Руководство Bootstrap Carousel
1. Bootstrap Carousel
Carousel (Карусель) похожа на слайдшоу (slidershow), он отображает цикл определенного содержания, например фото, текст,... Carousel у Bootstrap была построена на основании CSS и немного Javascript.
Ниже является изображение иллюстрирующее Carousel, оно отображает цикл некоторых фото.

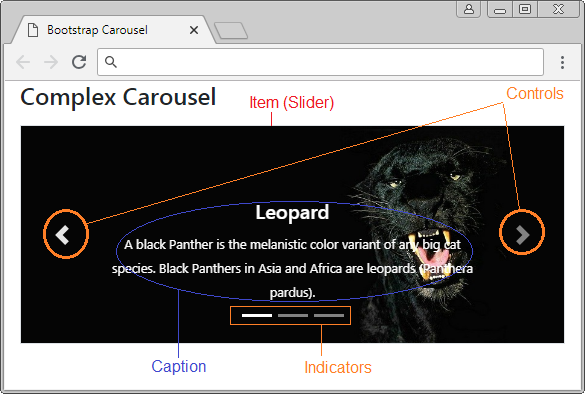
Один полный Carousel имеет структуру похожую на изображение ниже:

Один самый простой Carousel включает только Item (Slider) и содержание каждого Slider это фото. Она не включает управления (Controls), и не имеет Indicators.

simple-carousel-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Carousel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-3">Simple Carousel</h4>
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Panther">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Black Cat">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Carousel с Controls
Обычная Carousel имеет кнопки "Next" и "Previous" позволяющие пользователю перейти к следующему Slider или назад к предыдущему Slider. Они называются управлениями (Controls).

Carousel with Control
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Leopard">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Cat">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
</div>
</div>
<!-- Controls -->
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Пример кастомизации Controls:
Custom Controls
.carousel-control-prev-icon {
background-image: url(../images/previous-32.png);
width: 32px;
height: 32px;
}
.carousel-control-next-icon {
background-image: url(../images/next-32.png);
width: 32px;
height: 32px;
}
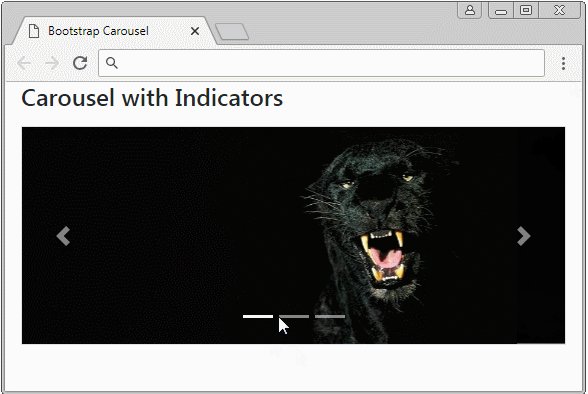
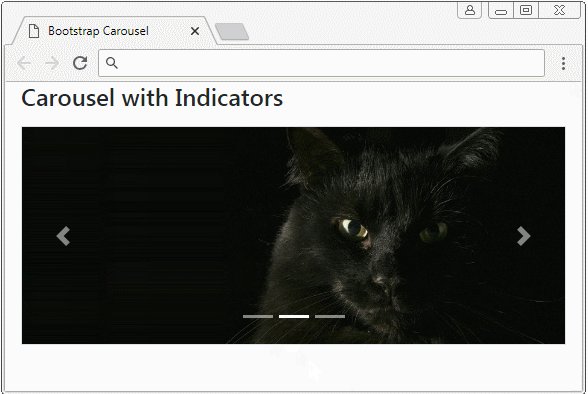
3. Carousel с Indicators
Indicators похожи на Shortcut, которые помогают пользователю перейти к определенному Item (Slider) в списке Item у Carousel. Примечание: Item в Carousel индексированы (index) начиная с 0 (0, 1, 2,..)

Carousel Indicators
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
...
</div>Carousel Indicators
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Leopard">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Cat">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
</div>
</div>
<!-- Controls -->
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Ниже являются некоторые примеры кастомизации Indicators.
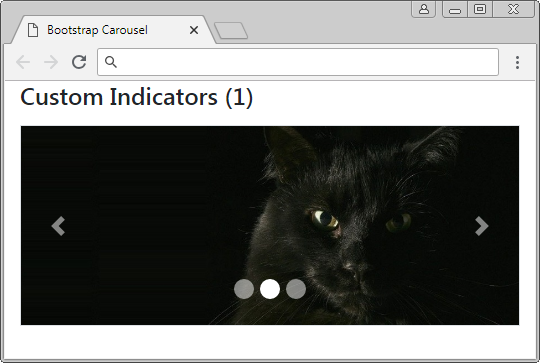
Custom Indicators (1)

Custom Indicators (1)
.carousel-indicators li {
width: 20px;
height: 20px;
border-radius: 100%;
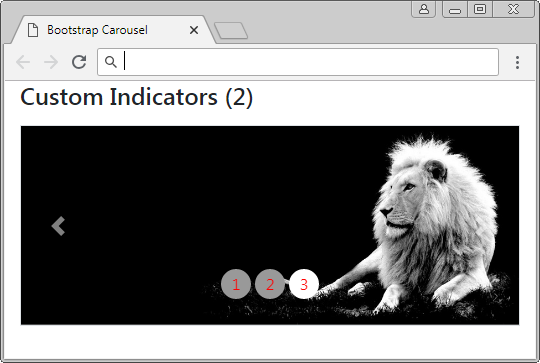
}Custom Indicators (2)

Custom Indicators (2)
.carousel-indicators li {
text-indent: 0px;
text-align: center;
color: red;
margin: 0 2px;
width: 30px;
height: 30px;
border: none;
border-radius: 100%;
line-height: 30px;
background-color: #999;
transition: all 0.25s ease;
}
.carousel-indicators .active, .hover {
margin: 0 2px;
width: 30px;
height: 30px;
background-color: #337ab7;
}Custom Indicators (2)
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">1</li>
<li data-target="#myCarousel" data-slide-to="1">2</li>
<li data-target="#myCarousel" data-slide-to="2">3</li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Panther">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Black Cat">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
</div>
</div>
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Custom Indicators (3)

Cutom Indicators (3)
.carousel-indicators {
position: absolute;
bottom: 0;
margin: 0;
left: 0;
right: 0;
width: auto;
}
.carousel-indicators li, .carousel-indicators li.active {
float: left;
width: 33%;
height: 10px;
margin: 0;
border-radius: 0;
border: 0;
background: #ccc;
}
.carousel-indicators li.active {
background: orange;
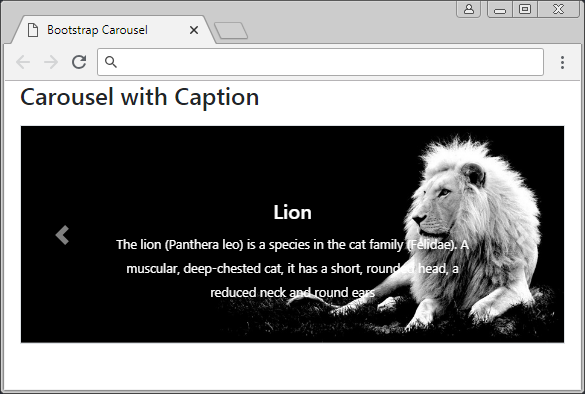
}4. Carousel с титром (Caption)
Для каждого Slider вы можете добавить к нему титры (Caption). Это легко выполнимо, обернув содержание вашего титра в тег <div class="carousel-caption">.

Carousel Item with Caption!
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Cat">
<!--Caption here -->
<div class="carousel-caption">
<h5>Black Cat</h5>
<small>
A black cat is a domestic cat with black fur that may be a mixed or specific breed
</small>
</div>
</div>Carousel with caption
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Leopard">
<div class="carousel-caption">
<h5>Leopard</h5>
<small>
A black Panther is the melanistic color variant of any big cat species.
Black Panthers in Asia and Africa are leopards (Panthera pardus).
</small>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Cat">
<div class="carousel-caption">
<h5>Black Cat</h5>
<small>
A black cat is a domestic cat with black fur that may be a mixed or specific breed
</small>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
<div class="carousel-caption">
<h5>Lion</h5>
<small>
The lion (Panthera leo) is a species in the cat family (Felidae).
A muscular, deep-chested cat, it has a short, rounded head, a reduced neck and round ears
</small>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
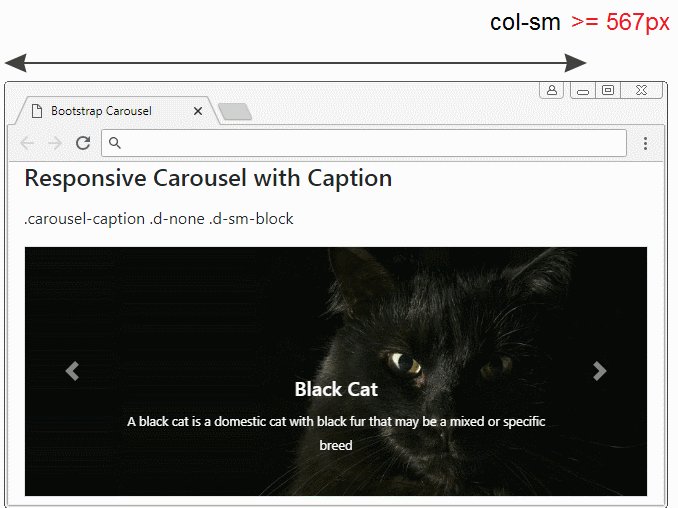
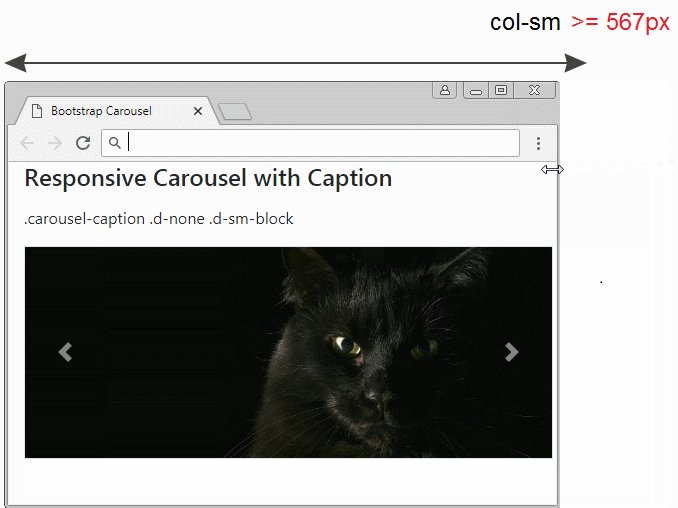
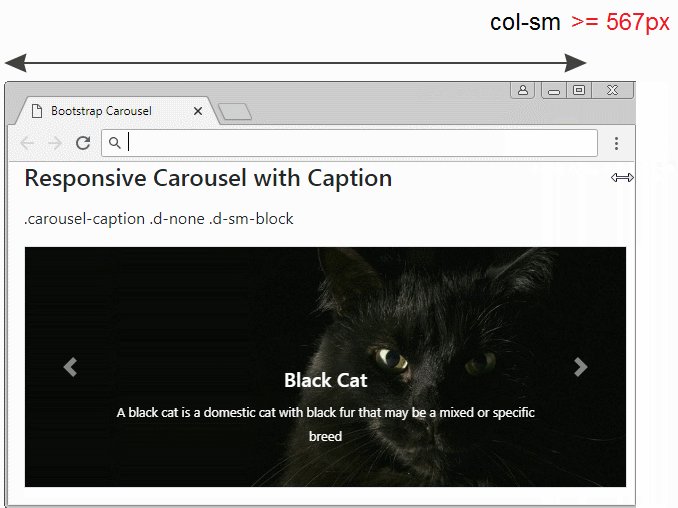
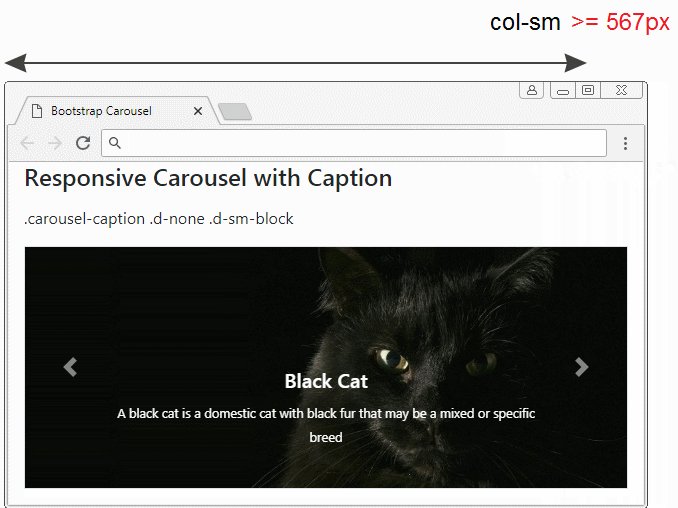
</div>Титрам стоит отображаться на устройствах с широким экраном, для устройств с слишком маленьким экраном вы можете его скрыть. Это можно выполнить в помощью класса .d-(sm|md|lg|xl)-block, .d-none.
Класс | Описание |
.d-sm-block .d-none | Caption отобразится если ширина Carousel >= 567px. Если наоборот, то будет скрыто. |
.d-md-block .d-none | Caption отобразится если ширина Carousel >= 768px. Если наоборот, то будет скрыто. |
.d-lg-block .d-none | Caption отобразится если ширина Carousel >= 992px. Если наоборот, то будет скрыто. |
.d-xl-block .d-none | Caption отобразится если ширина Carousel >= 1200px. Если наоборот, то будет скрыто. |

carousel-responsive-caption-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Carousel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4 class="mb-3">Responsive Carousel with Caption</h4>
<p>.carousel-caption .d-none .d-sm-block</p>
<div id="myCarousel" class="carousel slide border" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Leopard">
<div class="carousel-caption d-none d-sm-block">
<h5>Leopard</h5>
<small>
A black Panther is the melanistic color variant of any big cat species.
Black Panthers in Asia and Africa are leopards (Panthera pardus).
</small>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Cat">
<div class="carousel-caption d-none d-sm-block">
<h5>Black Cat</h5>
<small>
A black cat is a domestic cat with black fur that may be a mixed or specific breed
</small>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
<div class="carousel-caption d-none d-sm-block">
<h5>Lion</h5>
<small>
The lion (Panthera leo) is a species in the cat family (Felidae).
A muscular, deep-chested cat, it has a short, rounded head,
a reduced neck and round ears
</small>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>5. Эффект (Effect)
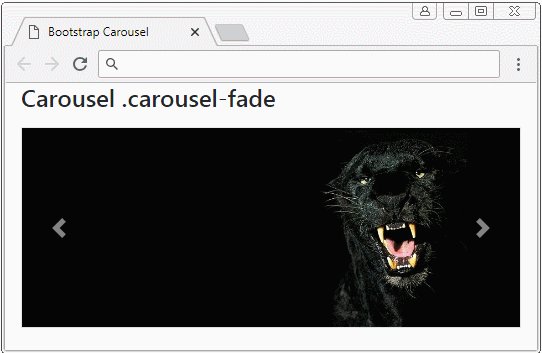
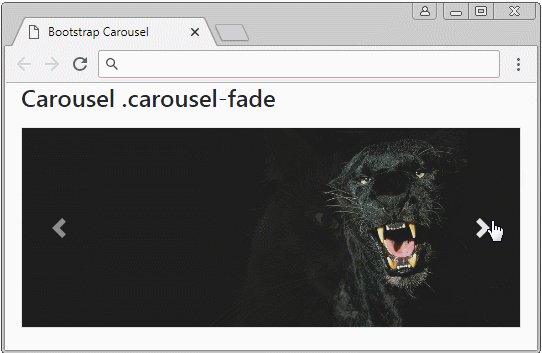
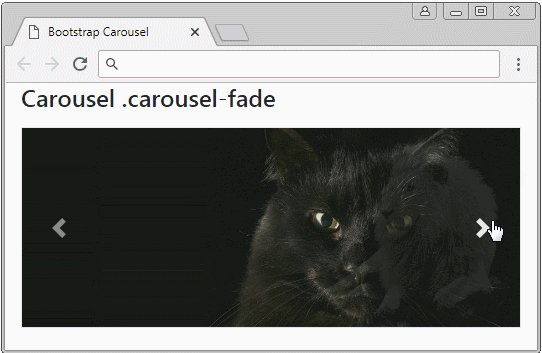
Добавьте класс .carousel-fade для Carousel, и вы увидите эффект fade (затухание) когда Carousel сменяетс с одного Slider на другой Slider.

.carousel-fade
<div id="myCarousel" class="carousel carousel-fade slide border" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100" src="../images/carousel-img-1.jpg" alt="Leopard">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-2.jpg" alt="Cat">
</div>
<div class="carousel-item">
<img class="d-block w-100" src="../images/carousel-img-3.jpg" alt="Lion">
</div>
</div>
<!-- Controls -->
<a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More