Руководство Bootstrap Container
1. Bootstrap Container
В HTML, один container (контейнер) это элемент, который может содержать другие элементы, например <div>, <span>, .. Класс .container или .container-fluid могут использоваться для данных элементов. OK теперь я объясню вам разницу этих двух классов выше.
.container-fluid
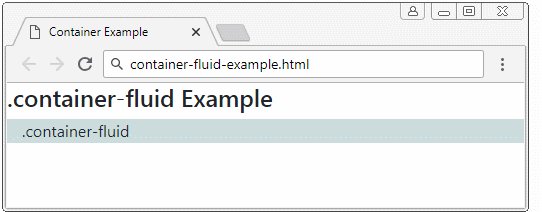
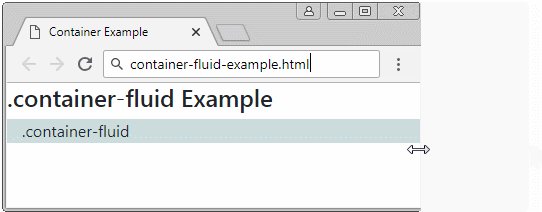
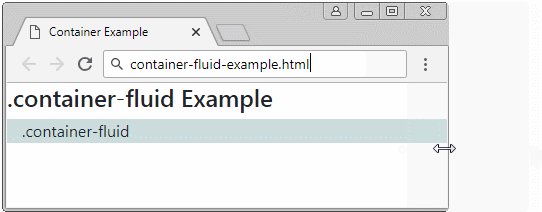
Класс .container-fluid при применении к элементу придаст данному элементу ширину 100%.

container-fluid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4>.container-fluid Example</h4>
<div class="container-fluid" style="background: #cdd;">
.container-fluid
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>.container
Основываясь на размере ширины устройств, Bootstrap делит их на 5 видов:
- Устройства с шириной менее 567px называются Extra Small (очень маленькие).
- Устройства с шириной более или равные 567px называются Small (Маленькие), или называются устройства sm.
- Устройства с шириной более или равные 768px называются Medium (Средние), или называются устройства md.
- Устройства с шириной более или равные 992px называются Large (Большие), или называются устройства lg.
- Устройства с шириной более или равные 1200px называются Extra Large (Очень большие), или называются устройства xl.
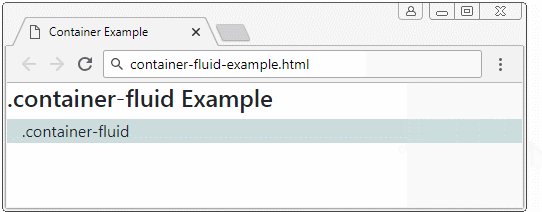
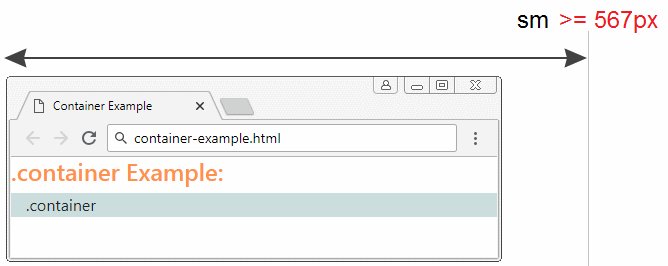
Элемент к которому применяется класс .container что произойдет?
container-example
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
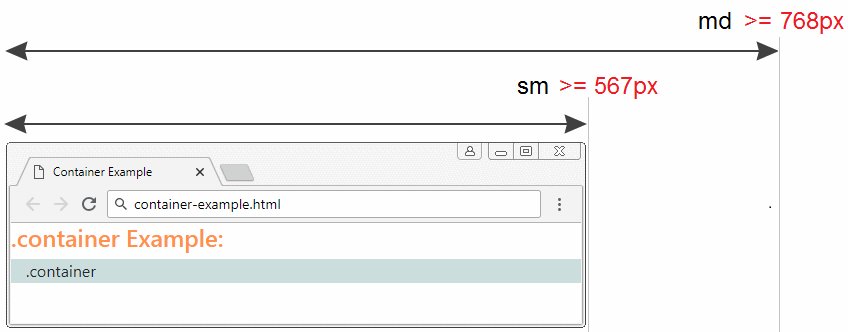
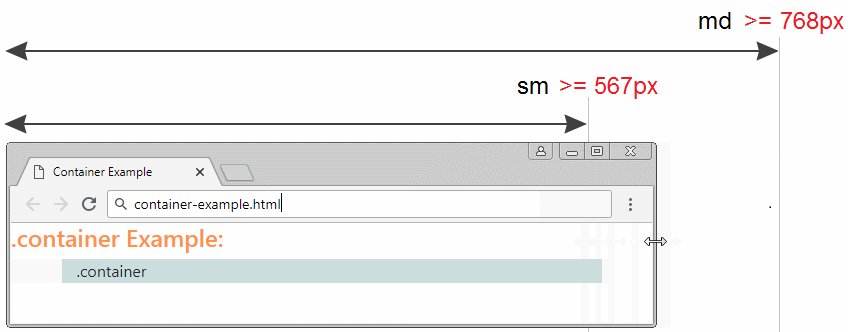
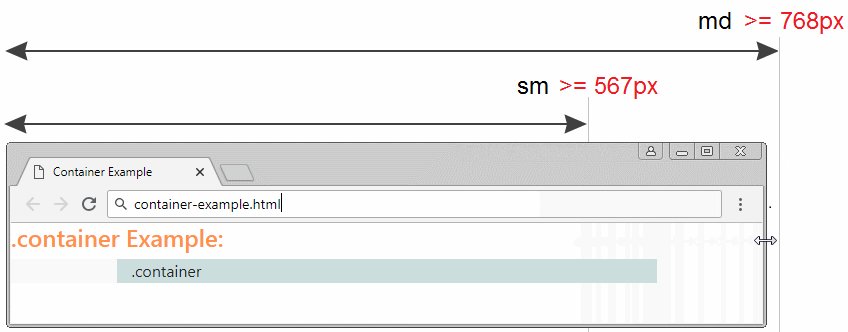
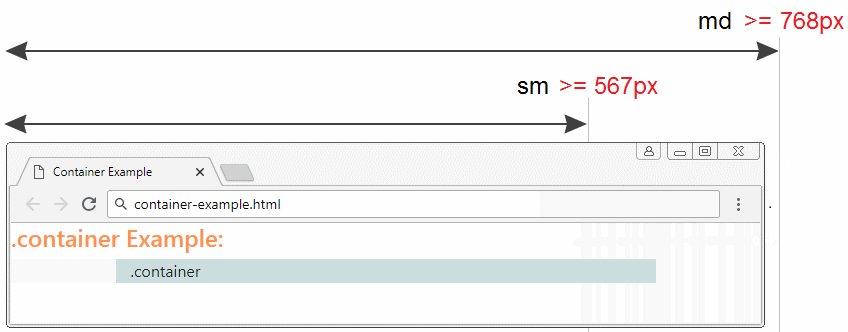
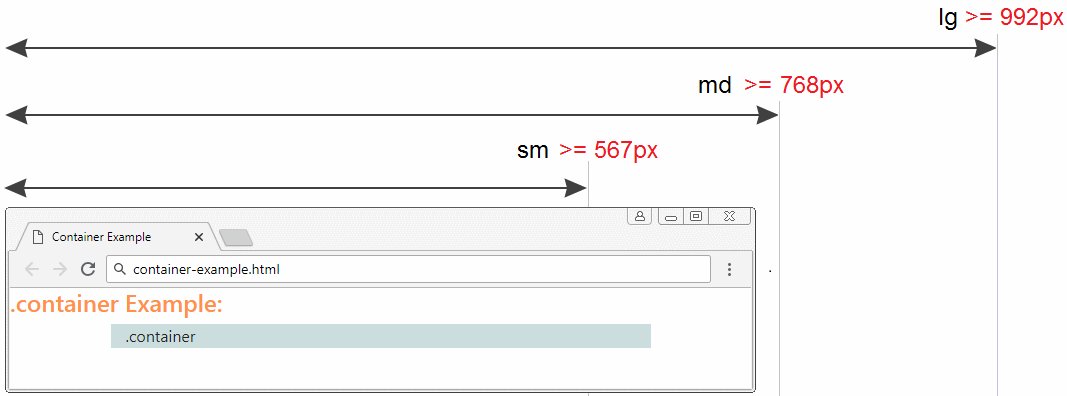
</div>Случай 1: Если ширина устройства меньше 567px, элемент будет иметь ширину 100%.

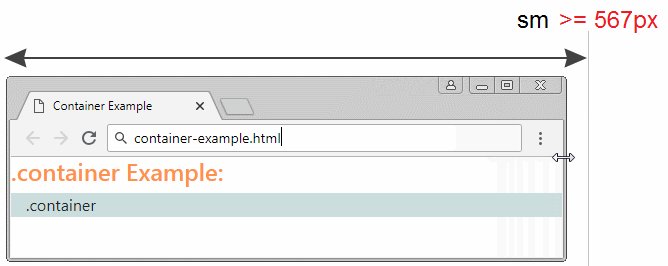
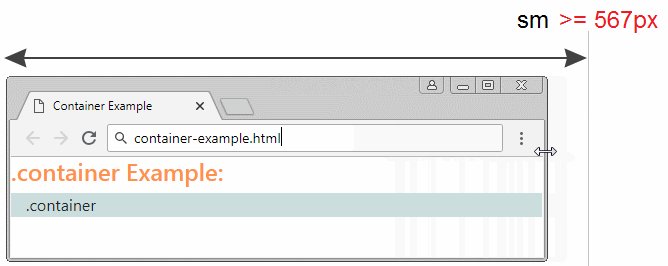
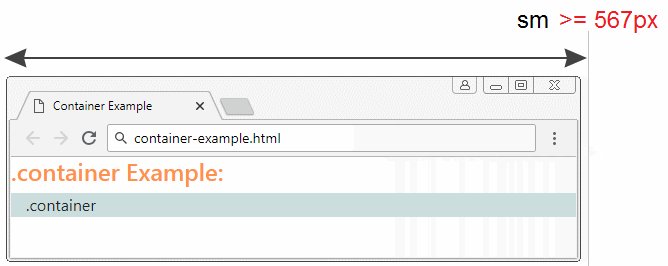
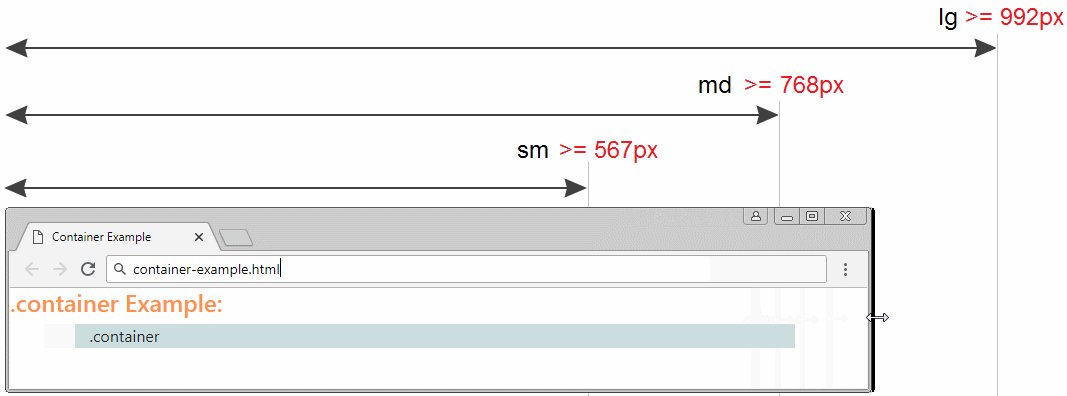
Случай 2: Если ширина устроайства больше или равна 567px и меньше 768px, то элемент будет отображаться в центре (center) и будет иметь ширину 567px.

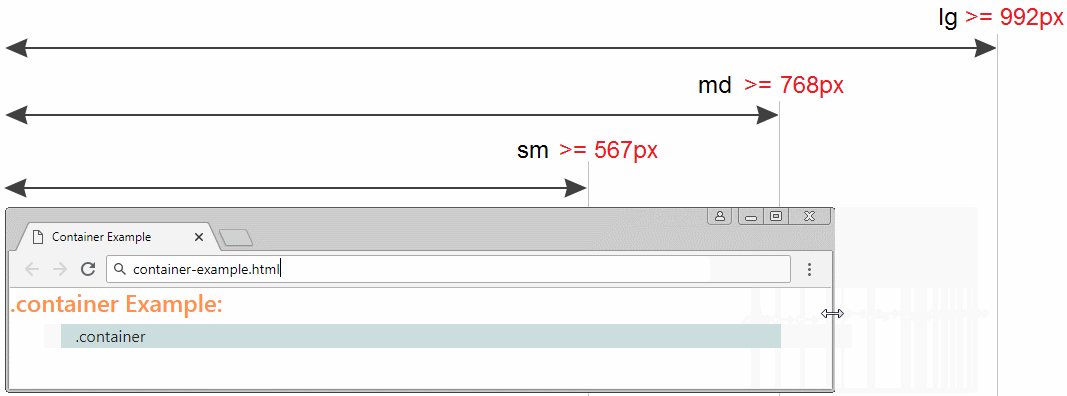
Случай 3: Если ширина устроайства больше или равна 768px и меньше 992px, то элемент будет отображаться в центре (center) и будет иметь ширину 768px

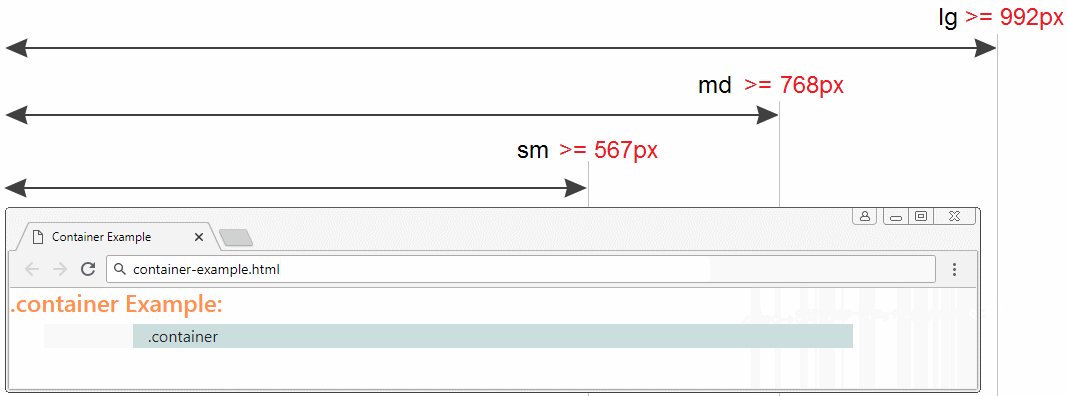
Случай 4: Если ширина устроайства больше или равна 992px и меньше 1200px, то элемент будет отображаться в центре (center) и будет иметь ширину 992px.
Случай 5: Если ширина устроайства больше или равна 1200px, то элемент будет отображаться в центре (center) и будет иметь ширину 1200px.
container-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More