Руководство Bootstrap Jumbotron
1. Bootstrap Jumbotron
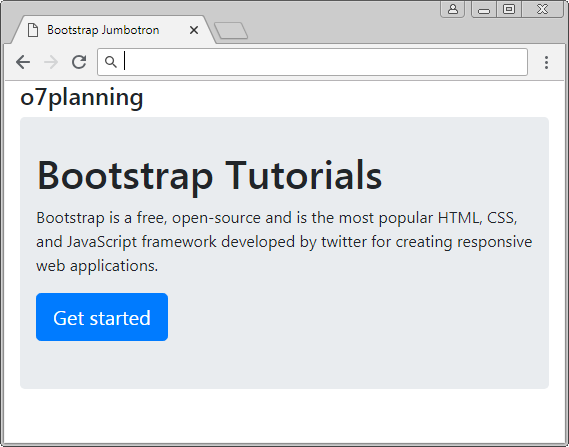
Jumbotron это компонент интерфейса в Bootstrap, он используется для создания зоны отображения самого важного содержания страницы. Помогает привлечь внимание пользователя.

Bootstrap Jumbotron
<div class="jumbotron">
<h1>Bootstrap Tutorials</h1>
<p>
Bootstrap is a free, open-source and is the most popular HTML, CSS,
and JavaScript framework developed by twitter for creating
responsive web applications.
</p>
<p>
<a class="btn btn-lg btn-primary" href="#">
Get started
</a>
</p>
</div>Смотрите полный пример:
jumbotron-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Jumbotron</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>o7planning</h4>
<div class="jumbotron">
<h1>Bootstrap Tutorials</h1>
<p>
Bootstrap is a free, open-source and is the most popular HTML, CSS,
and JavaScript framework developed by twitter for creating
responsive web applications.
</p>
<p>
<a class="btn btn-lg btn-primary" href="#">
Get started
</a>
</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More