Руководство Bootstrap Dropdown
1. Bootstrap Dropdown
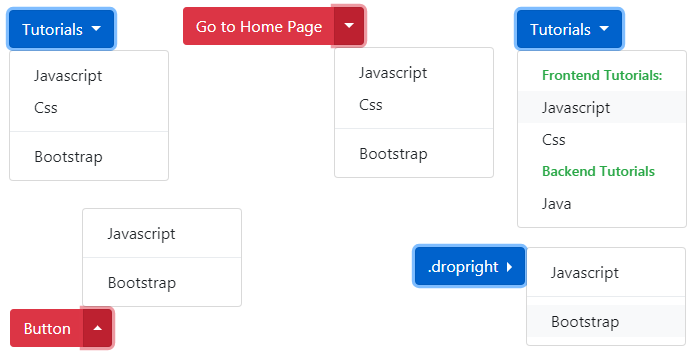
Dropdown в основном это Компонент включая button и menu, когда пользователь нажимает на Button, то Menu появится, позволяя пользователю выбрать значение из готового списка. Ниже является изображение нескольких Dropdown:

Dropdown
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
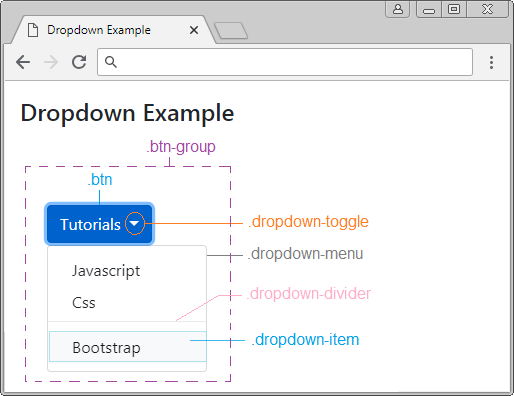
Структура Dropdown описана простым способом как в изображении ниже:

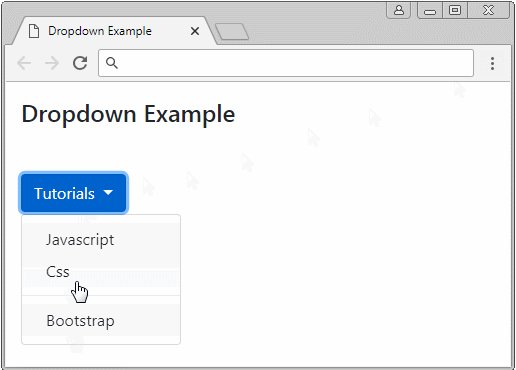
Смотреть полный пример:
dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-5">Dropdown Example</h4>
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Атрибуты aria-* (aria-haspopup, aria-expanded,..) являются атрибутами у HTML5, вы можете не обращать внимания на них. И они не влияют на компоненты Bootstrap, они обычно используют, как подсказку для устройств как Screen Reader (Устройство чтения экрана для людей с ограниченными возможностями).aria-* ???<div class="btn-group"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Javascript</a> <a class="dropdown-item" href="#">Css</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Bootstrap</a> </div> </div>
2. Split Button Dropdown
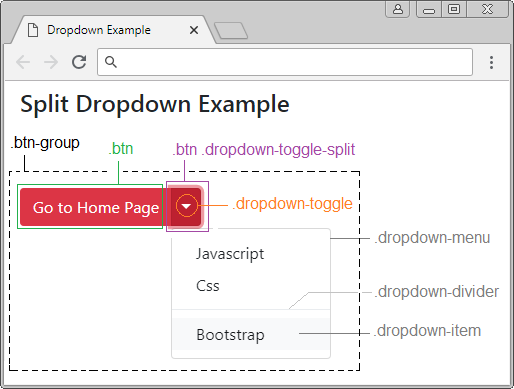
Split Button Dropdown который вы видите на интерфейсе, похож на Button поделенный на 2 части, слева и справа. Слева работает как обычный button, а справа работает как Menu. На самом деле эти 2 button располагаются очень близко друг к другу, и расположены в одном ".btn-group". Ниже является структура Split Button Dropdown:

Split Button Dropdown
<div class="btn-group">
<button type="button" class="btn btn-danger">Go to Home Page</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>Примечание: Класс .sr-only (Screen Reader Only) является скрытым классом. Он имеет значение только для скринридеров (Screen Reader) (Устройство для людей с ограниченными возможностями зрения).
3. .dropdown, .dropup, dropright, .dropleft
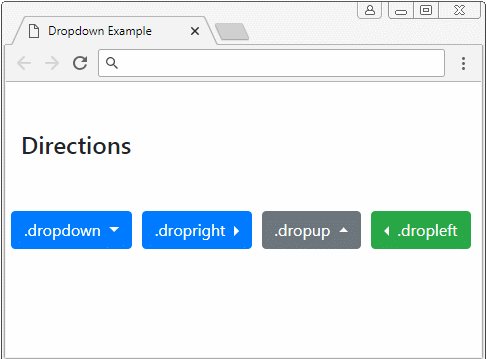
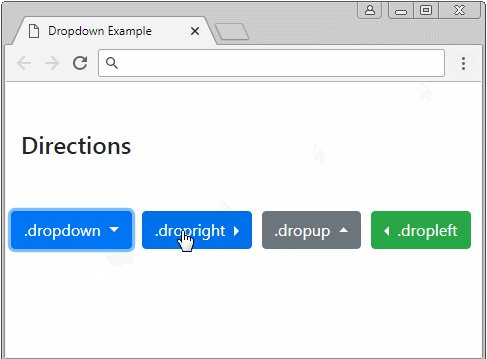
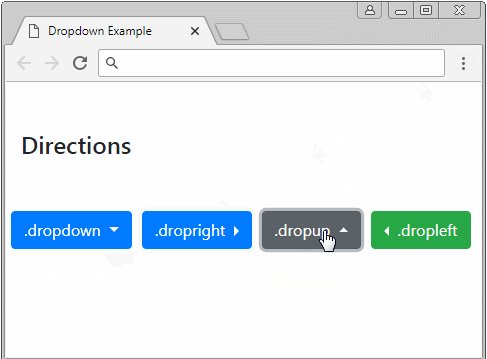
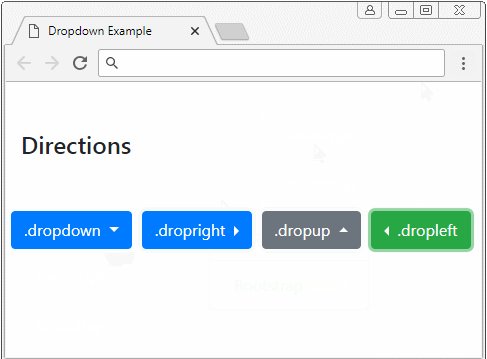
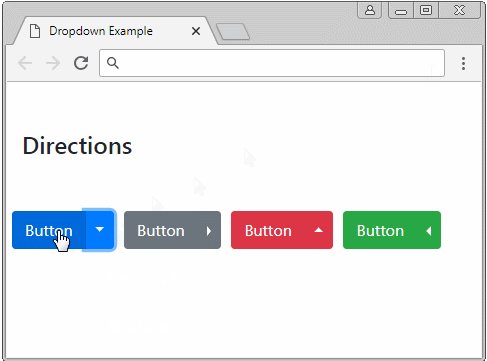
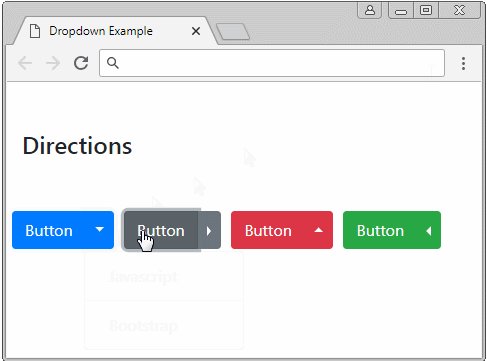
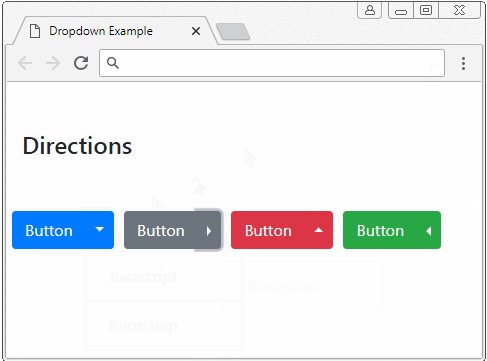
По умолчанию, Menu отобразится по направлению вниз (down), но вы так же можете создать для него другое поведение. Например отобразиться слева, справа или по направлению вверх (up). Эти поведения изображены ниже:


Заметьте, что даже если вы создаете направление отображения Menu, но это только подсказка, и не гарантируется во всех случаях, например вы создаете Menu для отображения справа, но пространства справа не хватает, поэтому он отобразится слева.
.dropdown .dropright .dropup .dropleft
<!-- .dropright -->
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
.dropright
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
<!-- Split .dropup -->
<div class="btn-group dropup">
<button type="button" class="btn btn-danger">Button</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
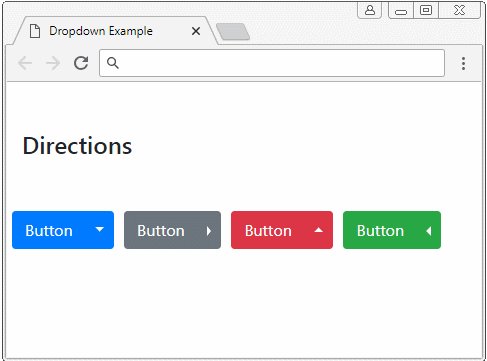
</div>4. Размер Button
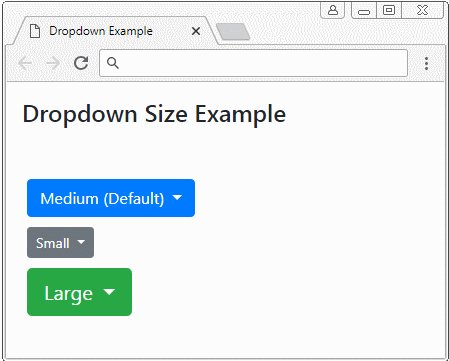
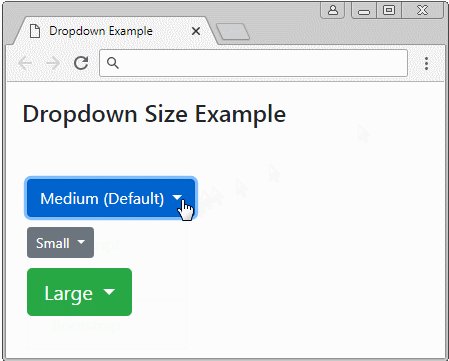
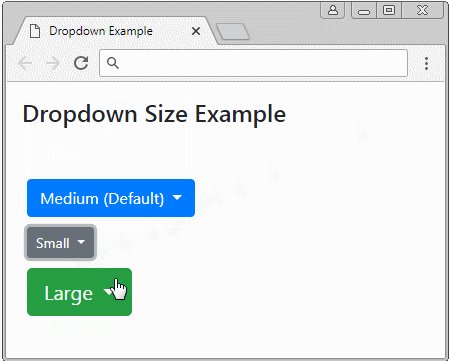
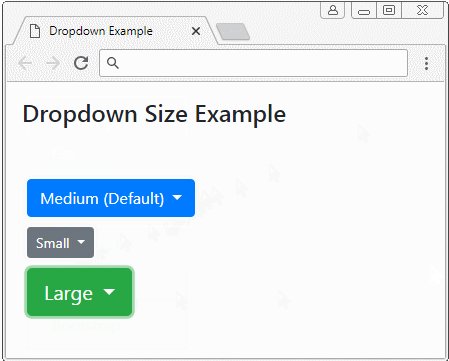
По умолчанию Button имеют размер .btn-md "Medium" (Средний). Но вы можете создать для него размер, используя класс .btn-lg (Large), чтобы получить Button большего размера, или использовать класс .btn-sm (Small), чтобы получить Button меньшего размера.

.btn-sm .btn-lg
<!-- Small Button .btn-sm -->
<div class="btn-group">
<button class="btn btn-sm btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Small
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
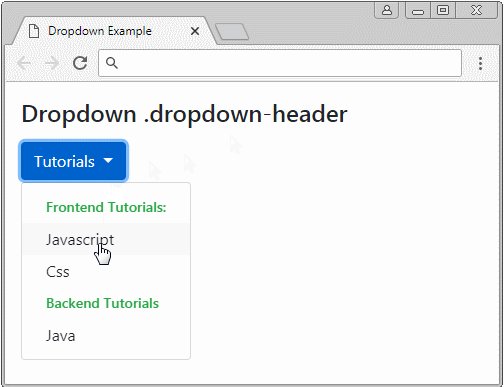
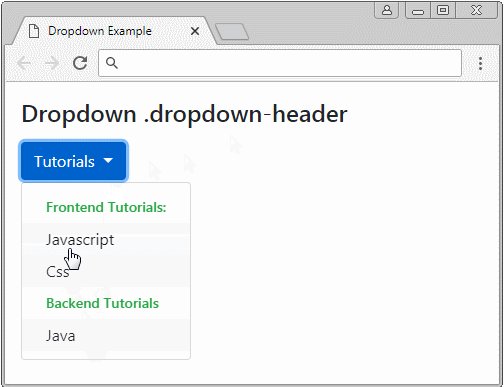
</div>5. Menu Header

.dropdown-header
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<h5 class="dropdown-header text-success">Frontend Tutorials:</h5>
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<h5 class="dropdown-header text-success">Backend Tutorials</h5>
<a class="dropdown-item" href="#">Java</a>
</div>
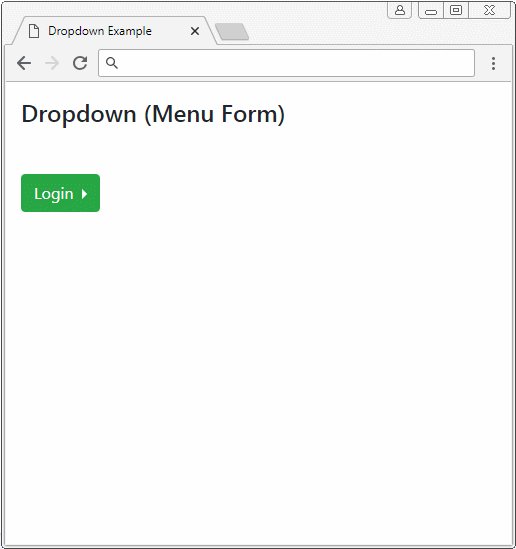
</div>6. Menu Forms
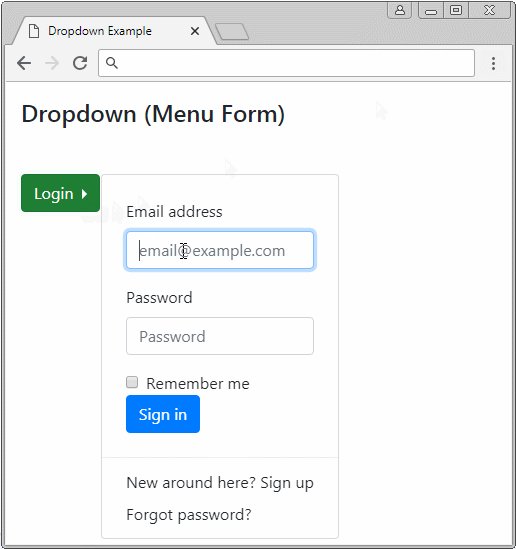
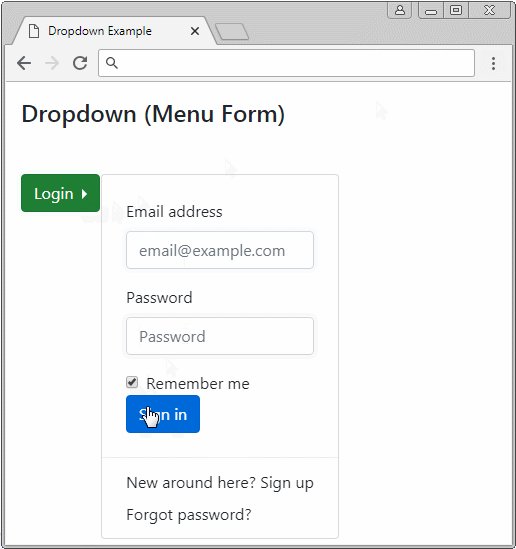
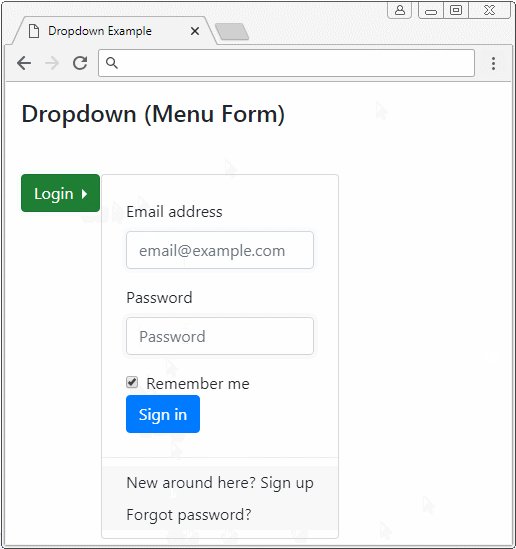
Вы можете расположить Form внутри ".dropdown-menu" как в примере ниже:

Menu Form
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Login
</button>
<div class="dropdown-menu">
<form class="px-4 py-3">
<div class="form-group">
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" class="form-control"
id="exampleDropdownFormEmail1" placeholder="email@example.com">
</div>
<div class="form-group">
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" class="form-control"
id="exampleDropdownFormPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck">
<label class="form-check-label" for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">New around here? Sign up</a>
<a class="dropdown-item" href="#">Forgot password?</a>
</div>
</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More