Руководство Bootstrap NavBar
1. NavBar
Navigation Bar (Навигационный бар) это часть пользовательского интерфейса, помогающий пользователю перескакивать на разные страницы (page) в вебсайте.

Bootstrap предоставляет вам соответствующие классы Css, которые помогают вам легко создать Navigation Bar и является подходящим все устройствам с разными размерами экрана.
Navbar
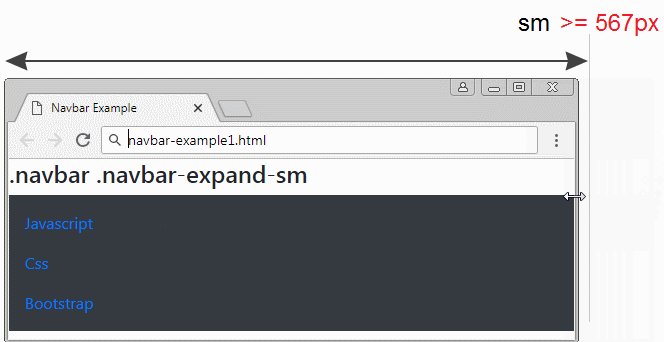
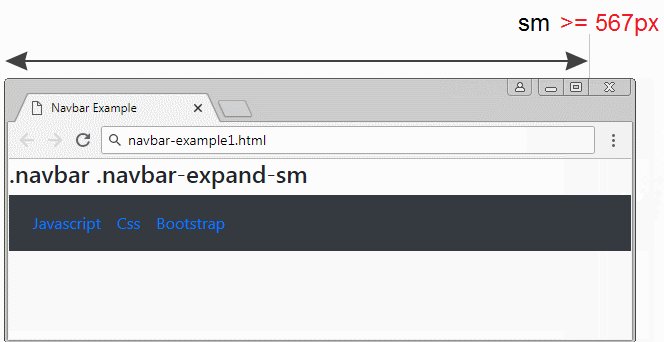
Чтобы сочетаться с устройствами с разными ширинами экрана, панель инструментов у Bootstrap может расширяться (expand) или уменьшаться (collapse) в зависимости от размера экрана. Самое простое действие этот возможность изменения из горизонтального панеля инструментов в вертикальное, когда ширина экрана малая.
Стандартные панели инструментов созданы с классом .navbar, и классом .navbar-expand-xl|lg|md|sm, чтобы ясно указать для каких экранов панель инструментов будет расширен (expand), или наоборот уменьшен (collapse).
Keyword | Description | Width |
sm | Small | >= 567px |
md | Medium | >= 768px |
lg | Large | >= 992px |
xl | Extra Large | >=1200px |
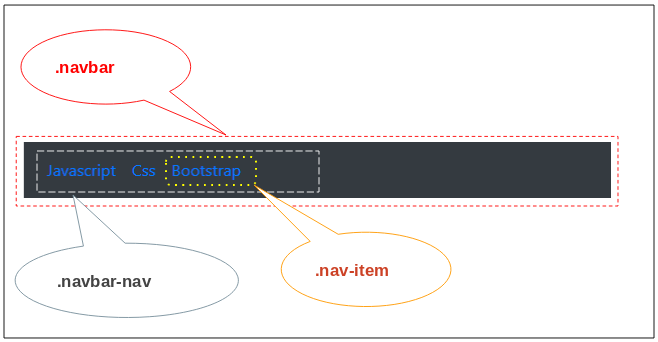
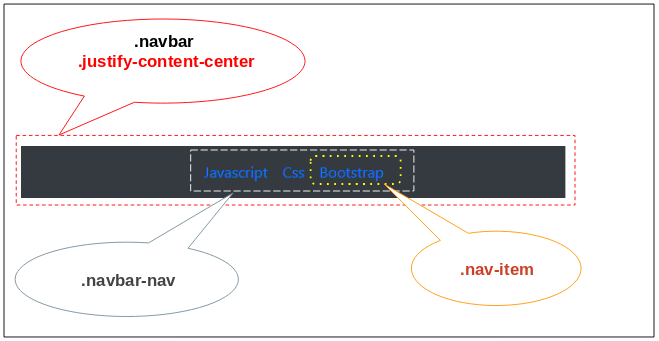
Below is the illustration of structure of a simple Navbar. One ".navbar" can contain one or more ".navbar-nav":


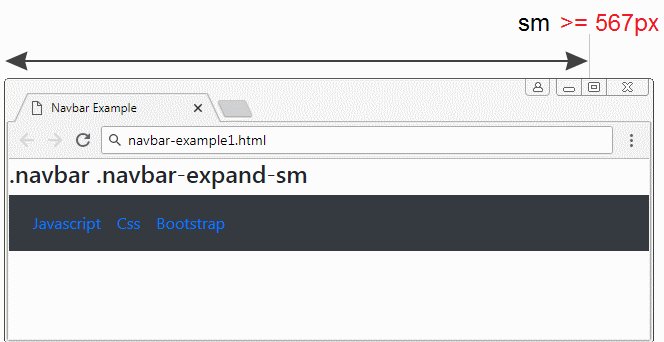
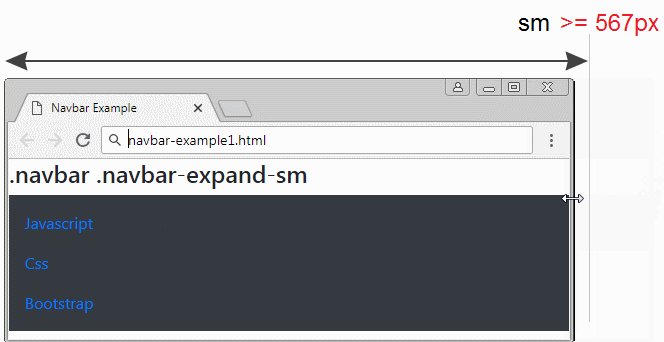
navbar-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<h4>.navbar .navbar-expand-sm</h4>
<!-- A horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Если вы не используете класс .navbar-expand-xl|lg|md|sm, панель инструментов всегда будет вертикальным со всеми размерами экрана.
<!-- Vertical with every screen size -->
<nav class="navbar bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>.justify-content-center
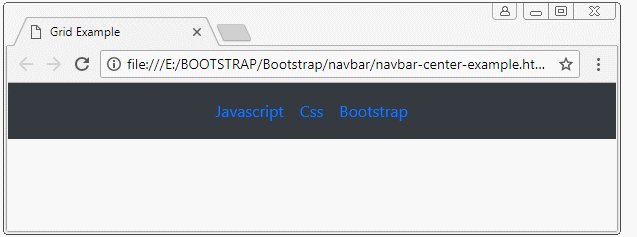
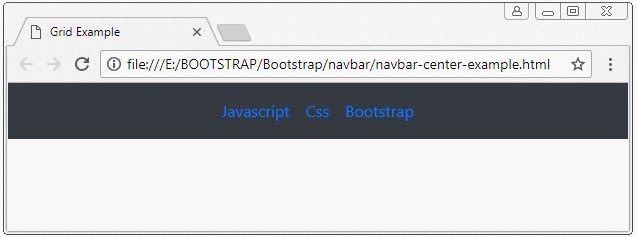
Класс .justify-content-center помогает .navbar-nav располагаться посередине панели инструментов.

navbar-center-example.html
<nav class="navbar navbar-expand-sm bg-dark justify-content-center">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
Colored Navbar
Класс Css | Описание |
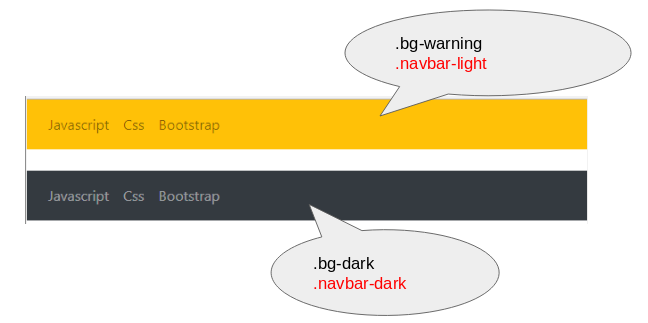
.navbar-dark | Используйте данный класс если вы оповещаете Bootstrap, что фон панель инструментов который вы используете темного цвета. Bootstrap автоматически настроит цвет текста для всех Nav-item белым. |
.navbar-light | Используйте данный класс если вы оповещаете Bootstrap что фон панель инструментов который вы используете светлого цвета. Bootstrap автоматически настроит цвет текста для всех Nav-item черным. |

.navbar-light .navbar-dark
<nav class="navbar navbar-expand-sm bg-warning navbar-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>Класс Css | Описание |
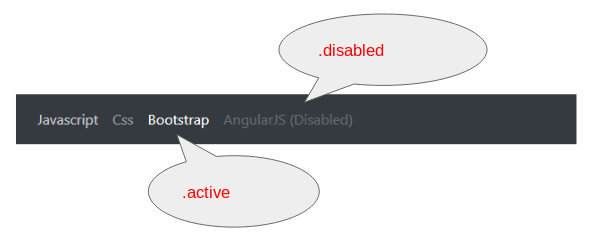
.active | Используйте данный класс если вы хотите, чтобы Bootstrap подчеркнул (highlight) определенный Nav-item. будто он выбран (или активирован). |
.disabled | Используйте данный класс если вы хотите, чтобы Bootstrap отключил (disable) определенный Link, пользователь не сможет нажать на этот Link. |

.active .disabled
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Disabled)</a>
</li>
</ul>
</nav>2. Brand/ Logo
One of the indispensable components of a Navbar is a Brand. It is the place where you put a Logo or a name directly related to your website.

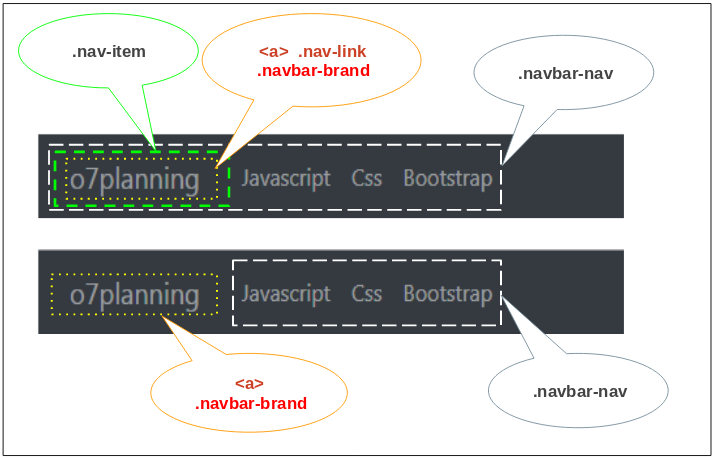
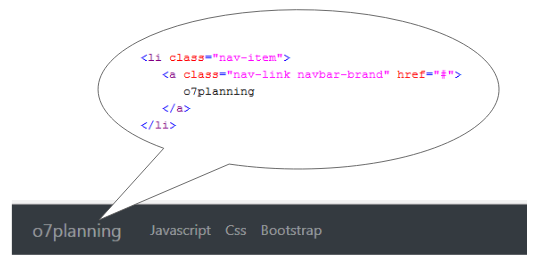
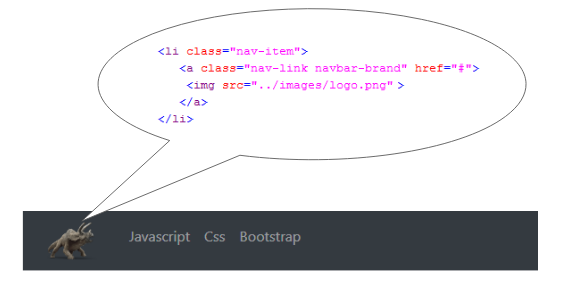
Используйте <a class="navbar-brand">, чтобы создать Brand. У вас есть два способа расположить Brand, это может быть прямой подкомпонент ".navbar" или прямой подкомпонент ".nav-item". (Как в изображении ниже).

.navbar-brand (Text)
<!-- Brand: Direct child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">o7planning</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
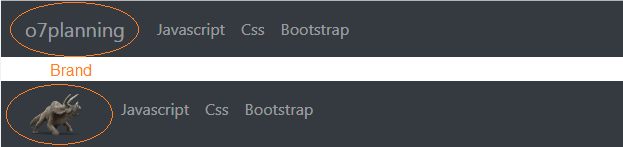
Пример отображения Logo на Navbar:
.navbar-brand (Logo)
<!-- Brand: Direct Child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
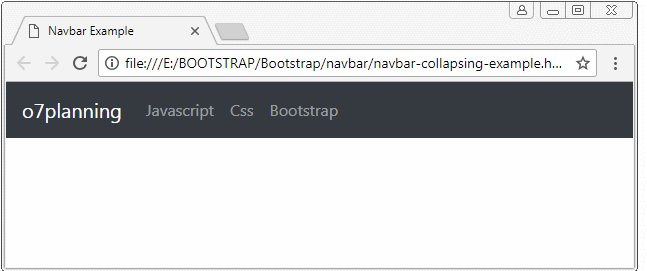
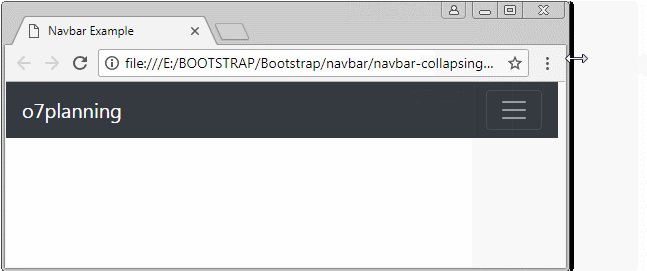
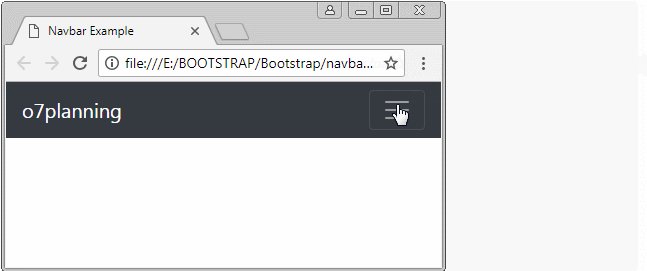
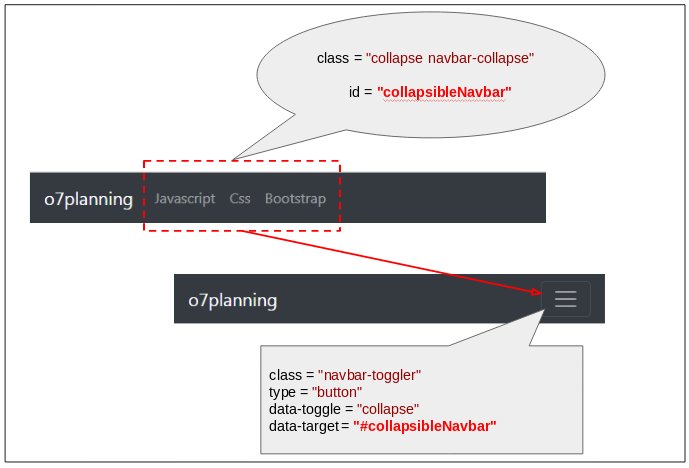
3. Collapsing Navbar
Обычно на устройствах с малым экраном, вебсайты выбирают действие уменьшения навигационного бара (navigation bar) в button, когда пользователь нажимает на этот button, навигационный бар будет отображен вертикально.

Чтобы навигационный бар имел действие как выше, вам нужно использовать комбинацию следующих классов css:
- collapse
- navbar-collapse
- navbar-toggler

navbar-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
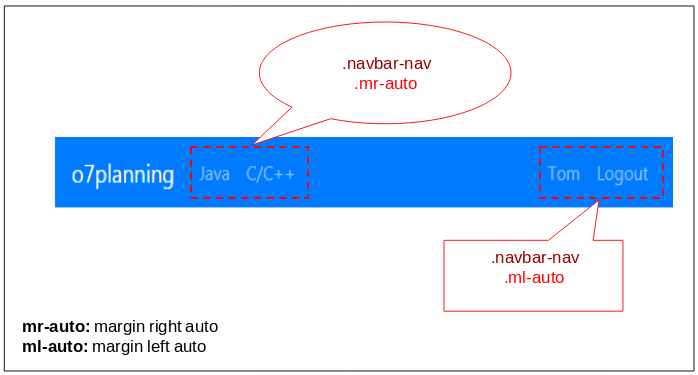
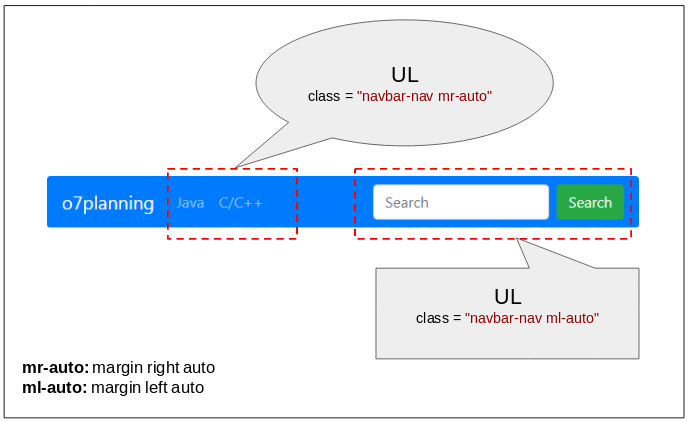
</html>4. Navbar Left & Right
A Navbar can contain one or more ".navbar-nav". Below is an example, a Navbar with a Brand, and a ".navbar-nav" on the left and a ".navbar-nav" on the right.

navbar-leftright-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<a class="navbar-brand" href="#">o7planning</a>
<!-- Left -->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Right -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link">Tom</a>
</li>
<li class="nav-item">
<a class="nav-link">Logout</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>mr-auto, ml-auto (?)
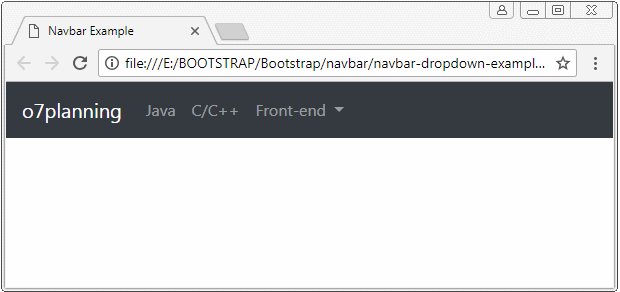
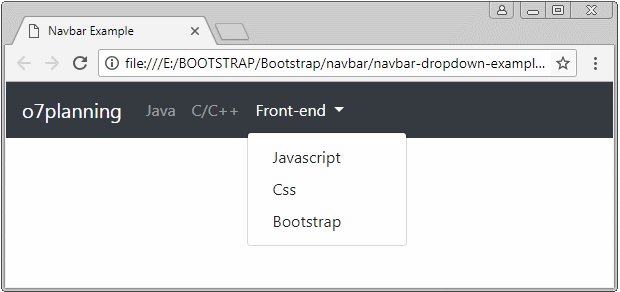
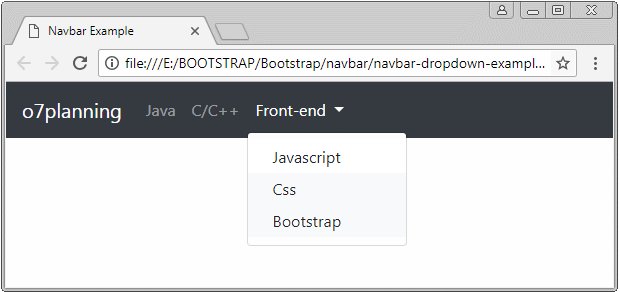
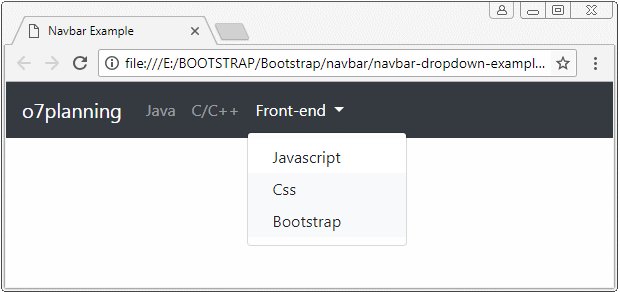
5. Dropdown Navbar

navbar-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Java</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">C/C++</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Front-end
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>6. Navbar & Form
Form так же может появиться на Navbar, самое распространенное это Form поиска, он позволяет пользователю вводить ключевое слово для поиска содержания в вебсайте.

<!-- Navbar-nav with FORM -->
<ul class="navbar-nav">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>navbar-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary rounded">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Navbar-nav with FORM -->
<ul class="navbar-nav ml-auto">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
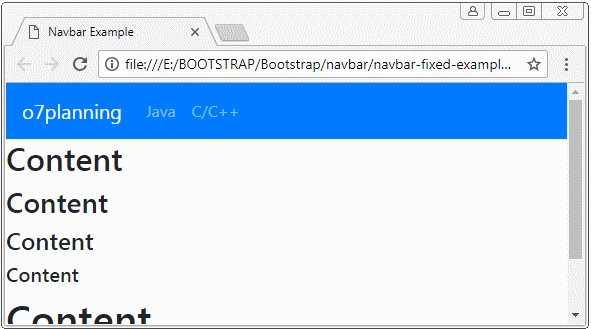
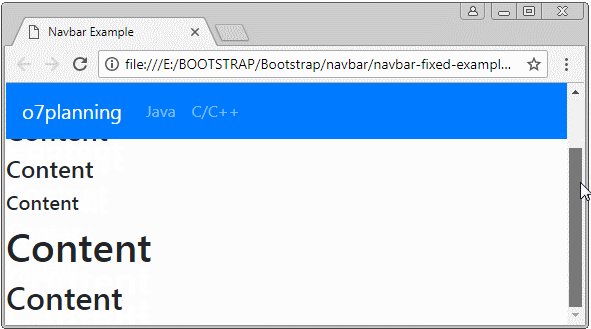
</html>7. Fixed NavBar
.fixed-top это утилитарный класс в Bootstrap, он используется для фиксации элемента наверху окна просмотра (viewport) браузера. Вы можете применить данный класс для Navbar.

navbar-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary fixed-top">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
</nav>
<h1 class="mt-6">Content</h1>
<h2>Content</h2>
<h3>Content</h3>
<h4>Content</h4>
<h5>Content</h5>
<h1>Content</h1>
<h2>Content</h2>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More