Руководство Bootstrap Text Utility
1. Text Alignment (Выравнивание текста)
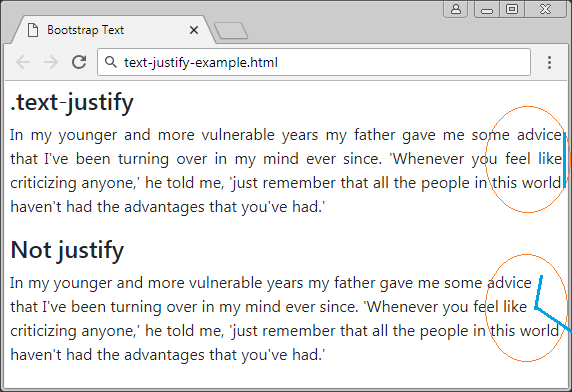
text-justify-example
<h4>.text-justify</h4>
<p class="text-justify">
In my younger and more vulnerable years my father gave me some advice that
I've been turning over in my mind ever since.
'Whenever you feel like criticizing anyone,' he told me,
'just remember that all the people in this world haven't had the advantages that you've had.'
</p>
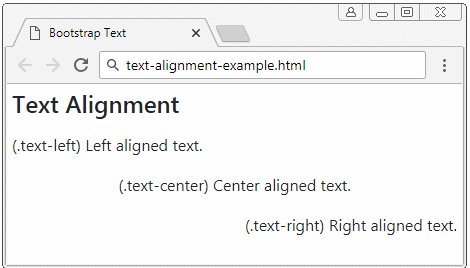
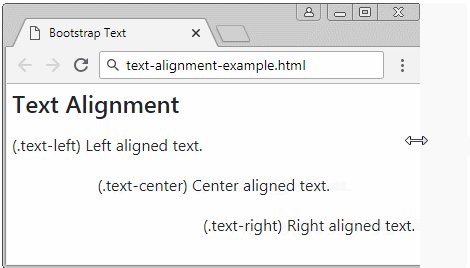
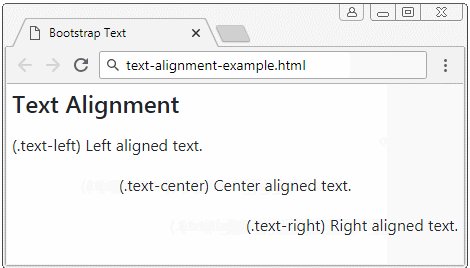
text-alignment-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left">(.text-left) Left aligned text.</p>
<p class="text-center">(.text-center) Center aligned text.</p>
<p class="text-right">(.text-right) Right aligned text.</p>
Другие классы могут использоваться в ситуации "Responsive":
- text-left
- text-center
- text-right
- text-sm-left
- text-sm-center
- text-sm-right
- text-md-left
- text-md-center
- text-md-right
- text-lg-left
- text-lg-center
- text-lg-right
- text-xl-left
- text-xl-center
- text-xl-right
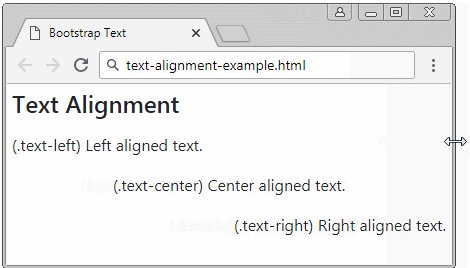
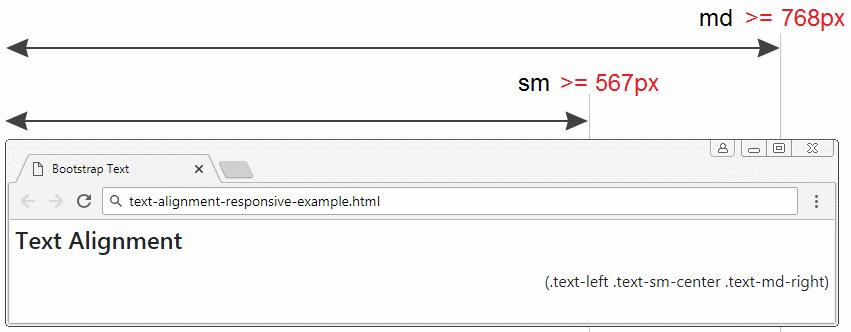
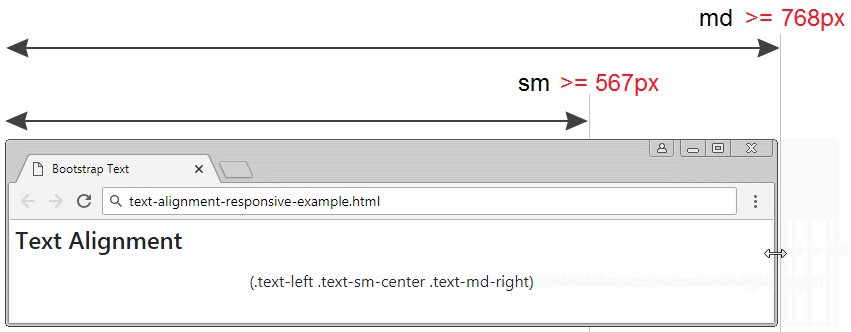
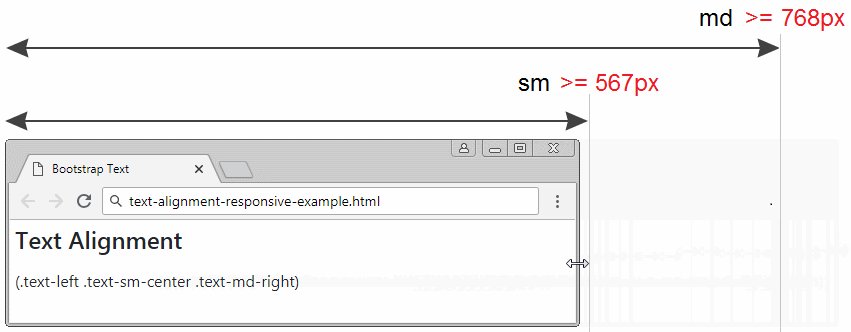
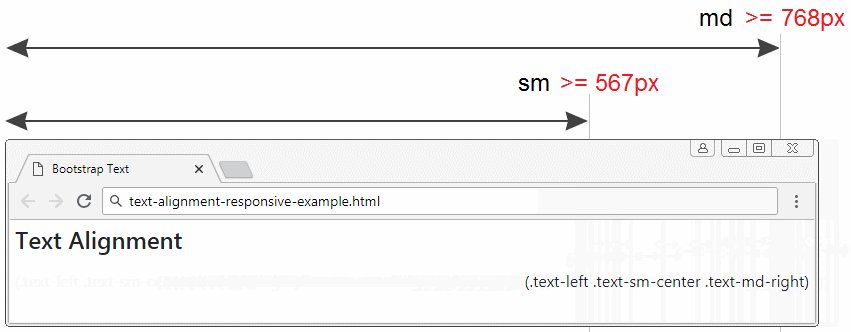
text-alignment-responsive-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left text-sm-center text-md-right">
(.text-left .text-sm-center .text-md-right)
</p>
2. Text wrapping & overflow
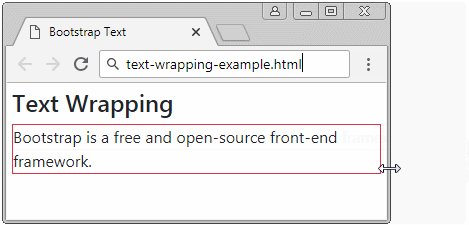
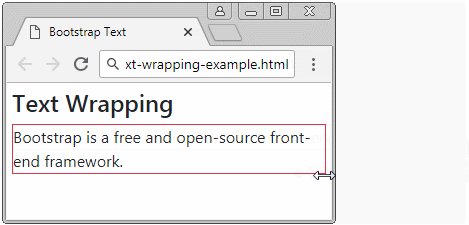
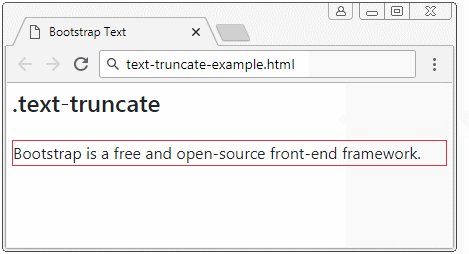
Wrapping (Обертывание) является явлением, когда часть содержания текста сдвигается в нижние строки, если длина текста больше чем ширина родительского элемента.
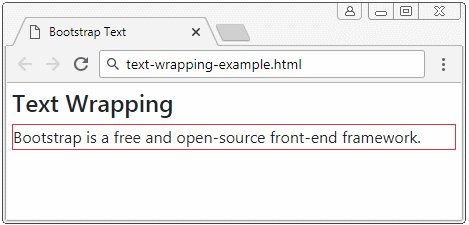
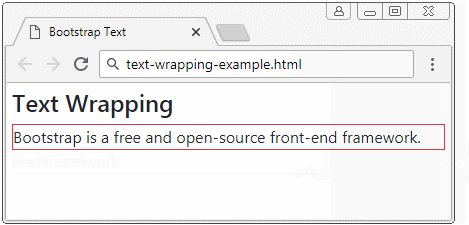
text-wrapping-example
<h4>Text Wrapping</h4>
<div class="border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
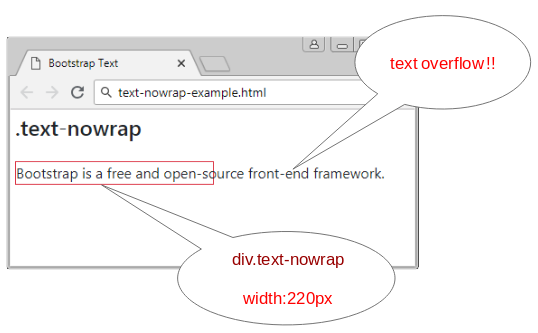
Примените класс .text-nowrap для родительского элемента, чтобы удалить явление wrapping, но вы увидите явлением переполнения текста (overflow) за пределы родительского элемента.

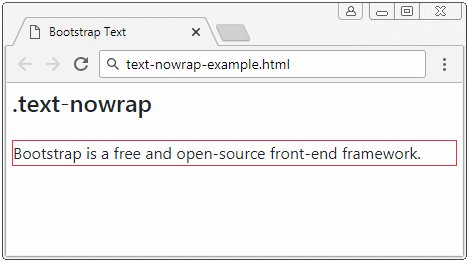
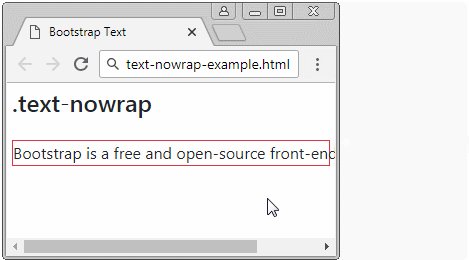
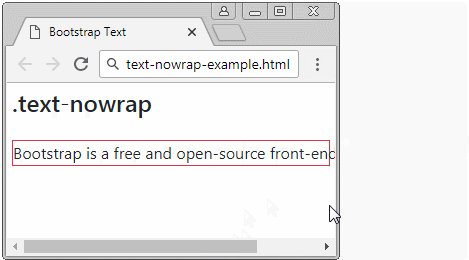
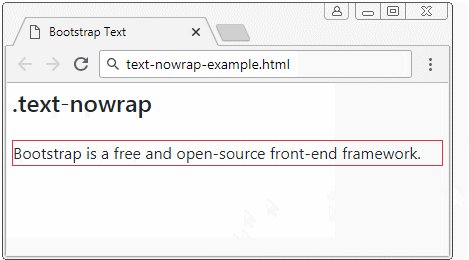
text-nowrap-example
<h4 class="mb-4">.text-nowrap</h4>
<div class="text-nowrap border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
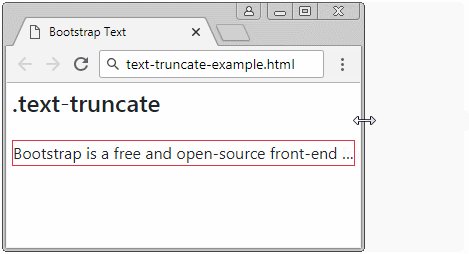
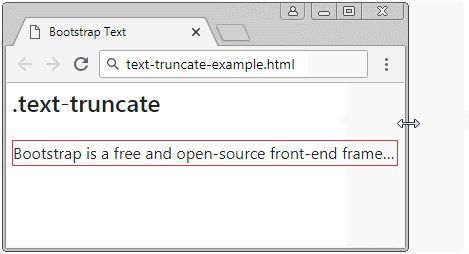
Чтобы избежать переполнение текста из родительского элемента, вы можете использовать класс .text-truncate для применения к родительскому элементу, часть переполенного текста будет скрыто и появится троеточие (...) в конце текста.
КЛасс .text-truncate применяться только к установленным элементам {display:block} или {display:inline-block}. Примечание: <div>,<p> устанавливается по умолчанию {display:block}.
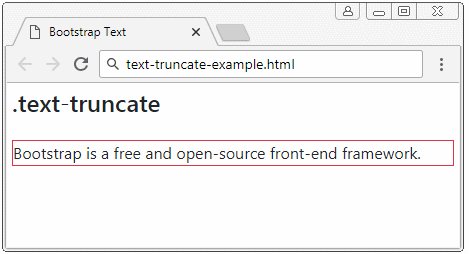
text-truncate-example
<h4 class="mb-4">.text-truncate</h4>
<div class="text-truncate border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
3. Text transform (Трансформация текста)
Bootstrap предоставляет некоторые классы для трансформации (transform) текста .
Lớp | Описание |
.text-lowercase | Трансформировать (transform) текст в строчные буквы (lowercase). |
.text-uppercase | Трансформировать (transform) текст в прописные буквы (uppercase). |
.text-capitalize | Все первые буквы станут прописными, остальные останутся неизменны. |
text-transform-example
<h4 class="mb-3">Origin Text:</h4>
<p>bootSTrap teXt</p>
<hr>
<h5>.text-lowercase</h5>
<p class="text-lowercase">bootSTrap teXt</p>
<h5>.text-uppercase</h5>
<p class="text-uppercase">bootSTrap teXt</p>
<h5>.text-capitalize</h5>
<p class="text-capitalize">bootSTrap teXt</p>4. Font weight & italic
Чтобы установить вес (weight) и курсивный шрифт (italic style) для текстав в CSS используйте следующие способы:
font-weight: normal;
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
font-style: normal;
font-style: italic;
font-style:oblique;Вместо того, чтобы использовать Css property выше, вы можете использовать готовые построенные классы у Bootstrap:
- .font-weight-bold
- .font-weight-normal
- .font-weight-light
- .font-italic
font-weight-italic-example
<h4 class="mb-3">Font weight, italic</h4>
<p class="font-weight-bold">(.font-weight-bold) Bold text.</p>
<p class="font-weight-normal">(.font-weight-normal) Normal weight text.</p>
<p class="font-weight-light">(.font-weight-light) Light weight text.</p>
<p class="font-italic">(.font-italic) Italic text.</p>5. Monospaced Font
Monospaced Font: Это шрифт в котором каждый символ (character) имеет одинаковую горизонтальную длину. Похож на изображение ниже:

Использовать Monospace Font с CSS:
font-family: monospace;Использовать Monospace Font с Bootstrap:
text-monospace-example.html
<div style="font-size:32px;">Default Font</div>
<div class="text-monospace" style="font-size:32px;">Monospace Font</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More