Руководство Bootstrap Pagination
1. Pagination (Пагинация)
Если у вас есть страница с большим количеством данных (или что-то наподобии), оно будет слишком длинное для отображения на единственной странице, поэтому вам нужно разделить данные на разные части. Каждая часть это страница, она отображает только некоторые данные и вам нужно собрать ссылки (Link), чтобы пользователь переходил к следующей странице (Или предыдущей странице). Набор этих ссылок называется компонент Pagination (Компонент Пагинации).
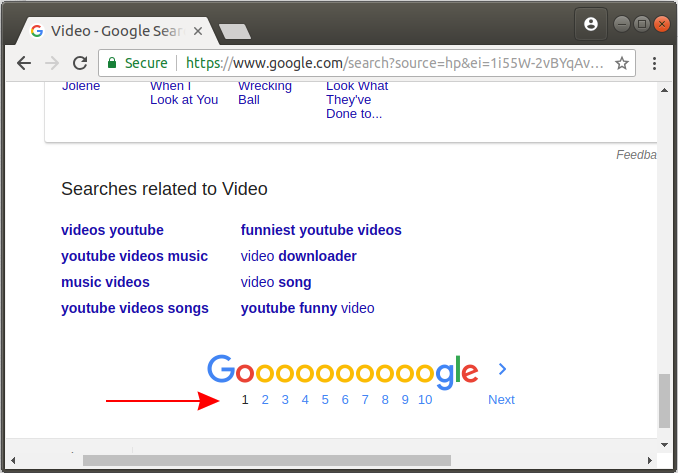
Когда вы находите что-то на Google вы можете увидеть компонент Pagination (Компонент Пагинации):

В данной статье мы изучим как создать компонент Pagination (Компонент Пагинации) с Bootstrap.
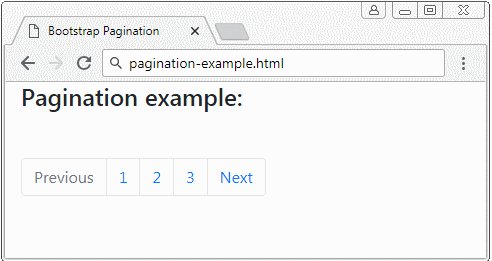
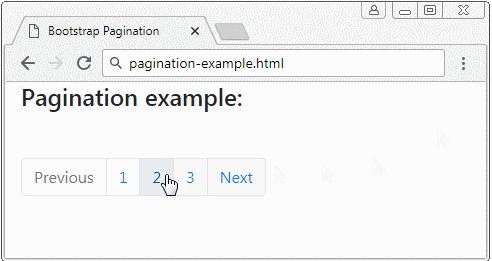
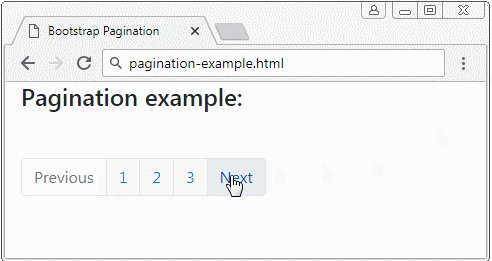
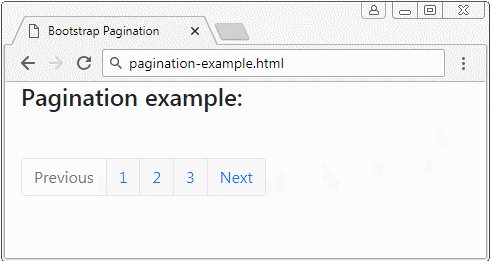
pagination-example
<h4 class="mb-5">Pagination example:</h4>
<nav aria-label="Search results pages">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
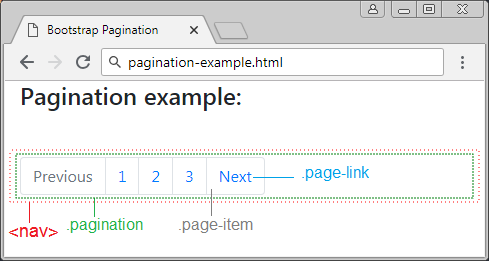
Это структура Bootstrap Pagination:

На самом деле вы можете создать компонент Bootstrap Pagination без необходимости в элементе <nav>, но рекомендация это все равно иметь его. <nav> похож на подсказку, что это навигационная зона, и имеет пользу для таких устройств как Screen Reader. Вы можете заменить <nav> с помощью <div role="nav"> чтобы получить индентичное значение.
<nav aria-label="Search results pages">
...
</nav>
<div role="nav" aria-label="Search results pages">
...
</div>Icon
Элементы "Next" или "Previous" вы можете заменить их иконами, но стоит иметь подсказки для Screen Reader используя ".sr-only", данный элемент полностью скрыт для всех устройств за исключением Screen Reader.
pagination-icon-example
<h4 class="mb-5">Pagination example:</h4>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>2. .disable & .active
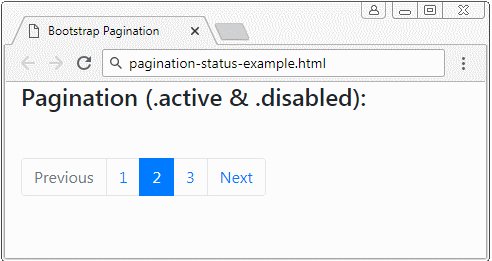
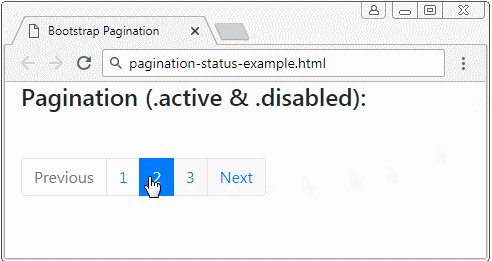
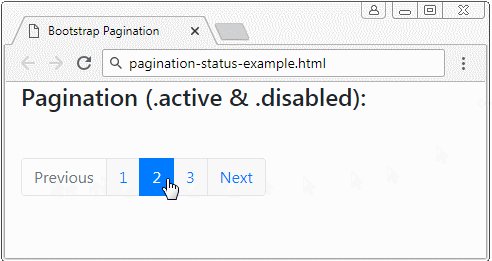
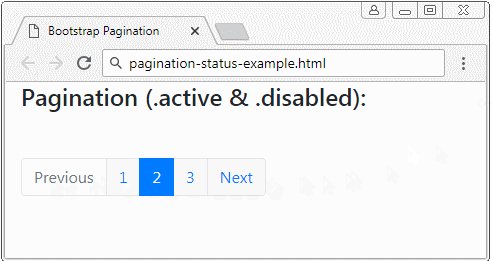
Используйте класс .active для Pagination-item чтобы подчеркнуть данный item и акцентировать на то, что данная страница просматривается пользователем (текущая страница). И используя класс .disabled для ссылок (Link), если вы хотите отключить ее, пользователь не может нажать на данную ссылку.

pagination-status-example
<h4 class="mb-5">Pagination (.active & .disabled):</h4>
<nav aria-label="Something..">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">2 <span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>3. Размер (Sizing)
Если вы хотите, чтобы компонент Pagination немного увеличился, используйте класс .pagination-lg:
.pagination .pagination-lg
<h5 class="mb-2">Pagination (.pagination .pagination-lg):</h5>
<nav aria-label="Something">
<ul class="pagination pagination-lg">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>Или если вы хотите иметь Pagination меньше, используйте класс .pagination-sm:
.pagination .pagination-sm
<h5 class="mb-2">Pagination (.pagination .pagination-sm):</h5>
<nav aria-label="Something">
<ul class="pagination pagination-sm">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>4. Justify (Выравнивать)
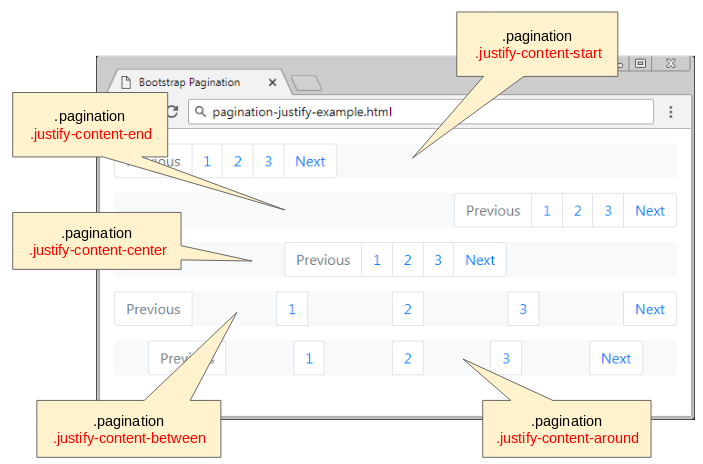
Bootstrap Pagination на самом деле является Flex Container, так как он был настроен Css property {display: flex}. Поэтому некоторые утилитарные классы Bootstrap Flex могут применяться для Pagination:
- justify-content-start
- justify-content-center
- justify-content-end
- justify-content-between
- justify-content-around

.pagination .justify-content-center
<h6 class="mb-3">.pagination .justify-content-center</h6>
<nav aria-label="Something">
<ul class="pagination justify-content-center bg-light">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>.pagination .justify-content-end
<h6 class="mb-3">.pagination .justify-content-end</h6>
<nav aria-label="Something">
<ul class="pagination justify-content-end bg-light">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More