Руководство Bootstrap Display Utility
1. Bootstrap Display Utility
Display Utility (Утилита для отображения) является частью Bootstrap, она строит систему классов, которая помогает вам контролировать отображение (или скрытие) элементов. Контролирует как элемент будет отображаться и реагировать с изменениями размера родительского элемента. Эти классы имеют названия по следующему формату:
.d-{breakpoint}-{value}
При этом:
- {breakpoint}: Не обязательно.
- {value}: Обязательно
{breakpoint}:
{breakpoint} | Описание |
sm | (Small). Работает при ширине элемента >= 567px |
md | (Medium). Работает при ширине элемента >= 768px |
lg | (Large). Работает при ширине элемента >= 992px |
xl | (Extra Large). Работает при ширине элемента >= 1200px |
print | связано с распечатием. |
{value}:
{value} | Описание |
none | Скрывает элемент. |
inline | Похож на {display: inline}. |
block | Похож на {display: block}. |
inline-block | Похож на {display: inline-block}. |
table | Похож на {display: table}. Элемент имеет действие схожее с элементом <table>. |
table-row | Похож на {display: tabled-row}. Элемент имеет действие схожее с элементом <tr>. |
table-cell | Похож на {display: table-cell}. Элемент имеет действие схожее с элементом <td>. |
flex | Похож на {display: flex}. Смотрите более подробно в статье Bootstrap Flex. |
inline-flex | Похож на {display: inline-flex}. Смотрите более подробно в статье Flex Utility. |
2. Class .d-inline, .d-block, .d-inline-block
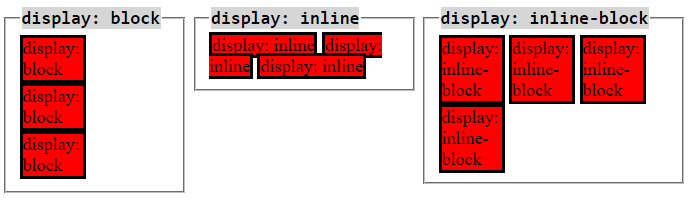
Если вы уже изучили CSS, то вы точно знакомы с: {display: inline}, {display: block}, {display: inline-block}. Bootstrap использует классы .d-inline, .d-block, .d-inline-block вместо property выше у CSS. Оба подхода работают индентично.

.d-block
К элементу применяется класс .d-block это прямоугольный блок (block). Он отделяет строку (Line break) спереди и сзади, поэтому они будут расположены на разных строках (row). Если данный элемент не имеет фиксированную ширину, он будет иметь ширину100%.
Пример с классом .d-block:
d-block-example
<div class="container-fluid">
<h3 class="mb-3">.d-block example</h3>
<div class="d-block border" style="width:150px;">
.d-block (width:150px)
</div>
<div class="d-block border">
.d-block
</div>
<div class="d-block border" style="height:90px;">
.d-block (height:90px)
</div>
</div>.d-inline
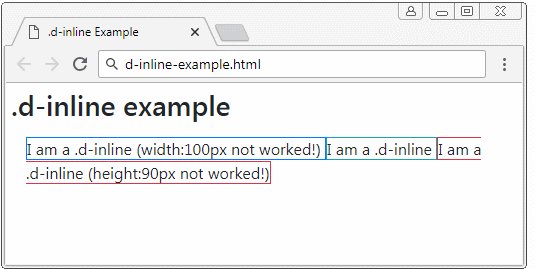
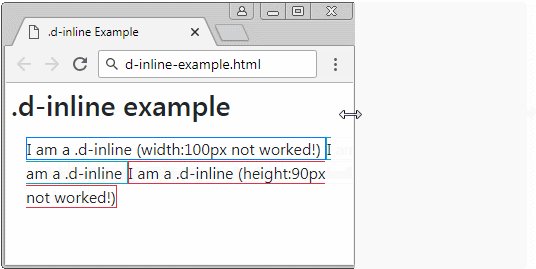
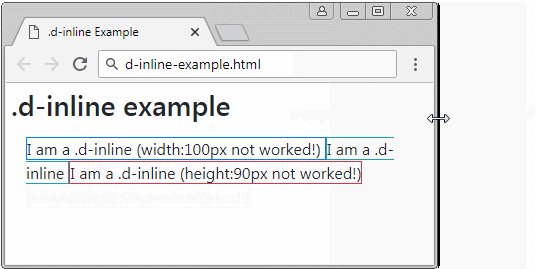
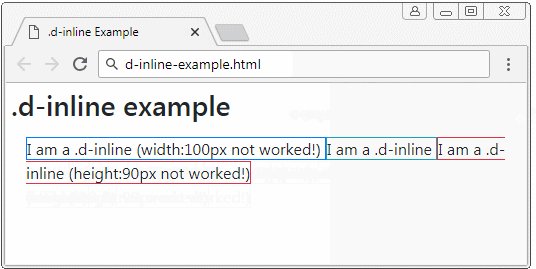
Элементы, к которым применяется класс .d-inline не будут прямоугольным блоком, поэтому вы не сможете задать ему ширину и высоту. Они обычно расположены на 1 строке (row). Но если родительский элемент имеет слишком маленькую ширину, некоторые элементы могут быть сдвинуты на нижнюю строку. Содержание одного элемента может быть расположено на одной или разных строках (Line).
Пример с .d-inline:
d-inline-example
<h3 class="mb-3">.d-inline example</h3>
<div class="container-fluid">
<div class="d-inline border border-primary" style="width:100px;">
I am a .d-inline (width:100px not worked!)
</div>
<div class="d-inline border border-info">
I am a .d-inline
</div>
<div class="d-inline border border-danger" style="height:90px;">
I am a .d-inline (height:90px not worked!)
</div>
</div>
.d-inline-block
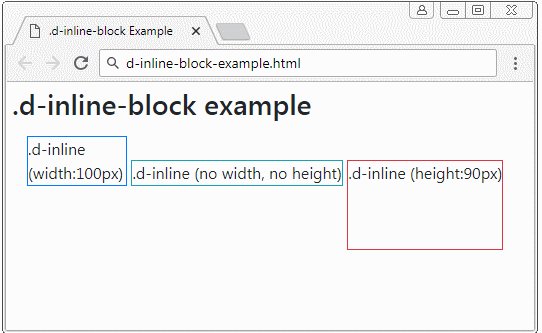
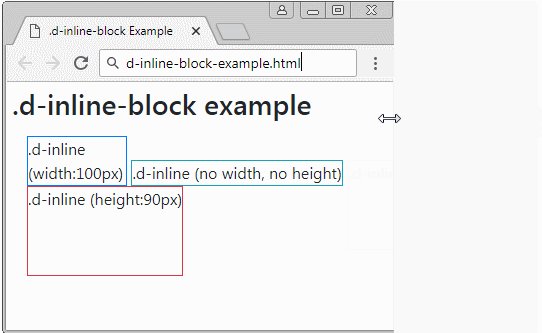
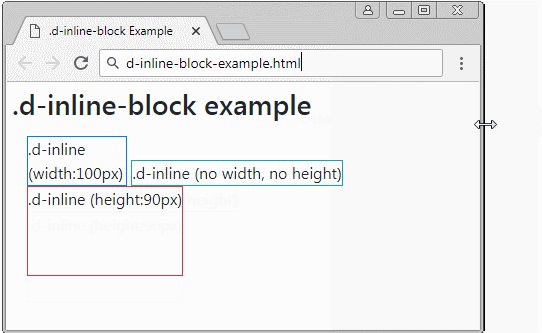
Элемент, который применяет класс .d-inline-block является прямоугольным блоком. Они могут располагаться на одной строке. Но если ширина родительского элемента слишком мала, некоторые элементы будут сдвинуты на нижнюю строку. Если данный элемент не имеет фиксированную ширину, его ширина будет зависеть от содержания.
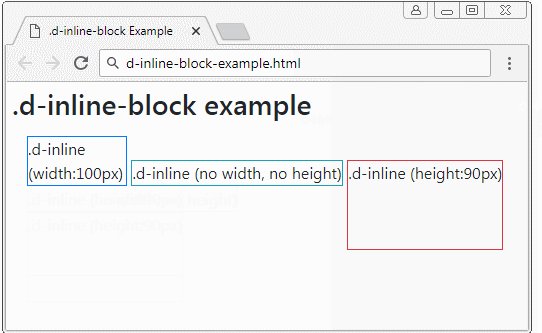
Пример с .d-inline-block:
d-inline-block-example
<h3 class="mb-3">.d-inline-block example</h3>
<div class="container-fluid">
<div class="d-inline-block border border-primary" style="width:100px;">
.d-inline (width:100px)
</div>
<div class="d-inline-block border border-info">
.d-inline (no width, no height)
</div>
<div class="d-inline-block border border-danger" style="height:90px;">
.d-inline (height:90px)
</div>
</div>
3. Class .d-flex, .d-inline-flex
Flex (.d-flex, .d-inline-flex) является самой важной утилитой в Bootstrap, из-за этого она представлена в отдельной статье:
4. Class .d-table, .d-table-row, .d-table-cell
Класс | Описание |
.d-table | Похож на {display: table}. Делает так, чтобы элемент имел действие похожее на элемент <table>. |
.d-table-row | Похож на {display: table-row}. Делает так, чтобы элемент имел действие похожее на элемент <tr>. |
.d-table-cell | Похож на {display: tabled-cell}. Делает так, чтобы элемент имел действие похожее на элемент <td>. |
.d-table-row
Элемент, который применяет класс .d-table-row является подэлементом ".d-table", он не может появиться независимо, вы так же не можете настроить margin, padding, height, width для него, данные property решаются подэлементом ".d-table-cell".
Элемент ".d-table-row" может настроить только border если является подэлементом у ".d-table {border-collapse: collapse}".
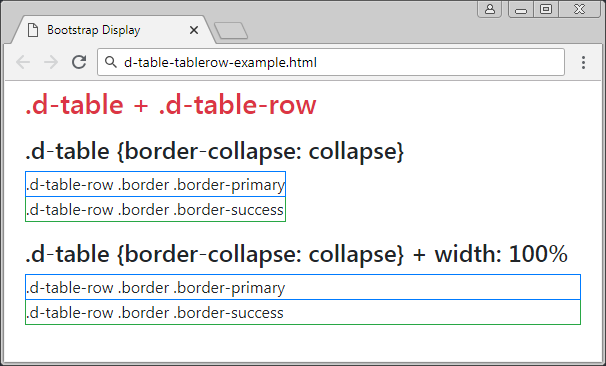
d-table-row-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table + .d-table-row</h3>
<h4>.d-table {border-collapse: collapse}</h4>
<div class="d-table" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
<h4 class="mt-3">.d-table {border-collapse: collapse} + width: 100% </h4>
<div class="d-table w-100" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
</div>
.table-cell
Элементы, к которым применен класс .d-table-cell будет иметь поведение похожее на элемент <td>. Вы можете настроить для него padding, width, height, border, но не можете настроить margin. Элементы ".d-table-cell" могут быть прямыми подэлементами у ".d-table-row" или ".d-table".

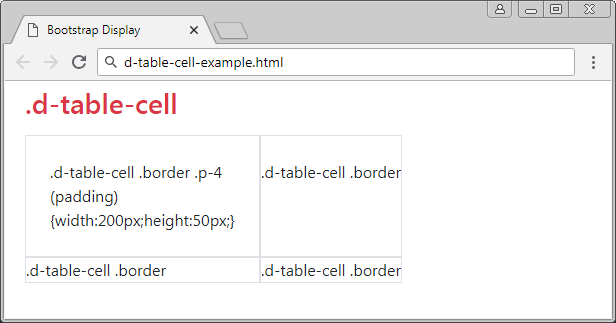
d-table-cell-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table-cell</h3>
<div class="d-table">
<div class="d-table-row">
<div class="d-table-cell border p-4" style="width:200px;height:50px;">
.d-table-cell .border .p-4 (padding)
{width:200px;height:50px;}
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
<div class="d-table-row">
<div class="d-table-cell border">
.d-table-cell .border
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
</div>
</div>5. Скрыть элемент (.d-none)
Класс .d-none примененный к элементу скроет его, индентично использованию Css property {display: none}. Напротив, если вы примените один из классов .d-inline, .d-inline-block, .d-block, элемент отобразится.
Классы .d-inline, .d-inline-block, .d-block упомянутые выше.
Другие классы применяют в ситуации "Responsive":
- .d-none
- .d-sm-none
- .d-md-none
- .d-lg-none
- .d-xl-none
Ниже являются некоторые ситуации применения классов выше к элементу, и объяснение их работы:
.d-none | Элемент будет скрыт со всеми размерами экрана. |
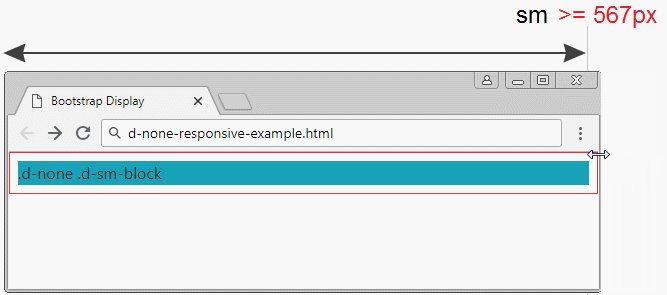
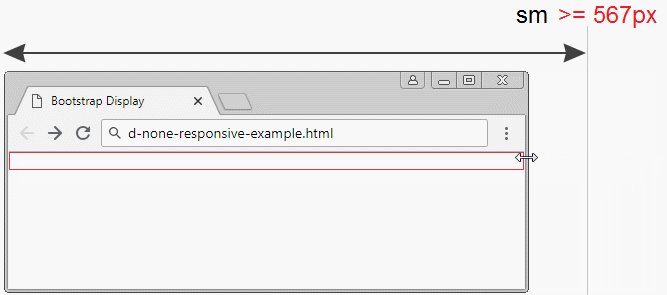
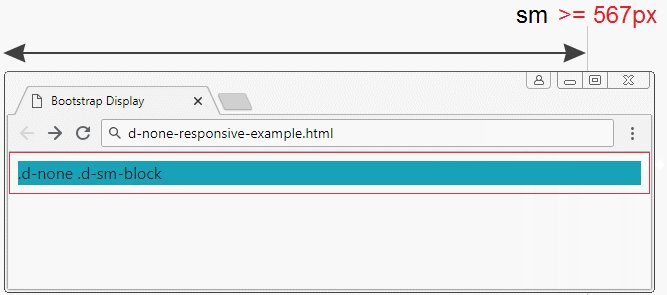
.d-none .d-sm-block | Элемент будет скрыт с размером экрана xs (Extra Small) (<567px). |
.d-sm-none .d-md-block | Элемент будет скрыт с размером экрана [567px-768px). |
.d-md-none .d-lg-block | Элемент будет скрыт с размером экрана 768px-992px). |
.d-lg-none .d-xl-block | Элемент будет скрыт с размером экрана [992px-1200px). |
.d-xl-none | Элемент будет скрыт с размером экрана xl (Extra Large) (>=1200px). |
.d-block | Элемент будет отображен со всеми размерами экрана. |
.d-block .d-sm-none | Элемент будет отображен с размером экрана xs (Extra Small) (<567px). |
.d-none .d-sm-block .d-md-none | Элемент будет отображен с размером экрана [567px,768px). |
.d-none .d-md-block .d-lg-none | Элемент будет отображен с размером экрана [768px,992px). |
.d-none .d-lg-block .d-xl-none | Элемент будет отображен с размером экрана [992px,1200px). |
.d-none .d-xl-block | Элемент будет отображен с размером экрана xl (Extra Large) (>=1200px). |

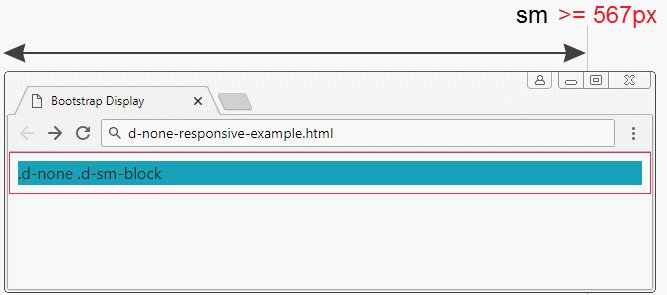
d-none-responsive-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-danger p-2">
<h3 class="mb-3 text-danger">.d-none</h3>
<div class="d-none d-sm-block bg-info">
.d-none .d-sm-block
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. Отображать при распечатывании (.d-print-*)
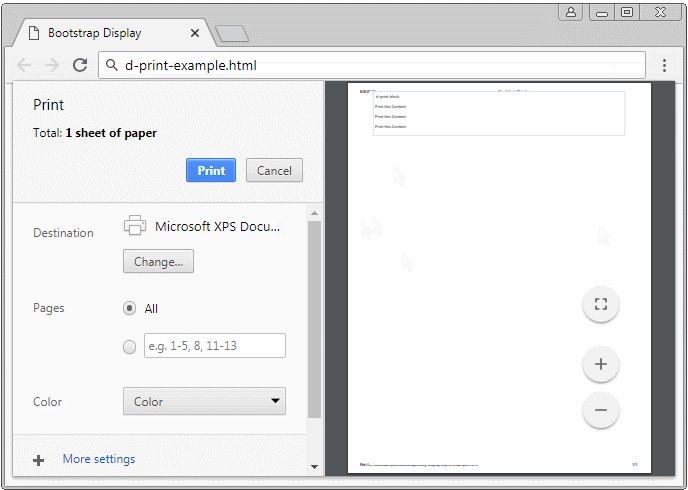
Иногда пользователь хочет распечатать содержание страницы, но на самом деле есть ненужное содержание для распечатывания, которое создает только трату бумаги для пользователя. Bootstrap предоставляет некоторые классы помогает вам скрыть или отобразить зоны при распечатывании.

Ниже является список реляционных классов к отображению или скрытию элемента при распечатывании:
- .d-print-none
- .d-print-inline
- .d-print-inline-block
- .d-print-block
- .d-print-table
- .d-print-table-row
- .d-print-table-cell
- .d-print-flex
- .d-print-inline-flex
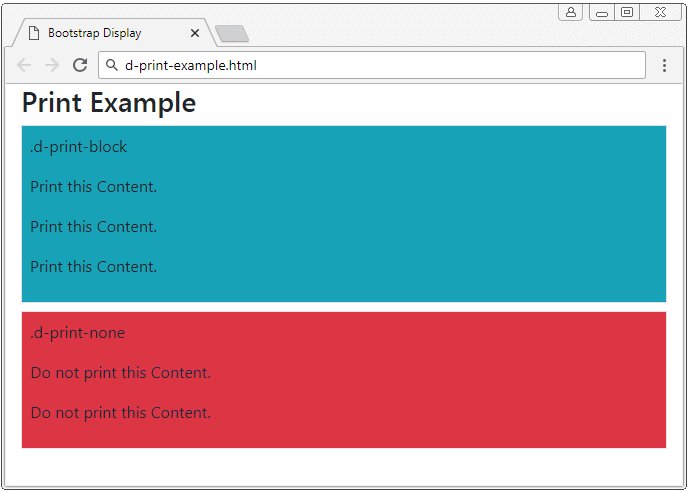
Пример:
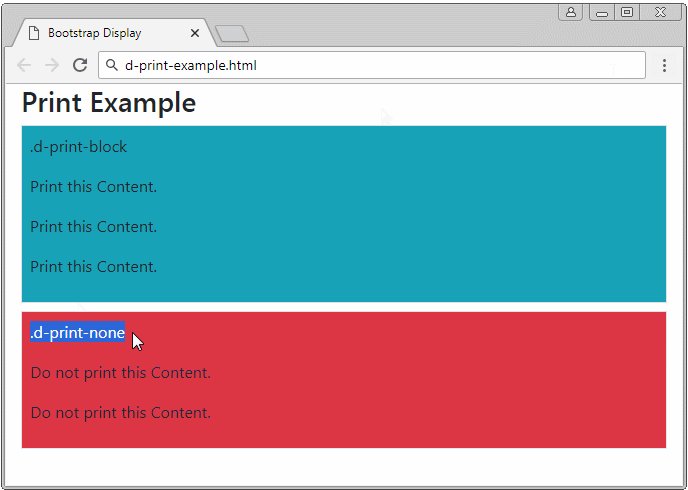
d-print-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3 class="d-print-none">Print Example</h3>
<div class="d-print-block border bg-info mb-2 p-2">
<p>.d-print-block</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
</div>
<div class="d-print-none border bg-danger p-2">
<p>.d-print-none</p>
<p>Do not print this Content.</p>
<p>Do not print this Content.</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More