Руководство Bootstrap Modal
1. Bootstrap Modal
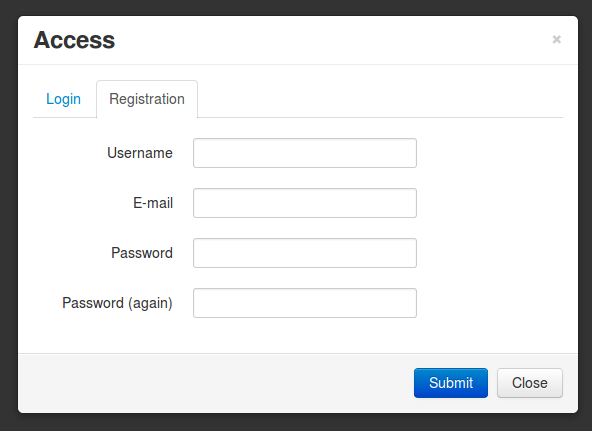
Modal это Dialog (Диалог) или Popup (всплывающее окно), оно отображается наверху всех других содержаний настоящей страницы. Цель у Modal это оповестить пользователю что-то про приложение или ожидание от пользователя ввести информацию.
Несмотря на то, что Javascript поддерживает некоторые разные dialog (диалоги), как Confirm, Alert, Open File, Save file,.. но точно эти dialog не могут быть кастомизированы, и поэтому вы ожидаете чего-то лучшего.

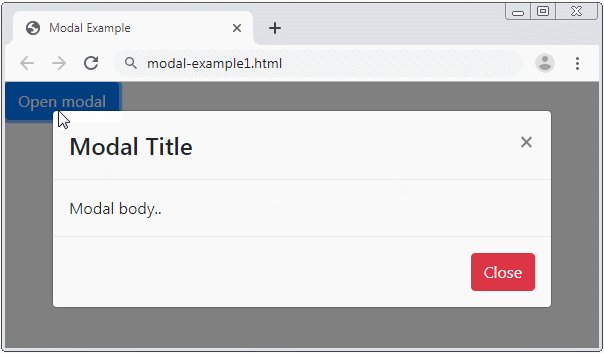
Сначала, посмотрите на пример:

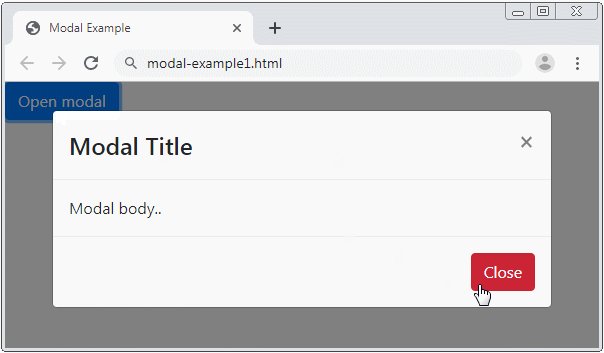
modal-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modal Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
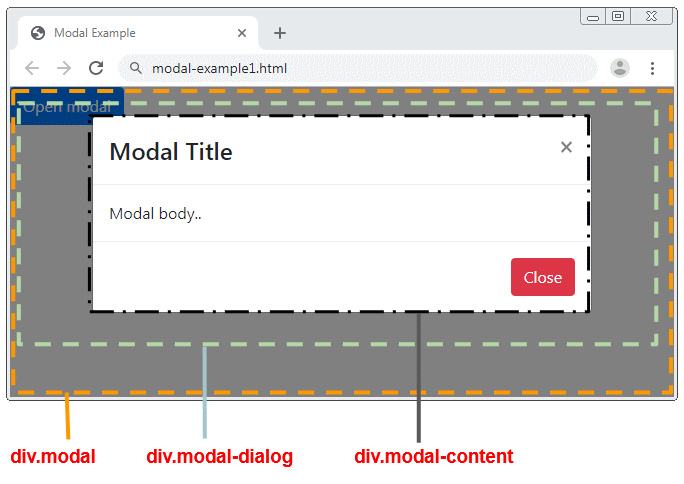
</html>Ниже является структура у Modal. Элемент div.modal-content это место, в котором вы заинтересованы, включает 3 зоны Header, Body & Footer, и вы можете кастомизировать на всех этих 3-х зонах.

Modal Attributes
<div class="modal" id="myModal"
data-backdrop="static"
data-keyboard="false"
tabindex="-1"
aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Атрибут (Attribute) | Описание |
data-backdrop | Данный атрибут имеет 2 значения это true или static. По умолчанию это true, значит тот пользователь может нажать на фон (background), чтобы закрыть Modal. |
data-keyboard | Данный атрибут имеет 2 значения это true или false. По умолчанию это false, если true пользователь может закрыть Modal нажав на ESC. |
aria-labelledby | Атрибут у HTML5 |
aria-hidden | Атрибут у HTML5 |
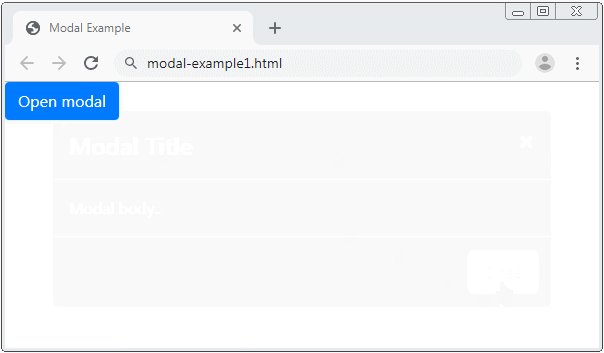
Класс .fade позволяет вам создавать эффекты при скрытии или отображении Modal.
.fade
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
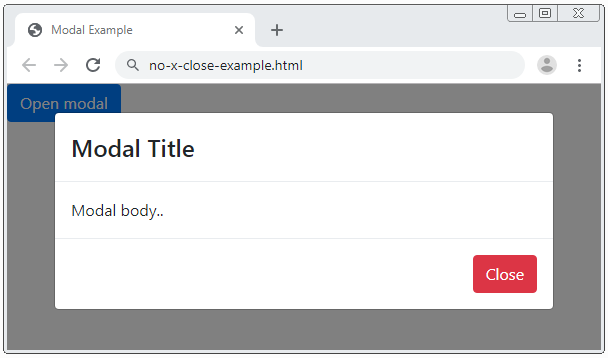
Например, создать Modal, который не содержит кнопку "X" (Найденный в правом углу у Modal).
Modal without X button
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
2. Modal & jQuery
Вы можете использовать JQuery для взаимодействия с Modal, например скрыть или отобразить Modal.
$('#myModal').modal('toggle');
$('#myModal').modal('show');
$('#myModal').modal('hide');Или более подробно:
$('#myModal').modal(options);
// Example:
var options = {
'backdrop' : 'static',
'keyboard' : true,
'show' : true,
'focus' : false
}Опция | Описание |
backdrop | Данная опция имеет два значения это true или static. По умолчанию true, значит пользователь может нажать на фон (background), чтобы закрыть Modal. |
keyboard | Данная опция имеет два значения это true или false. По умолчанию false, если true пользователь может закрыть Modal нажав на ESC. |
show | Данная опция имеет два значения это true или false. Используется для скрытия или отображения Modal. |
focus | Данная опция имеет два значения это true или false, mặc định là false. Если true, Modal будет focus (сфокусирован) при создании. |
3. События у Modal
Некоторые события запускаются (fired) когда Modal открывается или закрывается. И вы можете поймать данные события для выполнения чего-либо. Использовать метод "on" у jQuery чтобы связать событие с обработчиком.
Событие | Описание |
show.bs.modal | Данное событие запускается (fired) сразу перед отображением Modal. |
shown.bs.modal | Данное событие запускается сразу после отображения Modal. |
hide.bs.modal | Данное событие запускается сразу перед скрытием Modal. |
hidden.bs.modal | Данное событие запускается сразу после скрытия Modal. |
Вы можете обработать одно из вышесказанных событий как ниже:
$('#myModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More