Руководство Bootstrap Visibility Utility
1. Boostrap Visibility
В CSS если 2 способа скрытия элемента для вас:
- Использовать CSS Property: {display: none}.
- Использовать CSS Property: {visibility: hidden}.
Теперь я объясню разницу между 2-мя способами выше.
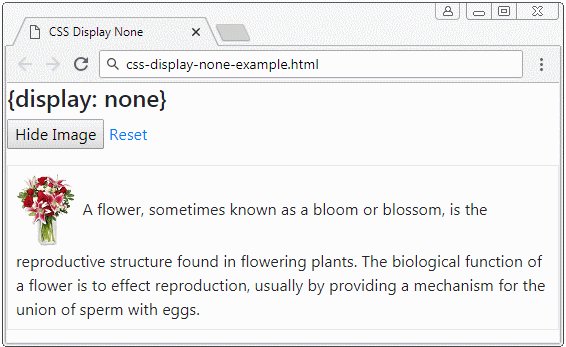
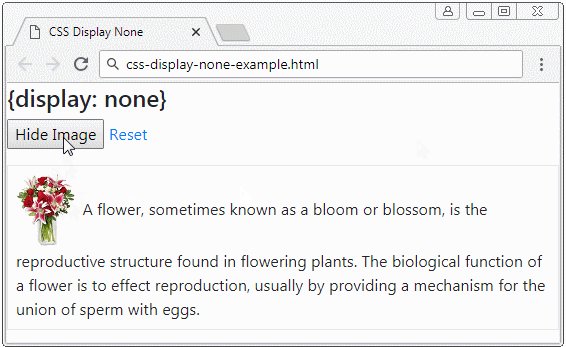
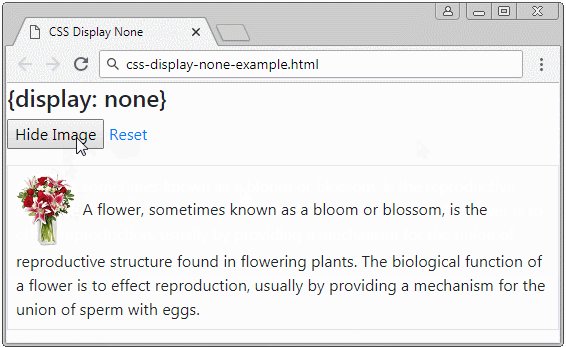
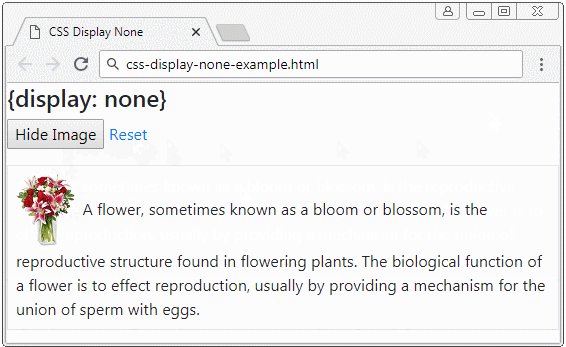
{display: none}
{display: none} скроет элемент, в то же время освобождает пространство занимающее элементом. Это означает, что после скрытия элемента, другие элементы могут занять его пространство.

{visibility: hidden}
{visibility: hidden} скроет элемент, но не освобождает пространство, занимающее элементом.

Если элемент скрыт с помощью {visibility: hidden}, то чтобы он снова отображался, вам нужно использовать {visibility: visible}.
Bootstrap Visibility
Вместо использования CSS {visibility: hidden} & {visibility: visible}, Bootstrap предоставляет вам 2 класса .invisible & .visible:
.visible, .invisible
// Class
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More