Руководство Bootstrap Badge
1. Bootstrap Badge
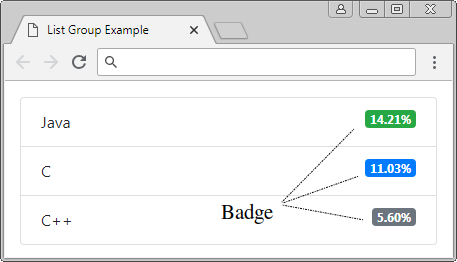
Badge (Бейдж) это маленькая часть интерфейса, он обычно используется для декорации определенного компонента. Ниже являются некоторые изображения Badge использованные в странице.


Bootstrap использует класс .badge применяет к тегу (tag), чтобы создать Badge. Некоторые дополнительные классы как .badge-primary, .badge-secondary, .badge-danger,.. помогают создать фоновый цвет Badge, вы можете их использовать в подходящих контекстах.
- badge-primary
- badge-secondary
- badge-success
- badge-danger
- badge-warning
- badge-info
- badge-light
- badge-dark
- badge-link
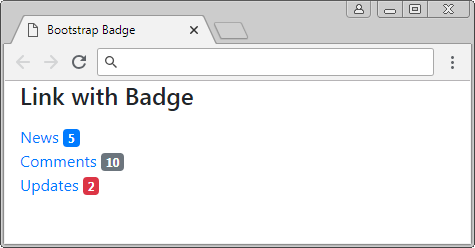
Пример использования Badge для декорации Link:
Link with Badge
<a href="#">News <span class="badge badge-primary">5</span></a><br>
<a href="#">Comments <span class="badge badge-secondary">10</span></a><br>
<a href="#">Updates <span class="badge badge-danger">2</span></a>
Смотрите полный пример:
badge-link-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Badge</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-3">Link with Badge</h4>
<a href="#">News <span class="badge badge-primary">5</span></a><br>
<a href="#">Comments <span class="badge badge-secondary">10</span></a><br>
<a href="#">Updates <span class="badge badge-danger">2</span></a>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
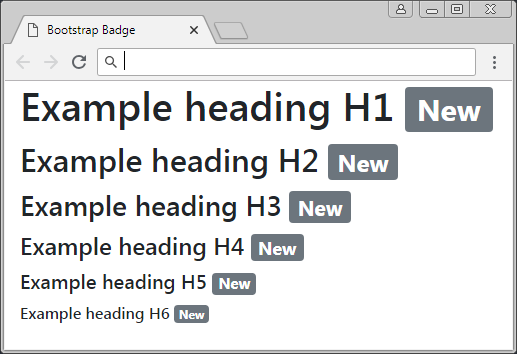
</html>По умолчанию, Badge настроены с размером Font (шрифта) равная 75% по сравнению с Font (шрифтом) родительского элемента.
<h1>Example heading H1 <span class="badge badge-secondary">New</span></h1>
<h2>Example heading H2 <span class="badge badge-secondary">New</span></h2>
<h3>Example heading H3 <span class="badge badge-secondary">New</span></h3>
<h4>Example heading H4 <span class="badge badge-secondary">New</span></h4>
<h5>Example heading H5 <span class="badge badge-secondary">New</span></h5>
<h6>Example heading H6 <span class="badge badge-secondary">New</span></h6>
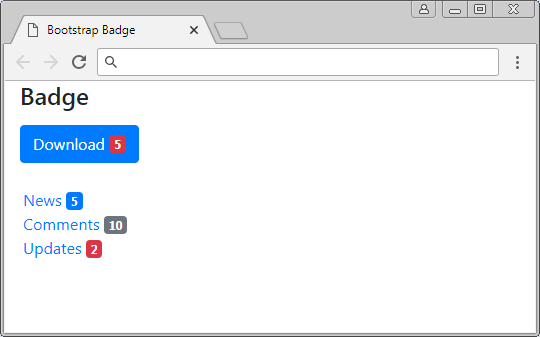
Badge так же используется для декорации Button. Например один Button, пользователь нажимает на данный Button, чтобы скачать файл, Badge используется для отображения количества раз скачивания пользователями.
<button class="btn btn-primary">
Download <span class="badge badge-light">5</span>
</button>
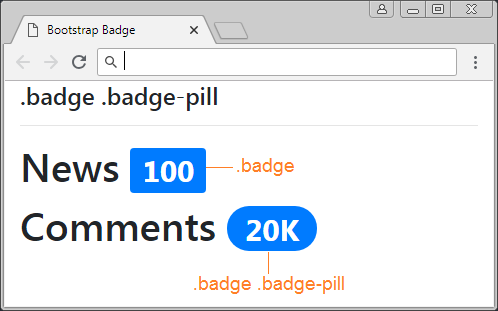
2. Badge (.badge-pill)
Использование класса .badge-pill помогает вашему Badge округлить 4 угла. Изображение ниже указывает на разницу между обычным Badge и Badge использующий класс .badge-pill:

.badge .badge-pill
<h1>
News
<span class="badge badge-primary">100</span>
</h1>
<h1>
Comments
<span class="badge badge-pill badge-primary">20K</span>
</h1>Pуководства Bootstrap
- Руководство Bootstrap Jumbotron
- Руководство Bootstrap Dropdown
- Руководство Bootstrap Alert
- Руководство Bootstrap Buttons
- Руководство Bootstrap Button Group
- Руководство Bootstrap Popover (Tooltip)
- Руководство Bootstrap Spinner
- Введение в Bootstrap
- Руководство Bootstrap Grid System
- Руководство Bootstrap Card
- Руководство Bootstrap Container
- Руководство Bootstrap Nav, Tab, Pill
- Руководство Bootstrap NavBar
- Руководство Bootstrap Table
- Руководство Bootstrap Modal
- Руководство Bootstrap Form
- Руководство Bootstrap Pagination
- Руководство Bootstrap Badge
- Руководство Bootstrap Input Group
- Руководство Bootstrap List Group
- Руководство Bootstrap ProgressBar
- Руководство Bootstrap Collapse и Accordion
- Руководство Bootstrap Scrollspy
- Руководство Bootstrap Breadcrumb
- Руководство Bootstrap Carousel
- Руководство Bootstrap Spacing Utility
- Руководство Bootstrap Border Utility
- Руководство Bootstrap Color Utility
- Руководство Bootstrap Text Utility
- Руководство Bootstrap Sizing Utility
- Руководство Bootstrap Position Utility
- Руководство Bootstrap Flex Utility
- Руководство Bootstrap Display Utility
- Руководство Bootstrap Visibility Utility
- Руководство Bootstrap Embed Utility
Show More