Руководство Bootstrap Card
1. Bootstrap Card
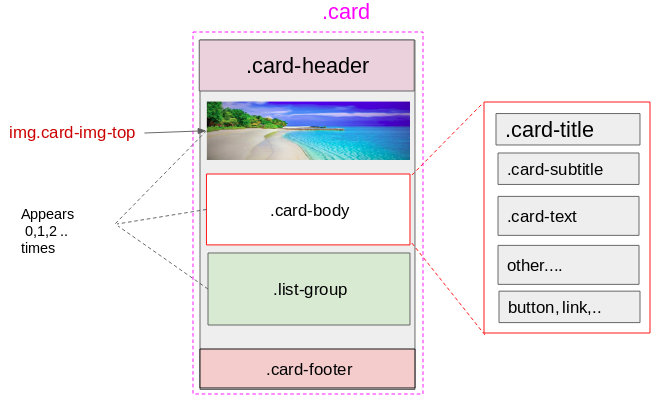
Card является свободным, растяжимым (extensible) контейнером содержания (content container) со структурой. Может включать такие опции как header, footer, цвет фона по контексту, .. В основном структура Card похожа на изображение ниже:

- Все компоненты (component) как .card-header, img.card-img*, .card-body, .list-group, .card-footer не обязательны.
- Элементы .card-body, .list-group могут появиться 0 или много раз.
- Элементы .card-header, .card-footer, img.card-img* могут появиться 0 или 1 раз.
Card (img.card-img-top + .card-body)
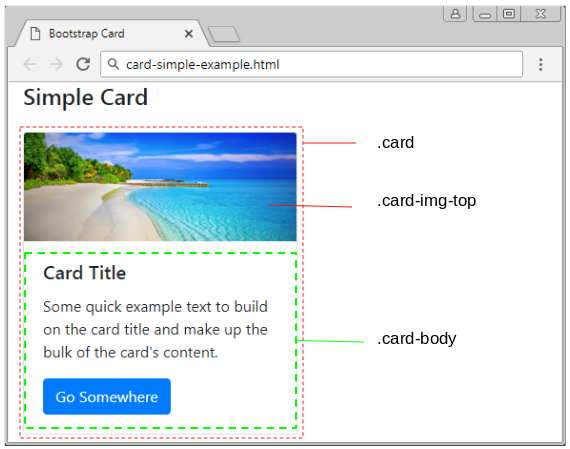
Ниже является пример простого Card, включает 2 компонента img.card-img-top & .card-body:

simple-card-example
<h4 class="mb-4">Simple Card</h4>
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">
Some quick example text to build on the card
title and make up the bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go Somewhere</a>
</div>
</div>Card (.card-body):
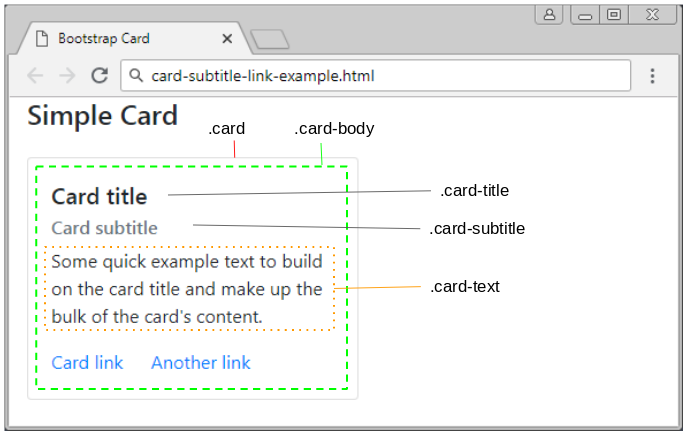
Например один простой Card, включает .card-body:
card-subtitle-link-example
<h4 class="mb-4">Simple Card</h4>
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">
Some quick example text to build on
the card title and make up the bulk of the card's content.
</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
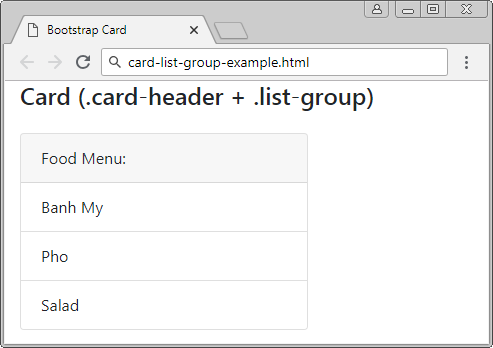
Card (.card-header + .list-group)
card-list-group-example
<h4 class="mb-4">Card (.card-header + .list-group)</h4>
<div class="card" style="width: 18rem;">
<div class="card-header">
Food Menu:
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Banh My</li>
<li class="list-group-item">Pho</li>
<li class="list-group-item">Salad</li>
</ul>
</div>
Card (.card-header + .card-footer)
card-header-footer-example
<h4 class="mb-4">Card (.card-header + .card-footer)</h4>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">
With supporting text below as a natural
lead-in to additional content.
</p>
<a href="#" class="btn btn-primary">
Go somewhere
</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Сложный пример:
card-comple-example
<h4 class="mb-4">Card Complex Example</h4>
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card title
and make up the bulk of the card's content.
</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>2. Card c Image
Некоторые готовые классы построенны в Bootstrap для вас в применении к изображению (Image) появляющееся в Card. Данные классы настраивают ширину 100% для изображения (image) и округляют (round) углы изображения. Ниже является точное определение данных классов:
- .card-img-top
- .card-img-bottom
- .card-img
.card-img-*
/* Code see in Bootstrap */
.card-img-top {
width: 100%;
border-top-left-radius: calc(.25rem - 1px);
border-top-right-radius: calc(.25rem - 1px);
}
.card-img-bottom {
width: 100%;
border-bottom-right-radius: calc(.25rem - 1px);
border-bottom-left-radius: calc(.25rem - 1px);
}
.card-img {
width: 100%;
border-radius: calc(.25rem - 1px);
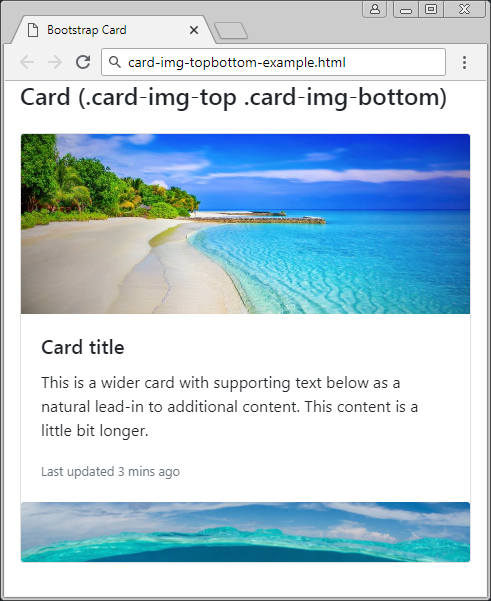
}card-img-top-bottom-example
<h4 class="mb-4">Card (.card-img-top .card-img-bottom)</h4>
<div class="card mb-3">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below as
a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
<img class="card-img" src="../images/beach2.png" alt="">
</div>
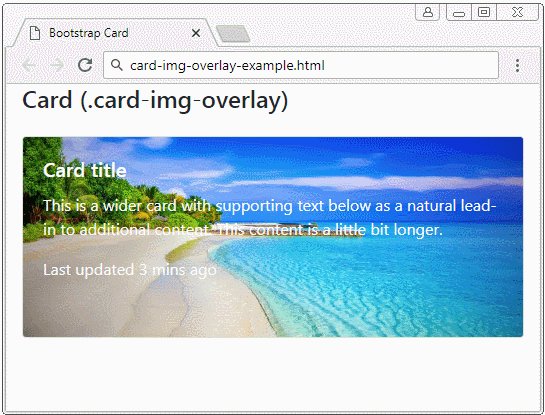
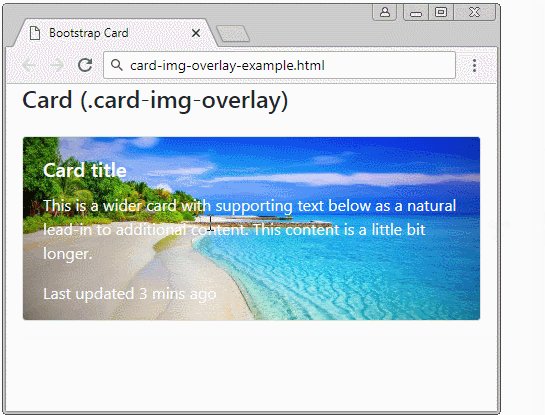
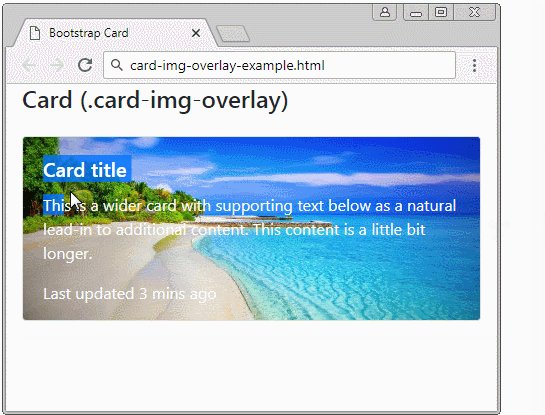
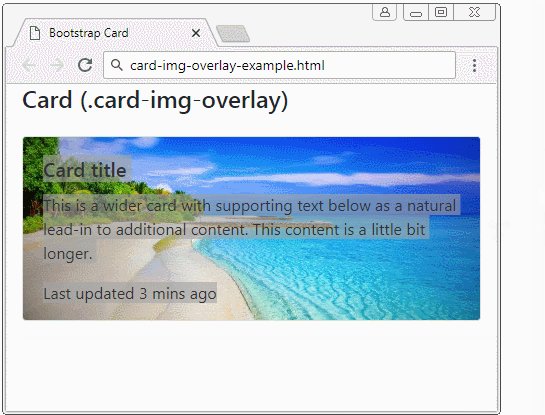
.card-img-overlap
Один из других полезных опций с изображением это вы можете отобразить текстовое содержание перекрывающее (overlap) изображение, это помогает сэкономить пространство Card.
card-img-overlay-example
<h4 class="mb-4">Card (.card-img-overlay)</h4>
<div class="card mb-3">
<img class="card-img" src="../images/beach.png" alt="">
<div class="card-img-overlay">
<h5 class="card-title text-light">Card title</h5>
<p class="card-text text-light">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text text-light">
Last updated 3 mins ago
</p>
</div>
</div>
.card-img-overlay
/* Code see in Bootstrap */
.card-img-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1.25rem;
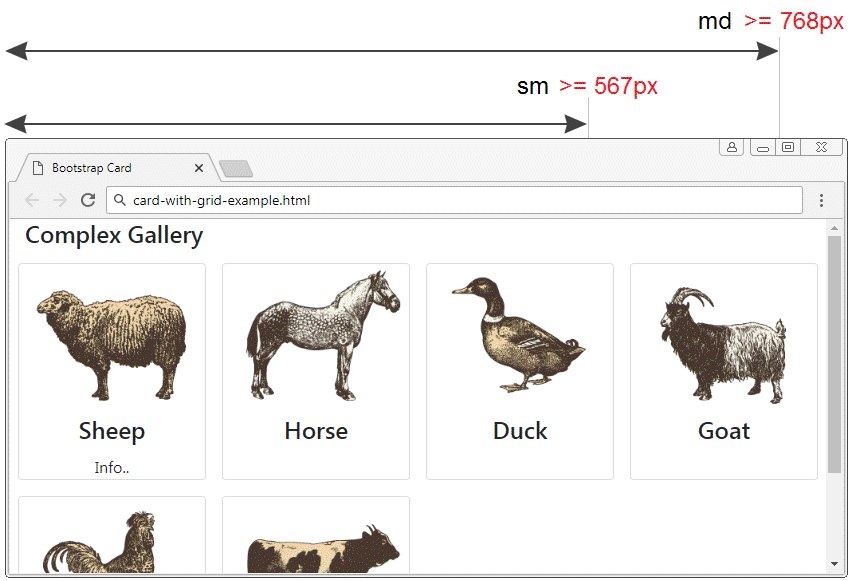
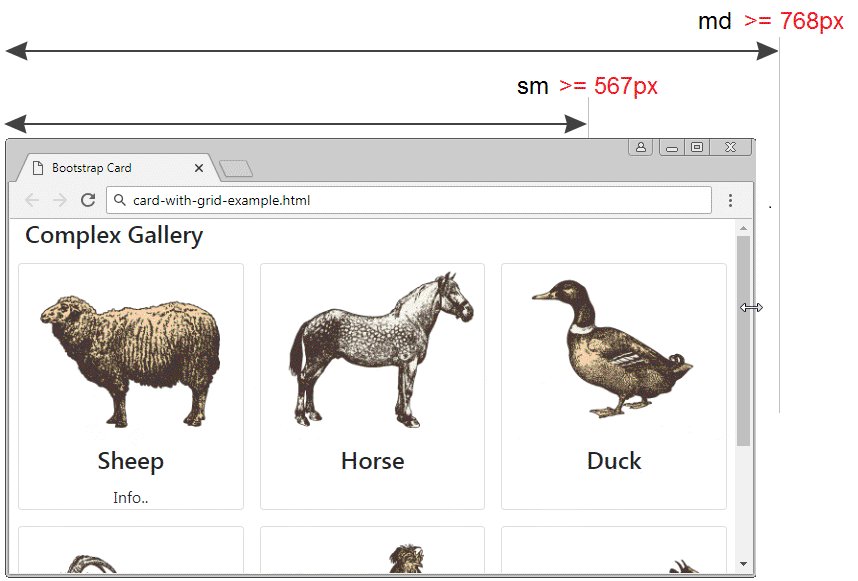
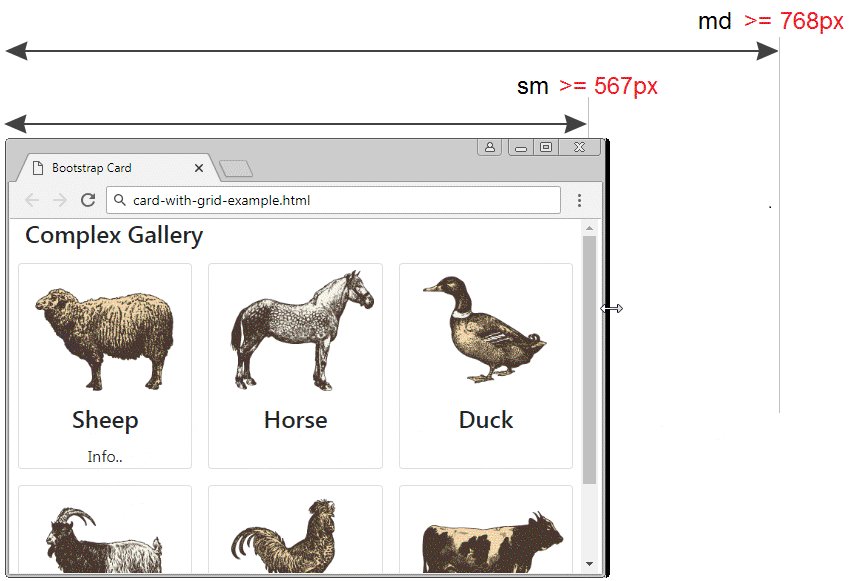
}3. Card c Cетевой системой
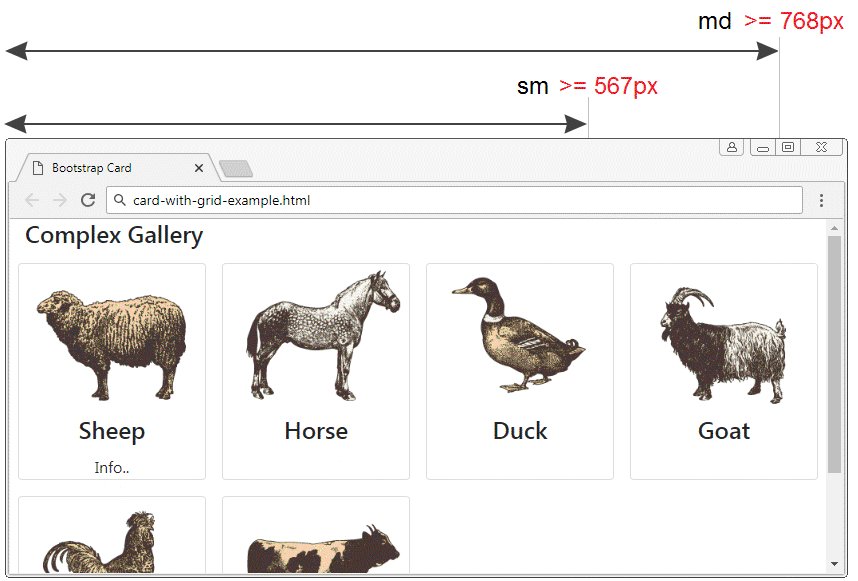
Вы можете сочетать Card с Сетевой системой (Grid System) чтобы получить красивую галлерею (Gallery) и подходящую устройствам с разными ширинами.

card-with-grid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Card</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<h4>Complex Gallery</h4>
<div class= "row d-inline-flex">
<!-- Gallery Item 1 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal1.png"/>
<h4 class="card-title text-center">Sheep</h4>
<p class="card-text text-center">Info..</p>
</div>
</div>
<!-- Gallery Item 2 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal2.png"/>
<h4 class="card-title text-center">Horse</h4>
</div>
</div>
<!-- Gallery Item 3 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal3.png"/>
<h4 class="card-title text-center">Duck</h4>
</div>
</div>
<!-- Gallery Item 4 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal4.png"/>
<h4 class="card-title text-center">Goat</h4>
</div>
</div>
<!-- Gallery Item 5 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal5.png"/>
<h4 class="card-title text-center">Chicken</h4>
</div>
</div>
<!-- Gallery Item 6 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal6.png"/>
<h4 class="card-title text-center">Cow</h4>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>h-100 (?)
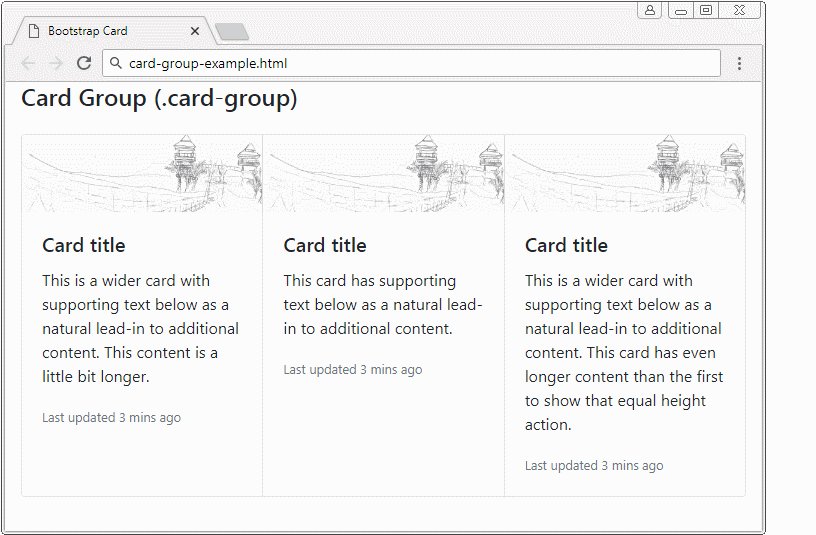
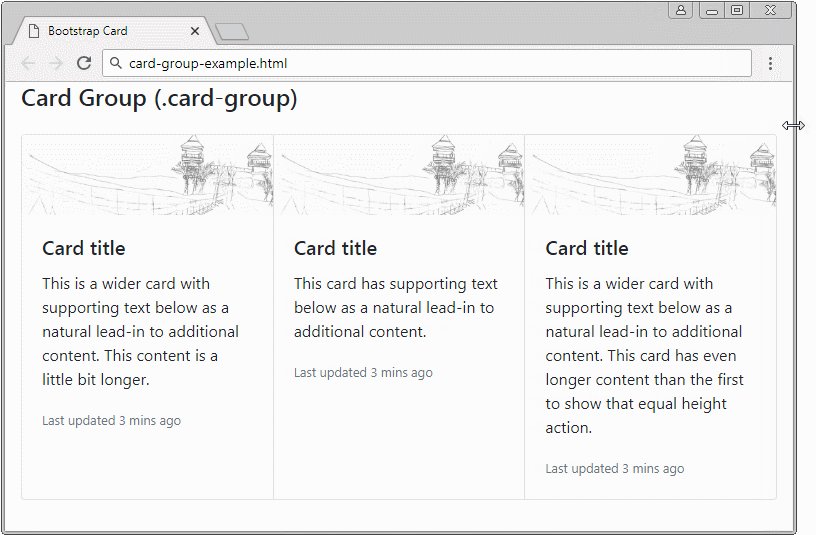
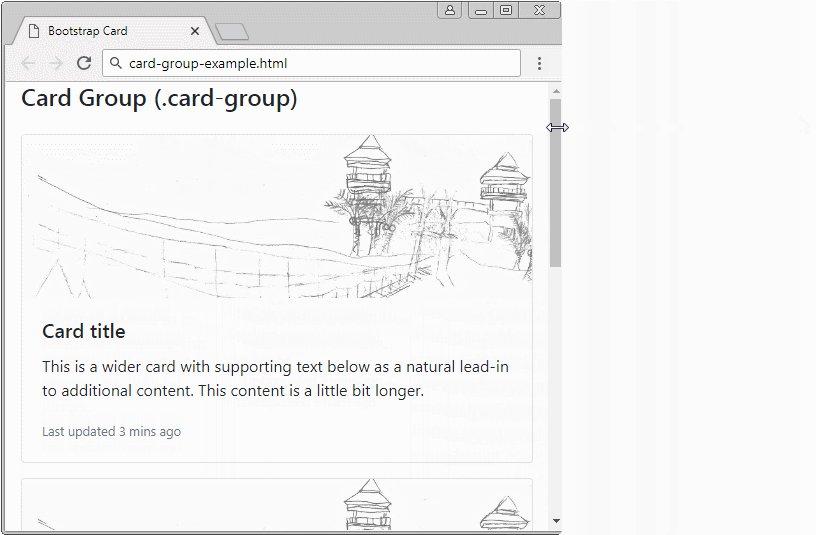
4. Card Group (.card-group)
Обернуть элементы ".card" в один элемент ".card-group" поможет элементам ".card" иметь одну ширину и высоту. Причиной является то, что ".card-group" использует {display: flex}, одновременно компоненты ".card" будут расставлены близко друг к другу (Расстояние = 0).

card-group-example
<h4 class="mb-4">Card Group (.card-group)</h4>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
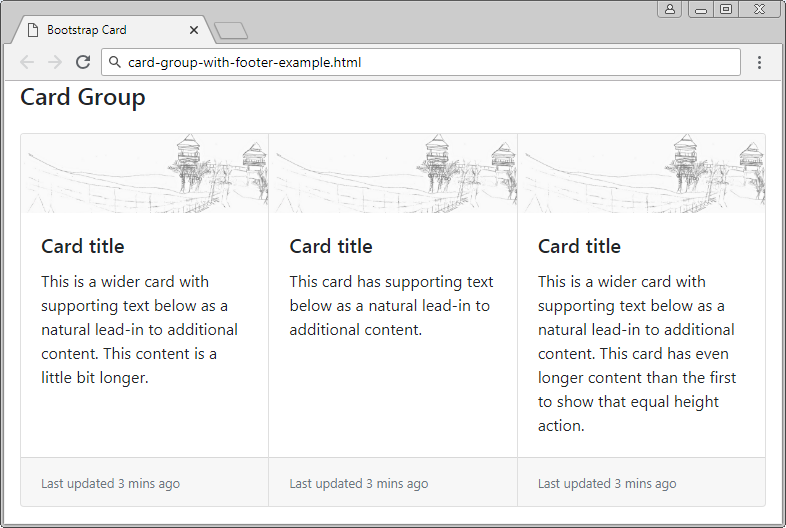
</div>Если все компоненты ".card" в Card-Group имеют footer, footer будут расставлены по-очереди (line-up).

card-group-with-footers-example
<h4 class="mb-4">Card Group</h4>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
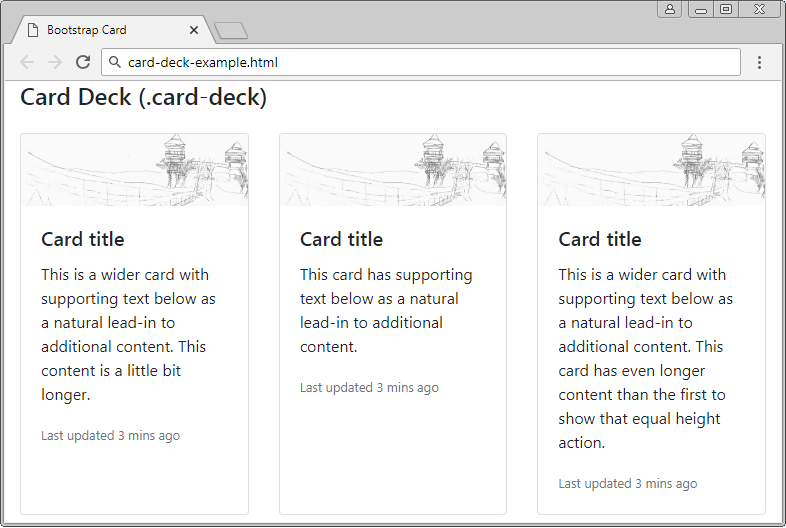
</div>5. Card Deck (.card-deck)
Если вы хотите получить набор ".card" с одинаковой шириной и высотой и отдельно, расположите их в элемент ".card-deck". Примечание: .card-deck работает очень похоже на .card-group, единственная разница это его подэлементы (.card) не будут склеены друг к другу.

card-deck-example
<h4 class="mb-4">Card Deck (.card-deck)</h4>
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
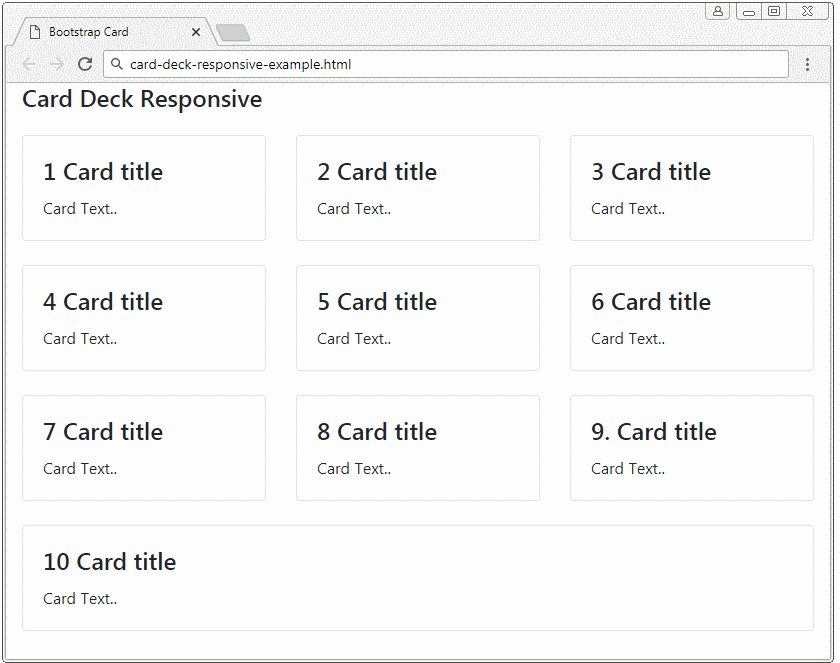
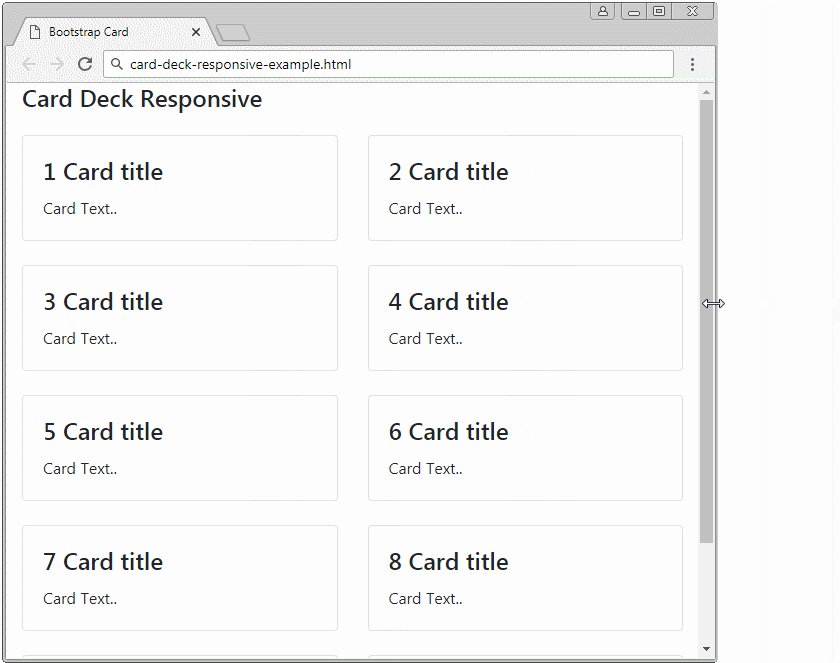
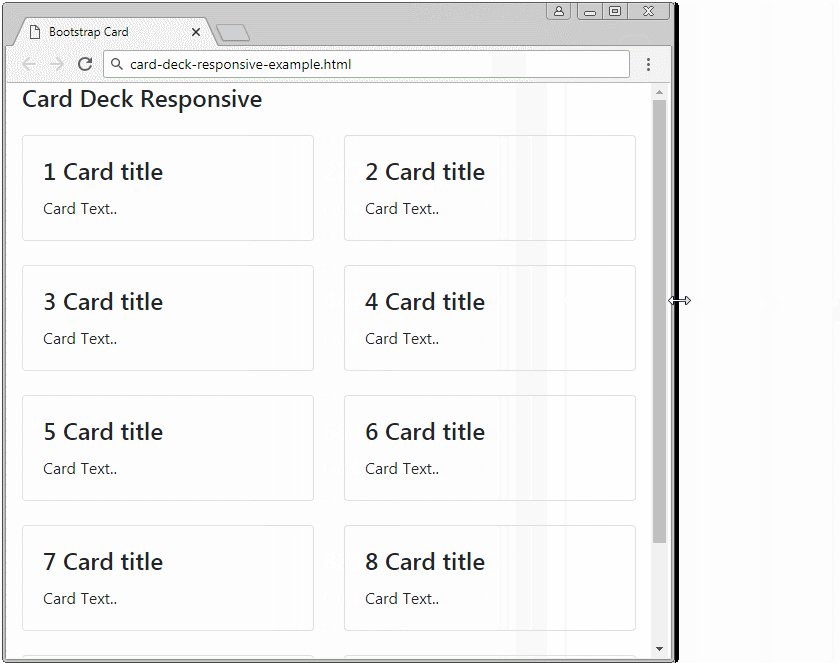
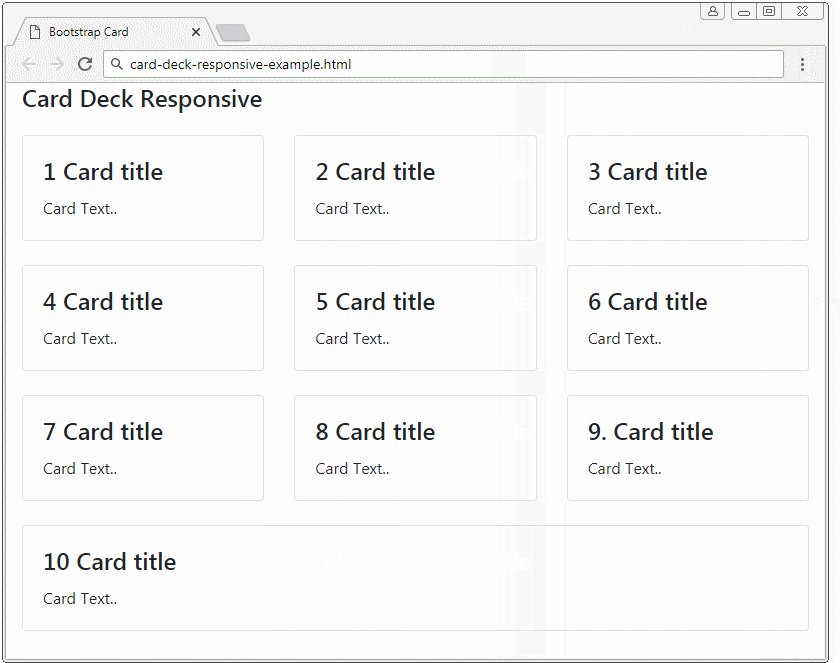
</div>6. Responsive .card-group, .card-deck
Свободно используя классы .d-*-none, .d-*-block, .w-100 вы можете создать Responsive Card Deck или Responsive Card Group.
.d-*-none, .d-*-block, .w-100 (?)

card-deck-responsive-example
<h4 class="mb-4">Card Deck Responsive</h4>
<div class="card-deck">
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">1 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">2 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">3 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">4 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-lg-block d-xl-none">
<!-- wrap every 4 on lg-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">5 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-xl-block">
<!-- wrap every 5 on xl-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">6 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">7 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">8 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-lg-block d-xl-none">
<!-- wrap every 4 on lg-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">9. Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">10 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
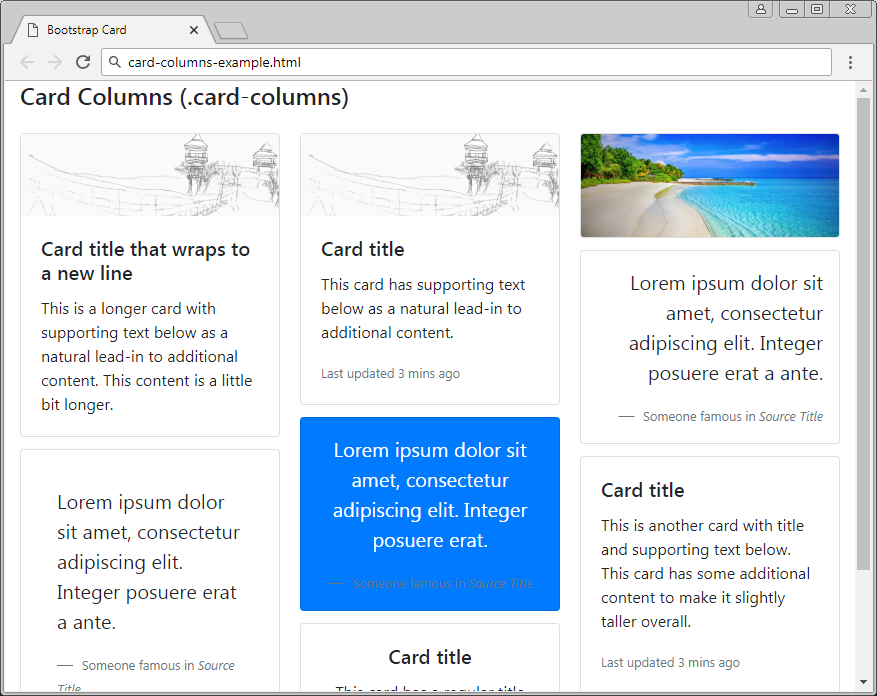
</div>7. Card Columns (.card-columns)
Если ".card" поставлен в элемент ".card-columns" они будут распределены сверху вниз, слева направо и расположены на 3 столбцах как в изображении ниже. Заметьте что класс .card-columns построен на основании CSS property вместо Flexbox, элементы ".card" имеют одинаковую ширину но высота может быть разной. Вы можете кастомизировать количество столбцов на основании размера экрана, количество столбцов по умолчанию 3.

card-columns-example
<h4 class="mb-4">Card Columns (.card-columns)</h4>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">
This is a longer card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat.
</p>
<footer class="blockquote-footer">
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has a regular title and short paragraphy of text below it.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img" src="../images/beach.png" alt="">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is another card with title and supporting text below.
This card has some additional content to make it slightly taller overall.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
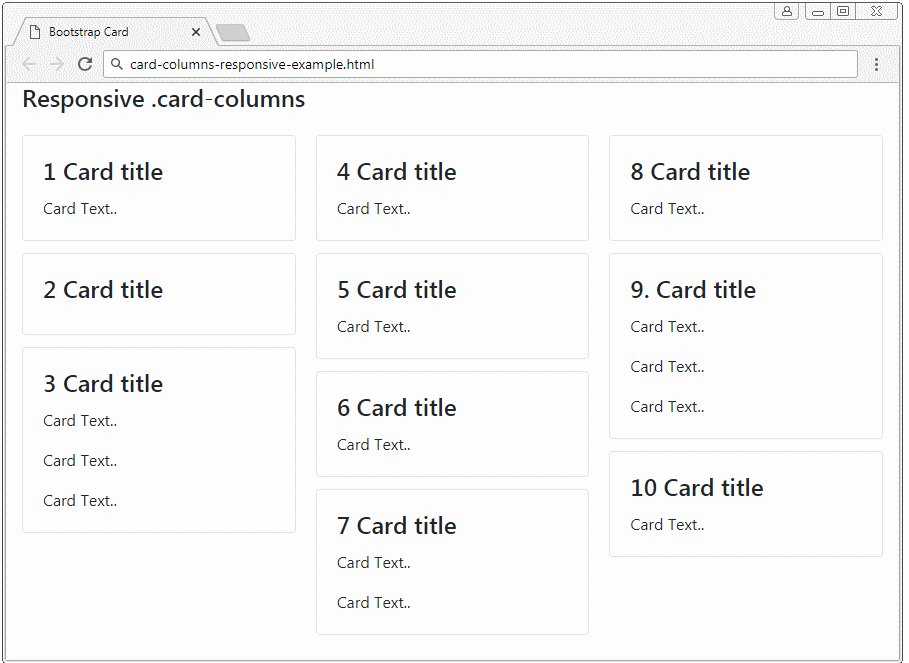
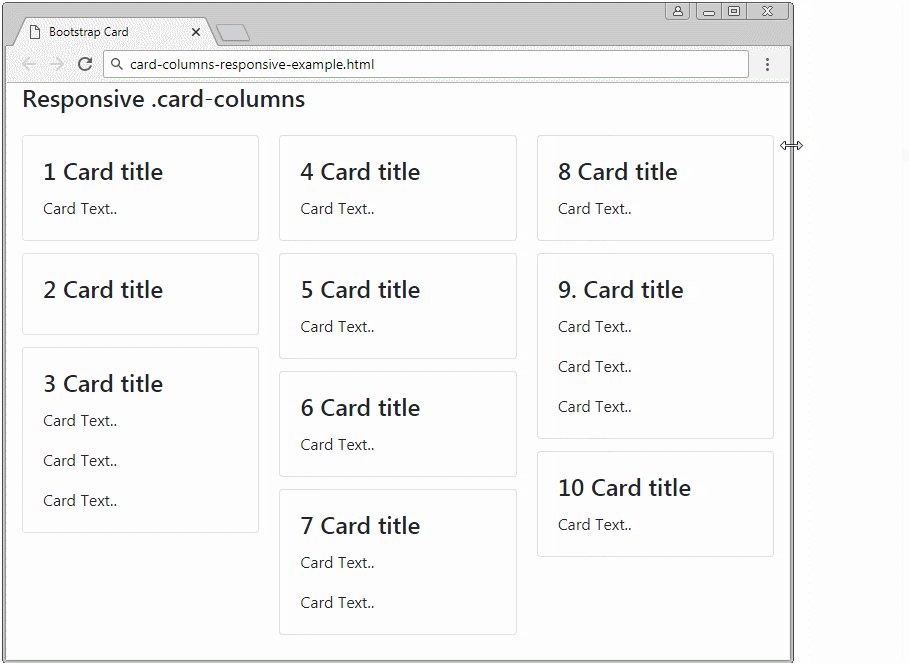
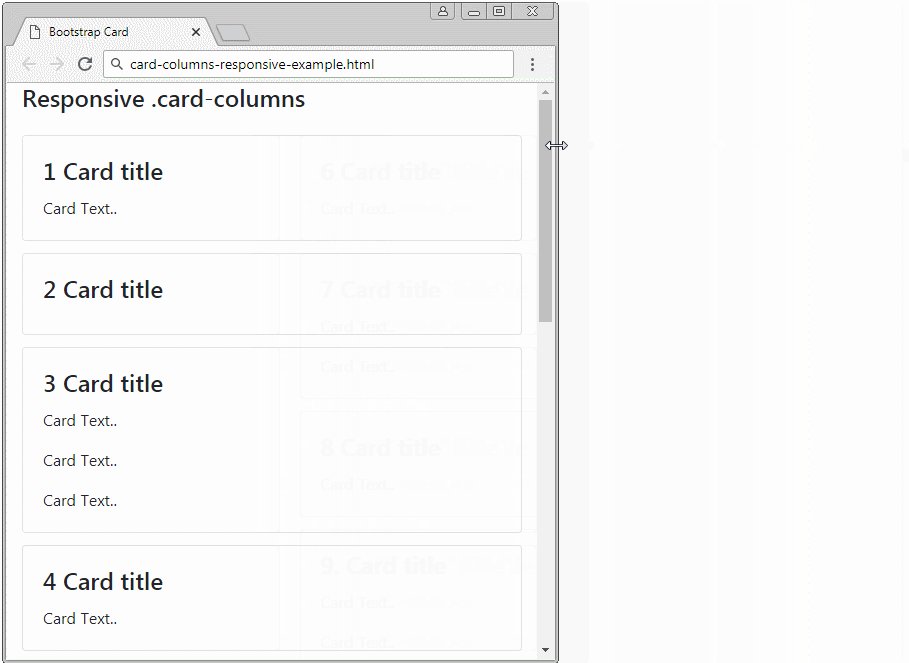
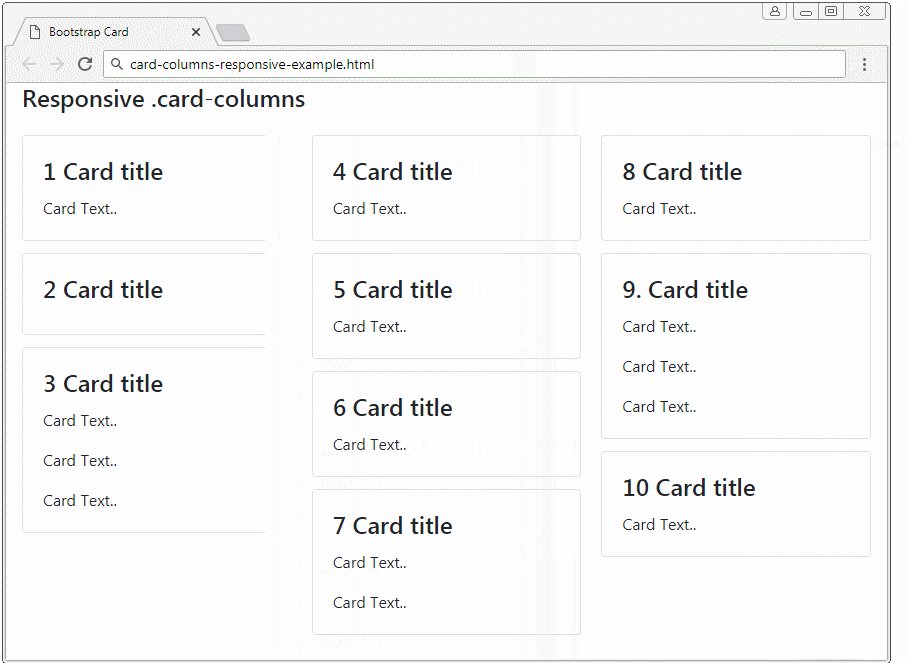
</div>8. Responsive .card-columns
Например вы хотите создать Responsive .card-columns работающий по следующему правилу: Элементы Card будут отображены на 5 столбцах если устройство имеет размер xl, или 4 столбца если устройство имеет размер lg, 3 если устройство имеет размер md, 2 столбца если размер устройства имеют размер sm, 1 столбец если размер устройства Extra-Small.

У вас есть 2 способа сделать это:
- Использовать SASS Mixin.
- Использовать CSS.
SASS mixin
.card-columns {
@include media-breakpoint-only(xl) {
column-count: 5;
}
@include media-breakpoint-only(lg) {
column-count: 4;
}
@include media-breakpoint-only(md) {
column-count: 3;
}
@include media-breakpoint-only(sm) {
column-count: 2;
}
}CSS
@media (min-width: 576px) {
.card-columns {
column-count: 2;
}
}
@media (min-width: 768px) {
.card-columns {
column-count: 3;
}
}
@media (min-width: 992px) {
.card-columns {
column-count: 4;
}
}
@media (min-width: 1200px) {
.card-columns {
column-count: 5;
}
}card-columns-responsive-example
<h4 class="mb-4">Responsive .card-columns</h4>
<div class="card-columns">
<div class="card">
<div class="card-body">
<h4 class="card-title">1 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">2 Card title</h4>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">3 Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">4 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">5 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">6 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">7 Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">8 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">9. Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">10 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More