Руководство Bootstrap ProgressBar
1. Progress Bar
Progress Bar (Индикатор процесса) является визуальным компонентом интерфейса для описания прогресса работы, например прогресс скачивания, прогресс установки. Progress Bar позволяет пользователю знать процент завершения работы и оценка времени завершения работы.
Bootstrap предоставляет несколько классов, чтобы вы построили Progress Bar.
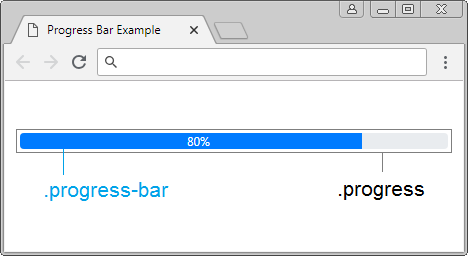
- .progress-bar: Данный класс используется для элемента (element), обозначающий прогресс текущей работы.
- .progress: Данный класс используется для элемента обертывающего (wrap) элемент .progress-bar, обозначающий максимальное значение индикатора процесса.

<div class="progress">
<div class="progress-bar"
role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>Объяснение кода:
Атрибут (Attribute) | Описание |
aria-valuemin aria-valuemax aria-valuenow | Минимальное, максимальное и текущее значение прогресса (progress). Данные атрибуты не влияют на отображение длины progress-bar, который вы видите на интерфейсе. Но эти атрибуты позволяют вам получить значение через Javascript. |
style="width:80%" | Это способ отображения длины (процент) у progress-bar, который вы видите на интерфейсе. |
Смотрите полный пример:
progressbar-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progress Bar Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4>Progress Bar:</h4>
<div class="progress">
<div class="progress-bar" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Colors:
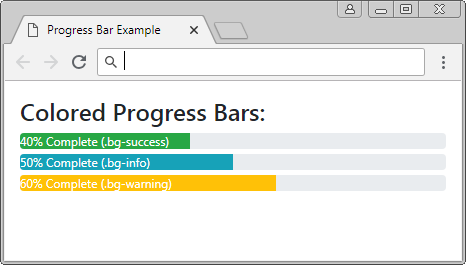
Вы можете применить фоновый цвет для Progress-bar, ниже является список фоновых цветов определнных заранее в Bootstrap.
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
- bg-muted
- bg-white

colored-progressbar-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progress Bar Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.progress {
margin: 5px 0px;
}
</style>
</head>
<body>
<div class="container mt-3">
<h4>Colored Progress Bars:</h4>
<div class="progress">
<div class="progress-bar bg-success text-left"
role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (.bg-success)
</div>
</div>
<div class="progress">
<div class="progress-bar bg-info text-left"
role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (.bg-info)
</div>
</div>
<div class="progress">
<div class="progress-bar bg-warning text-left"
role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (.bg-warning)
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Height:
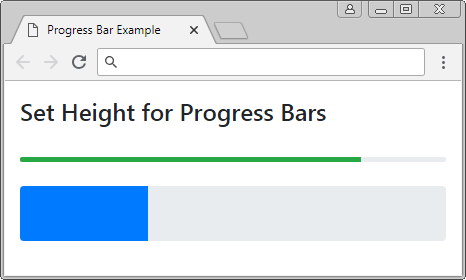
Вам нужно настроить только высоту для .progress, все .progress-bar внутри так же автоматически поменяют высоту.

Set Height for Progress
<div class="progress" style="height:5px;">
<div class="progress-bar bg-success" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
</div>
</div>
<br>
<div class="progress" style="height:55px;">
<div class="progress-bar" role="progressbar"
aria-valuenow="30"
aria-valuemin="0" aria-valuemax="100"
style="width:30%">
</div>
</div>2. Striped Progress Bar
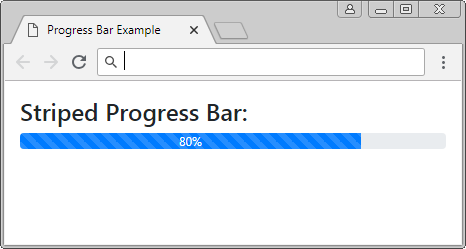
Используйте класс .striped-progress-bar вместе с .progress-bar вы сможете получить индикатор процесса (progress bar) с полосками (Stripe)

Striped Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>Комбинируя 2 класса .progress-bar-striped & .progress-bar-animated, вы сможете создать индикатор процесса с анимационным эффектом.

Animated Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated"
role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
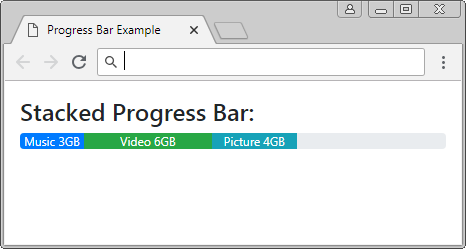
</div>3. Stacked Progress Bar
Индикаторы процесса (progress-bar) так же могут быть сложены (stack) вместе. Похоже на изображение ниже.

Stacked Progress Bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%"
aria-valuenow="15" aria-valuemin="0" aria-valuemax="100">
Music 3GB
</div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%"
aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
Video 6GB
</div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
Picture 4GB
</div>
</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More