Руководство Bootstrap List Group
1. List Group
Цель у Bootstrap при создании "List Group" это отобразить содержание в виде списка. На самом деле, только с обычным HTML вы сможете создать список используя теги (tag) <ul> & <li>. Bootstrap предоставляет классы .list-group & .list-group-item. Он является стандартом для создания сложных списков.
.list-group & .list-group-item
Пример ниже является базовым, используя класс .list-group применяется к тегу <ul> и .list-group-item применяется к тегу <li>:

list-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<ul class="list-group">
<li class="list-group-item">Javascript</li>
<li class="list-group-item">Css</li>
<li class="list-group-item">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>С 2-мя классами .list-group & .list-group-item, вы можете создать список не используя пару тегов <ul>,<li>:
<div class="list-group">
<div class="list-group-item">Java</div>
<div class="list-group-item">C</div>
<div class="list-group-item">C++</div>
</div>2. List Group & .badge
Bootstrap предоставляет класс .badge (Бейджи), вы можете использовать его для создания декорации элемента списка.

.badge
<ul class="list-group">
<li class="list-group-item">Java <span class="badge badge-success float-right">14.21%</span></li>
<li class="list-group-item">C <span class="badge badge-primary float-right">11.03%</span></li>
<li class="list-group-item">C++ <span class="badge badge-secondary float-right">5.60%</span></li>
</ul>3. List Group & Link
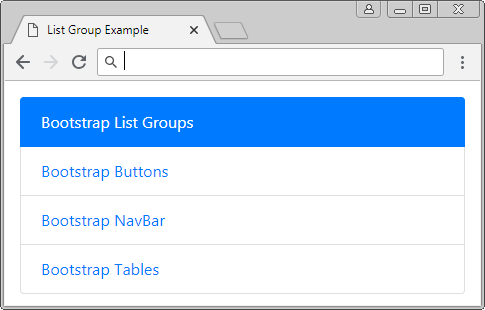
Простой пример list-group-item это Link.
<div class="list-group">
<a href = "#" class = "list-group-item active">
Bootstrap List Groups
</a>
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item">Bootstrap Tables</a>
</div>
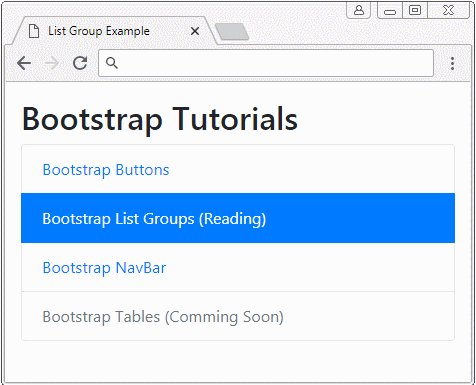
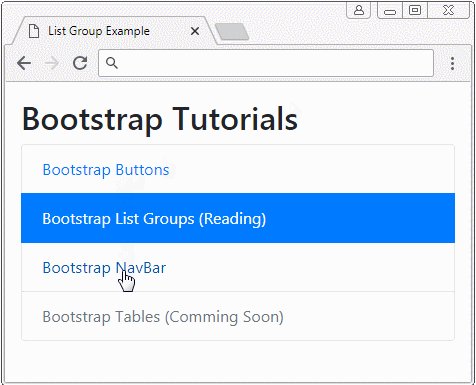
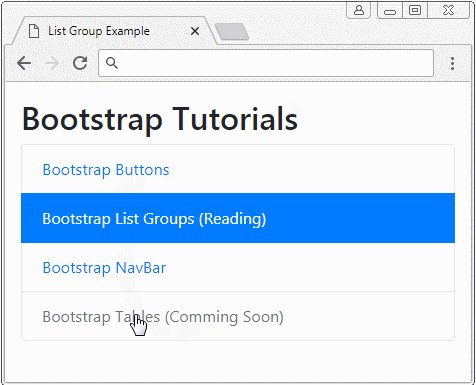
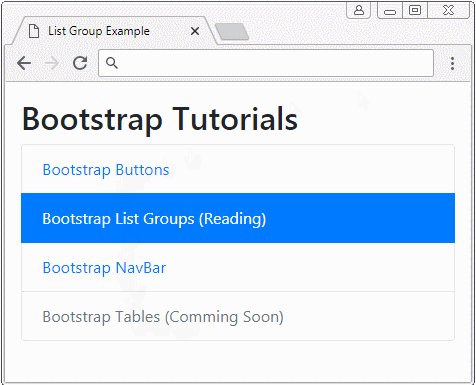
4. List Group & .active,.disabled
Класс .active используется вместе с .list-group-item когда вы хотите выделить настоящий list-group-item, чтобы подчеркнуть что тот list-group-item является выбранным. Наоборот, если вы не хотите, чтобы пользователи взаимодействовали с определенным list-group-item вы можете использовать класс .disable чтобы отключить его.

<div class="container mt-3">
<h2>Bootstrap Tutorials</h2>
<div class="list-group">
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item active">
Bootstrap List Groups (Reading)
</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item disabled">Bootstrap Tables (Comming Soon)</a>
</div>
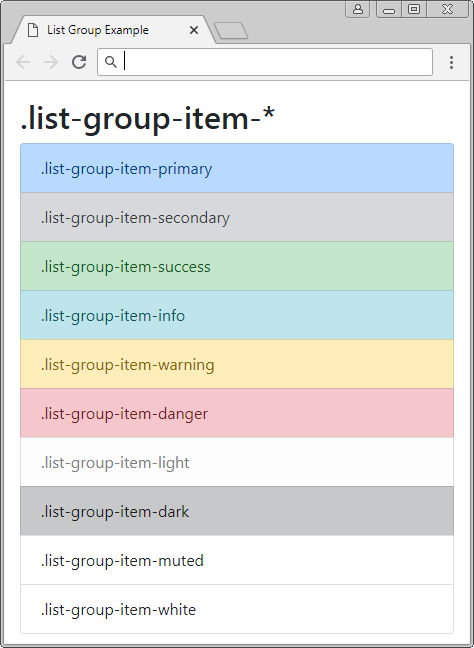
</div>5. List Group & Color
Есть некоторые дополнительные классы для использования с .list-group-item, который помогает вам создать фоновый цвет для list-group-item. Стоит его использовать с различными контекстами в приложении.
- .list-group-item-primary
- .list-group-item-secondary
- .list-group-item-success
- .list-group-item-danger
- .list-group-item-warning
- .list-group-item-info
- .list-group-item-light
- .list-group-item-dark
- .list-group-item-muted
- .list-group-item-white

.list-group-item-*
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h2>.list-group-item-*</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">.list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">.list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">.list-group-item-success</li>
<li class="list-group-item list-group-item-info">.list-group-item-info</li>
<li class="list-group-item list-group-item-warning">.list-group-item-warning</li>
<li class="list-group-item list-group-item-danger">.list-group-item-danger</li>
<li class="list-group-item list-group-item-light">.list-group-item-light</li>
<li class="list-group-item list-group-item-dark">.list-group-item-dark</li>
<li class="list-group-item list-group-item-muted">.list-group-item-muted</li>
<li class="list-group-item list-group-item-white">.list-group-item-white</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
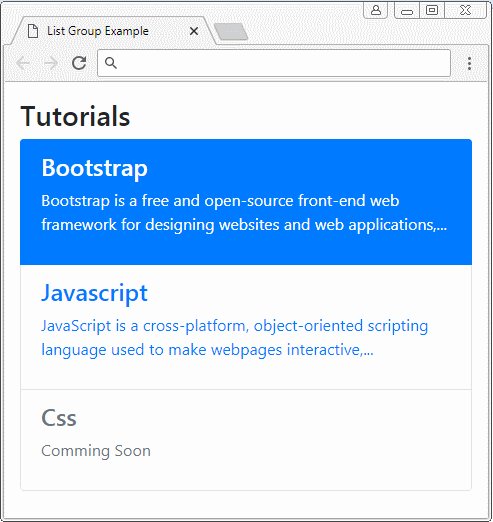
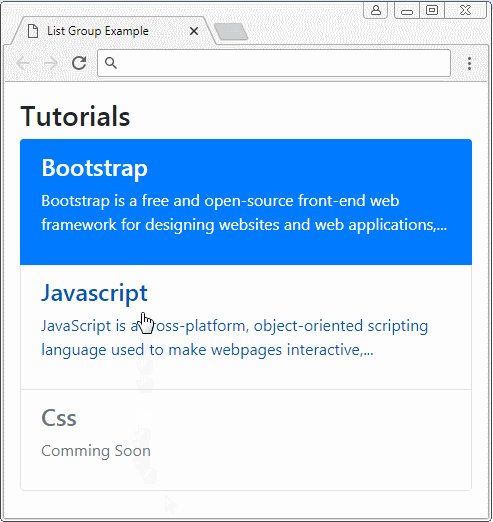
</html>6. Кастомизировать List Group
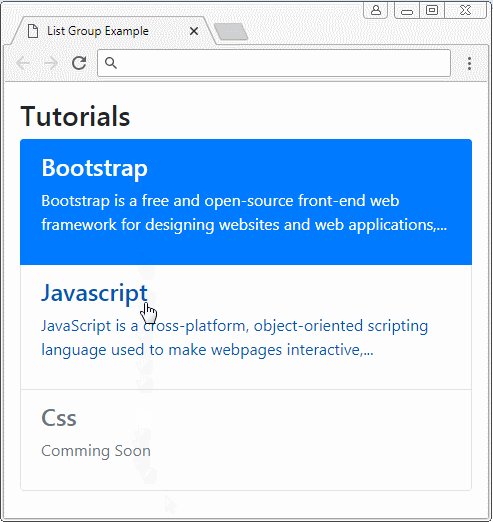
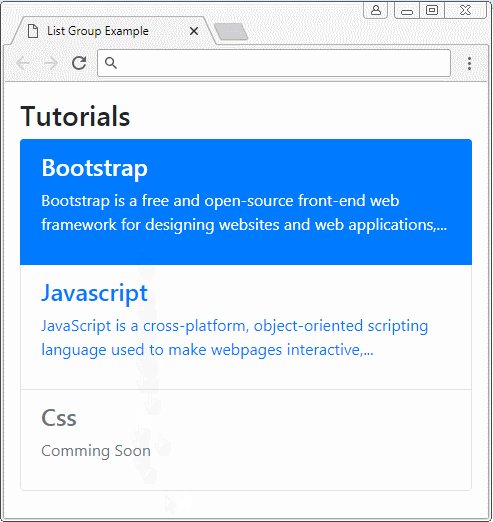
Вы можете создать кастомизированный List Group, в котором List-group-item имеет содержание HTML, помните что Bootstrap поддерживает 2 класса .list-group-item-heading & .list-group-item-text, они очень полезны в данном случае.
<h3>Tutorials</h3>
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Bootstrap
</h4>
<p class = "list-group-item-text">
Bootstrap is a free and open-source front-end web framework for designing websites and web applications,...
</p>
</a>
<a href = "#" class="list-group-item">
<h4 class = "list-group-item-heading">
Javascript
</h4>
<p class = "list-group-item-text">
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive,...
</p>
</a>
<a href = "#" class = "list-group-item disabled">
<h4 class = "list-group-item-heading">Css</h4>
<p class = "list-group-item-text">Comming Soon</p>
</a>
</div>
Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More