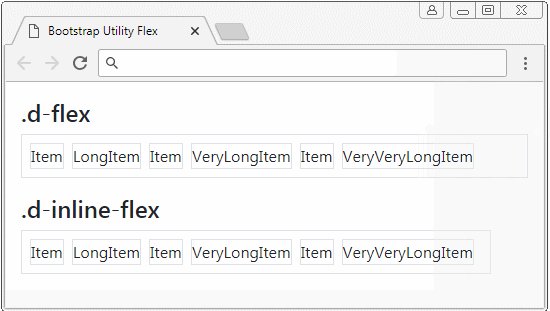
Для начала, посмотрите пример, чтобы увидеть разницу между 2-мя классами .d-flex и .d-inline-flex:

d-flex-d-line-flex-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Utility Flex</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>.d-flex</h4>
<div class="d-flex p-2 bg-primary">
I'm a flexbox container!
</div>
<h4 class="mt-4">.d-inline-flex</h4>
<div class="d-inline-flex p-2 bg-secondary">
I'm an inline flexbox container!
.. .... .... ...... ...... .........
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Same Row
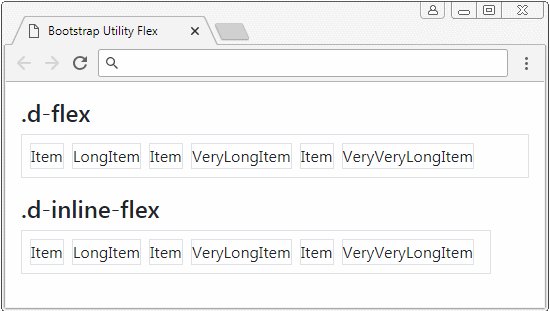
Flex Container располагает прямые под-элементы на одной строке.

<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
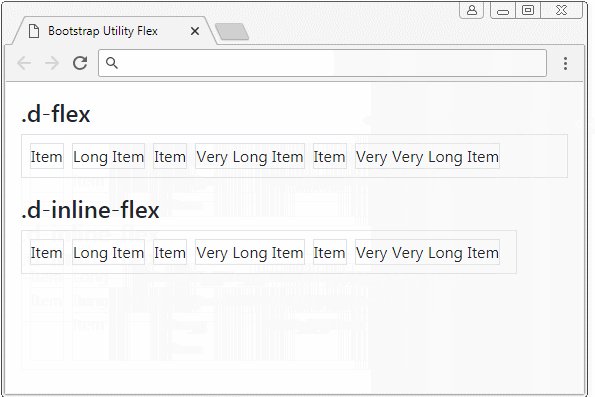
</div>Flex Item Height
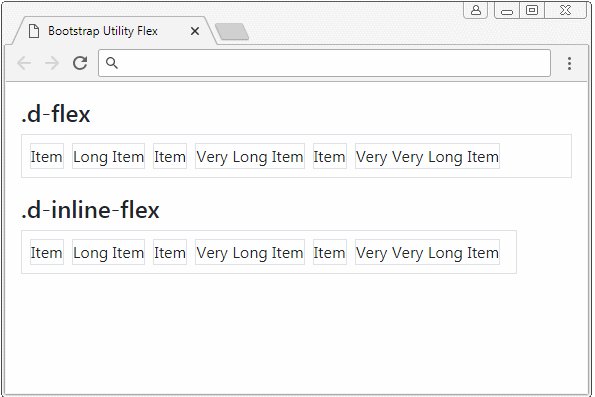
Прямые под-элементы у Flex Container будут иметь одинаковую высоту:

flex-item-height-example.html
<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
</div>.d-(sm|md|lg|xl)-flex
Класс (Class) | Описание |
.d-sm-flex | .d-sm-flex похож на .d-flex, но он работает (действует) только если родительский элемент имеет ширину >= 567px. |
.d-md-flex | .d-md-flex похож на .d-flex, но он работает (действует) только если родительский элемент имеет ширину >= 768px. |
.d-lg-flex | .d-lg-flex похож на .d-flex, но он работает (действует) только если родительский элемент имеет ширину >= 992px. |
.d-xl-flex | .d-xl-flex похож на .d-flex, но он работает (действует) только если родительский элемент имеет ширину >= 1200px. |
.d-inline-(sm|md|lg|xl)-flex
Класс (Class) | Описание |
.d-sm-inline-flex | .d-sm-inline-flex похож на .d-inline-flex, но он работает (действует) только если родительский элемент имеет ширину >= 567px. |
.d-md-inline-flex | .d-md-inline-flex похож на .d-inline-flex, но он работает (действует) только если родительский элемент имеет ширину >= 768px. |
.d-lg-inline-flex | .d-lg-inline-flex похож на .d-inline-flex, но он работает (действует) только если родительский элемент имеет ширину >= 992px. |
.d-xl-inline-flex | .d-xl-inline-flex похож на .d-inline-flex, но он работает (действует) только если родительский элемент имеет ширину >= 1200px. |
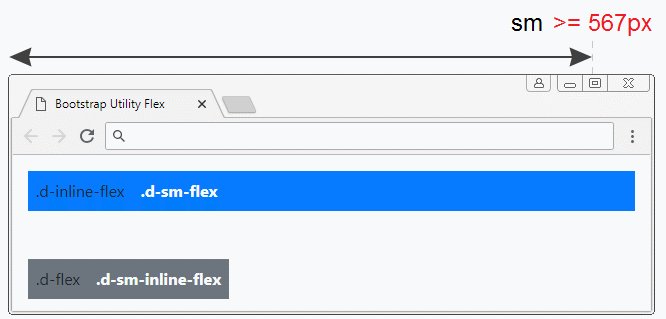
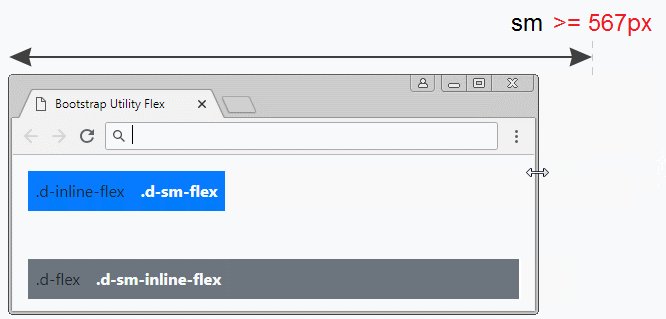
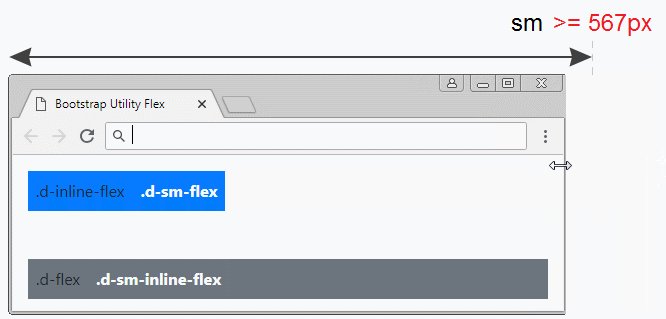
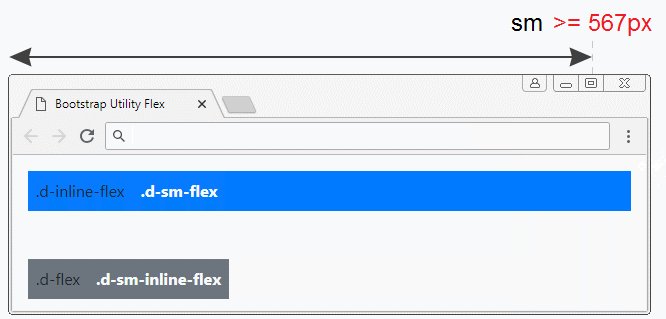
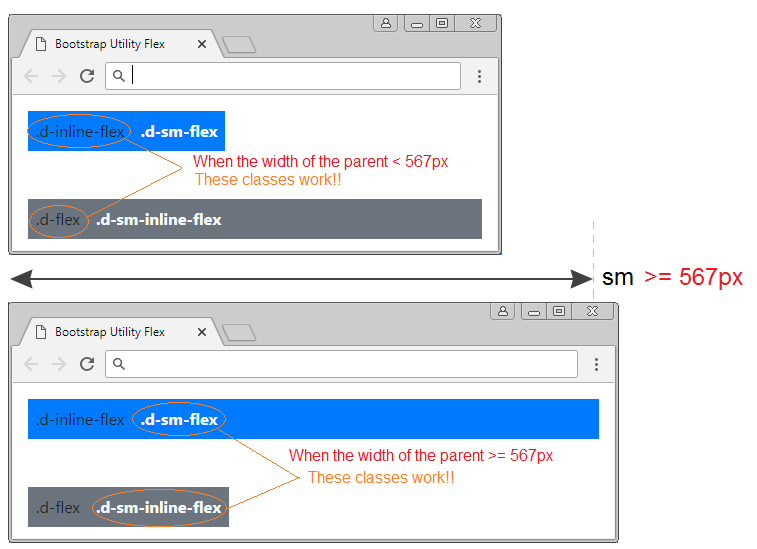
Вы можете использовать сочетания классов .d-flex, .d-(sm|md|lg|xl)-flex, .d-inline-flex, .d-(sm|md|lg|xl)-inline-flex для элемента. Они будут работать гибко на основании размера экрана.

<div class="container-fluid mt-3">
<div class="d-inline-flex d-sm-flex p-2 mb-5 bg-primary">
.d-inline-flex <b class="ml-3 text-light">.d-sm-flex</b>
</div>
<div class="d-flex d-sm-inline-flex p-2 bg-secondary">
.d-flex <b class="ml-3 text-light">.d-sm-inline-flex</b>
</div>
</div>
3. Направление Flex (Flex Direction)
.flex-row, .flex-row-reserve
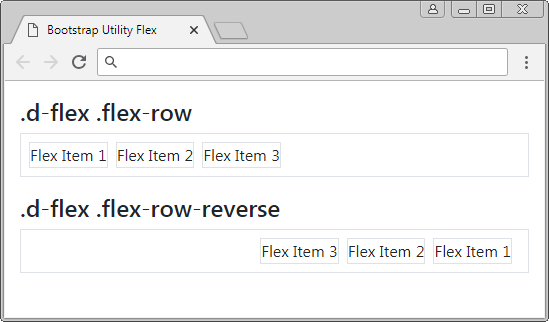
По-умолчанию Flex Container располагает прямые под-элементы на одной строке (row) по направлению заданному браузером (Обычно слева на право). Но вы можете использовать класс .flex-row-reverse, чтобы перевернуть направление.
Класс | Описание |
.flex-row | (По-умолчанию). Под-элементы расположены на 1 строке, по направлению установленный браузером (обычно слева направо). |
.flex-row-reverse | Под-элементы расположены на 1 строке, обратно направлению установленный браузером (обычно справа налвео) |

.d-flex .flex-row-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-row</h4>
<div class="d-flex flex-row p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-row-reverse</h4>
<div class="d-flex flex-row-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>.flex-column, .flex-column-reverse
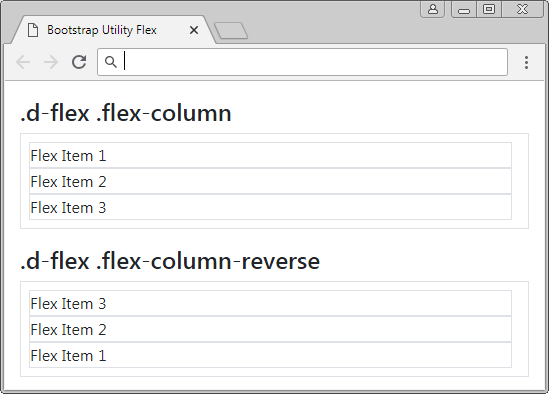
По-умолчаниюю, Flex Container располагает свои под-элементы по-горизонтали. Но он располагает под-элементы по-вертикали если применить класс .flex-column или .flex-column-reverse.
Класс | Описание |
.flex-column | Под-элементы расположены на 1 строке, по направлению установленный браузером (обычно сверху вниз). |
.flex-column-reverse | Под-элементы расположены на 1 строке, обратно направлению установленный браузером (обычно снизу вверх). |

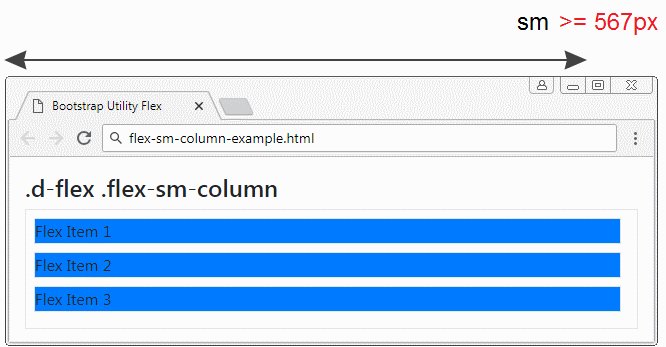
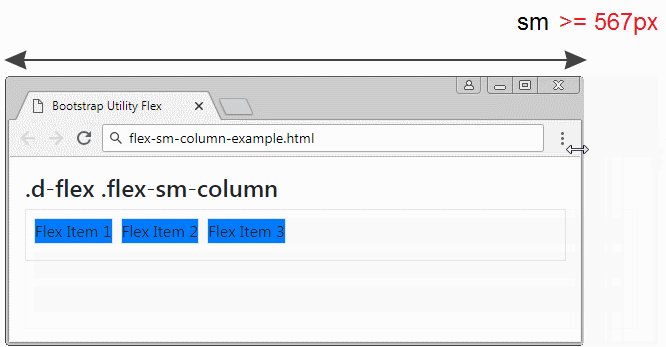
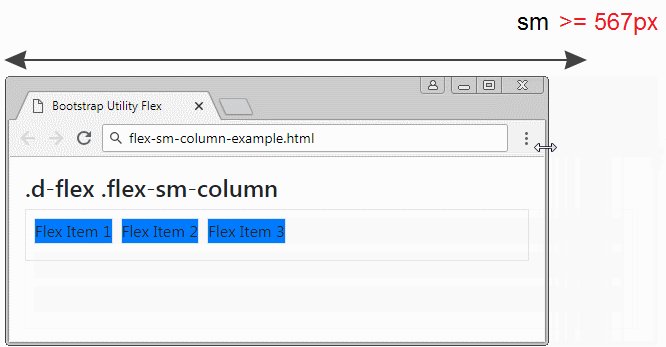
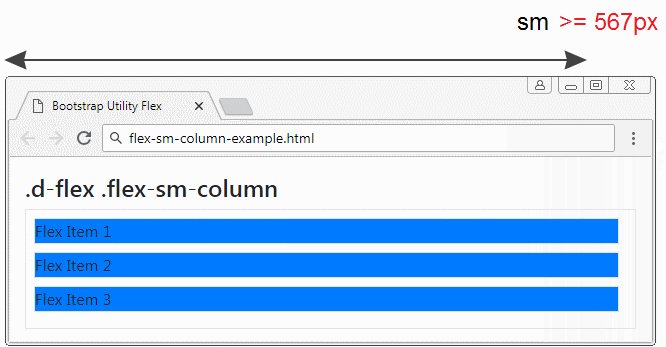
.flex-column, .flex-column-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-column</h4>
<div class="d-flex flex-column p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-column-reverse</h4>
<div class="d-flex flex-column-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>Responsive Flex
Ниже является список классов, помогающих настроить направление (direction) для Flex Container. Вы можете использовать их комбинацию для создания компонента интерфейса совместимого с экранами с разными ширинами.
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-column-reverse
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- .flex-md-row-reverse
- .flex-md-column
- .flex-md-column-reverse
- .flex-lg-row
- .flex-lg-row-reverse
- .flex-lg-column
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
Пример: Применить класс .flex-sm-column для Flex Container, под-элементы Flex Container будут расположены на одном столбце если ширина Flex Container >= 567px. Напротив .flex-sm-column не будет работать, Flex Container расположит свои под-элементы на 1 строке.

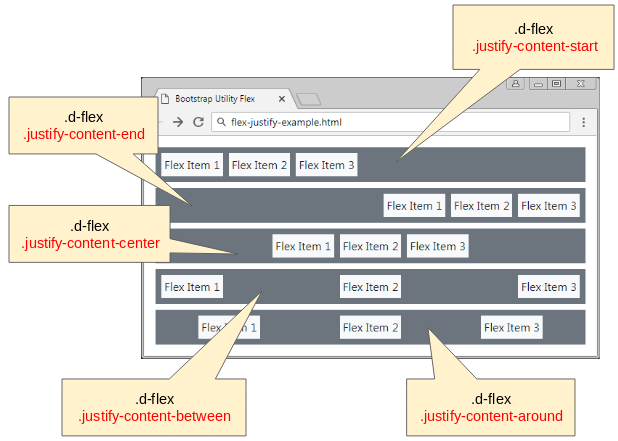
4. Выравнивание содержания (Justify content)
Некоторые классы помогают вам выравнивать (justify) позицию под-элементов у Flex Container, в основном есть 5 способов выравнивания:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around

<div class="container-fluid mt-3">
<div class="d-flex justify-content-start p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-center p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-between p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-around p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>Ниже является полный список классов, помогающих вам выравнивать (justify) позиции под-элементов у Flex Container:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around
- .justify-content-sm-start
- .justify-content-sm-end
- .justify-content-sm-center
- .justify-content-sm-between
- .justify-content-sm-around
- .justify-content-md-start
- .justify-content-md-end
- .justify-content-md-center
- .justify-content-md-between
- .justify-content-md-around
- .justify-content-lg-start
- .justify-content-lg-end
- .justify-content-lg-center
- .justify-content-lg-between
- .justify-content-lg-around
- .justify-content-xl-start
- .justify-content-xl-end
- .justify-content-xl-center
- .justify-content-xl-between
- .justify-content-xl-around
Example:
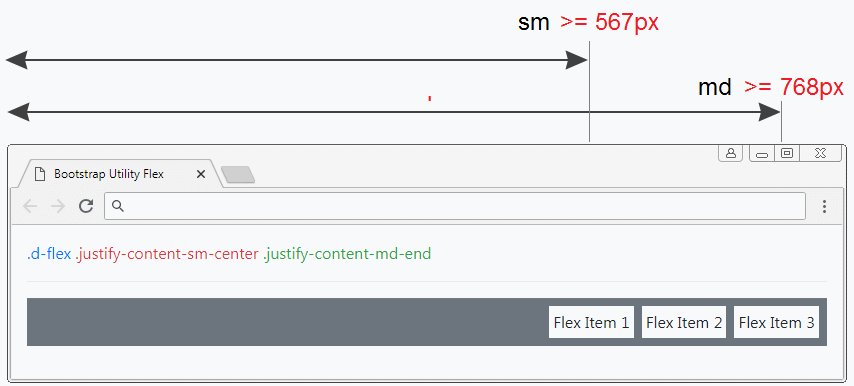
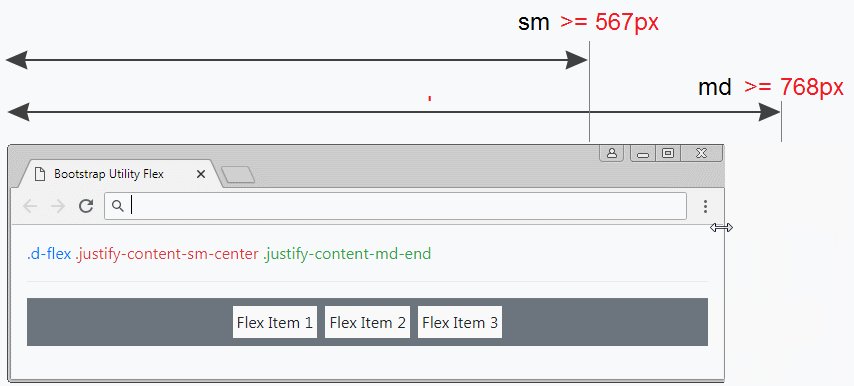
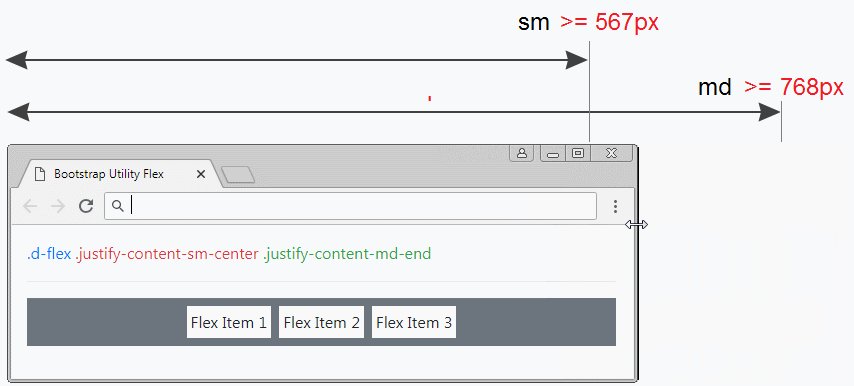
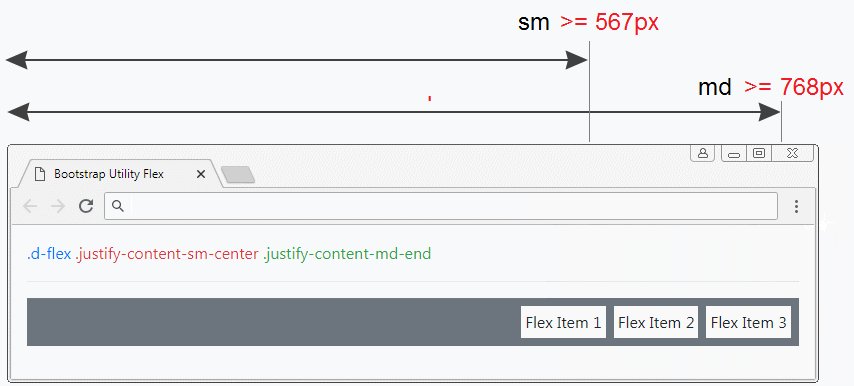
И сейчас пример. Я использую .justify-content-sm-center, .justify-content-md-end применяя к Flex Container. Вы можете увидеть перемену позиции под-элементов у Flex Container когда меняется ширина Flex Container.
- .justify-content-md-end работает когда ширина Flex Container >= 768px.
- .justify-content-sm-center работает когда ширина Flex Container >= 567px.

<div class="container-fluid mt-3">
<span class="text-primary">.d-flex</span>
<span class="text-danger">.justify-content-sm-center</span>
<span class="text-success">.justify-content-md-end</span>
<hr>
<div class="d-flex justify-content-sm-center justify-content-md-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>5. Fill/ Equals Width
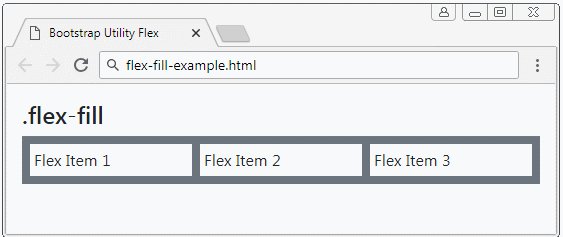
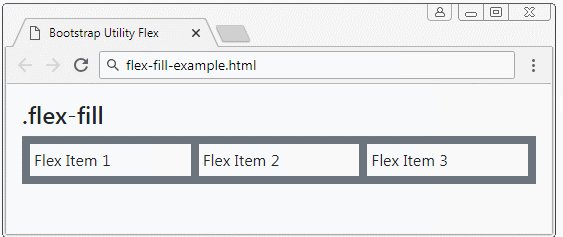
Используя класс.flex-fill применить к прямым под-элементам Flex Container помогут данным элементам иметь равную ширину, и заполнить ширину Flex Container (Смотрите изображение).

.flex-fill
<div class="d-flex p-1 mb-2 bg-secondary">
<div class="flex-fill m-1 p-1 bg-light">Flex Item 1</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 2</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 3</div>
</div>Некоторые другие классы:
- .flex-fill
- .flex-sm-fill
- .flex-md-fill
- .flex-lg-fill
- .flex-xl-fill
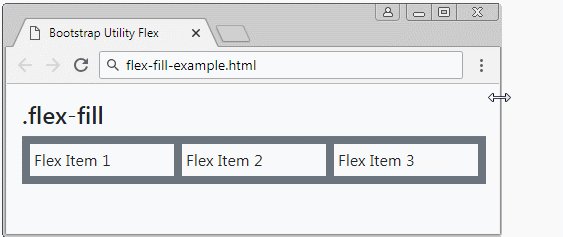
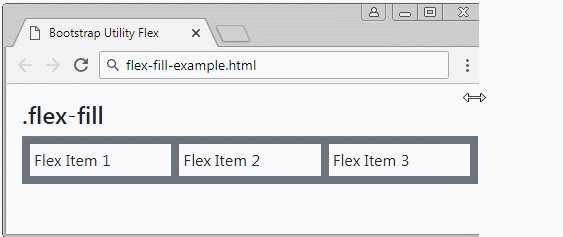
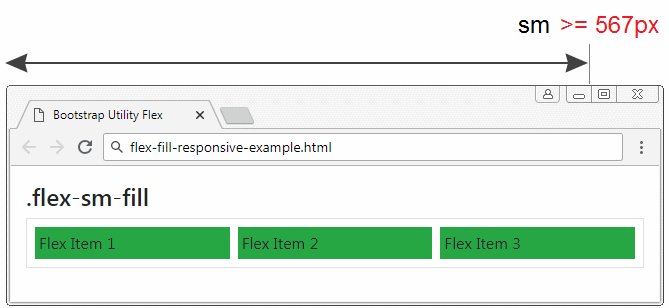
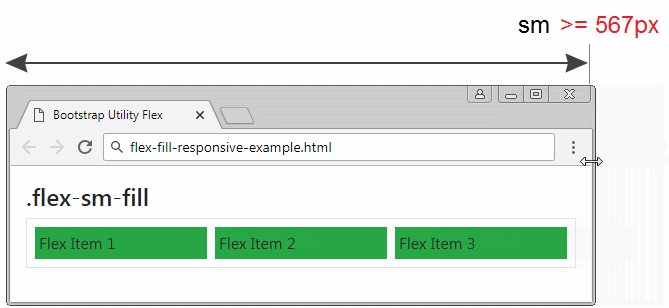
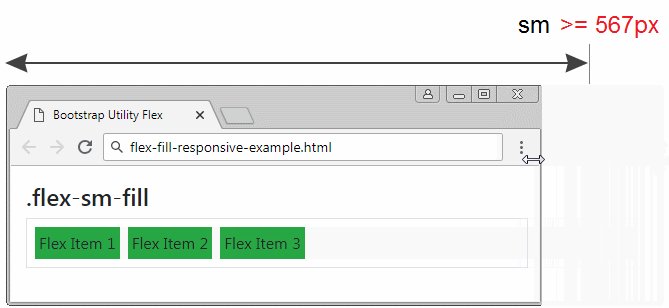
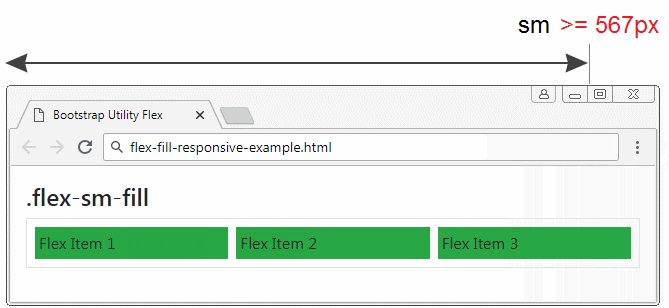
В примере ниже мы используем класс .flex-sm-fill применяя к прямым под-элементам Flex Container. Мы получим равную ширину и заполним ширину Flex Container, если ширинуа у Flex Container >= 567px.

<div class="d-flex p-1 mb-2 border">
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 1</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 2</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 3</div>
</div>6. Увеличить и сократить (Grow & shrink)
Grow
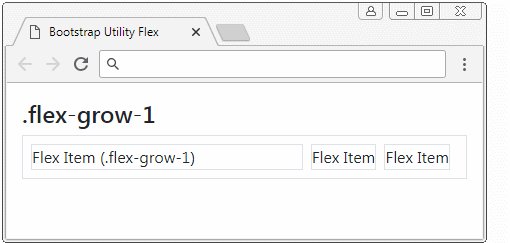
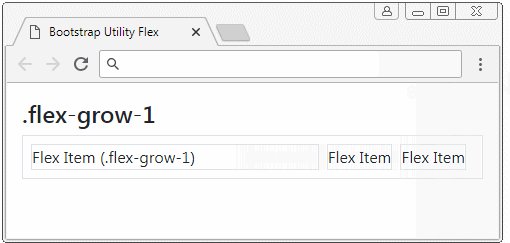
Класс .flex-grow-1 используется для применения к Flex-Item помогая данному giúp элементу (grow) увеличить свой размер для заполнения готового пространства. Наоборот, если применить класс .flex-grow-0 к Flex-Item, то данный элемент вернется к обыкновенному статусу.

flex-grow-example
<div class="d-flex p-2 border">
<div class="mr-2 flex-grow-1 border">Flex Item (.flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Некоторые похожие классы, применяются в случае "Responsive":
- .flex-grow-0
- .flex-grow-1
- .flex-sm-grow-0
- .flex-sm-grow-1
- .flex-md-grow-0
- .flex-md-grow-1
- .flex-lg-grow-0
- .flex-lg-grow-1
- .flex-xl-grow-0
- .flex-xl-grow-1
Keywork | Описание |
.flex-sm-grow-* | Данный класс применяется к Flex-Item, он работает, если ширина Flex Container >= 567px. |
.flex-md-grow-* | Данный класс применяется к Flex-Item, он работает, если ширина Flex Container >= 768px. |
.flex-lg-grow-* | Данный класс применяется к Flex-Item, он работает, если ширина Flex Container >= 992px. |
.flex-xl-grow-* | Данный класс применяется к Flex-Item, он работает, если ширина Flex Container >= 1200px. |
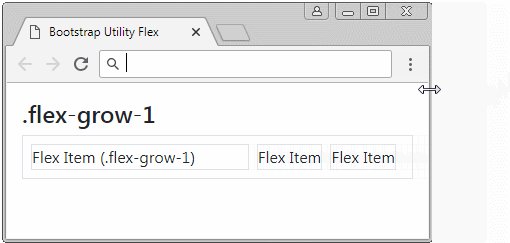
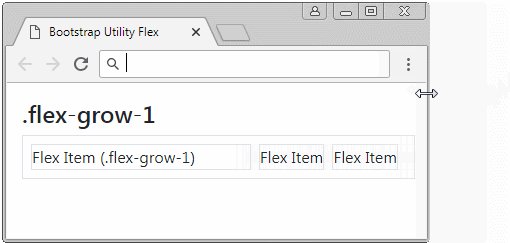
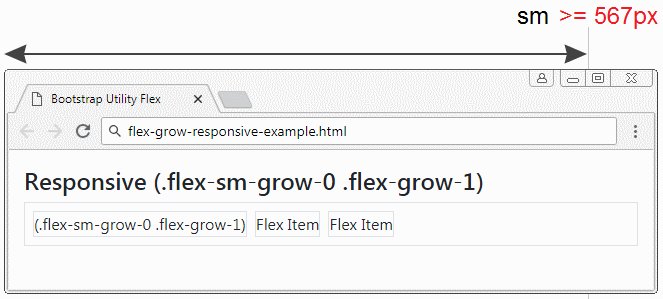
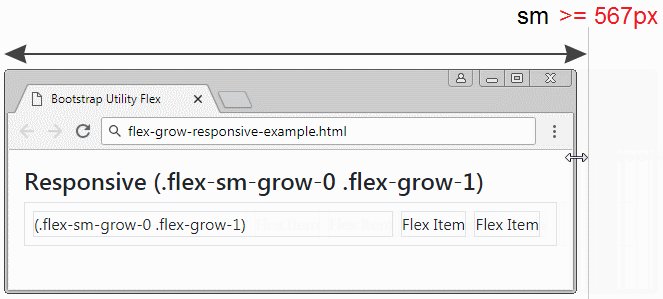
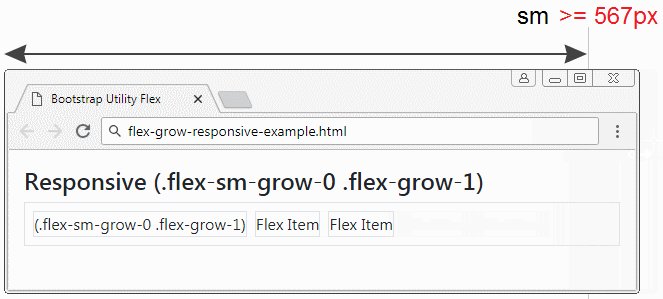
Ниже является пример Responsive, один Flex Container с 3-мя Flex Item. Вы увидите их изменение, когда ширина у Flex Container >= 567px и когда ширина у Flex Container < 567px.

flex-grow-responsive-example
<h4>Responsive (.flex-sm-grow-0 .flex-grow-1)</h4>
<div class="d-flex p-2 border">
<div class="mr-2 flex-sm-grow-0 flex-grow-1 border">(.flex-sm-grow-0 .flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Shrink
7. Auto Margin
Классы .mr-auto, .ml-auto (Margin right auto, Margin left auto) так же используются для Flex Item чтобы создать автоматически границы (margin) справа и слева.
Ниже является пример использования класса .mr-auto, .ml-auto:
margin-auto-example
<h4>Margin Auto (.mr-auto, .ml-auto)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>8. Wrap (Обернуть) .flex-wrap, .flex-nowrap
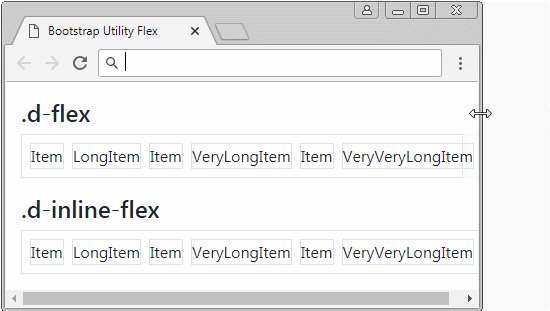
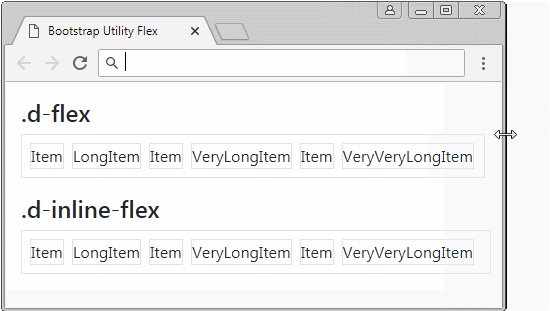
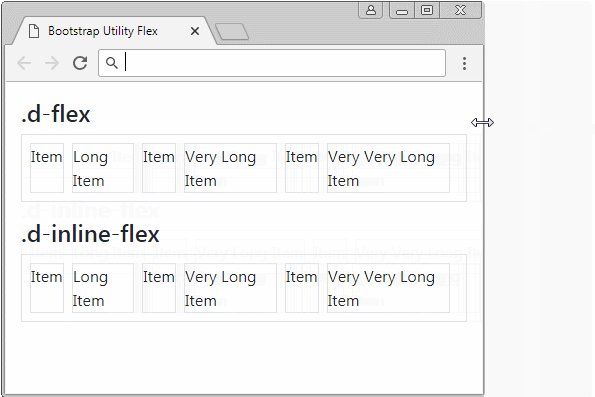
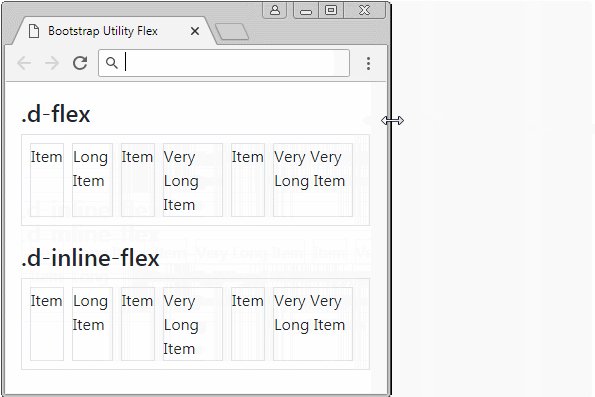
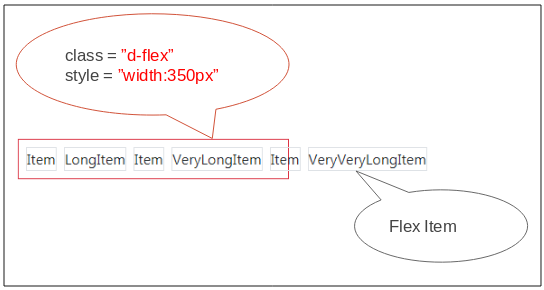
Обычно Flex Container расположат Flex Item на одной строке, даже если их ширина слишком мала, как в изображении ниже:

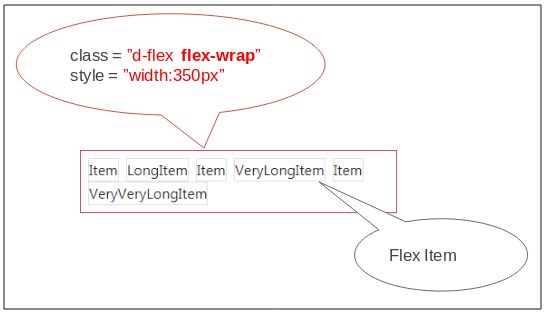
Используя класс .flex-wrap применить Flex Container вы можете изменить его поведение, когда ширина Flex Container уменьшается, Flex Item могут быть перемещны на нижние строки.

flex-wrap-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
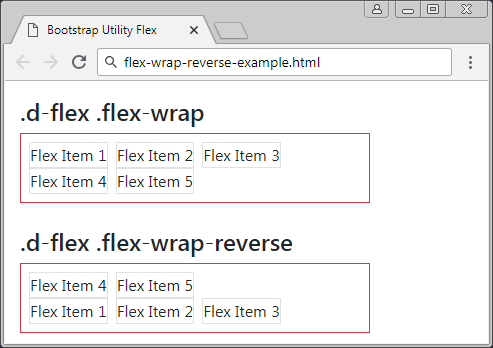
</div>.flex-wrap-reverse

flex-wrap-reverse-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>
<h4>.d-flex .flex-wrap-reverse</h4>
<div class="d-flex flex-wrap-reverse p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>.flex-nowrap
Применяя класс .flex-nowrap к Flex Container делает так, чтобы Flex Item всегда были расположены на одной строке (Это поведение по-умолчанию у Flex Container). Иногда вам нужно использовать его в случае "Responsive".
Responsive:
Некоторые похожие классы, применяющиеся в случаях "Responsive":
- .flex-nowrap
- .flex-wrap
- .flex-wrap-reverse
- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- .flex-md-wrap-reverse
- .flex-lg-nowrap
- .flex-lg-wrap
- .flex-lg-wrap-reverse
- .flex-xl-nowrap
- .flex-xl-wrap
- .flex-xl-wrap-reverse
9. Порядок (Order)
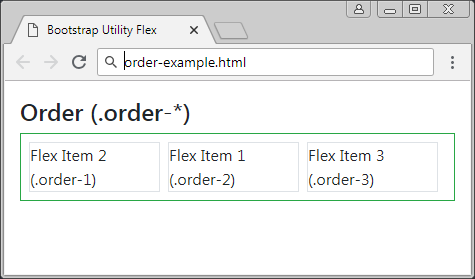
Bootstrap предоставляет несколько классов, чтобы применить к Flex Item помогает определить порядок их отображения. Этими классами являются .order-1, .order-2, ... , .order-12.

order-example
<h4>Order (.order-*)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 mr-2 border">Flex Item 1 (.order-2)</div>
<div class="order-1 mr-2 border">Flex Item 2 (.order-1)</div>
<div class="order-3 mr-2 border">Flex Item 3 (.order-3)</div>
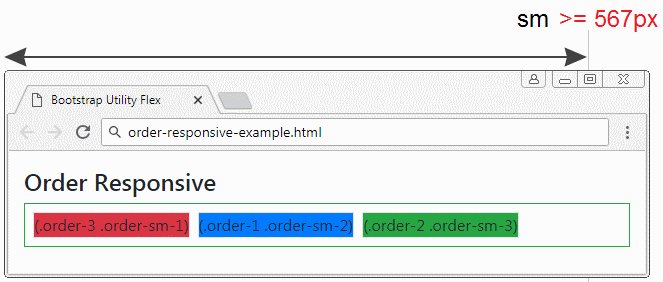
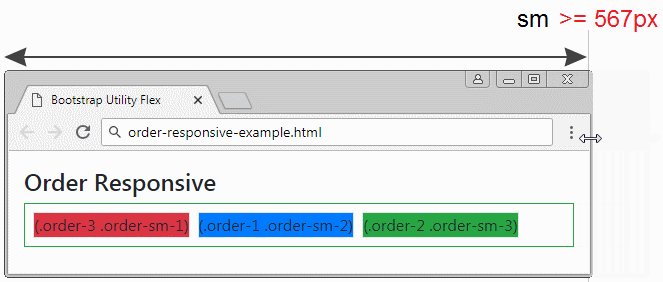
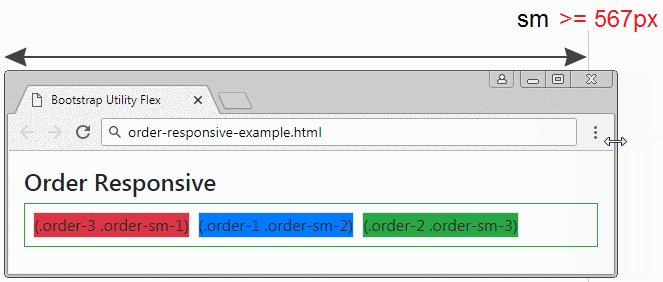
</div>Другие классы, используются в случае "Responsive":
- .order-*
- .order-sm-*
- .order-md-*
- .order-lg-*
- .order-xl-*

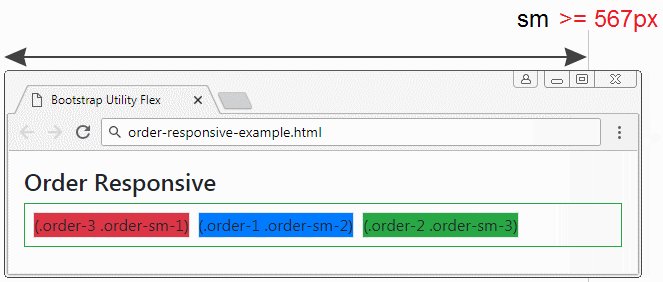
order-responsive-example
<h4>Order Responsive</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 order-sm-3 mr-2 border bg-success">(.order-2 .order-sm-3)</div>
<div class="order-1 order-sm-2 mr-2 border bg-primary">(.order-1 .order-sm-2)</div>
<div class="order-3 order-sm-1 mr-2 border bg-danger">(.order-3 .order-sm-1)</div>
</div>No ADS
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More