Руководство Bootstrap Button Group
1. Bootstrap Button Group
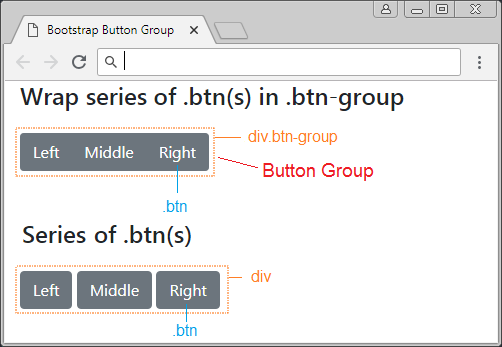
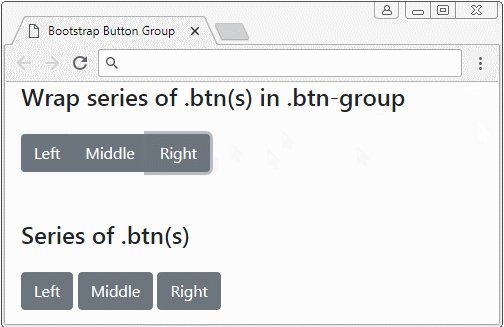
Обернуть список Bootstrap Button (.btn) в один .btn-group, чтобы создать Button Group. Класс .btn-group сделает так, чтобы .btn располагались близко друг к другу на одной строке.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Для <div class="btn-group"> вам стоит использовать атрибуты role, aria-label, несмотря на то, что это необязательно, но это код подходящий таким устройствам, как Screen Reader.
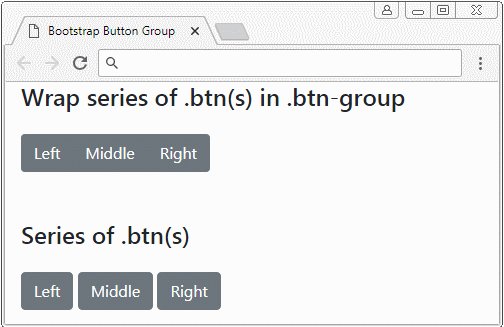
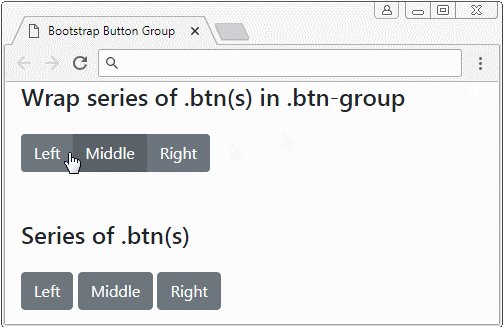
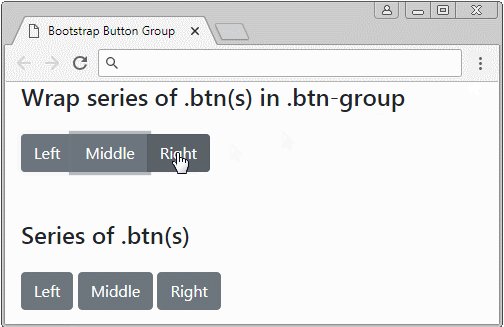
Смотрите полный пример Button Group:

button-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-4">Wrap series of .btn(s) in .btn-group</h4>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
<h4 class="mt-5 mb-4">Serials of .btn(s)</h4>
<div>
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Вертикальный Button Group
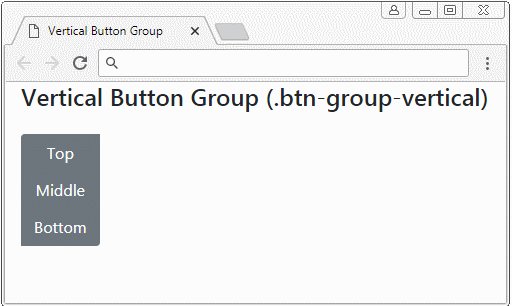
Используйте класс .btn-group-vertical, чтобы создать вертикальный Button Group.
<div class="btn-group btn-group-vertical" role="group" aria-label="Vertical Button Group">
<button type="button" class="btn btn-secondary">Top</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Bottom</button>
</div>
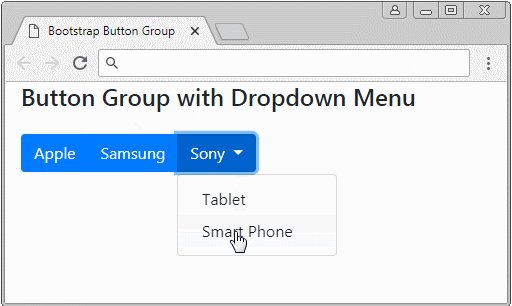
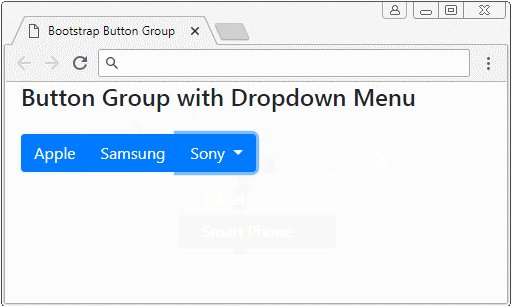
3. Button Group с Dropdown
Dropdown Menu так же могут участвовать в одном Button Group.

button-group-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4 class="mb-4">Button Group with Dropdown Menu</h4>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Sony
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smart Phone</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
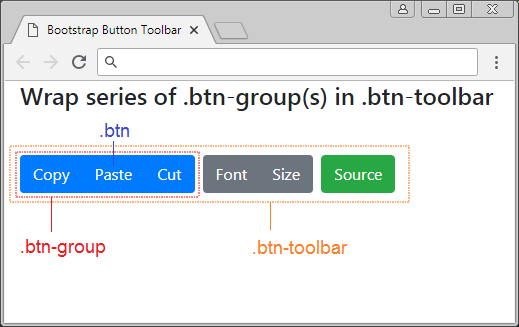
</html>4. Bootstrap Button Toolbar
Обернуть(wrap) список .btn-group в одном .btn-toolbar и вы получите сложную панель инструментов. Она похожа на следующее изображение:

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="Clipboard group">
<button type="button" class="btn btn-primary">Copy</button>
<button type="button" class="btn btn-primary">Paste</button>
<button type="button" class="btn btn-primary">Cut</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Styles group">
<button type="button" class="btn btn-secondary">Font</button>
<button type="button" class="btn btn-secondary">Size</button>
</div>
<div class="btn-group" role="group" aria-label="Source group">
<button type="button" class="btn btn-success">Source</button>
</div>
</div>.mr-2 (Margin Right 2) это утилитарный класс Bootstrap, вы моожете изучить про утилитарные классы в Bootstrap с статье ниже
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More