Руководство Bootstrap Scrollspy
1. Bootstrap Scrollspy
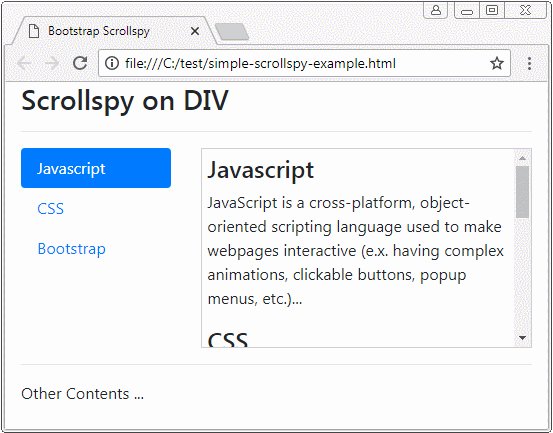
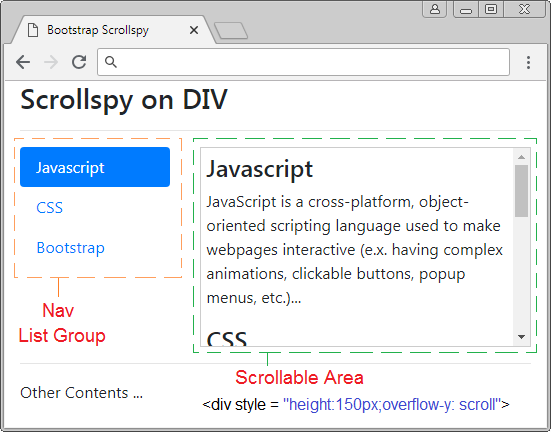
Перед тем как дать определение Scrollspy, посмотрите на Scrollspy ниже:

Scrollspy в соответствии со своим именем Scroll + Spy (Прокрутка + Следить). Scrollspy работает на основании 2 компонентов:
- Перый компонент это Nav (или List-Group).
- Второй компонент это прокручивающаяся (scrollable) зона содержания, которая может быть <body> или <div>,<span>,.... Если зона содержания не является <body>, она должна создать height и overflow-y: scroll.

Принципы работы:
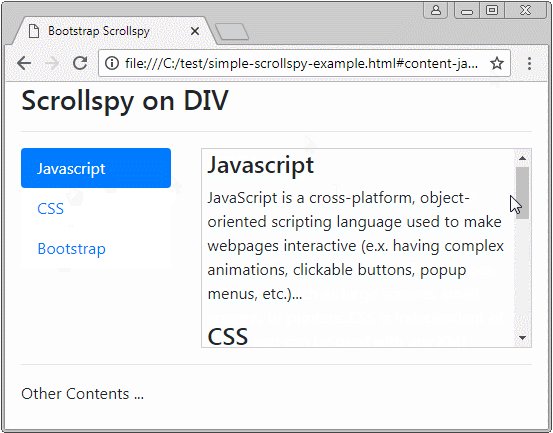
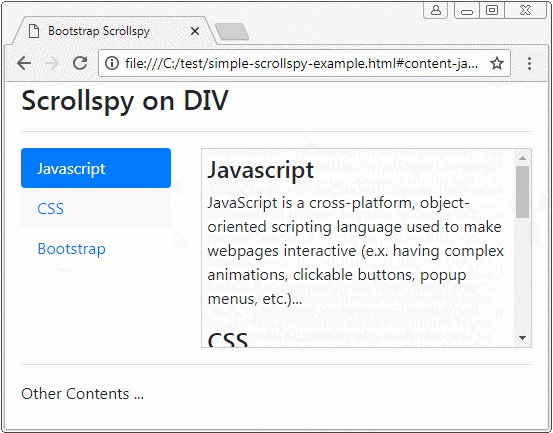
- В компоненте 1, пользователь нажимает на Item у Nav (Или List-Group), прокрутка на компоненте 2 будет работать для отображения правильного содержания соответствующего с Item, на который пользователь только что нажал.
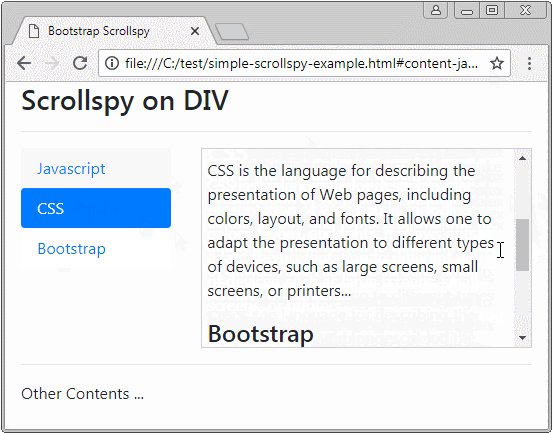
- В компоненте 2, когда пользователь тянет прокрутку, item у компонента 1, соответствует с содержанием, которое отображается для активации (active).
simple-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3>Scrollspy on DIV</h3>
<hr>
<div class="row">
<div class="col-4">
<nav id="myScrollspy">
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link" href="#content-javascript">Javascript</a></li>
<li class="nav-item"><a class="nav-link" href="#content-css">CSS</a></li>
<li class="nav-item"><a class="nav-link" href="#content-bootstrap">Bootstrap</a></li>
</ul>
</nav>
</div>
<div class="col-8">
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
style="height:200px;overflow-y: scroll;padding:5px; border: 1px solid #ccc;">
<h4 id="content-javascript">Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
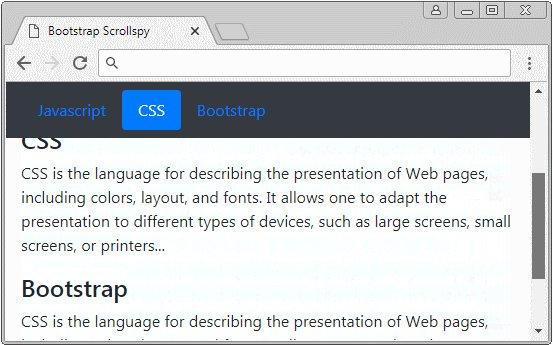
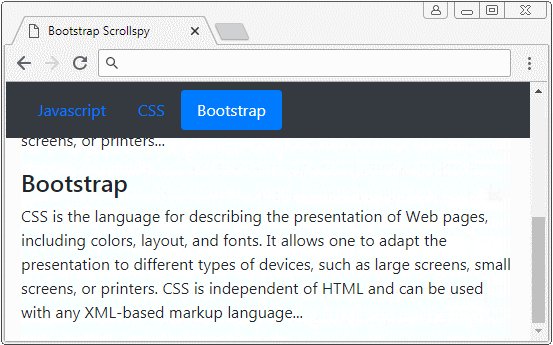
</html>2. Scrollspy + BODY
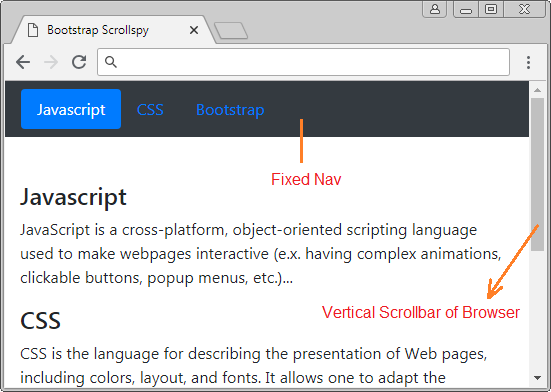
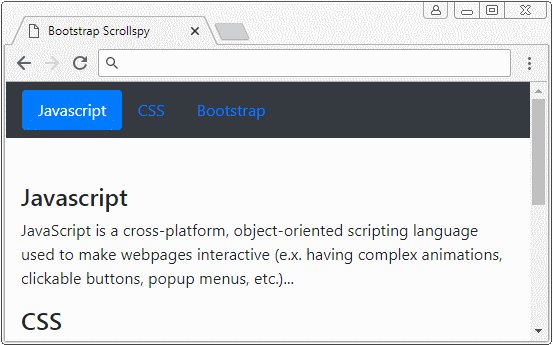
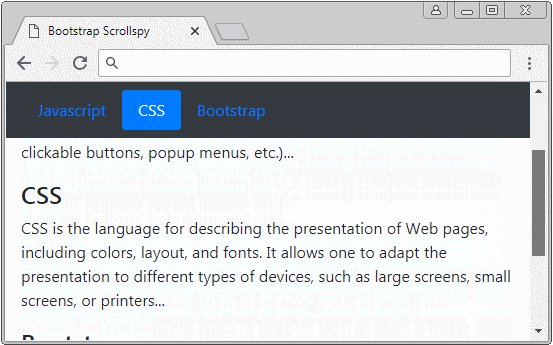
В данном примере я создамt Scrollspy для "отслежки" (spy) содержания на <body>. Заметьте, что <body> по-умолчанию уже имеет вертикальную прокрутку (vertical scrollbar), это и есть прокрутка браузера. Ниже является изображение структуры данного примера:


body-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body data-spy="scroll" data-target="#scrollspy-nav" data-offset="110">
<div class="container-fluid">
<nav id="scrollspy-nav" class="navbar bg-dark fixed-top">
<ul class="nav nav-pills">
<li class="nav-item"><a class="nav-link" href="#content-javascript">Javascript</a></li>
<li class="nav-item"><a class="nav-link" href="#content-css">CSS</a></li>
<li class="nav-item"><a class="nav-link" href="#content-bootstrap">Bootstrap</a></li>
</ul>
</nav>
<div style="margin-top:100px;">
<h4 id="content-javascript">Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
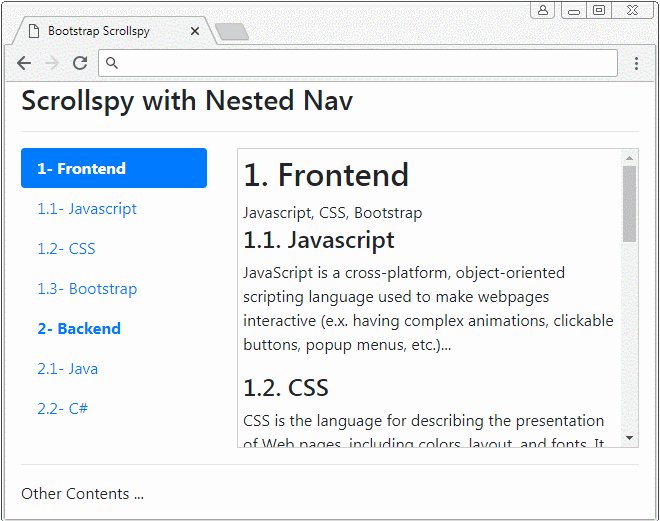
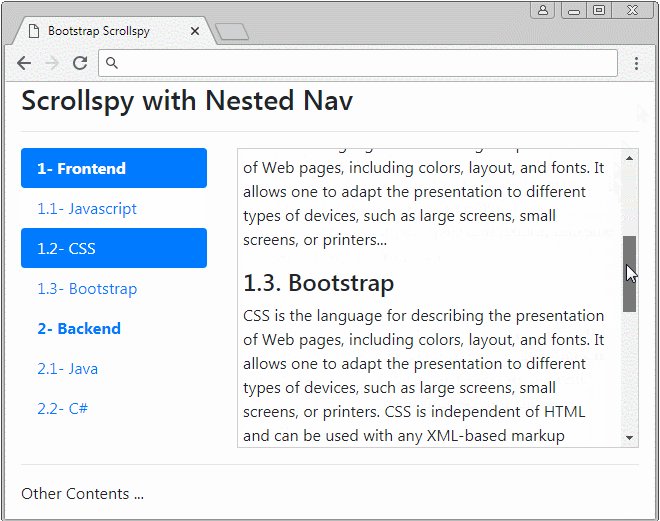
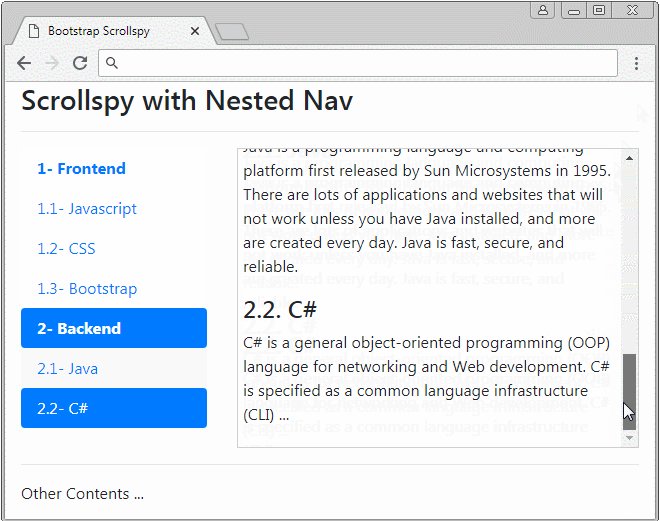
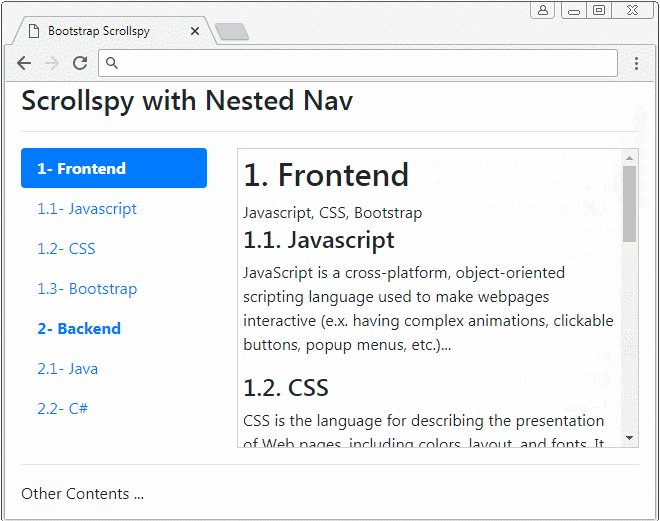
</html>3. Пример со вставленным Nav (Nested Nav)
Scrollspy так же может работать со сплетенными Nav (Nested Navs). Если Nav активирован (active) то родительский Nav так же будет активирован.

nested-nav-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3>Scrollspy with Nested Navs</h3>
<hr>
<div class="row">
<div class="col-4">
<nav id="myScrollspy">
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link" href="#content-frontend">
<strong>1- Frontend</strong>
</a>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link" href="#content-javascript"> 1.1- Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-css"> 1.2- CSS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-bootstrap"> 1.3- Bootstrap</a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-backend">
<strong>2- Backend</strong>
</a>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link" href="#content-java"> 2.1- Java</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-csharp"> 2.2- C#</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="col-8">
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
style="height:300px;overflow-y: scroll;padding:5px; border: 1px solid #ccc;">
<h2 id="content-frontend">1. Frontend</h2>
Javascript, CSS, Bootstrap
<h4 id="content-javascript">1.1. Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language
used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">1.2. CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages,
including colors, layout, and fonts.
It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">1.3. Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages,
including colors, layout, and fonts.
It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
<h2 id="content-backend">2. Backend</h2>
Java, C#
<h4 id="content-java">2.1. Java</h4>
<p>
Java is a programming language and computing platform first released by Sun Microsystems in 1995.
There are lots of applications and websites that will not work unless you have Java installed,
and more are created every day. Java is fast, secure, and reliable.
</p>
<h4 id="content-csharp">2.2. C#</h4>
<p>
C# is a general object-oriented programming (OOP) language for networking and Web development.
C# is specified as a common language infrastructure (CLI) ...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
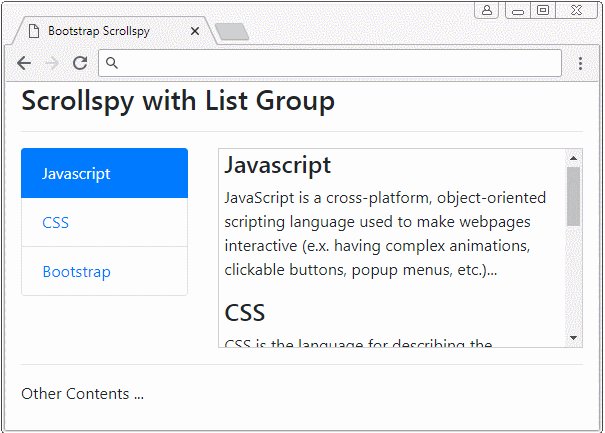
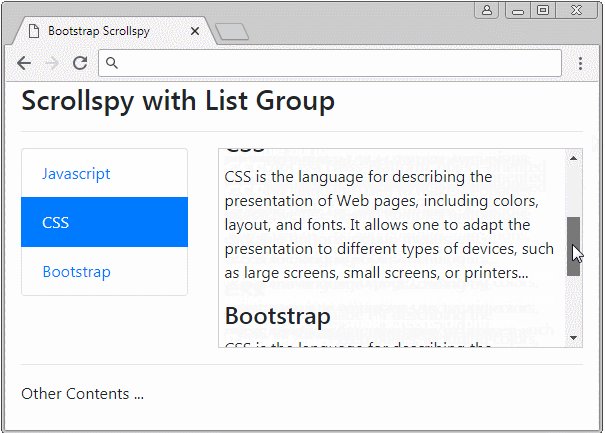
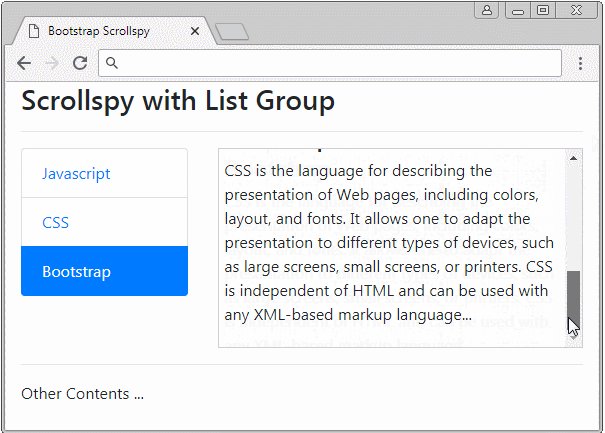
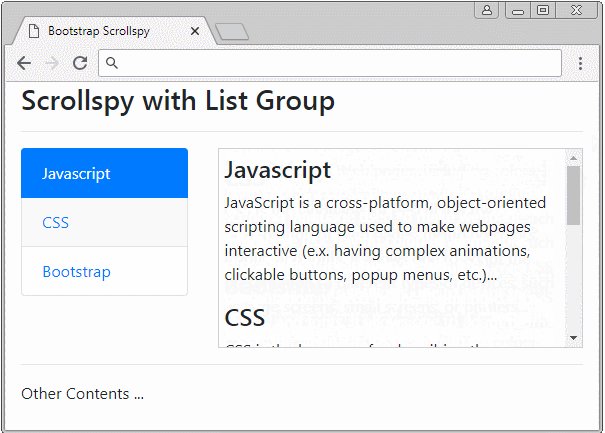
</html>4. Пример с List Group
Scrollspy так же работает с List Group. Ниже является пример:

list-group-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3>Scrollspy with List Group</h3>
<hr>
<div class="row">
<div class="col-4">
<div class="list-group" id="myScrollspy">
<a class="list-group-item" href="#content-javascript">Javascript</a>
<a class="list-group-item" href="#content-css">CSS</a>
<a class="list-group-item" href="#content-bootstrap">Bootstrap</a>
</div>
</div>
<div class="col-8">
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
style="height:200px;overflow-y: scroll;padding:5px; border: 1px solid #ccc;">
<h4 id="content-javascript">Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More