Руководство Bootstrap Input Group
1. Input Group
Смотрите так же способ использования Form и nput Control в Bootstrap:
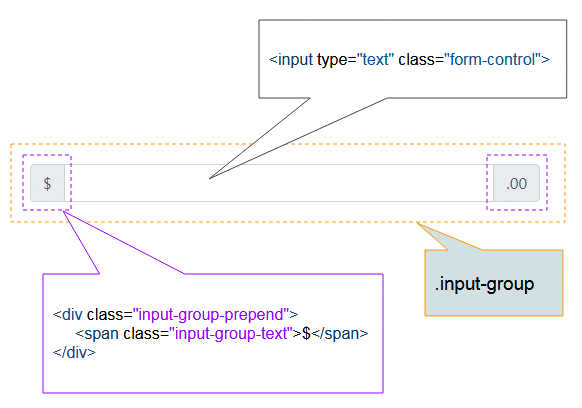
Input Group это способ помогающий вам расширить (extend) Input Control добавляя такие элементы как Text, Button, или Button Group,.. Элементы добавленные последовательно к Input Control называются Addons.

input-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Input Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2 class="mb-4 mt-2">Input Group Examples</h2>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username">
<div class="input-group-append">
<span class="input-group-text">@example.com</span>
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">$</span>
</div>
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">.00</span>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>Вы можете поставить много Input Control или много Addon в одном Input Group:
<!-- Multiple inputs -->
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Person</span>
</div>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div>
</form>
<!-- Multiple addons / help text -->
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
</div>
</form>Примечание: Атрибуты aria-label, aria-describedby могут быть использованы если вы хотите, чтобы ваше приложение поддерживало такие cоборудования как Screen Reader (Устройство чтения экрана для незрячих).<div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addon1">@</span> </div> <input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1"> </div>
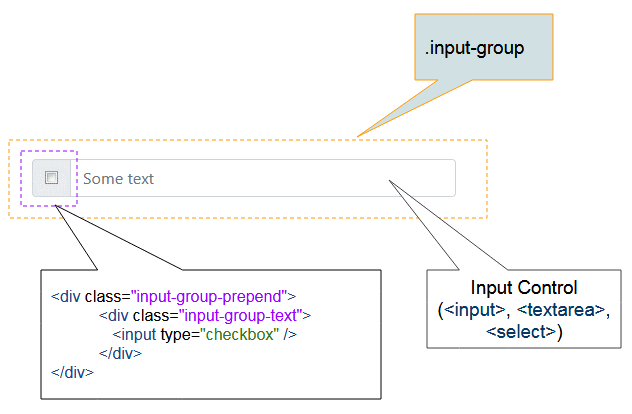
2. Input Group with Checkbox, Radio
Например, Input Group с Addon являются checkbox или radio:

<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox">
</div>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Gender:</span>
<div class="input-group-text">
<input type="radio" name="gender" value="male">
</div>
<span class="input-group-text">Male</span>
<div class="input-group-text">
<input type="radio" name="gender" value="female">
</div>
<span class="input-group-text">Female</span>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>3. Input Group с Button
Добавить один или более Button в Input Group:
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-primary" type="button">Basic Button</button>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>4. Input Group с Dropdown
Добавьте Dropdown в Input Group.
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="btn-group">
<button type="button" class="btn btn-success">Go to Home Page</button>
<button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>Смотрите так же:
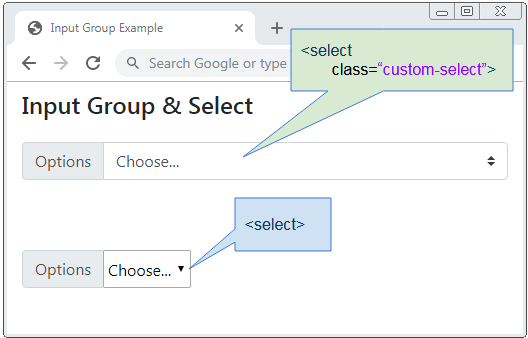
5. Input Group с Select
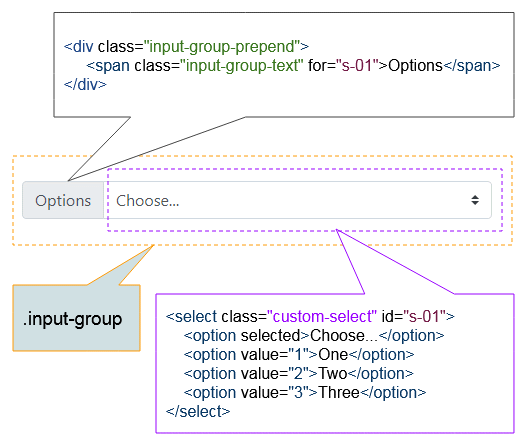
При использовании Input Group с элементом <select>, элемент <select> стоит быть примененным к классу "custom-select", это помогает заполнению пространства в горизонтальном направлении, и есть стили (style) как в Bootstrap.

Например, Input Group с Custom Select:

<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">Options</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group">
<select class="custom-select">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="input-group-append">
<button class="btn btn-outline-success" type="button">Button</button>
</div>
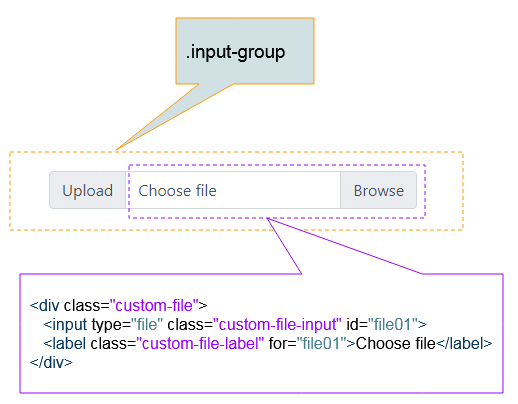
</div>6. Input Group с Custom File
Например используйте Input Group с кастомизированным элементом <input type="file">:

<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Upload</span>
</div>
<div class="custom-file">
<input type="file" class="custom-file-input" id="inputGroupFile01">
<label class="custom-file-label" for="inputGroupFile01">Choose file</label>
</div>
</div>
<div class="input-group mb-3">
<div class="custom-file">
<input type="file" class="custom-file-input" id="inputGroupFile02">
<label class="custom-file-label" for="inputGroupFile02">Choose file</label>
</div>
<div class="input-group-append">
<span class="input-group-text" id="">Upload</span>
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
<div class="custom-file">
<input type="file" class="custom-file-input" id="inputGroupFile03">
<label class="custom-file-label" for="inputGroupFile03">Choose file</label>
</div>
</div>
<div class="input-group">
<div class="custom-file">
<input type="file" class="custom-file-input" id="inputGroupFile04">
<label class="custom-file-label" for="inputGroupFile04">Choose file</label>
</div>
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">Button</button>
</div>
</div>7. Размер у Input Group
Добавляя классы связанные с "Размер" (Sizing) в элемент .input-group он повлияет на подэлементы. Вам не нужно настраивать размер для всех.
Список классов использованных для настройки "Размера" для Input Group:
- input-group-sm
- input-group-lg
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div>
<div class="input-group input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More